本文主要是介绍vxe-table3.0的表格树如何做深层查找,返回搜索关键字的树形结构,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vxe-table2.0版本是提供深层查找功能的,因为他的数据源本身就是树形结构,所以深层查找查询出来也是树形结构。
但是vxe-table3.0版本为了做虚拟树功能,将整个数据源由树形垂直结构变成了扁平结构,便不提供深层查询功能,提供的筛选功能筛选出的结果也不如2.0版本,会把筛选目标的所有平均数据一起返回,不理想,那么怎么将2.0版本的深层查找功能用到3.0版本呢?
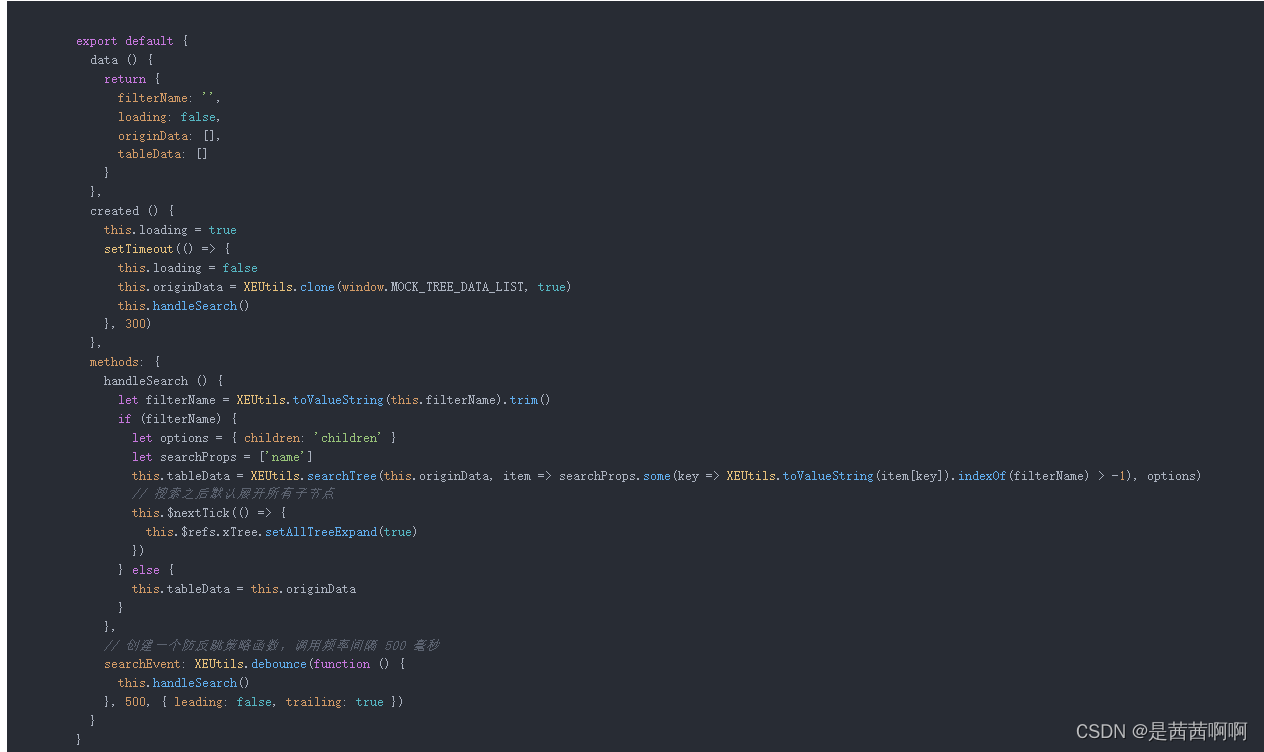
先看一下2.0版本如何做深层查找的

(1)后端给前端的数据源还要是树形结构。
前端通过js将树形结构转成扁平结构复制给tableData,那么在vxe-table3.0便可以虚拟滚动了。
转换代码:
treeToList(list) {let res = []for (const item of list) {const { children, ...i } = itemif (children && children.length) {res = res.concat(this.treeToList(children))}res.push(i)}return res},(2)this.originData = 树形结构表格数据 ,搜索的时候,originData还是树形结构的,2.0版本的XEUtils.searchTree还是可以使用的,搜索结果是树形结构,那么把这个树形结构的搜索结果再转成扁平结构赋给表格,就能得到搜索结果也是虚拟滚动的啦。
思路就是这样:
关键代码:
<a-input @change="onSearch" v-model="searchValue" style="width: 280px" placeholder="请输入关键字搜索" /><vxe-table v-if="virtualTree" show-overflow height="300" ref="xTree" row-id="id" :border="false" :show-header="false" :data="treeData" :tree-config="{ transform: true,parentField:'pid',childrenField: 'children', expandAll: rootOpened ? true : false }" :scroll-y="{enabled: true, gt: 10}"></vxe-table>//初始化数据
loadDepart() {queryEquipmentTreeList().then((res) => {if (res.success) {this.treeData = []this.originData = XEUtils.clone(arr, true)this.treeData = this.treeToList(arr)if (this.rootOpened) {this.$nextTick(() => {if (this.$refs['xTree']) {this.$refs['xTree'].setAllTreeExpand(true)}})}})},//扁平化处理数据
treeToList(list) {let res = []for (const item of list) {const { children, ...i } = itemif (children && children.length) {res = res.concat(this.treeToList(children))}res.push(i)}return res},//搜索onSearch: XEUtils.debounce(function () {this.dropDownShow = truethis.handleSearch()},500, {leading: false,trailing: true,}),
handleSearch() {let filterName = this.searchValueif (filterName) {let options = {children: 'children',}let searchProps = ['equipmentName']let treeData = XEUtils.searchTree(this.originData,(item) => searchProps.some((key) => item[key].indexOf(filterName) > -1),options)// 搜索之后刷新树this.virtualTree = falsethis.$nextTick(() => {this.virtualTree = true})// 搜索之后默认展开所有子节点this.$nextTick(() => {if (this.$refs.xTree) {this.$refs.xTree.setAllTreeExpand(true)}})this.treeData = [...this.treeToList(treeData)]} else {this.virtualTree = false //用于让树重新加载的标识this.$nextTick(() => {let treeData = this.originDatathis.treeData = [...this.treeToList(treeData)]this.virtualTree = true})}},
如果后端给你的本来就是扁平化的数据,也是一样的,你把他处理成树形结构,在页面循环使用是一样的思路。
这篇关于vxe-table3.0的表格树如何做深层查找,返回搜索关键字的树形结构的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




