vxe专题
vxe-table 更新到最新版本
当前版本: "vxe-table": "^4.3.0-beta.3" 更新后: "vxe-table": "^4.7.75" 需要调整代码: 更改前main.js 更改后:
vue3 vxe-grid 当前高亮行的背景颜色+字体颜色,要求随着主题的颜色的改变而改变。
1、先上个图: 2、点击的行的颜色与字体的颜色,并没有随时主题的颜色而改变: const gridOptions = reactive<BasicTableProps>({id: 'userTable',showHeaderOverflow: false,showOverflow: true,keepSource: true,columns: userColumns,pagerConfig
Vxe UI vxe-form 实现折叠表单,当表单很多时实现自动收起与展开
Vxe UI vue vxe-form 实现折叠表单,当表单很多时实现自动收起与展开 代码 folding 用于将当前表单项设置为默认隐藏 collapse-node 设置折叠按钮,加上之后会自动在该表单项的右侧显示一个折叠按钮 <template><div><vxe-formtitle-colonref="formRef"title-width="100"title-align="righ
vxe-table表格父级元素根据需求设置宽高
1. 问题 vxe-table表格父级元素未设置宽高,导致初始进入时表格内数据一列一列向下呈现动态递增,或者无表格数据时表格显示异常。 2.vxe-table 表格 vxe-table 是一个基于 Vue.js 的表格组件,它提供了丰富的功能和灵活的配置选项。在使用 vxe-table 时,确实需要确保其父级元素具有明确的宽度和高度,以便表格能够正确地渲染和布局。如果父
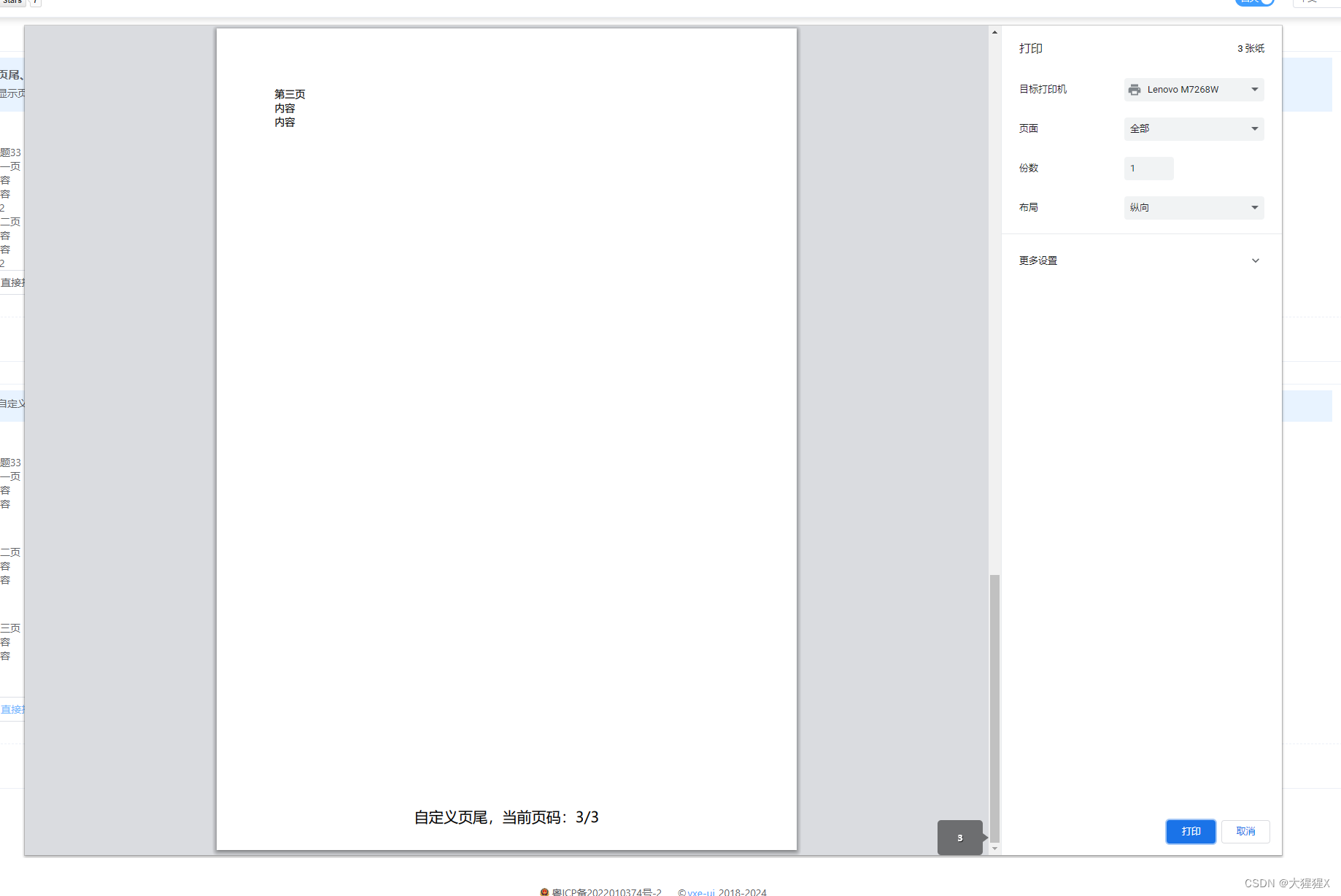
vue 使用 Vxe UI vxe-print 实现复杂的 Web 打印,支持页眉、页尾、分页的自定义模板
Vxe UI vue 使用 Vxe UI vxe-print 实现复杂的 Web 打印,支持页眉、页尾、分页的自定义模板 官方文档 https://vxeui.com 查看 github、gitee 页眉-自定义标题 说明:vxe-print-page-break标签用于定义分页,一个标签一页内容,超出将被截取 title:用于显示打印标签,默认只会在第一页显示,如果需要每页都显示,通过
Vxe UI vue 使用 VxeUI.previewImage() 图片预览方法
Vxe UI vue 使用 VxeUI.previewImage() 图片预览方法的调用 查看 github 代码 调用全局方法 VxeUI.previewImage() 参数说明: urlList:图片列表,支持传字符串,也可以传对象数组 [{url: 'xx’l}] activeIndex:指定默认显示哪张图片 <template><div><vxe-button status="p
Vxe UI vxe-upload vue上传组件,显示进度条的方法
vxe-upload vue 上传组件 查看官网 https://vxeui.com 显示进度条很简单,需要后台支持进度就可以了,后台实现逻辑具体可以百度,这里只介绍前端逻辑。 vue 上传附件 相关参数说明,具体可以看文档: multiple 是否允许多选 limit-count 数量限制 limit-size 大小限制,单位是 M fileTypes 格式限制,数组,例如:[‘xlsx
Vxe UI vxe-upload 上传组件,显示进度条的方法
vxe-upload 上传组件 查看官网 https://vxeui.com 显示进度条很简单,需要后台支持进度就可以了,后台实现逻辑具体可以百度,这里只介绍前端逻辑。 上传附件 相关参数说明,具体可以看文档: multiple 是否允许多选 limit-count 数量限制 limit-size 大小限制,单位是 M fileTypes 格式限制,数组,例如:[‘xlsx’, ‘pdf’
vxe-table v4 ~ v4.6 升级到 v4.7+ 版本
vxe-table v4 ~ v4.6 升级到 v4.7+ 版本 更新日志 vxe-table 4.7 分离了 vxe-table 表格和 vxe-pc-ui 组件库 变动如下 全局安装 // ...import VxeUITable from 'vxe-table'import 'vxe-table/lib/style.css'// ...createApp(App).use(
vxe-vxe-toolbar中vxe-button选中切换status
1.VXE-Toolbar 在VXE-Toolbar中,可以使用vxe-button组件实现按钮的选中切换效果,并且可以根据不同的选中状态显示不同的样式。你可以通过设置status属性来控制按钮的选中状态,并通过监听按钮的点击事件来切换选中状态。需要在vxe-toolbar中添加多个vxe-button组件,并为每个按钮设置一个唯一的标识符(例如:button1、button2、
el-table\vxe-table深色背景Css样式
一、el-table 1、HTML <div class="table"><el-table:data="tableData":cell-class-name="tabCellClassName":row-class-name="tabRowClassName"border><!-- 序号 --><el-table-column type="index" label="序号" width="5
vxe-table编辑单元格动态插槽slot的使用
业务场景:表格中只有特定某一行的的单元格可以编辑,列很多,为每个列写个插槽要写很多重复代码,所以这里使用动态插槽,简化代码量。显示编辑图标,点击编辑图标隐藏。失去焦点保存调后台接口。 解决办法: 1、后端返回的数据里可以编辑的行数据添加属性 edit: true;不可编辑的行数据里添加属性 edit: false; 2、把列数组里的插槽和field提取出来为循环使用做准备,如果直接使用导入进
vxe-table3.0的表格树如何做深层查找,返回搜索关键字的树形结构
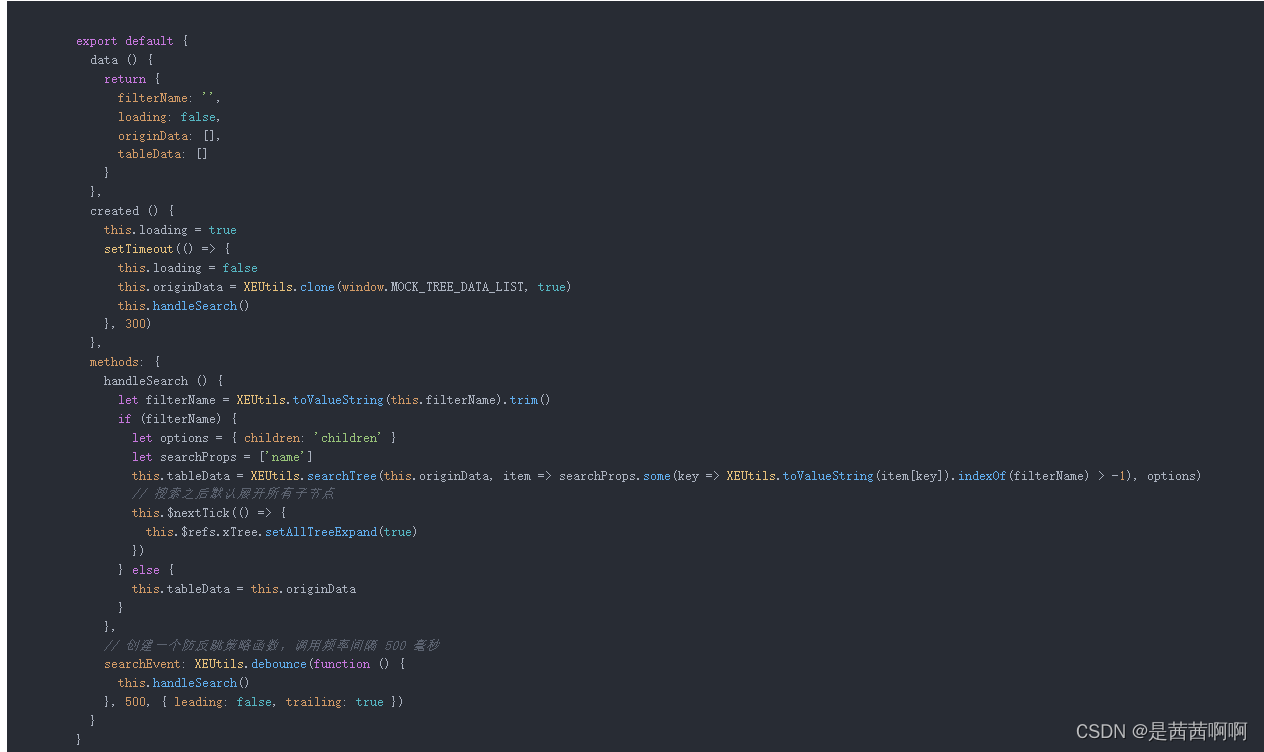
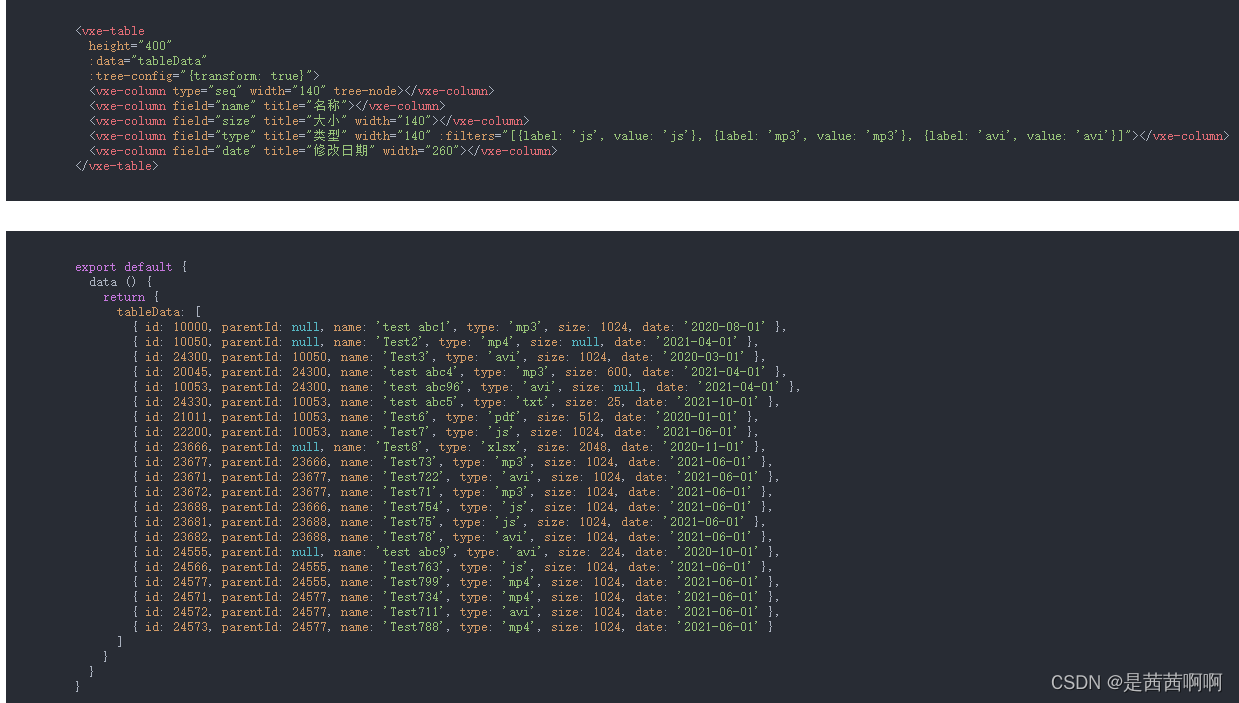
vxe-table2.0版本是提供深层查找功能的,因为他的数据源本身就是树形结构,所以深层查找查询出来也是树形结构。 但是vxe-table3.0版本为了做虚拟树功能,将整个数据源由树形垂直结构变成了扁平结构,便不提供深层查询功能,提供的筛选功能筛选出的结果也不如2.0版本,会把筛选目标的所有平均数据一起返回,不理想,那么怎么将2.0版本的深层查找功能用到3.0版本呢? 先看一下2.0版本如何做深
vxe-table从2.0升级到3.0,vxe-table-plugin-virtual-tree虚拟滚动失效
问题:系统一直使用的vxe-table2.0,vxe-table2.0不支持树的虚拟滚动,为了解决这个问题,引入了vxe-table-plugin-virtual-tree插件,现在系统vxe-table升级3.0,vxe-table-plugin-virtual-tree的虚拟滚动失效了。 原因:查询官网,发现vxe-table-plugin-virtual-tree依赖于2.0版本,因为3
vue表格插件vxe-table导出 excel
vxe-table 默认支持导出 CSV、HTML、XML、TXT格式的文件,不支持 xlsx 文件 要想导出 xlsx 文件,需要使用 vxe-table-plugin-export-xlsx 依赖 参考:https://cnpmjs.org/package/vxe-table-plugin-export-xlsx/v/2.1.0-beta 1.安装 npm install v
vxe-树形结构层级过多横向滚动条设置
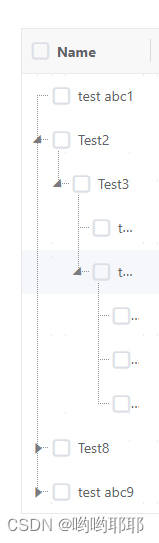
一. 问题 在使用vxe-table中的树形结构的时候,如果树形结构的层级过多的话的会导致层级很深的层级,鼠标点击无法选中,对应的内容显示不完全。 层级过多后 二. 解决 方法1:动态的计算所占行的宽度,选取最大宽度给表格列设置宽度 方法2:css设定对应列最大宽度,超出省略号,利用ant-degin中a-tooltip来实现鼠标移动上提示, white-spac
前端表格使用vxe-table进行渲染,使用el-select进行选择合适的条件查询,且给el-select默认赋值及使用i18n进行翻译
前端表格使用vxe-table进行渲染,使用el-select进行选择合适的条件查询,且给el-select默认赋值及使用i18n进行翻译 一、项目需求及项目实现 一、项目需求及项目实现 表格页面使用vxe-table进行渲染,查询区使用el-select进行选择,且使用i18n翻译选择项 代码实现: <template>// 这里是自定义的表格组件<tableref="
vxe-table 右键菜单+权限控制(v3)
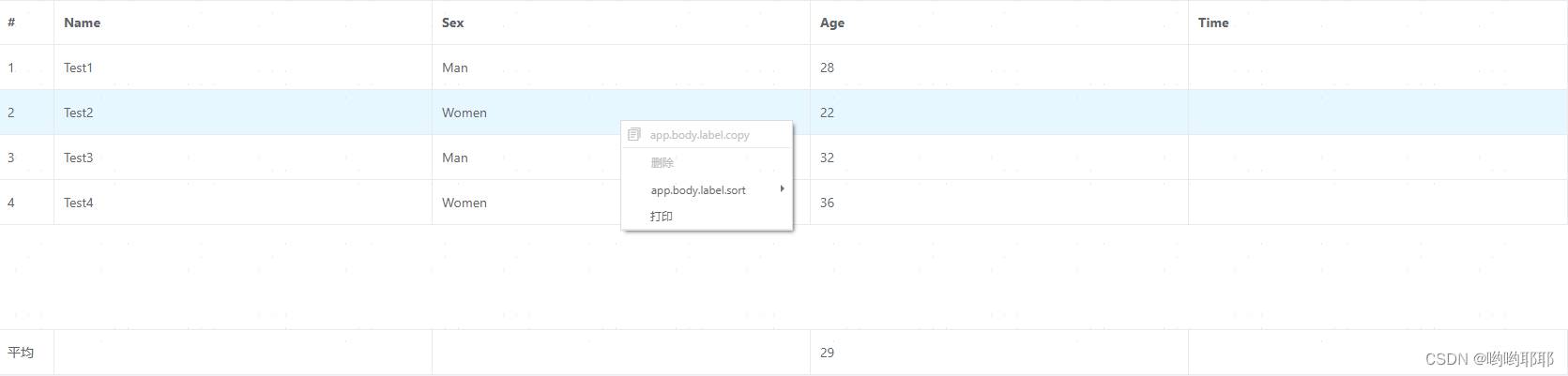
1.menu-config 是用于配置右键菜单的属性。通过 menu-config 属性,定义右键菜单的内容、显示方式和样式。 通过 menu-config 属性配置了右键菜单,其中的 options 属性定义了右键菜单的选项。用户在表格中右键点击时,将会弹出包含这些选项的自定义右键菜单 2.header-cell-menu 是一个用于配置表头单元格菜单的属性。 通过设置 header
vxe-table表格校验失败后保持可以编辑状态
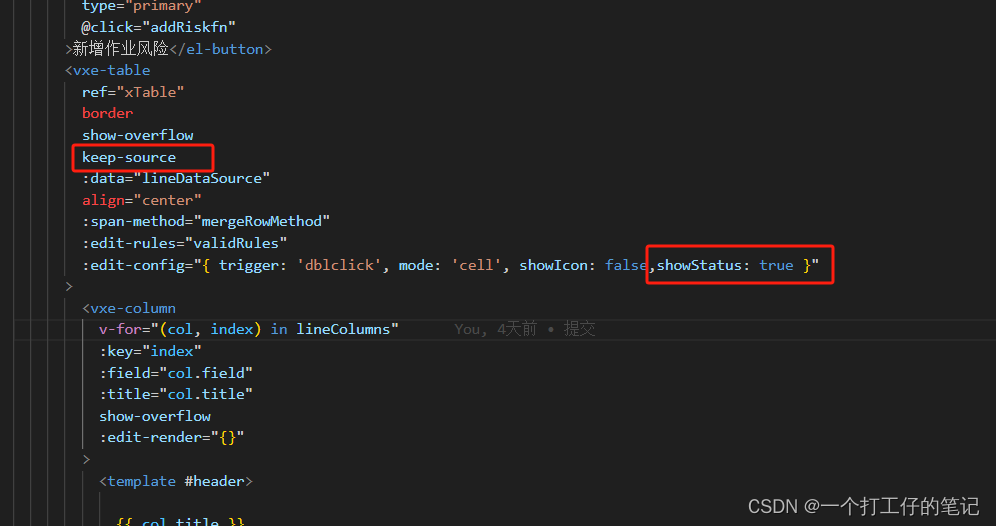
vxe-table表格校验失败后保持可以编辑状态 鼠标移出后可编辑状态消失 在edit-config设置为 autoClear: false 鼠标移出继续保持可编辑状态 <vxe-grid :edit-config="{trigger: 'dblclick', mode: 'row', showStatus: true, autoClear: false}" :edit-rules="v
vxe-table表格校验失败后保持可以编辑状态
vxe-table表格校验失败后保持可以编辑状态 鼠标移出后可编辑状态消失 在edit-config设置为 autoClear: false 鼠标移出继续保持可编辑状态 <vxe-grid :edit-config="{trigger: 'dblclick', mode: 'row', showStatus: true, autoClear: false}" :edit-rules="v
vxe-table 使用固定列并清除表格自带左右间距,表头边框线丢失
如下图,红线圈起来的地方少了下边框线 第一和第二列使用了fix属性固定列,因为是可编辑表格,使用插槽放了输入框后,要调整样式,要让输入框占满单元格 就会遇到一个问题,表格自带的vxe-cell类名,有个左右间距各10px 如果不清除的话,表格就会变成这样,两边的间距导致我们自己设的背景色占不满 如果直接deep深度改样式,就会遇到一开始的问题,表头少了下边框线 审查元素后,确实是这样v
vue实现vxe-pulldown上下键选择功能
<vxe-pulldown v-model="showPull" :disabled="disabled" :transfer="true" size="mini"><template #default><vxe-input v-model="targetName" clearablesize="mini"placeholder="可搜索的下拉框":disabled="disabled"@keyu
vxe-table 打包部署上线,校验样式失效
正常效果 打包上线后的样式 样式失效原因,vue版本与vxe-table版本不兼容导致 版本 "vxe-table": "^4.3.5","vxe-table-plugin-element": "^3.0.6","xe-utils": "^3.5.4", 由于vxe-table最新版本是4.5.13,项目包版本是以^开头,jenkins上拉取vxe-table最新版本,导致vue与vx
vxe-table 打包部署上线,校验样式失效
正常效果 打包上线后的样式 样式失效原因,vue版本与vxe-table版本不兼容导致 版本 "vxe-table": "^4.3.5","vxe-table-plugin-element": "^3.0.6","xe-utils": "^3.5.4", 由于vxe-table最新版本是4.5.13,项目包版本是以^开头,jenkins上拉取vxe-table最新版本,导致vue与vx