本文主要是介绍vue 使用 Vxe UI vxe-print 实现复杂的 Web 打印,支持页眉、页尾、分页的自定义模板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vxe UI vue 使用 Vxe UI vxe-print 实现复杂的 Web 打印,支持页眉、页尾、分页的自定义模板
官方文档 https://vxeui.com
查看 github、gitee
页眉-自定义标题
说明:vxe-print-page-break标签用于定义分页,一个标签一页内容,超出将被截取
title:用于显示打印标签,默认只会在第一页显示,如果需要每页都显示,通过 showAllPageTitle 参数开启
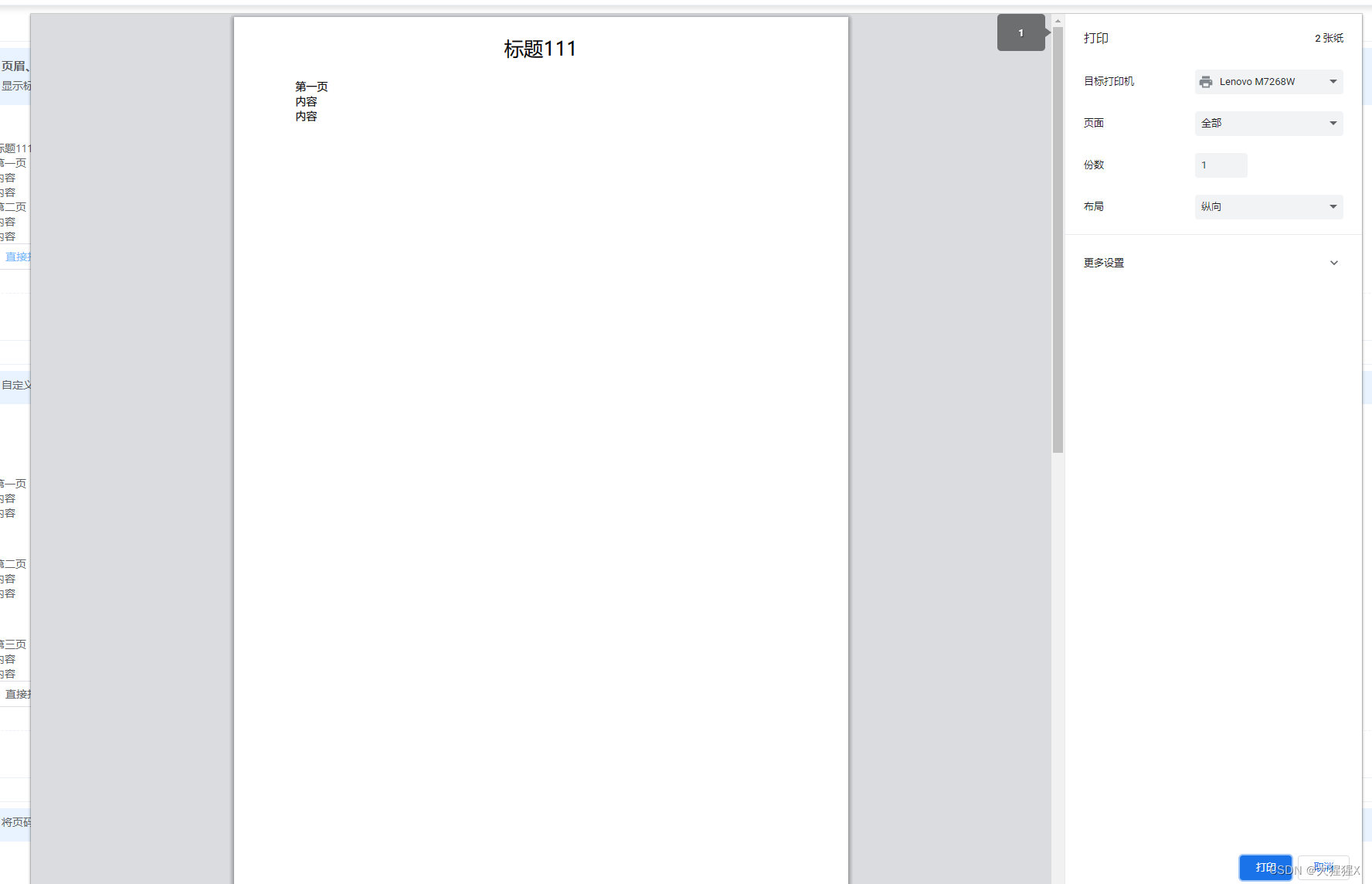
<template><div><vxe-print ref="printRef" title="标题111"><vxe-print-page-break><div>第一页</div><div>内容</div><div>内容</div></vxe-print-page-break><vxe-print-page-break><div>第二页</div><div>内容</div><div>内容</div></vxe-print-page-break></vxe-print><vxe-button @click="printEvent1">打印</vxe-button></div>
</template><script lang="ts" setup>
import { ref } from 'vue'
import { VxeUI, VxePrintInstance } from 'vxe-pc-ui'const printRef = ref<VxePrintInstance>()const printEvent1 = () => {const $print = printRef.valueif ($print) {$print.print()}
}
</script>
效果如下

页尾-自定义页码
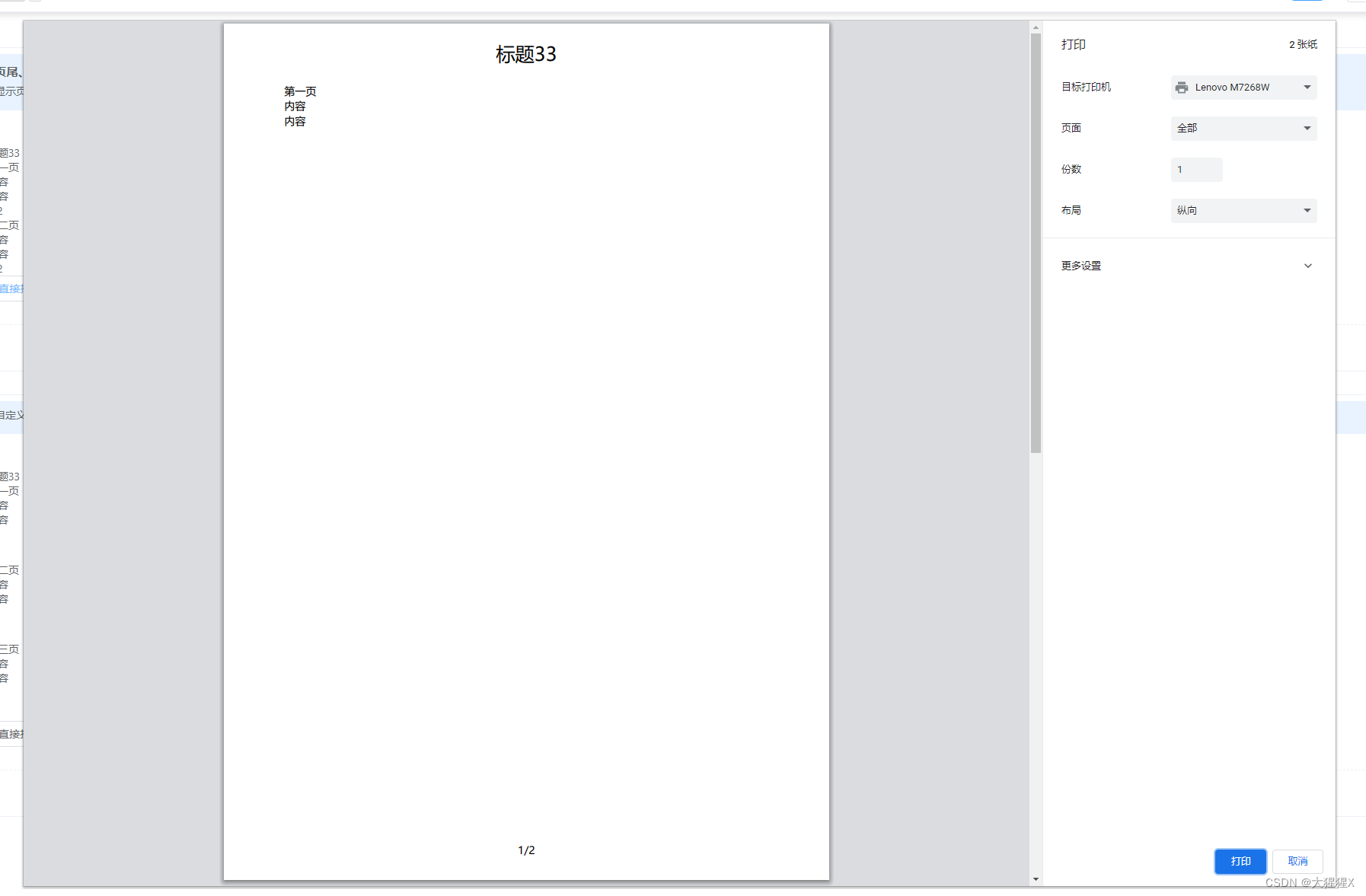
<template><div><vxe-print ref="printRef" title="标题33" show-page-number><vxe-print-page-break><div>第一页</div><div>内容</div><div>内容</div></vxe-print-page-break><vxe-print-page-break><div>第二页</div><div>内容</div><div>内容</div></vxe-print-page-break></vxe-print><vxe-button @click="printEvent1">打印</vxe-button></div>
</template><script lang="ts" setup>
import { ref } from 'vue'
import { VxeUI, VxePrintInstance } from 'vxe-pc-ui'const printRef = ref<VxePrintInstance>()const printEvent1 = () => {const $print = printRef.valueif ($print) {$print.print()}
}
</script>
效果如下

自定义页码
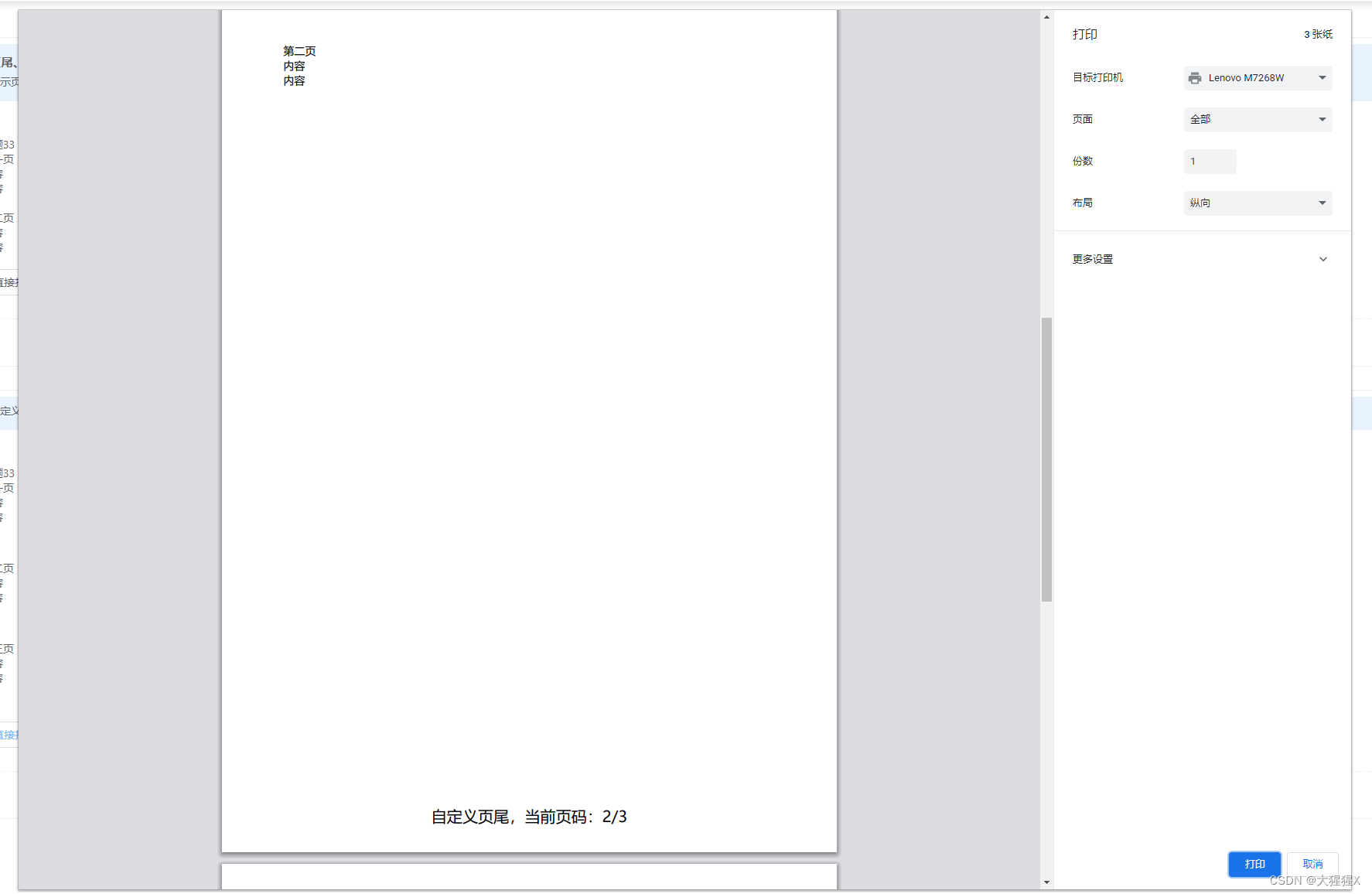
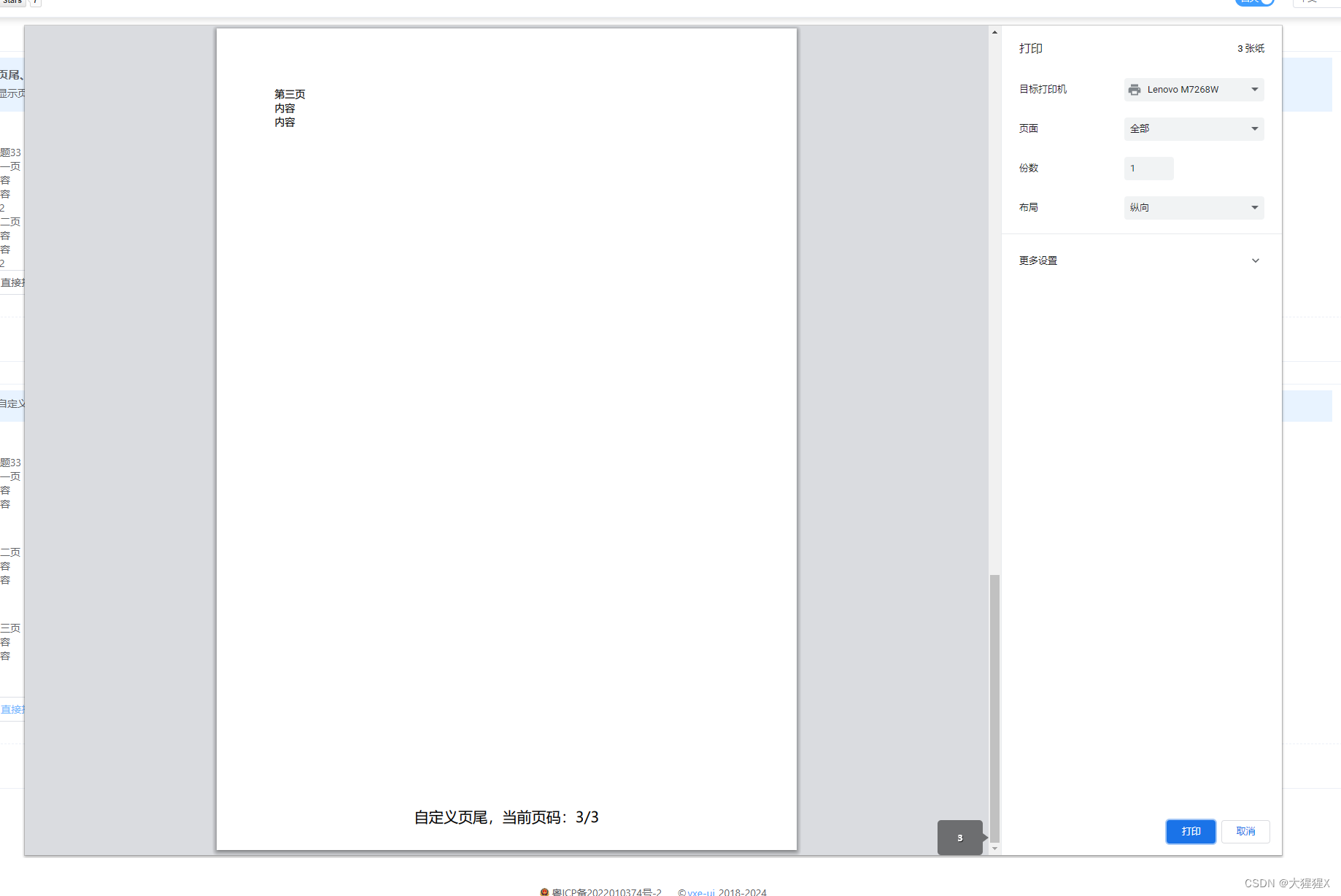
<template><div><vxe-print ref="printRef" title="标题33"><vxe-print-page-break><div>第一页</div><div>内容</div><div>内容</div></vxe-print-page-break><vxe-print-page-break><div>第二页</div><div>内容</div><div>内容</div></vxe-print-page-break><vxe-print-page-break><div>第三页</div><div>内容</div><div>内容</div></vxe-print-page-break><template #footer="{ currentPage, pageCount }"><div style="font-size: 20px;padding-top: 20px;text-align: center;"><span>自定义页尾,当前页码:{{ currentPage }}/{{ pageCount }}</span></div></template></vxe-print><vxe-button @click="printEvent1">打印</vxe-button></div>
</template><script lang="ts" setup>
import { ref } from 'vue'
import { VxeUI, VxePrintInstance } from 'vxe-pc-ui'const printRef = ref<VxePrintInstance>()const printEvent1 = () => {const $print = printRef.valueif ($print) {$print.print()}
}
</script>效果如下


这篇关于vue 使用 Vxe UI vxe-print 实现复杂的 Web 打印,支持页眉、页尾、分页的自定义模板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







