本文主要是介绍vxe-table 使用固定列并清除表格自带左右间距,表头边框线丢失,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
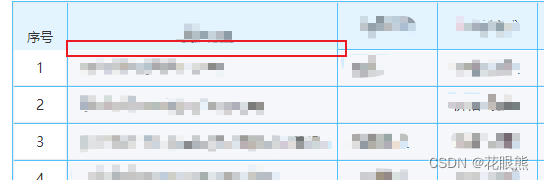
如下图,红线圈起来的地方少了下边框线

第一和第二列使用了fix属性固定列,因为是可编辑表格,使用插槽放了输入框后,要调整样式,要让输入框占满单元格
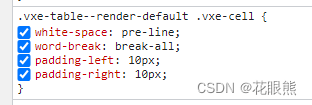
就会遇到一个问题,表格自带的vxe-cell类名,有个左右间距各10px


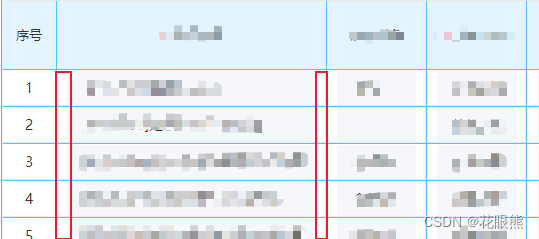
如果不清除的话,表格就会变成这样,两边的间距导致我们自己设的背景色占不满

如果直接deep深度改样式,就会遇到一开始的问题,表头少了下边框线
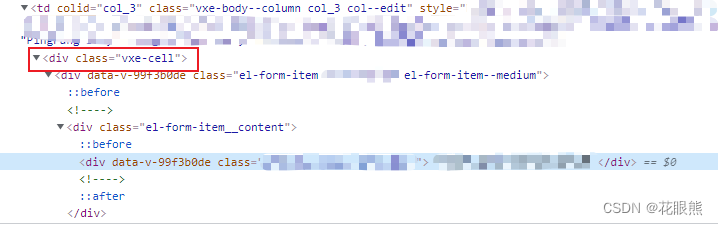
审查元素后,确实是这样vxe-table的左右间距导致的
原先是这么写的,这样写的问题就是整个表格都被清除了左右间距
/deep/.vxe-table--render-default .vxe-cell {padding: 0px;
}
换成下面这样,问题就解决了,只有表身清除
/deep/.vxe-body--column .vxe-cell {padding: 0px;
}

这篇关于vxe-table 使用固定列并清除表格自带左右间距,表头边框线丢失的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





