本文主要是介绍el-table动态表头 浏览器大小改变产生表格错位问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述
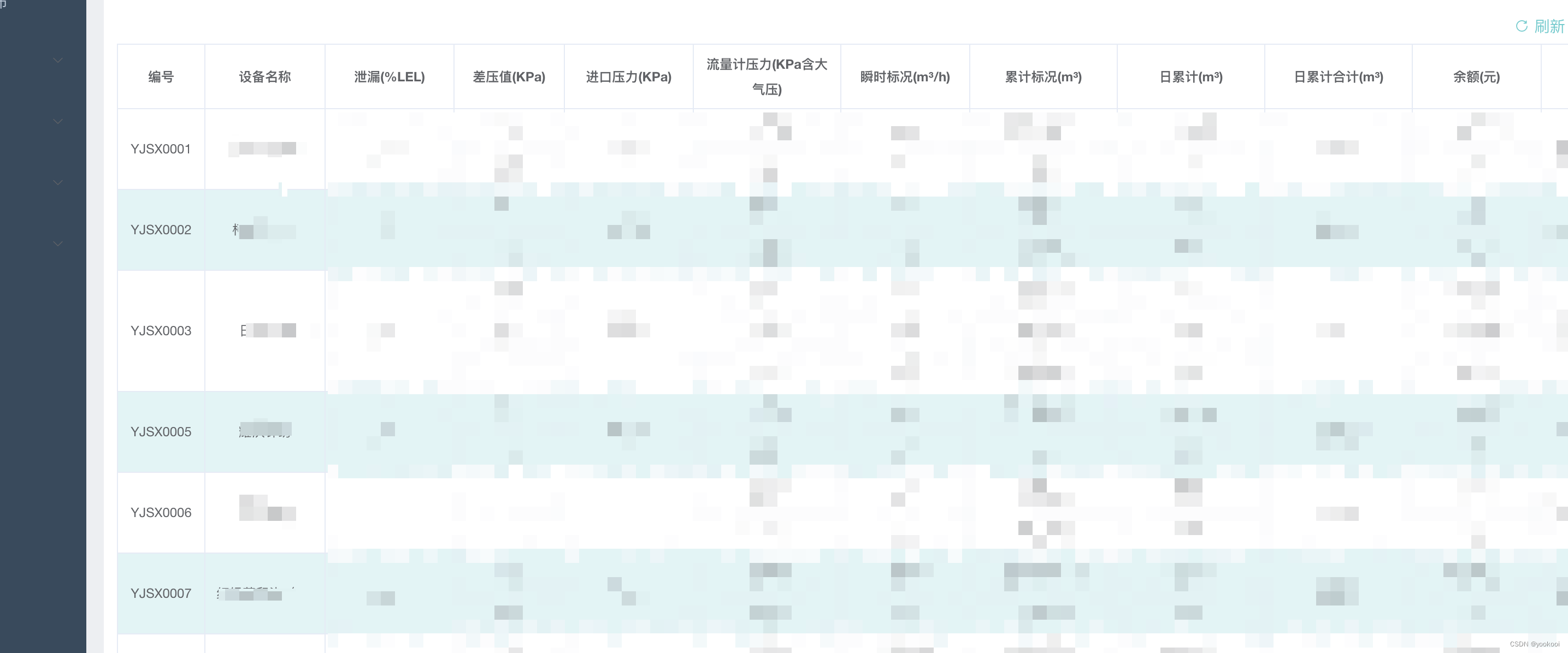
使用element-ui的table组件时,表头由前端发送请求后动态更新,左侧编号列设定为fixed:left左侧固定定位;在改变屏幕大小(主副屏互转)时出现表格错位问题.

问题分析
element-ui的官方文档对该情况提供了一个doLayout方法来解决该问题;
doLayout:对 Table 进行重新布局。当 Table 或其祖先元素由隐藏切换为显示时,可能需要调用此方法.
问题解决
在mounted生命周期内添加浏览器的监听事件
mounted() {window.addEventListener('resize', this.handleResize)},mehthods中添加handleResize方法
handleResize() {this.$nextTick(() => {this.$refs['commonTable'].$refs['table'].doLayout();});},在beforeDestory中移除浏览器的监听事件
beforeDestroy() {window.removeEventListener('resize', this.handleResize)}, 
这篇关于el-table动态表头 浏览器大小改变产生表格错位问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








