本文主要是介绍vxe-树形结构层级过多横向滚动条设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一. 问题
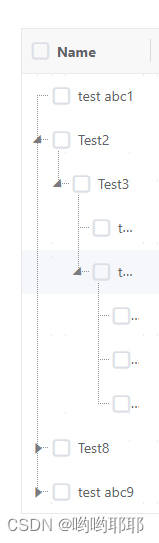
在使用vxe-table中的树形结构的时候,如果树形结构的层级过多的话的会导致层级很深的层级,鼠标点击无法选中,对应的内容显示不完全。

层级过多后

二. 解决
方法1:动态的计算所占行的宽度,选取最大宽度给表格列设置宽度
方法2:css设定对应列最大宽度,超出省略号,利用ant-degin中a-tooltip来实现鼠标移动上提示, white-space: nowrap !important;防止内容换行 左侧树形结构,层级过多后出现横向滚动条;show-overflow 设置表格中内容超出省略false不然对表格列内容会进行剪切;
方法2如下
2.1 ant-degin中a-tooltip来实现鼠标移动上提示
<vxe-column tree-node><template #default="{ row }"><a-tooltip placement="top"><template slot="title">{{ row.name }}</template><span class="left_title">{{ row.name }}</span></a-tooltip></template>
</vxe-column> 2.2 white-space: nowrap !important;防止内容换行
// 防止内容换行 左侧树形结构,层级过多后出现横向滚动条
// show-overflow 设置表格中内容超出省略false
/deep/.vxe-table--render-default .vxe-cell{white-space: nowrap !important;
}2.3 设置最大宽度超出省略号
// 设置最大宽度超出省略号
.left_title{margin-left: 6px;display:inline-block;max-width:234px;text-overflow:ellipsis;overflow:hidden;
}三. 番外小结
HTML 和 CSS 中,使用横向滚动条来允许用户水平滚动超出容器宽度的内容。
<!DOCTYPE html>
<html>
<head><style>.scroll-container {width: 300px; /* 容器宽度 */white-space: nowrap; /* 防止内容换行 */overflow-x: auto; /* 显示横向滚动条 */}.scroll-content {width: 600px; /* 内容宽度超过容器宽度 */}</style>
</head>
<body><div class="scroll-container"><div class="scroll-content"><!-- 这里放置超出容器宽度的内容 --></div>
</div></body>
</html>示例中,创建了一个带有横向滚动条的容器。通过设置容器的 width 属性和内部内容的 width 属性,我们可以确保内容的宽度超过了容器的宽度。然后,通过设置 white-space: nowrap; 和 overflow-x: auto; 来实现横向滚动条。
当内容宽度超过容器宽度时,用户就可以通过横向滚动条来查看整个内容。这种方法适用于需要在水平方向上显示大量内容或者需要创建横向滚动的情况
这篇关于vxe-树形结构层级过多横向滚动条设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







