错位专题
组合数学 - 全错位排序公式
不容易系列之一 Problem Description 大家常常感慨,要做好一件事情真的不容易,确实,失败比成功容易多了! 做好“一件”事情尚且不易,若想永远成功而总从不失败,那更是难上加难了,就像花钱总是比挣钱容易的道理一样。 话虽这样说,我还是要告诉大家,要想失败到一定程度也是不容易的。比如,我高中的时候,就有一个神奇的女生,在英语考试的时候,竟然把40个单项选择题全部做错了!大家都学
模型 错位竞争(战略规划)
系列文章 分享 模型,了解更多👉 模型_思维模型目录。与其更好,不如不同。 1 错位竞争的应用 1.1 美团的错位竞争策略 美团,作为中国领先的电子商务平台,面临着阿里巴巴等电商巨头的竞争压力。为了在市场中获得独特的竞争优势,美团采取了错位竞争策略。 在竞争激烈的电商市场中,美团需要找到一种方式来避免与行业巨头的直接竞争,同时满足消费者未被充分满足的需求。 错位竞争的应用:美团通过
信息学奥赛初赛天天练-80-NOIP2015普及组-基础题5-错位排列、二叉树、完全二叉树、叶子节点、完全二叉树叶子节点
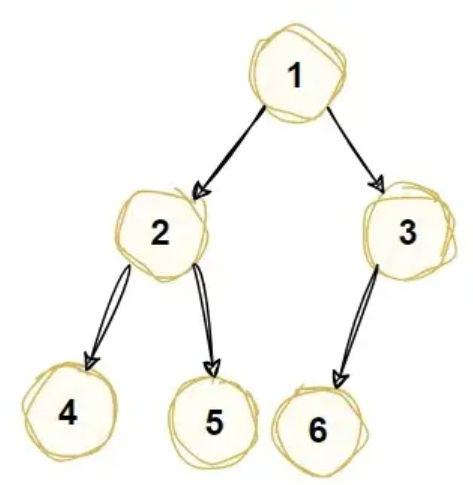
NOIP 2015 普及组 基础题5 21 重新排列 1234使得每一个数字都不在原来的位置上,一共有( )种排法 22 一棵结点数为 2015的二叉树最多有( )个叶子结点 2 相关知识点 1) 错位排列 考虑一个有n个元素的排列,若一个排列中所有的元素都不在自己原来的位置上,那么这样的排列就称为原排列的一个错排。 n个元素的错排数记为D(n) 错排问题最早被尼古拉·伯努利和欧拉研究
ListView,GridView等内容显示错位错乱问题
ListView,GridView等控件需要显示更为丰富的内容时,需要自定义适配器,一般是继承ArrayAdapter<T>。 自定义的Adapter有时会遇见内容显示错位错乱等奇怪问题。 根据具体问题可以尝试以下几种办法解决: 1.一时隐藏的内容设置Invisible,设置Gone的话可能会造成数据显示不准确。 不需要隐藏的内容设置Visible。 2.内容错位如果使用的是
重装系统时忘记拔U盘或移动硬盘导致磁盘盘符错位
通常会遇到在重装系统时忘记拔U盘或移动硬盘导致磁盘盘符错位,原因是原来的盘符被U盘或移动硬盘占用。磁盘管理里面,没有d盘盘符,是因为你拔了u盘后,电脑又把光驱当d盘了。更改盘符,首先把C盘外的其他盘符都改到较后面的盘符,比如z、x、y等等,然后再按顺序改回来(否则经常会要e盘,但已经有e盘这种被占用盘符的情况),记得要连光驱的盘符也改。如果出现E盘或其他盘有页面文件显示磁盘被占用这种情况:解决办法
Ant Design Vue Cascader 级联选择 错位问题
当Cascader 多个的时候 对应的下列会错位 如果滚动 他不会跟着元素 而是会跟着屏幕滚动,如下效果 解决方法 在Cascader 标题添加 getPopupContainer 属性监听对应的位置,返回对应的元素 <a-cascader class="smart-width-100 " v-model:value="formData['specialistCategoryL
电商还存在错位竞争空间吗?
“上链接试了,十几分钟,成本5块的东西卖1块5了。”今年618前期,某个电商平台上线了自动跟价功能,有一个卖家尝试了一会儿之后赶紧关了。 又一个618,平台、商家、消费者们又迎来了一次狂欢。只是与往年不同的是,今年的618套路少了,也更“狂”了——无论是在对外宣传中,还是商家感知中,低价成为了绝对的C位。 拼多多曾经依靠错位竞争杀出重围。而近几年,随着经济和消费形势变化,加上电商平
el-table动态表头 浏览器大小改变产生表格错位问题
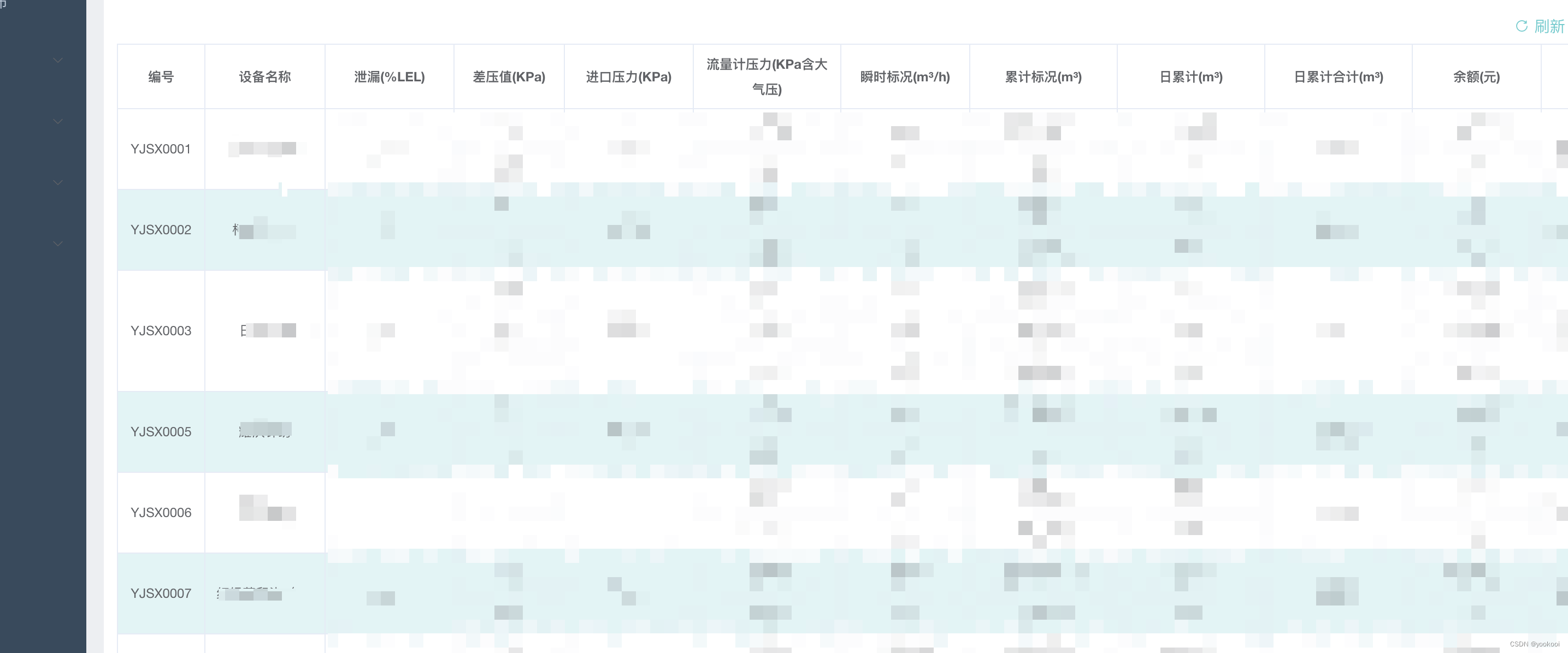
问题描述 使用element-ui的table组件时,表头由前端发送请求后动态更新,左侧编号列设定为fixed:left左侧固定定位;在改变屏幕大小(主副屏互转)时出现表格错位问题. 问题分析 element-ui的官方文档对该情况提供了一个doLayout方法来解决该问题; doLayout:对 Table 进行重新布局。当 Table 或其祖先元素由隐藏切换为显示时,可
element 表格第一列合并,第二列展开后出现错位情况
展开后发现蓝色一行挤下来,而且还错位了 解决思路:展开行,在dom上其实是新增了一行的高度,合并上新增一个高度就可以 <el-tablev-loading="tabLoading"fitref="oneRef"height="100%":span-method="objectSpanMethod"@expand-change="expandHeight"highlight-current-ro
RefreshListView中onItemClick点击错位
在使用RefreshListView的时候,发现有使用 /***** parent.getAdapter().getItem(position)√* adpter.getItem(id);√* adpter.getItem(position -listView.getHeaderViewsCount());√* adpter.getItem(position); X* id adapter
ant design vue 表格错位,表头错位
ant design vue 表格错位,表头错位 在官网中,我们可以看到下面图片的描述: 好的,我们按照官网来一波,前面都设置了固定宽度,娃哈哈就不设置了.会出现下面效果 为啥会多了一个竖线(因为按照官网来一波x:1300,这个1300太小的原因) 3.那我们把1300改成1600,1700试试,结果也不是很友好(下图效果),内容不多也有下拉滚动条,因为这个1600,1700太
tp 批量插入数据库时字段错位问题
先说结论 :是字段顺序不一致导致的 有一组数据 [{"id":"1","name":"张三","age":"25"},{"id":"2","age":"26","name":"李四"}] 批量新增的时候 因为顺序不一致的问题 第二条数据的age字段就插入到name的位置了 [{"id":"1","name":"张三","age":"25"},{"id":"2","name":"李四","
getPopupContainer解决ant-design-vue select组件下拉框偏移错位
getPopupContainer解决ant-design-vue select组件下拉框偏移错位 如何使下拉框跟随select移动 解决下拉框偏移和table中下拉框失去焦点问题 <SelectallowClearclass="book-select"@change="value=>handleSelectChange('publish',value)"placehold
sublime text3 Consolas 中文字体上下错位
sublime text3 Consolas 中文字体上下错位 1.我遇到的问题 2.出现这种问题的原因 我们在配置里面应该用的是默认字体 Consolas 吧,这个字体对中文支持不是太好,需要换成一款等宽字体。 我换成楷体以后,看看字体变好看多了吧,但是英文字母就不是很好看 3.解决方法 我就是非常想使用这种字体,在网上搜了一下解决方案 有人说直接换成
element问题总结之el-table使用fixed固定列后滚动条滑动到底部或者最右侧的时候错位问题
el-table使用fixed固定列后滚动条滑动到底部或者最右侧的时候错位 效果图前言解决方案纵向滑动滚动条滑动到底部的错位解决横向滚动条滑动到最右侧的错位解决 效果图 前言 在使用el-table固定行的时候移动滚动条会发现移动到底部或者移动到最右侧的时候会出现表头和内容错位或者是固定列的内容错位的情况 解决方案 纵向滑动滚动条滑动到底部的错位解决 ::v-dee
RichTextField换行表情错位 问题的解决
症状: 今天做聊天对话框,支持动态表情; 以前一直用RichTextField; 但这次发现总是不对; 一旦带表情的文本内容 需要滚屏;表情就会错位; 半年前做的时候都不这样. 经过网上搜索, 问题原因是: 我用的flex Builder版本高了, 我用的4.6; RichTextField 只有在player 10以下 才不出这个问题.
Win10电脑运行vb6.0时拖动鼠标时虚线错位如何解决
VB6.0是一款程序开发工具,很多程序人员都会在电脑中下载并运行这款工具,不过有不少用户在win10系统中运行VB6.0的时候,发现总是会遇到拖动控件迟缓、拖动鼠标时虚线错位等问题,要怎么办呢,关于这个问题将给大家讲解一下Win10电脑运行VB6.0时拖动鼠标时虚线错位的具体解决措施。 1、找到VB的安装路径,进入Microsoft Visual Studio\VB98,看到VB6.exe
Element UI中日期选择日(date-picker)等其他选择器下拉显示错位、位置错误解决
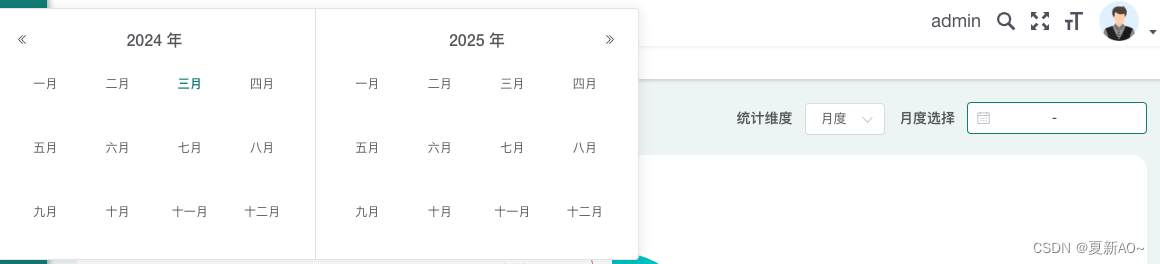
省流版 给选择器加上唯一key(下面的想看就看) 问题复现 需求是用一个下拉切换时间维度的选择,分别为年度、季度、月度,但是开发的时候发现,当切换的时候,视图可正常切换,但点击选择时却发现选择器跑到了左上角,代码和问题截图如下: 问题代码: <el-form inline><el-form-item label="统计维度"><el-select size="small" s
Echarts 添加横轴伸缩功能,并解决数据量过大情况下伸缩看起来错位问题,以及横坐标设置不同颜色,滑动时候文字颜色样式错位问题
原有基础横轴伸缩功能 关键代码 dataZoom: [{type: 'inside',start: 0,end: 10},{start: 0,end: 10}], 完整代码,可以放到官方DEMO测试 myData = {nameData: [ // 橫坐標顯示的值'TEST-數據名字01','TEST-數據名字02','TEST-數據名字03','TEST-數據名字04','TEST
Bootstrap下拉菜单位置错位问题
Bootstrap下拉菜单的位置出现错位 如果是单按钮的下拉菜单是没有错位问题的,如下图1,不过我这里需要的是拆分按钮的下拉菜单,如下图2 图1 单按钮模式,点击按钮就会出现下拉菜单 图2 左边的按钮点击会弹出弹框,右边的小按钮点击会显示下拉菜单 代码如下: <div><buttontype="button"class="btn button_create_custom"(click
UVM:多级流水driver的实现方法——队列错位法
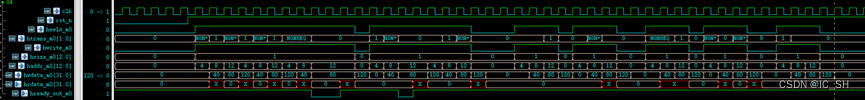
废话不多说,直接上干货: 1.AHB二级流水时序 2.“队列错位法”实现二级流水 3.代码 4.仿真波形 5.多级流水拓展方法 1.二级流水时序 以二级流水为例,driver要驱动的时序如上图。 2.“队列错位法”实现二级流水 要实现driver驱动二级流水,可以巧妙利用队列错位的方式实现。具体实现的流程图如下: 主程序主要由3个forever并发线程构成
解决RelativeLayout中 gone之后的布局错位问题。RelativeLayout的layout_alignWithParentIfMissing
如上图。 相对布局,假如最右边的设置gone后, 左边两个就会跑到最左边去。 在这两个里面加上 android:layout_alignWithParentIfMissing="true" 就好了~ If set to true, the parent will be used as the anchor when the anchor cannot be be foun
EXT复合表头谷歌浏览器Chrome错位解决办法
转载自: http://www.oschina.net/code/snippet_201314_15163 Ext.override(Ext.grid.GridView,{getColumnStyle : function(colIndex, isHeader) {var colModel = this.cm,colConfig = colModel.config,style = i
[管理与领导-5]:企业管理者常患的7种角色错位
目录 错位一:向上错位 错位二:民意代表 错位三:痴迷专业 错位四:自由人 错位五:事必躬亲 错位六:老好人 错位七:官僚主义 作为一个管理者,经常会出现角色错位现象,如果不及时纠正很容易导致发挥不了应有的作用。 错位一:向上错位 自己的“一亩三分地”没有经营好,操一些本属于高层的心。作为一名普通管理者应知道一个原则,就是“位置决定观点”,在其位,谋其政。超出职权范围的事情
内存管理器外设地址线错位连接分析
https://www.cnblogs.com/cjhk/p/11665367.html 外设位宽为8、16、32时,CPU与外设之间地址线的连接方法 https://blog.csdn.net/thisway_diy/article/details/78113879


















![[管理与领导-5]:企业管理者常患的7种角色错位](https://img-blog.csdnimg.cn/img_convert/d1e1b5417bcc1e77b9d4bf6a2164deb8.png)