表头专题
Java导出Excel动态表头的示例详解
《Java导出Excel动态表头的示例详解》这篇文章主要为大家详细介绍了Java导出Excel动态表头的相关知识,文中的示例代码简洁易懂,具有一定的借鉴价值,有需要的小伙伴可以了解下... 目录前言一、效果展示二、代码实现1.固定头实体类2.动态头实现3.导出动态头前言本文只记录大致思路以及做法,代码不进
java poi实现Excel多级表头导出方式(多级表头,复杂表头)
《javapoi实现Excel多级表头导出方式(多级表头,复杂表头)》文章介绍了使用javapoi库实现Excel多级表头导出的方法,通过主代码、合并单元格、设置表头单元格宽度、填充数据、web下载... 目录Java poi实现Excel多级表头导出(多级表头,复杂表头)上代码1.主代码2.合并单元格3.
el-table使用#header自定义表头后脱离响应式问题处理
问题描述:当titleList的值进行筛选改变的时候#header里面的的数据并没有实时响应,如下面的代码 <el-table :data="newData" border style="width: 100%"><el-table-columnv-for="(day, index) in titleList" :key="day.date"width="600"align="center">
elementUI table 给表头添加气泡显示(鼠标悬浮显示注释)
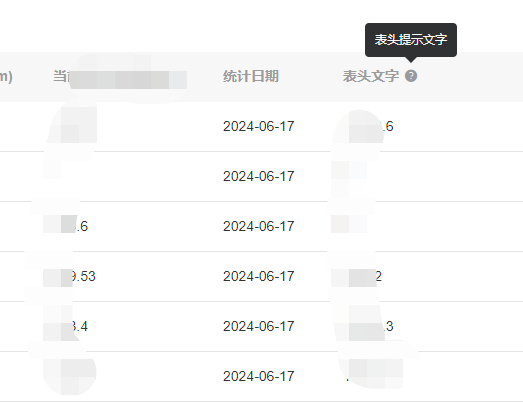
elementUI table 给表头添加气泡显示(鼠标悬浮显示注释) 前言:文档显示:(使用插槽,我看看到底是怎么个事儿)文档代码:修改后的效果:页面效果: 前言: 公司出现这样的需求,产品要求给表格的表头部分字段添加解释说明,让用户知道这个字段的详细含义。之前倒是没有遇到过类似的问题,并不清楚怎么添加,于是去看element UI 组件文档。 element UI 文档
通过EasyExcel设置自定义表头及设置特定单元格样式、颜色
前言 在项目开发中,我们会遇到各种文件导出的开发场景,但是这种情况并都不常用,于是本人将自己工作中所用的代码封装成工具类,旨在记录工具类使用方法和技术分享。 实战代码 导出效果: 1、导入依赖 <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>
EasyPoi表头字体及样式自定义
最近在研究EasyPoi的excel导出功能,发现其不支持表头各个单元格样式自定义,所以就对其导出功能进行了重写。 一、EasyPoi源码分析 在进行重写之前,首先要了解EasyPoi源码中,对表头处理的代码具体是如何实现的。查看源码可以看出,导出功能主要是通过ExcelExportService类来实现,而在其中可以看到向excel中填入表头及数据的方法为in
ant design vue+vue3+ts+xlsx实现表格导出问excel文件(带自定义表头)~
1、首先默认你已安装ant design vue、xlsx 库、及file-saver。 2、导入: import * as XLSX from 'xlsx';import { saveAs } from 'file-saver'; 注:这里的xlsx导入不能这么写,否则会报错,原因是版本不一致,语法向上兼容。 import XLSX from 'xlsx'; 3、完整代码。 <
angular xlsx-style,复杂表头样式导出
导出效果如下图所示: 下载xlsx npm install xlsx angular.json中引入: "node_modules/xlsx/dist/xlsx.full.min.js","src/assets/js/jszip.js","src/assets/js/xlsx.js" 两个插件地址: 上传中,等下更新 typings.d.ts中需要加一下声明 ts
VUE 自定义表头实现table的过滤功能
html代码 下面是table<el-table-column v-for="(data,index) in mydata" //下面调用的是自定义的函数:render-header="myHead"></el-table-column> **js代码:** export default{methods: {下面是自定义 的事件myHead(h, { co
EasyExcel动态实现表头以及数据封装
EasyExcel动态实现表头以及数据封装 实现方法 public void exportSelfRanking(HttpServletResponse response, ButtonStatisticsParam buttonStatisticsParam) throws IOException {//表头参数List<List<String>> titleList = queryBu
el-table自定义样式,表头固定,数据过多时滚动
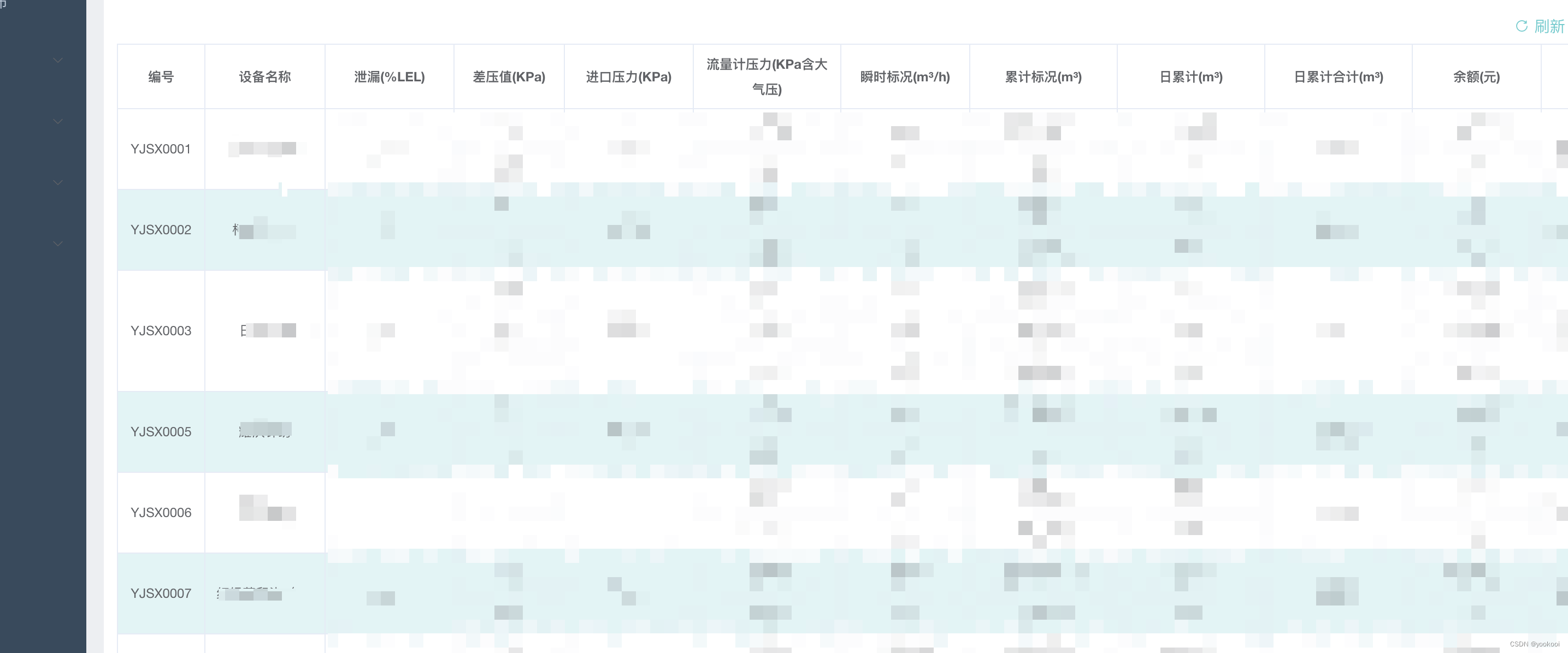
最终效果:(此处没体现出来滚动,数据没那么多) 1.表头固定,设置表头样式,修改表格背景色 <div class="category-table"> <el-table ref="tableRef" class="common-table" height="100%" :row-style="{ hei
elementUI的el-table自定义表头
<el-table-column label="昨日仪表里程(KM)" align="left" min-width="190" :render-header="(h, obj) => renderHeader(h, obj, '参数')" > <template slot-scope="sc
el-table动态表头 浏览器大小改变产生表格错位问题
问题描述 使用element-ui的table组件时,表头由前端发送请求后动态更新,左侧编号列设定为fixed:left左侧固定定位;在改变屏幕大小(主副屏互转)时出现表格错位问题. 问题分析 element-ui的官方文档对该情况提供了一个doLayout方法来解决该问题; doLayout:对 Table 进行重新布局。当 Table 或其祖先元素由隐藏切换为显示时,可
带表头结点的链表进行栈操作(练习)
#include <stdio.h> #include <stdlib.h> /*定义结构体,用户自定义*/ struct node { int num; struct node * next; }; typedef struct node Node; typedef struct node * Link; enum return_result{
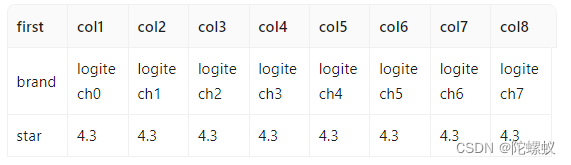
【React】Table表头纵向展示
默认表格展示: 展示目标: 环境 antd: ^5.14.1react: ^18 拟定数据 - columns const columns = [{title: "品牌",dataIndex: "brand",key: "brand",width: 100,},{title: "Star",dataIndex: "star",key: "star",width: 100,}];
el-table表头修改文字或者背景颜色,通过header-row-style设置样式
方式一 <el-table :header-cell-style="{'text-align': 'center'}" /> 方式二 <template><el-table :header-cell-style="tableHeaderColor" /></template><script>export default {methods: {tableHeaderColor ({ro
Ant-Design-Vue 动态表头
Ant Design Vue 是一个基于 Vue.js 的企业级 UI 组件库,提供了丰富的 UI 组件以满足不同的需求。在处理动态表头和动态数据时,你通常需要结合 Vue 的数据绑定和循环渲染特性来实现。 下面是一个基本的例子,展示如何使用 Ant Design Vue 的 a-table 组件来动态设置表头和填充数据: 设置表头:表头数据通常是一个对象数组,每个对象表示一列,包含列名(ti
原生js写table表格固定表头
给表头添加以下属性 table表格写法参考 jquery写表格 手动合并单元格-CSDN博客 jquery写表格(带滚动条)_row.append($('<td>')-CSDN博客
ant-desigin-vue动态表头并填充数据
ant-design-vue 是一个基于 Ant Design 设计规范和 Vue.js 的 UI 组件库。如果你想在 ant-design-vue 中实现动态表头并填充数据,你可以使用 a-table 组件并动态生成其 columns 和 dataSource 属性。 以下是一个简单的示例,展示了如何动态生成表头和填充数据: 设置动态表头:首先,你需要一个数组来存储你的列定义。每个列定义通
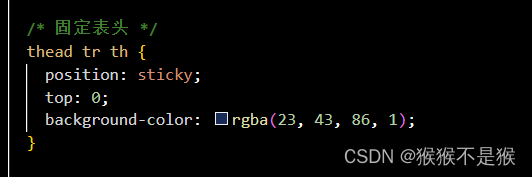
el-table 实现表头置顶【干货满满】附源码
a)一般情况下,想要在 ElTable 上实现表头固定,滑动滚动条时希望表头常显,不被滚动条顶上去。这时候就需要给表格添加高度,但是这个高度需要提前确定好,不是很方便,表格上边一段距离不是固定的,常常需要动态去使用 css 的 calc 函数进行减法扣除。 b)百度一下,看了一下别人常用的做法是 position:sticky 粘性定位。我这里就想到封装了 mixins 作为插件来实现,当时目的
数据Ant-Design-Vue动态表头并填充
Ant-Design-Vue是一款基于Vue.js的UI组件库,广泛应用于前端开发中。在Ant-Design-Vue中,提供了许多常用的组件,包括表格组件。表格组件可以方便地展示和处理大量的数据。 在实际的开发中,我们经常会遇到需要根据后台返回的数据动态生成表格的情况。有时候,我们还需要根据数据来动态填充表格的内容。在Ant-Design-Vue中,实现这个需求非常简单。 首先,我们需要在页面
【Qt】Qt QTreeWidget隐藏列名称(横向表头)
1. 效果 未隐藏 隐藏 2. 方法 方法1 ui->treeWidget->header()->hide(); 方法2 ui->treeWidget->header()->setVisible(false);
使用 Ant Design Vue 实现动态表头并填充数据的表格组件
Ant Design Vue 是一个基于 Ant Design 的 Vue 版本,它为 Vue 开发者提供了一套完整的 UI 组件。动态表头是指在表格组件中,表头可以根据数据的变化而动态生成。在实际开发中,动态表头可以提高开发效率,减少代码量,使代码更加简洁易维护。本文将介绍如何使用 Ant Design Vue 实现动态表头并填充数据。 首先,我们需要在项目中安装 Ant Design Vue,
Ant Design Vue动态表头并填充数据
引言 在Web开发中,数据表格是一种常见的数据展示方式,而Ant Design Vue作为一套优秀的Vue组件库,提供了丰富的表格组件以及灵活的API,可以帮助开发者轻松实现各种复杂的数据展示需求。本文将介绍如何利用Ant Design Vue实现动态表头,并动态填充数据的功能。 Ant Design Vue简介 Ant Design Vue是一套基于Vue.js实现的企业级UI组件库,提供