层级专题
echarts图表标题,层级,view表格,机型适配
1.主标题和副标题在同一行上 在副标题当中设置itemGap:0 title: [{text: '',left: 'left',textStyle: {fontSize: adjustSize(0.7),fontWeight: 400,color:'#333',}},{subtext: '',left: 'right',itemGap: 0, subtextStyle: { //设置字体样f
Unity3D中控制3D场景中游戏对象显示层级的详解
前言 在Unity3D开发中,控制游戏对象的显示层级(也称为渲染顺序或渲染层级)是一个常见的需求,特别是在处理复杂的3D场景时,如角色、道具、UI元素等的可见性和渲染顺序的管理变得尤为重要。Unity通过几种不同的机制来实现对游戏对象显示层级的控制,包括使用Sorting Layers、Sorting Order以及Camera的Culling Mask等。下面将详细解释这些机制,并提供相应的代
MySQL递归查询层级结构区域全称,所有的层级结构数据都可以这样查
背景: 曾经遇到一个需求,要求根据区域来排序,但是区域是层级的,有大佬提出加一个区域全名的字段作为排序字段。 这就需要用到mysql递归查询区域全称: SELECT GROUP_CONCAT(T2.area_name)FROM ( SELECT @r AS _id, (SELECT @r := parent_id FROM biz_demolition_area WHERE id = _id
优化大型语言模型微调:MoLA层级专家分配策略
人工智能咨询培训老师叶梓 转载标明出处 大模型(LLMs)的微调过程中,计算资源的需求巨大,这促使研究者们探索参数高效微调(PEFT)技术。低秩适应(LoRA)和专家混合模型(MoE)的结合显示出了提升性能的潜力,但大多数现有方法只是简单地在MoE框架下用LoRA适配器替换专家,并且每一层都分配相同数量的专家。这种方法可能会导致一些问题,比如由于表示崩溃或学习到的路由策略过拟合,导致专家之间的冗
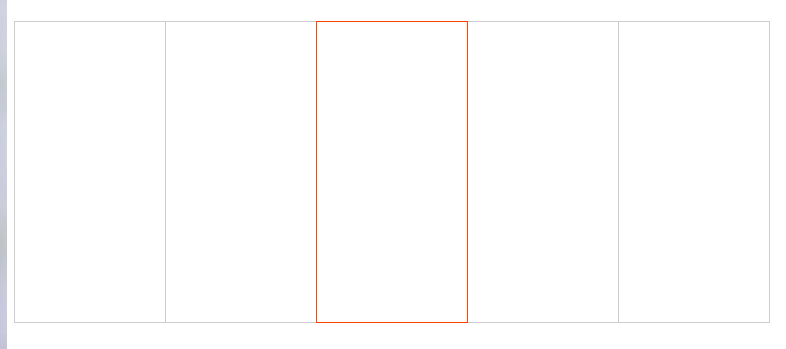
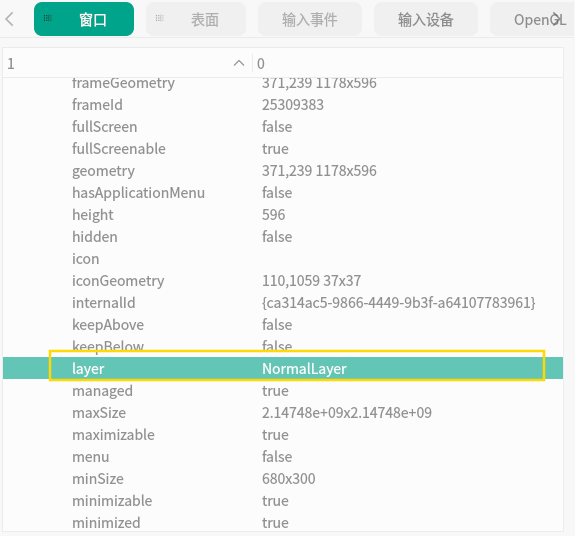
【问题分析】关于SF侧Launcher层级的分析【Android15】
一般来说,SF侧的Layer层级和WMS侧WindowContainer侧的层级是一一对应的,但是对Launcher来说,则略有不同,这点之前我在打印SF信息的时候,也有注意过,但是没有去仔细思考过为什么会这样,直到这次分析问题的时候踩了一坑,才发现有必要梳理一下这块逻辑,并做个记录。 1 问题描述 进入超级省电模式(也是一个Launcher),然后随便打开一个App,如Message,然
Visual Basic中的继承艺术:构建代码的层级之美
标题:Visual Basic中的继承艺术:构建代码的层级之美 在面向对象编程的殿堂中,继承是一种强大的机制,它允许新创建的类(子类)继承现有类(父类)的属性和方法。Visual Basic(VB.NET)作为.NET家族的一员,完美地支持了继承的概念。本文将深入探讨VB.NET中继承的工作原理,并通过详细的代码示例,展示如何利用继承构建高效、可维护的代码结构。 1. 继承的基本概念 继承允
ThreeJs学习-层级模型
ThreeJs所有的模型就是一个树结构 Group层级模型 //创建两个网格模型mesh1、mesh2const geometry = new THREE.BoxGeometry(20, 20, 20);const material = new THREE.MeshLambertMaterial({color: 0x00ffff});const group = new THREE.Gro
Ai+若依(代码生成 -- 树表“有层级关系的”):【03篇】
代码生成 代码生成器,根据数据库表结构自动生成前后端CRUD代码提供三种生成模板:单表、树表、主子表(一对多) 现在来说说树表,主子表 树表: 例如:公司==》部门==》员工 层级关系的这种 主子表: 例如: 数据之间存在一对多,比如菜品和口味表 一个菜品可以多个口味 自动化工具,可以快速生成项目中常用的代码,如数据库操作类、后端控制器、前端页面等。 支持根据数据库的表
GraphRAG层级多标签文本分类任务实战(1)
1.概述 GraphRAG的本质是调用LLM生成知识图谱,然后在回答问题时检索相关内容输到prompt里,作为补充知识来辅助回答。那么有没有可能将这运用到层级多标签文本分类(HMTC)任务中呢? 当然,乍一听有一点天方夜谭,因为GraphRAG的提出是为了解决QFS这样的全局问题,这和HMTC任务理应毫无关系。 不过我们先思考解决实际的HMTC问题,并且不使用传统算法,而是使用LLM进行分类
深入理解二叉树层级遍历与应用:从基础到进阶
深入理解二叉树层级遍历与应用:从基础到进阶 在数据结构与算法的学习中,二叉树的遍历是一个关键主题,尤其是层级遍历(广度优先搜索,BFS)。本文将深入探讨二叉树的层级遍历,并在此基础上进行扩展,特别是在实际问题中的应用,例如如何确定具有最大层内元素之和的层级。 1. 层级遍历的基本原理 层级遍历(BFS)是一种逐层访问二叉树节点的遍历方式。相比于深度优先搜索(DFS),BFS从根节点开始,依次
LeetCode 题69~71: 二叉树的层级遍历
1. 题目描述 给定一课二叉树(如下),分别完成从上往下层级遍历、从下往上层级遍历、Z字形从上往下层级遍历: 4 / \ 2 6 / \ / \ 1 3 5 7 输出结果如下: 第一种情况:从上往下层级遍历: [ [4], [2,6], [1,3,5,7] ] 第二种情况:从下往上层级遍历: [ [1,3,5,7], [2,6], [4] ] 第三种情况:Z
鸿蒙HarmonyOS之使用ArkTs语言实现层级树状目录选择UI
一、实现效果 二、实现步骤 代码示例中用到的颜色、图片等资源可以自行替换设置 1、Index.ets 里面调用 import { CategoryView} from './CategoryView';//主页面@Entry@Componentstruct Index {@State tabsIndex: number = 0;build() {...//层级目录ViewCat
不同层级管理者的职责,你弄清了吗?
在企业这座金字塔中,不同层次的管理者各自扮演着不同的角色,承担着不同的职责。这些职责不仅难以互相替代,而且必须明确划分,以确保企业能够高效、有序地运转。如果职责出现交叉、替代或重叠,将会带来一系列问题,比如,很多企业的职责错位,出现领导很忙,员工轻松的情况,或者无法传导工作压力等,最终可能损害企业的整体利益。不同层级的管理者如同不同音符,共同编织着企业发展的乐章。高层管理者如同指挥家,引领着企业前
手风琴菜单、层级菜单、置顶菜单、无缝滚动、幻灯片的制作
一、手风琴菜单效果图及代码如下: 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>手风琴效果制作</title> 6 <link rel="stylesheet" href="../css/reset.css"> 7
多层级iframe下JS调用点击事件
//var approval='accent_info'// 获取所有的 span 元素 var spans = top.frames[2].document.querySelector("#submitRequestDispatchDiv > iframe").contentDocument.getElementsByTagName('span'); // 遍历 span 元素 f
Vue 3 的 Teleport 组件实现跨层级通信
突破组件边界 - 使用 Vue 3 的 Teleport 组件实现跨层级通信 你可能已经熟悉了组件的基本概念:每个组件都是一个独立的单元,拥有自己的模板、样式和逻辑。但是,有时候我们需要在不同层级的组件之间进行交互,这就需要用到 Vue 3 中新引入的 Teleport 组件。 Teleport 组件可以让你将一个组件的 HTML 结构"传送"到 DOM 树的其他位置,从而打破组件的边界限制,
deepin学习-设置自己窗口为最高层级
deepin-设置自己窗口为最高层级 一、概述1. kwin 中的窗口层级定义2. dde-session-ui 中的消息弹窗3. k-win的调试器 一、概述 窗口协议:wayland 在wayland的窗口下,有时候使用qt开发接口并不能满足我们的要求,就需要看窗管的写法。 setWindowFlags(Qt::WindowStaysOnTopHint | Qt::To
el-cascader 支持多层级,多选(可自定义限制数量),保留最后一级
多功能的 el-cascader 序言:最近遇到一个需求关于级联的,有点东西,这里是要获取某个产品类型下的产品,会存在产品类型和产品在同一级的情况,但是产品类型不能勾选; 情况1(二级菜单是产品) 情况2(二级菜单也有可能是产品类型,三级是产品) 需求如下: 支持多选且保留最后勾选项(不包含父级)自定义限制勾选数量(这里最多3个)层级不固定,有子级的才可以点击父级不能勾选返回给后端的参数
论文阅读:H-ViT,一种用于医学图像配准的层级化ViT
来自CVPR的一篇文章,https://openaccess.thecvf.com/content/CVPR2024/papers/Ghahremani_H-ViT_A_Hierarchical_Vision_Transformer_for_Deformable_Image_Registration_CVPR_2024_paper.pdf 用CNN+Transformer混合模型做图像配准。可变
【Three.js】知识梳理九:Three.js层级模型
1. Object3D和Group 1.1 Object3D Object3D是Three.js中所有3D对象的基类。它为我们提供了一个通用的结构,包括位置、旋转、缩放等变换属性,以及子对象的组织和管理功能。无论是网格(Mesh)、光源(Light)还是其他类型的对象,它们都继承自Object3D。 1.11 创建Object3D实例 创建一个Object3D实例非常简单: import
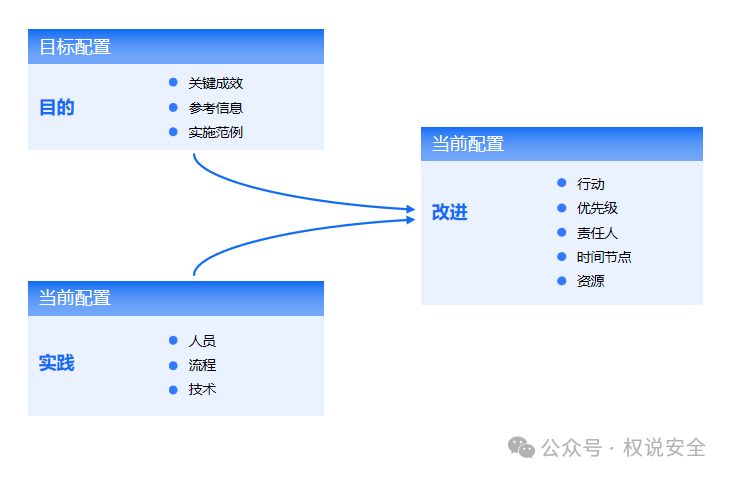
专家解读 | NIST网络安全框架(3):层级配置
NIST CSF在核心部分提供了六个类别的关键功能和子功能,并围绕CSF的使用提供了层级(Tier)和配置(Profile)两种工具,使不同组织和用户更方便有效地使用CSF,本文将深入探讨CSF层级和配置的主要内容,及其使用方法。 关键字:网络安全框架;CSF层级;CSF配置 一 CSF层级 在组织的系统性风险治理过程中,CSF框架可以用于识别、评估和管理网络安全风险。结合现有
MongoDB 多层级查询
多层级查询 注意:要注意代码顺序 查询层级数据代码放前面,查询条件放后面 if (StringUtils.isBlank(params.getDocType())) {params.setDocType(DOC_TDCTYPE);}String docName = mapper.findByDocInfo(params.getDocType());List<ExpertApproval
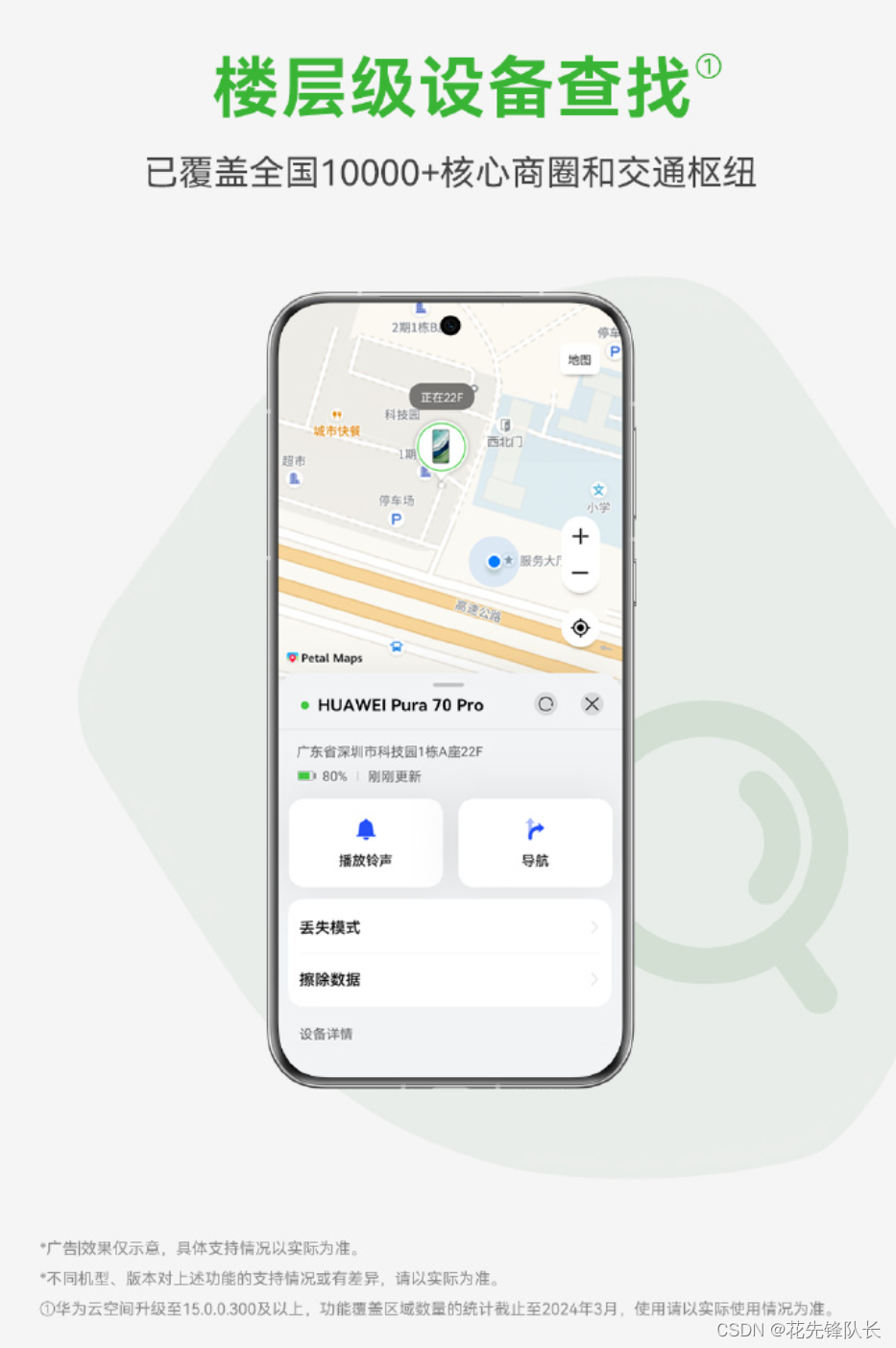
手机丢失不惊慌,华为手机已升级至楼层级设备查找!
出门总是丢三落四,手机丢了怎么办?不要怕,只要你的华为手机升级至云空间新版本,就可以进行楼层级设备查找,现在可以查看到具体的楼层了! 之前有手机丢失过的朋友,肯定有相似的经历,逛商场时手机不慎丢失,寻找起来范围过大,商场楼层多,无法精准定位丢失点,现在华为手机精准解决了这个问题,手机丢失后,只需要在另一个华为手机上打开设置,登录自己的华为账号,点击查找设备,查看所有设备,选中自己丢失的那台,就