本文主要是介绍vxe-table表格校验失败后保持可以编辑状态,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vxe-table表格校验失败后保持可以编辑状态

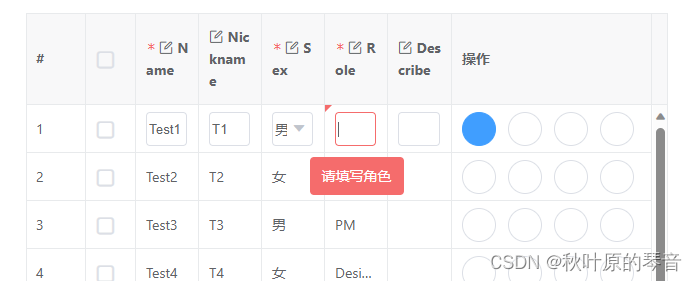
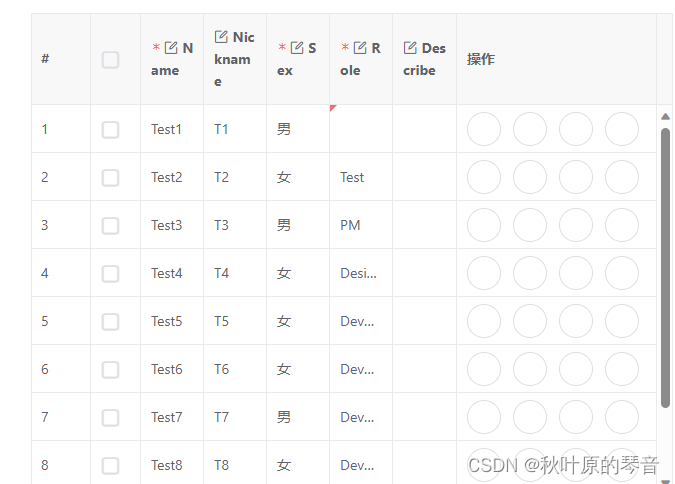
鼠标移出后可编辑状态消失

在edit-config设置为 autoClear: false 鼠标移出继续保持可编辑状态
<vxe-grid :edit-config="{trigger: 'dblclick', mode: 'row', showStatus: true, autoClear: false}" :edit-rules="validRules" ref="xGrid" v-bind="gridOptions" @page-change="handlePageChange">

需要手动调用 clearActived 关闭编辑状态
const $table = this.$refs.xGrid
$table.clearActived().then(() => {// VXETable.modal.alert('success')
})
这篇关于vxe-table表格校验失败后保持可以编辑状态的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





