本文主要是介绍关于 RenderTexture 半透明粒子特效无法显示以及后续各类神奇问题的终极解决方案(大概),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
RenderTexture 真是令人又爱又恨,实际用到项目中是问题是一波接着一波地来啊!
以下是在 Unity 中与它鏖战数月的经验……都在这里了!收下吧!!这是我最后的总结了!!!
RenderTexture 通常用来将 3D 模型转为 2D图片,从而在UI中使用,一般会用来做人物、装备、物品预览界面。
问题一、震惊!粒子特效在 RenderTexture 中无法显示!
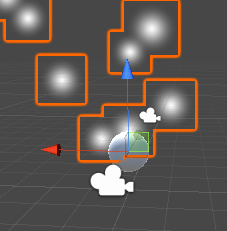
这里首先我们想用 RenderTexture 显示个球,这里 RenderTexture 相机背景色设透明,场景主相机背景灰色:
然后在球边上加个简陋的粒子特效:

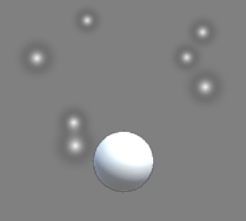
发现 RenderTexture 里的粒子特效根本不显示!还是只有个球!

什么?! 大名鼎鼎,如雷贯耳的 RenderTexture 竟然连如此简陋的粒子特效都显示不了?真是天大的笑话!
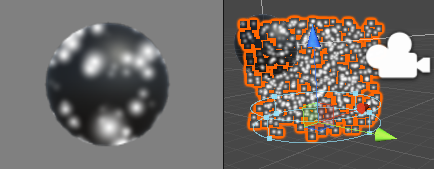
发现粒子其实是只在球体范围内显示,我们把球的颜色换成黑色,粒子多一点,可以看得更清楚:

RenderTexture 相机背景色设为透明后,似乎就把模型周围的所有像素剔除了,这该如何是好?
解决方案: 这一切都是 ColorMask 的错!
我们将官方 Particle Add/Blend Shader 进行改造,将 ColorMask RGB 改为 ColorMask RGBA 即可。以下是改后的 Shader,想用可自取:
Shader "Custom/Additive For RT"{Properties {_TintColor ("Tint Color", Color) = (0.5,0.5,0.5,0.5)_MainTex ("Particle Texture", 2D) = "white" {}}Category {Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" "PreviewType"="Plane" }Blend SrcAlpha OneColorMask RGBACull Off Lighting Off ZWrite OffSubShader {Pass {CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma target 2.0#include "UnityCG.cginc"sampler2D _MainTex;fixed4 _TintColor;struct appdata_t {float4 vertex : POSITION;fixed4 color : COLOR;float2 texcoord : TEXCOORD0;UNITY_VERTEX_INPUT_INSTANCE_ID};struct v2f {float4 vertex : SV_POSITION;fixed4 color : COLOR;float2 texcoord : TEXCOORD0;UNITY_VERTEX_OUTPUT_STEREO};float4 _MainTex_ST;v2f vert (appdata_t v){v2f o;UNITY_SETUP_INSTANCE_ID(v);UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(o);o.vertex = UnityObjectToClipPos(v.vertex);o.color = v.color;o.texcoord = TRANSFORM_TEX(v.texcoord,_MainTex);return o;}fixed4 frag (v2f i) : SV_Target{fixed4 col = 2.0f * i.color * _TintColor * tex2D(_MainTex, i.texcoord);col.a = saturate(col.a); // alpha should not have double-brightness applied to it, but we can't fix that legacy behaior without breaking everyone's effects, so instead clamp the output to get sensible HDR behavior (case 967476)return col;}ENDCG}}}
}

然后粒子便出现在了 RenderTexture 中……
问题二、可怕!半透明物体在 RenderTexture 中颜色竟然不正确!
之前 RenderTexture 中的粒子似乎带有黑暗的气息!颜色和原来的有区别,难道是我的错觉?
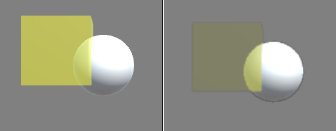
突然想做个实验,观察其他半透明物体是否变色……就再加一个半透明的黄色方块吧:

(左:相机直接照射的画面 右:转为RenderTexture的画面)
这……这不对吧!!!!
一个好的 RenderTexture 应该老老实实还原原本相机的画面才是吧!你怎么能这样呢?!!
解决方案:这一切都是预乘的错!
预乘不了解的可自行百度,下面说解决步骤:
1、RenderTexture 相机背景色设为黑色,透明度为0。
2、将官方 UI Image Shader进行改造,Blend 方式改为 Blend One OneMinusSrcAlpha。以下是改后Shader,想用可自取:
Shader "Custom/MyRenderTexture"
{Properties{[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}_Color ("Tint", Color) = (1,1,1,1)_Alpha("Alpha", Range(1,5))=1_StencilComp ("Stencil Comparison", Float) = 8_Stencil ("Stencil ID", Float) = 0_StencilOp ("Stencil Operation", Float) = 0_StencilWriteMask ("Stencil Write Mask", Float) = 255_StencilReadMask ("Stencil Read Mask", Float) = 255_ColorMask ("Color Mask", Float) = 15[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0}SubShader{Tags{"Queue"="Transparent""IgnoreProjector"="True""RenderType"="Transparent""PreviewType"="Plane""CanUseSpriteAtlas"="True"}Stencil{Ref [_Stencil]Comp [_StencilComp]Pass [_StencilOp]ReadMask [_StencilReadMask]WriteMask [_StencilWriteMask]}Pass{Cull OffLighting OffZWrite OffZTest [unity_GUIZTestMode]Blend One OneMinusSrcAlphaColorMask [_ColorMask]CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma target 2.0#include "UnityCG.cginc"#include "UnityUI.cginc"#pragma multi_compile __ UNITY_UI_CLIP_RECT#pragma multi_compile __ UNITY_UI_ALPHACLIPstruct appdata_t{float4 vertex : POSITION;float4 color : COLOR;float2 texcoord : TEXCOORD0;UNITY_VERTEX_INPUT_INSTANCE_ID};struct v2f{float4 vertex : SV_POSITION;fixed4 color : COLOR;float2 texcoord : TEXCOORD0;float4 worldPosition : TEXCOORD1;UNITY_VERTEX_OUTPUT_STEREO};sampler2D _MainTex;fixed4 _Color;fixed4 _TextureSampleAdd;float4 _ClipRect;float4 _MainTex_ST;half _Alpha;v2f vert(appdata_t v){v2f OUT;UNITY_SETUP_INSTANCE_ID(v);UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);OUT.worldPosition = v.vertex;OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);OUT.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex);OUT.color = v.color * _Color;return OUT;}fixed4 frag(v2f IN) : SV_Target{half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd) * IN.color;#ifdef UNITY_UI_CLIP_RECTcolor.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);#endif#ifdef UNITY_UI_ALPHACLIPclip (color.a - 0.001);#endifreturn color;}ENDCG}}
}

最后的结果……还原度似乎好了许多!不过好像有点……亮?

好像确实亮了点……不过很不幸的是,目前没有其他好的办法了,若您有更好的办法请在屏幕下方留言!
问题三、悲哀!RenderTexture 图像居然有黑边!
再次回到起点,让我们来仔细观察一下:

为什么会有黑边!该如何解决?!
解决方案:这一切都是相机背景色的错!
不信你可以试试换个粉色背景色:

解决的话有两种办法:
1、照搬问题二的解决办法即可:

2、提高 RenderTexture 的分辨率,分辨率最好和 UI Image 的长宽一致:

问题四、恐怖!Canvas Group 调整 Alpha 值后 RenderTexture 图像突然过曝!
有时候我们会用 Canvas Group 来做 UI 渐变特效,通常是调整 Alpha值:

对,就是上面这玩意儿,然后你会发现,此时你的 RenderTexture Image 会变成这样:

这究竟是怎么回事啊啊啊!为什么变成这么亮了?曝光过度了吗?!我只是想让它好好的变透明然后消失而已!怎么会有这么多问题啊!!RenderTexture 到底是谁发明的啊啊啊??!
冷静……冷静……
解决方案:这一切都是 IN.color 的错!
我们将官方的 UI Shader 再次改造一下,将 * IN.color 改为 * IN.color.a,我们只要透明度,其他东西别来捣乱!
以下是改后的 Shader,想要可自取:
Shader "Custom/MyRenderTexturePlus"
{Properties{[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}_Color ("Tint", Color) = (1,1,1,1)_Alpha("Alpha", Range(1,5))=1_StencilComp ("Stencil Comparison", Float) = 8_Stencil ("Stencil ID", Float) = 0_StencilOp ("Stencil Operation", Float) = 0_StencilWriteMask ("Stencil Write Mask", Float) = 255_StencilReadMask ("Stencil Read Mask", Float) = 255_ColorMask ("Color Mask", Float) = 15[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0}SubShader{Tags{"Queue"="Transparent""IgnoreProjector"="True""RenderType"="Transparent""PreviewType"="Plane""CanUseSpriteAtlas"="True"}Stencil{Ref [_Stencil]Comp [_StencilComp]Pass [_StencilOp]ReadMask [_StencilReadMask]WriteMask [_StencilWriteMask]}Pass{Cull OffLighting OffZWrite OffZTest [unity_GUIZTestMode]Blend One OneMinusSrcAlphaColorMask [_ColorMask]CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma target 2.0#include "UnityCG.cginc"#include "UnityUI.cginc"#pragma multi_compile __ UNITY_UI_CLIP_RECT#pragma multi_compile __ UNITY_UI_ALPHACLIPstruct appdata_t{float4 vertex : POSITION;float4 color : COLOR;float2 texcoord : TEXCOORD0;UNITY_VERTEX_INPUT_INSTANCE_ID};struct v2f{float4 vertex : SV_POSITION;fixed4 color : COLOR;float2 texcoord : TEXCOORD0;float4 worldPosition : TEXCOORD1;UNITY_VERTEX_OUTPUT_STEREO};sampler2D _MainTex;fixed4 _Color;fixed4 _TextureSampleAdd;float4 _ClipRect;float4 _MainTex_ST;half _Alpha;v2f vert(appdata_t v){v2f OUT;UNITY_SETUP_INSTANCE_ID(v);UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);OUT.worldPosition = v.vertex;OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);OUT.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex);OUT.color = v.color * _Color;return OUT;}fixed4 frag(v2f IN) : SV_Target{half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd) * IN.color.a;#ifdef UNITY_UI_CLIP_RECTcolor.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);#endif#ifdef UNITY_UI_ALPHACLIPclip (color.a - 0.001);#endifreturn color;}ENDCG}}
}
这才是 Alpha = 0.2 的样子嘛!
问题五、拒绝!新的风暴还没出现!
暂时到这了,以后有碰见新问题还会继续写……
参考文章:
无数篇,记不清了……
这篇关于关于 RenderTexture 半透明粒子特效无法显示以及后续各类神奇问题的终极解决方案(大概)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








