边框线专题
特卖6大分类a中的边框线效果 【jquery】
/*特卖6大分类a中的边框线效果*/ $(document).ready(function() { $('.temai_6 div a').hover(function() { $(this).prepend('<div class="styleBK"></div>').parent().siblings().find('div').remove(); }, function() { $(this
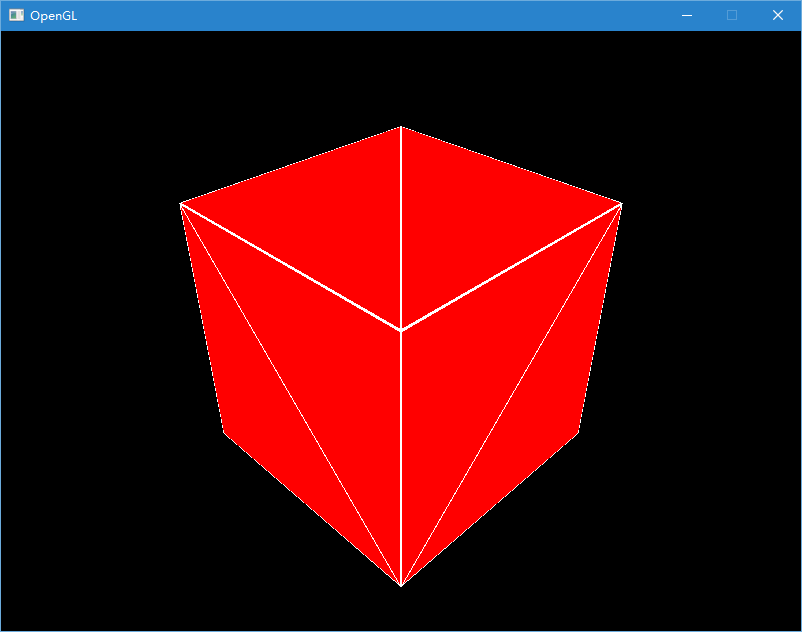
OpenGL绘制多边形边框线
利用OpenGL如何在绘制多边形的时候同时绘制其变现呢? 网上一种解决方案是利用glPolygonMode,将多边形绘制两次,一次绘制面,一次绘制边。这种方案理论上是可行的(我没有试过),但是OpenGL要进行两次绘制,效率上明显是不高的。 如果以顺时针绘制则是反面,逆时针绘制则是正面 // 设置正面为填充模式glPolygonMode(GL_FRONT, GL_FILL);// 设置反
用OpenCV先去除边框线,以提升OCR准确率
在OpenCV的魔力下,我们如魔法师般巧妙地抹去表格的边框线,让文字如诗如画地跃然纸上。 首先,我们挥动魔杖,将五彩斑斓的图像转化为单一的灰度世界,如同将一幅绚丽的油画化为水墨画,通过`cv2.cvtColor()`函数的施展,我们实现了这一华丽的转变。 接着,我们施展边缘检测的法术,运用Canny边缘检测算法,如同在黑夜中点亮的繁星,清晰地勾勒出表格的边界,让我们一览无余地看到其轮廓。然
如何去除UITableViewStyleGrouped类型的UITableView的边框线
UITableViewStylePlain类型的UITableView去除边框线有直接的属性方法: separatorStyle = UITableViewCellSeparatorStyleNone; 但在UITableViewStyleGrouped类型的UITableView中,该方法无效! 如何去除边框线呢?答案很简单: separatorColor=[UIC
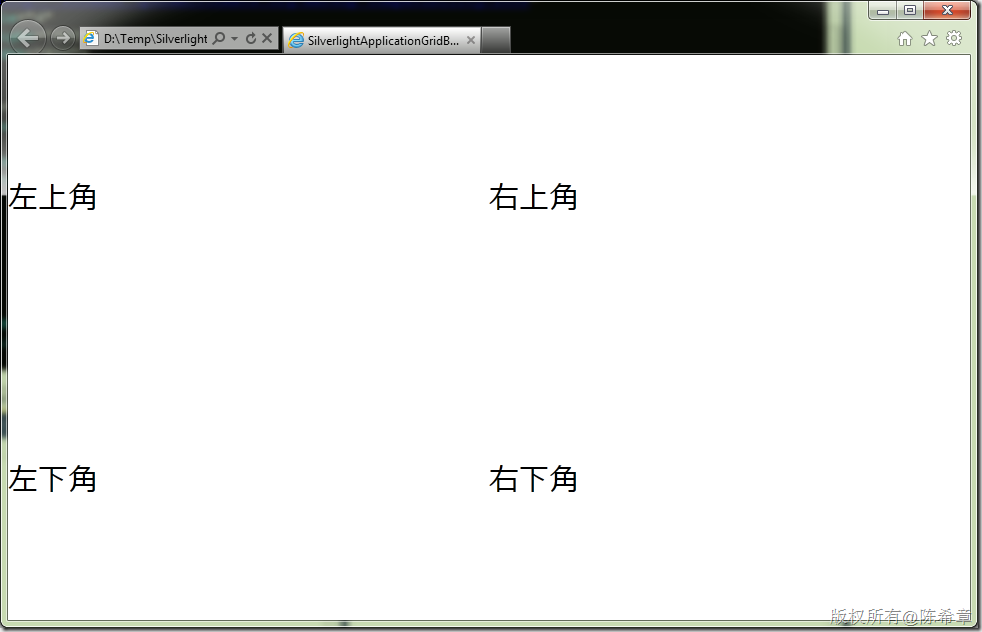
为WPF和Silverlight的Grid添加边框线
为WPF和Silverlight的Grid添加边框线 Grid是WPF和Silverlight中的一个重要的布局元素,其他的布局元素还有StackPanel, Canvas, Border等等。从字面上说,Grid是一个表格的意思,它的使用也确实很方便,从视觉上很像一个表格的样式,有行,有列的概念,这种效果很适合于需要多多个子控件进行布局,并希望保持左边或者上对齐的效果。 我们来看一个最简单的
html标签a,video,button 点击出现 蓝色边框线, 阴影
1. :focus{ outline:none } 2.a,标签有点特殊 a,a:hover,a:active,a:visited,a:link,a:focus{ -webkit-tap-highlight-color:rgba(0,0,0,0); -webkit-tap-highlight-color: transparent; outline:
关于元素如何显示部分边框线 怎么显示一半的边框线 部分border 画树图的连接线
关于元素如何显示部分边框线 怎么显示一半的边框线 || 部分border || 画树图的连接线 这里用到 ,支持的浏览器Firefox,chrome,Safari,IE不可以。 类似于这样的半根边框线: 急着做项目的同学,一目了然的代码拿走拿走: .XXX {border-left: 1px solid #bbd9fd;border-image: -webkit-linear-gra
CSS写渐变边框线条
box-sizing: border-box;border-top: 1px solid;border-image: linear-gradient(to right, red, blue) 1;
uni-app - 去掉 button 组件自带的边框线
前言 组件文档:https://uniapp.dcloud.io/component/button 有时候,我们需要去掉 button 组件自带的边框线。 解决方案
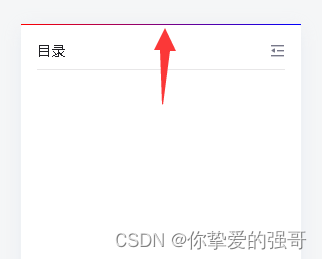
vxe-table 使用固定列并清除表格自带左右间距,表头边框线丢失
如下图,红线圈起来的地方少了下边框线 第一和第二列使用了fix属性固定列,因为是可编辑表格,使用插槽放了输入框后,要调整样式,要让输入框占满单元格 就会遇到一个问题,表格自带的vxe-cell类名,有个左右间距各10px 如果不清除的话,表格就会变成这样,两边的间距导致我们自己设的背景色占不满 如果直接deep深度改样式,就会遇到一开始的问题,表头少了下边框线 审查元素后,确实是这样v
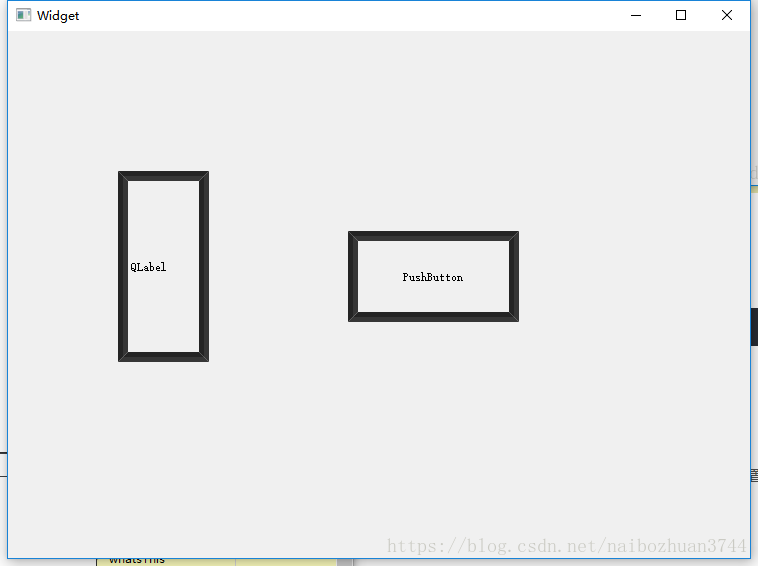
设置QLabel控件边框线型(QSS实现:点画线、虚线、实线、3D边框)
本文主要总结用QSS实现控件QLabel边框类型,其它任何一个控件(包括QWidget)同样可以用这种方法设置。用QSS可以设置QLabel控件边框线型,这些类型包括点画线、虚线、实线、3D边框,下面将详细介绍各种线型的实现方式。 1.1设置QLabel控件边框为点画线(dotted) QLabel{border:10px dotted #242424;} 1.2设置QLabel控
vue如何实现边框线拖拽效果
Vue如何实现边框线拖拽效果 闲话少说,先上效果图! 这里我多加了一个点击边框线后隐藏左侧内容,给主体区域创造更大空间,这个看大家个人需求了,需要就用上 下面说下实现原理,首先这个边框线是一个单独的组件,我把它单独放在了一个公用目录下可做全局的公用组件 我们只需通过几个简单的监听事件就可以实现以上效果,分别是mousedown(鼠标左键点击下去触发的事件),mouseup(松开鼠标左键触发的
html2canvas边框线,html2canvas 实现dashed虚线边框
html2canvas是一个将html元素生成canvas的库,绘制的canvas大部分样式和CSS一致。比如截止1.0.0-alpha.12,虚线边框依然绘制为实线,border-collapse依然有问题。 这里根据github issues里的一个思路,模拟实现了dashed边框效果。 适用情况:单独边框较多,即不是完整边框,同时不考虑border-radius 1、首先,在html