本文主要是介绍ant design vue 表格错位,表头错位,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ant design vue 表格错位,表头错位
-
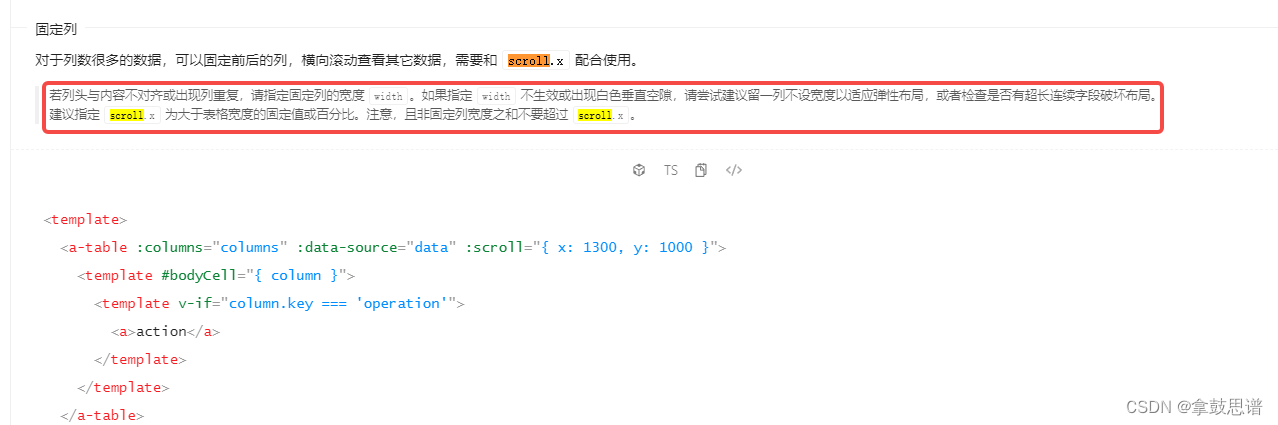
在官网中,我们可以看到下面图片的描述:

-
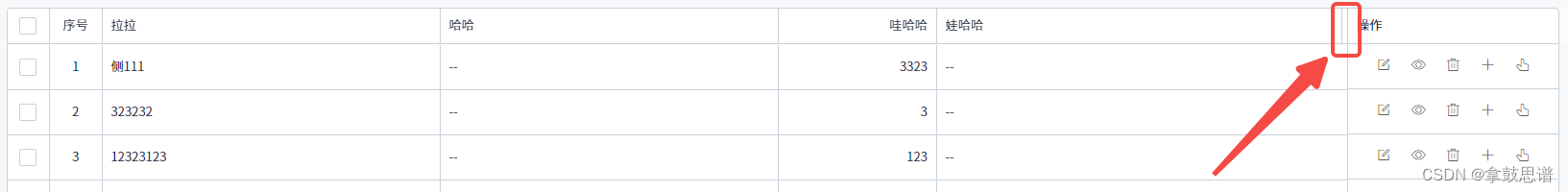
好的,我们按照官网来一波,前面都设置了固定宽度,娃哈哈就不设置了.会出现下面效果
为啥会多了一个竖线(因为按照官网来一波x:1300,这个1300太小的原因)

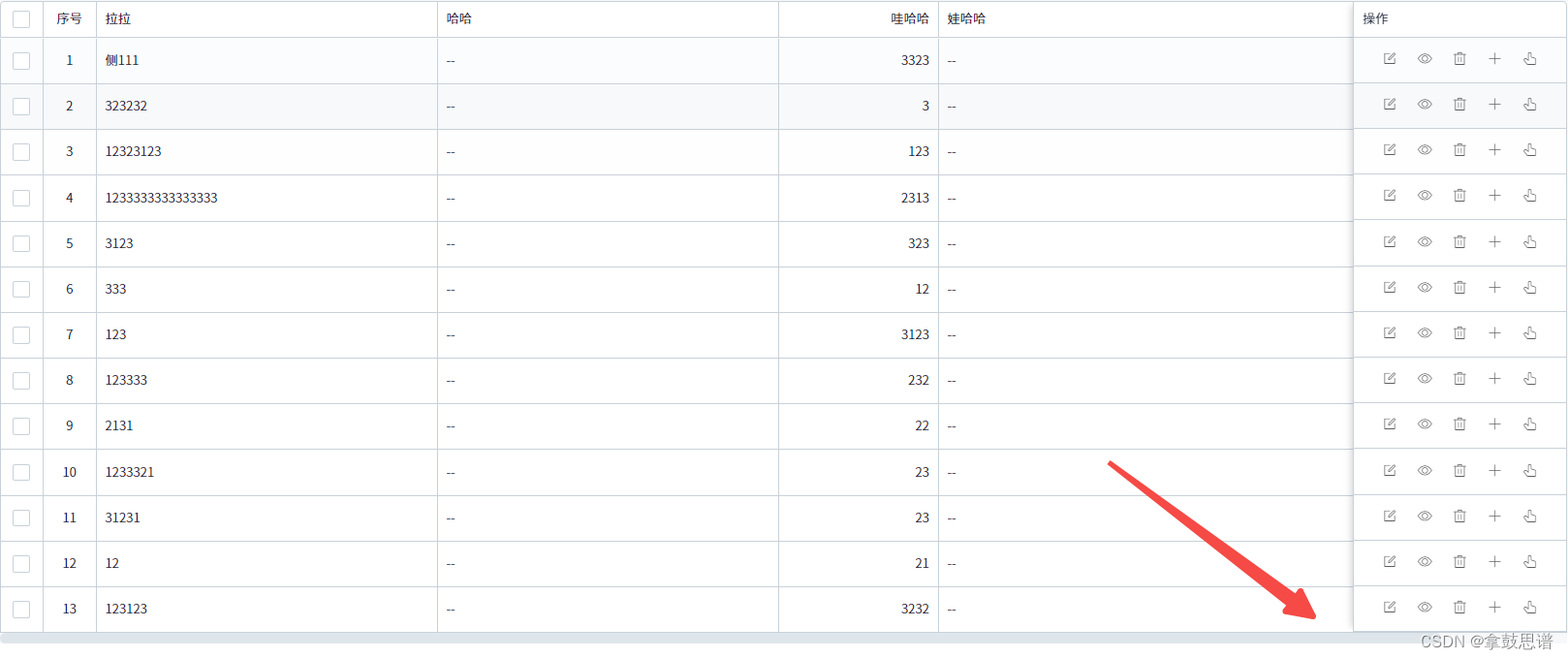
3.那我们把1300改成1600,1700试试,结果也不是很友好(下图效果),内容不多也有下拉滚动条,因为这个1600,1700太大了.

其实大家基本知道解决方案了,那个x不能随便设置,给表格父盒子来一个ref,然后看ref的offWidth宽度(页面刚刚渲染时获取).然后赋值给这个x就行.这样就没啥问题了
下面是代码供参考:
<div ref="tableBox"><a-table :scroll="{ x: maxTableWidth}"></a-table> //这里面的其他就不细说
</div><script>
created() {this.$nextTick(() => {const maxWidth = this.$refs.tableBox.offsetWidth;this.maxTableWidth = maxWidth;});
}
</script>
问题解决了.好久没写文章了,以后要多写写,经常看别人文章分享知识给自己解决方案,自己也不能偷懒.
拿走,不用谢!!!送人玫瑰,手留余香

这篇关于ant design vue 表格错位,表头错位的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





