thingjs专题
ThingJS,让小微团队也参与到数字孪生技术开发!
新基建中的“新”字,代表了其中任何领域都具有的高科技含量和高复杂度的特性,而数字孪生技术在新基建领域的成功使用,已经证明了它与新基建的良好融合性,ThingJS让小微团队也参与到数字孪生技术开发中来! 数字孪生可视化是未来趋势,3D效果则成为追捧对象,2D是平面技术的一种,但是感官体验、空间感与3D截然不同。人的世界是三维视觉,所以3D技术被认为是高度仿真,3D功能增效包括光效、雨雾、动画等,
ThingJS,提升你的3D设计力!
如果一个设计中充斥着太多的内容,这个页面会显得杂乱无章,读者也无法从中很快看到所需的信息。ThingJS的3D开发也遵循同样的设计原则。 世界级设计师Robin Williams认为,复杂的设计原理不那么复杂,凝炼为亲密性、对齐、重复和对比4个基本原则。今天,来跟我了解什么是四大设计基本原则, 并且基于概念来找出自己目前面临的“形象设计”问题,不管是你的邮件还是文档,结果一定会让你刮目相看。
ThingJS开发3D强,中国更强!
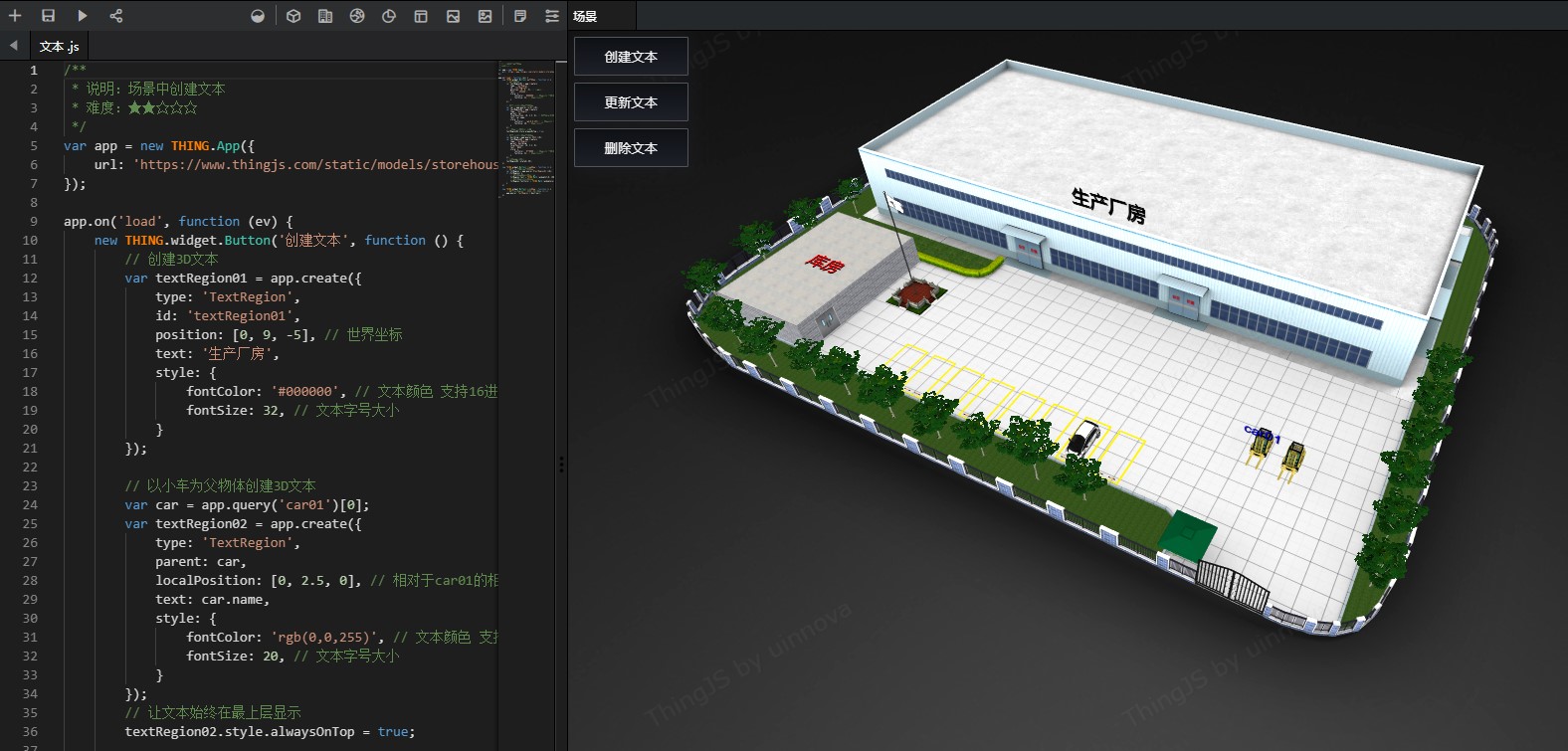
新型基础测绘最终目标:面向自然资源管理,构建全球统一网格、绘尽我国地理实体、赋予唯一空间身份,挂接社会经济信息,最终建成“实体中国”。用ThingJS开发3D动画,建设物联网技术环境下的3D仿真中国! ThingJS在线开发3D,如何创建文本模型动效?不同于HTML文本,这个是一种特殊的3D模型,它是可以像其他的3D模型一样,实现旋转等控制功能。 这样的文字模型随处可见,比如logo指示牌,另外
ThingJS降低3D开发门槛,展开一个立体的视角
3D可视化让我们可以由立体的视角去看这个立体的世界,不再只局限于平面,ThingJS让3D开发门槛降低! 在ThingJS开发界面中,进行3D场景可视化的编辑区域,我们把它称之为3D容器,也就是展示3D图片的地方,如下图所示。ThingJS 3D开发工具主要提供 Marker 物体和 WebView 物体以支持 3D 空间界面。 我们先来看看两者的区别。 Marker:可以将图标、Canva
3D开发建模怪需求难满足?ThingJS 场景市场来了
如今众多传统行业,如银行、保险和制造业都选择数字转型升级的战略,物联网的发展前景被资本看好,ThingJS走在一条上升的赛道。 3D建模知识怎么进行培训?建模设计团队需要什么储备?找一个合格的建模设计师需要什么能力模型?想想都头大,ThingJS之CampusBuilder(模模搭)作为新晋的3D场景搭建工具,帮你解决这些难题! 除了自己手动DIY之外,还提供一个marketplace分享和购
ThingJS:十万多个三维空间模型请参考
数字孪生体属于信息空间的产物,而ThingJS提供的是信息可视化应用开发,与数字化未来无缝融合。 数字孪生体 产品数字孪生体是指产品物理实体的工作状态和工作进展在信息空间的全要素重建及数字化映射,是一个集成的多物理、多尺度、超写实、动态概率仿真模型,可用来模拟、监控、诊断、预测、控制产品物理实体在现实环境中的形成过程、状态和行为。 产品数字孪生体对应产品物理实体,一虚一实,我们称之为Thin
3D仿真教程:ThingJS全套环境搭建方案
在现实世界中,所有物体都不是独立存在的,周围都存在相应环境,常见的环境元素有雨、电、风、光束等,都是3D仿真的主要对象。ThingJS提供了全套环境搭建方案。 如何控制环境与效果?ThingJS 提供4种方式来控制天空和背景: 如何设置背景颜色 如何设置灯光效果 如何设置粒子效果 如何进行幕后处理 (一)设置背景颜色 • 使用 app.background 属性设置背景颜色;
ThingJS:如何快速生成3D动画?
场景搭建之后,内置动画的模型如何快速生成? 对于 Thing 类的对象,是通过 url 加载的模型,很多模型在制作阶段就内置了动画。 如果模型有内置动画,则可以在 ThingJS 中利用 API 调用播放这些动画。 如果是动态创建的物体,由于模型加载是异步的,则必须在模型加载完成后才能调用动画。 1. 获取模型动画 首先我们通过 animationNames 属性获取上图中的模型都有什么动
降低开发选择成本!用ThingJS实现3D线条渲染
ThingJS之CityBuilder提供一种高效的3D渲染方式,实现线条元素的绘制,让我们来看看怎么做到。 空间数据在地图上以图层(Layer)的形式呈现,图层通过符号和标注来呈现数据。图层可以是不同类型的内容形式,例如点、线、面、栅格、图片等内容。 线条定义为由画笔绘出来的标记,或两个对象或元素相交处创建的线条。它定义了绘画的主题,并帮助我们暗示事物的运动。 什么是"线"?瑞士著名艺术家保罗克
ThingJS之开发思维:CityBuilder场景搭建走向轻量化
3D场景搭建工具变得简单易用,导致了开发思维的转变,即使是复杂的物联网技术网络,每一个模块不断轻量化,如ThingJS场景搭建工具CamBuilder,客户端下载即用! 作为ThingJS平台的园区搭建组件CamBuilder,使用它可快速构建园区级物联网3D场景;CamBuilder的基本特性是学习门槛低、搭建速度快;CamBuilder的输出物为3D物联网场景,用户基于此场景和ThingJS
官方示例(十):网页开发3D粒子系统实现降雨效果 ThingJS
简介:气温的变化会带动水汽条件的变化,带来降雪、降雨、降冰雹等奇异的天气现象,不仅仅是人的活动会受到影响,物联网设备管理、传感器监测及安全作业都要相应调整。 为了提前准备好预案工作,3D孪生场景的仿真过程就派上了用场,比如预测紧急情况或事故灾害的后果,并基于数字孪生模型以及数字仿真两个条件,以完成必要的危机解决方案。 demo演示地址:http://www.thingjs.com/guide/?
ThingJS官方示例(九):通过CityBuilder转出的url开发3D地图脚本
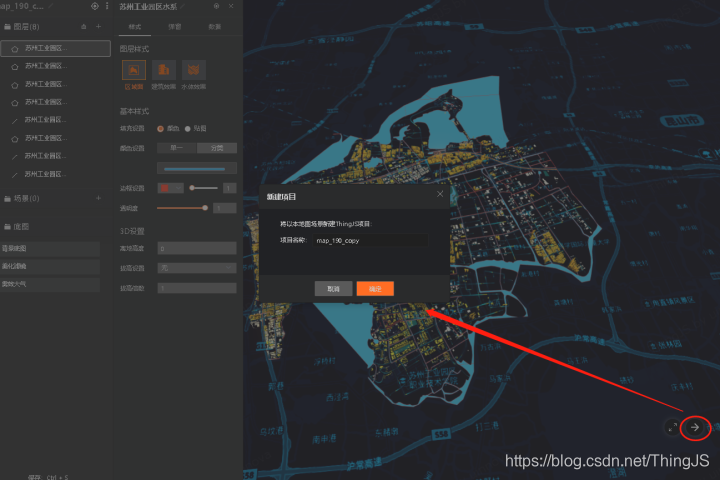
#前端开发##3D可视化##物联网# 明确虚拟场景的位置Citybuilder导出二次开发基础参数配置与修改 CityBuilder(城市级场景搭建工具)使用起来足够简单,非常符合设计人员的使用习惯,那么,辛辛苦苦做好的城市级场景,如何交付给开发,在后续的环节中灵活使用? ThingJS平台早就考虑到了这个问题,统一了平台数据,支持CityBuilder转出url;平台加载地图组件之后,
ThingJS官方示例(八):3D多边形区域交互开发之5个注册事件
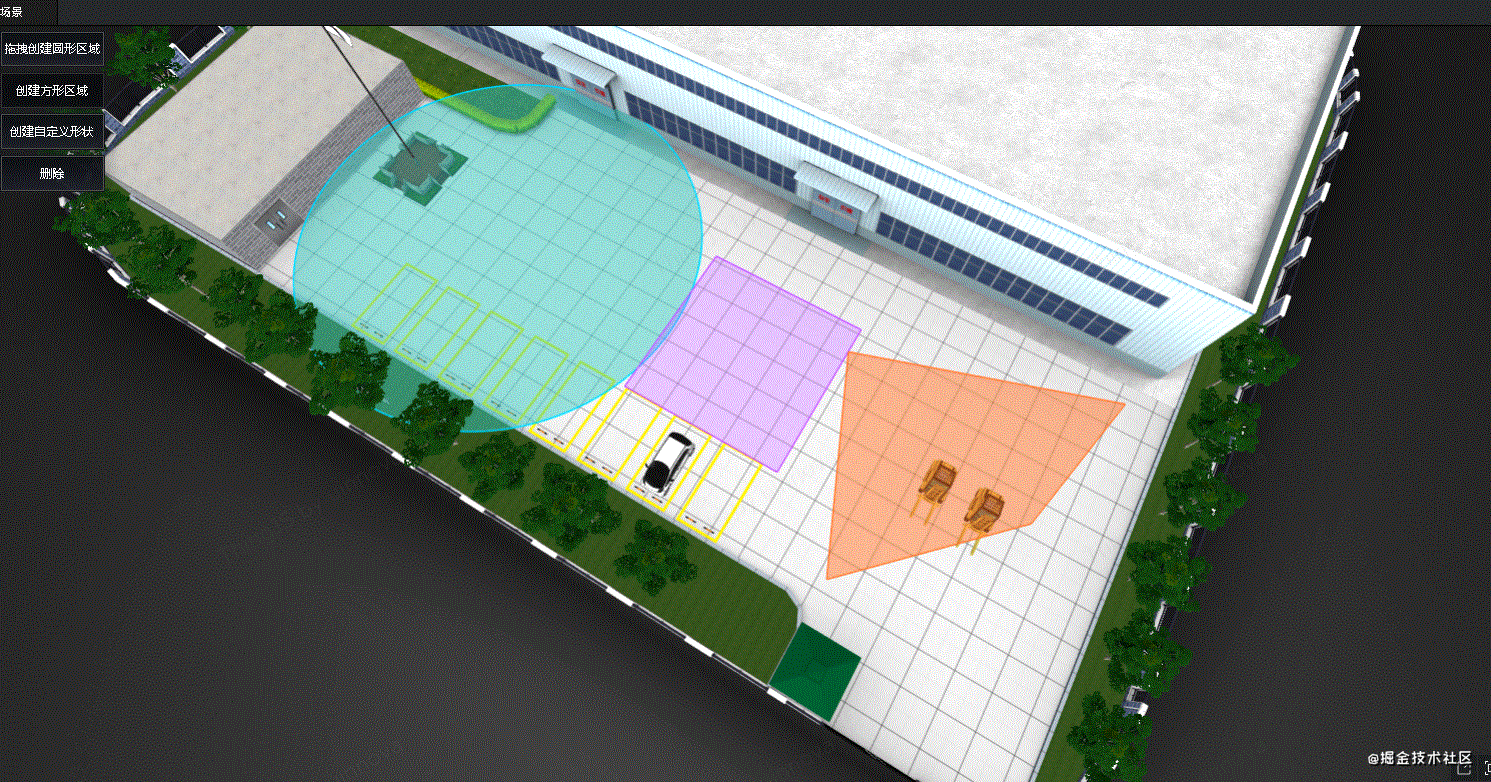
前言 如果要在数字场景中划定一个虚拟范围,可以创建多边形区域(圆形、方形、不规则形状),定义范围接口;而创建区域范围并设置了其位置之后,可以针对范围的内容执行很多种操作,从而实现对数字孪生对象更精细的交互控制, 更多demo可以点击这里注册查看! 创建区域范围 ThingJS使用button属性创建区域范围,无论是圆形、方形或者多边形,都需要定义区域的世界坐标,来构成区域形状的点位置,同时加
ThingJS官方示例(七):室内导航定位查询能力,轻松开发不难
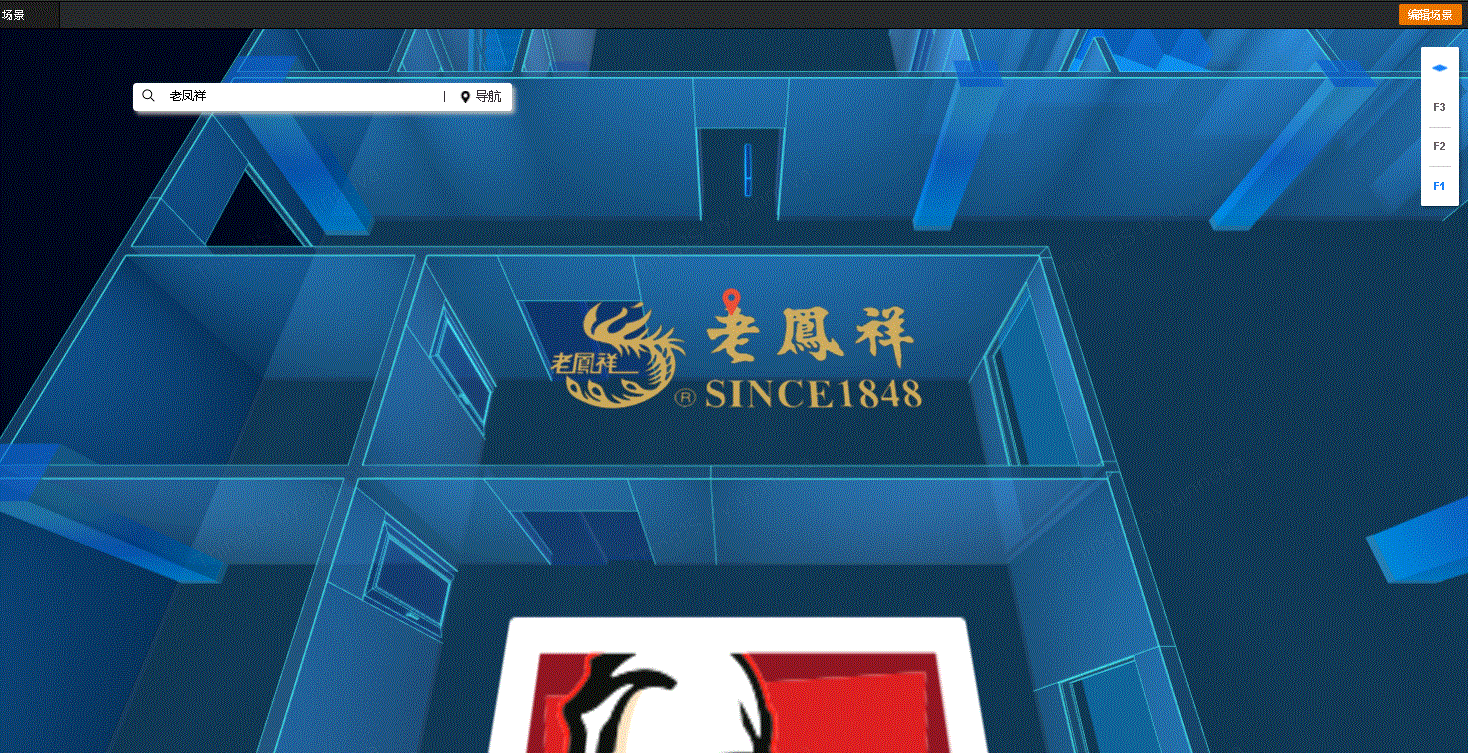
#前端开发##3D可视化# 导航标注动画定制第一人称动态导航多楼层导航模式楼层展开功能推介 三维室内地图包含丰富的环境信息,真实展示外部环境,尤其是复杂的室内商场,遇到消防险情或者事故报警,如何尽快定位,以最快的速度到达现场?使用三维地图定位查询导航,在虚拟场景进行交互,足不出户就能够完成路径规划和指挥智能。 工厂的生产车间、交通要道的场内监控点,遇到应急事件一样需要路径导航规划的辅助哟
ThingJS官方示例(六):Web内嵌页面之3D交互功能开发
#前端开发##3D开发# web内嵌页面变3D如何更新3D界面位置如何替换页面的内容 要想实现物联网设备或客观场景的动态监控,就不得不面临各种各样的操作要求,需要经常对细节进行修正。ThingJS平台支持前端交互脚本迅速响应需求,真的再好不过了! web内嵌页面变3D 在3D场景中,web内嵌页面可以作为一种3D空间界面,呈现近大远小的3D效果,类似于信息顶牌,在虚拟场景中提供更多的背
ThingJS官方案例(五):物联网室内3D定位导航,上下楼怎么办?
#3D开发##3D模型# 单楼层导航定位 楼层切换导航路径 第一&第三人称视角 用户需要购买名牌香薰,又或者用餐时想吃泰国菜,在庞大、复杂又容易迷路的购物中心,并不是易事。国内购物中心内几乎都遍布了Wi-Fi热点,其实利用Wi-Fi热点进行室内定位和导航,在技术层面已经成熟。 物业管理考虑更多的是建筑、楼宇和设备管理,从而保障商家、用户的消防安全,这些都是背后看不见的成本。 **- 首先定
ThingJS官方示例(三):3D标记“Marker”跳跃、闪烁和发光动画效果
物联网3D可视化场景中,经常用到标注元素作为线路标绘、业务区域标绘,比如定位物联网设备或危险源位置,进行安全作业或者路径导航规划,远程解决难题。 ThingJS的3D标记“Marker”,往往用于顶牌,有两个主要作用: 传入div, image或canvas写文字,展现在3D场景中或绑定在3D物体上; 添加一个图片放置到你希望的位置,作为孩子添加到对象身上,随着对象一同移动。 注意,
ThingJS官方示例(二):利用电子标注判断物联网设备的位置
人的一生当中有80%的时间是在室内度过的,个人用户、服务机器人、新型物联网设备等大量的定位需求也发生在室内,然而室内场景受到建筑物的遮挡,室内场景中导航定位比较困难。 如果将线下地址信息标注到互联网电子地图、手机电子地图或导航地图中,用户在可视化界面就可以根据顶牌信息判断物体在区域内位置,实现物联网的全景安全管控方式。 3D可视化的前端技术可以实现多种多样的标注,在场景内添加不同的标注样式,
基于WebGL的仓储粮食温度可视化 ThingJS
#三维可视化##3D开发# Web端粮堆温度可视化什么是B样条曲线ThingJS 3D引擎技术粮堆的温度可视化告警 Web端粮堆温度可视化 为了控制谷物储藏温度,需要创造一个不利于虫霉生长低温环境的储粮技术环境,然而出于成本考虑以及进出粮的需要,粮堆内的温度传感器设置数量有限,因此在储粮当中测得的温度值只是传感器附近的温度,其他部分则需要利用相应的方法进行数值模拟。 如今,计算机可视化技
数字领航 科技赋能 | 优锘科技与新华三强强联手加速智慧医院可视化进程!ThingJS
以往混乱的医院变得异常有序……医护人员正在通过电脑查看手术室和床位占用情况、病人挂号情况、取药排队情况、费用结算情况、医疗用品情况等,保证了患者就医更加方便和快捷;医院安保人员正在追踪“前科”人员进入医院的行动轨迹,避免黄牛、医闹、惯偷等不良事件的发生;后勤服务人员正在核查食堂的食材来源和食品安全,以及医院楼宇的照明、供电、空调的使用和损坏情况,为医护人员及病患提供全方位的保障…… 当你还在思索这
一进商场就迷路?ThingJS用室内导航拯救路痴!
1. 导航标注动画定制 2. 第一人称动态导航 3. 多楼层导航模式 4、楼层展开功能推介 搭建数字孪生可视化场景过程中有这样一个问题:如何确定数字孪生可视化场景中的行动路线是否合理?当然可以创建几个按钮对应查找需要去的位置并聚焦,但是按钮并不是很炫酷也不能很好的反馈一些信息。接下来就用室内导航来解决这一问题。 为什么需要室内导航?据研究表明,人的一生当中有80%-90%的时间都是在
真孪生•共见未来 ▏ThingJS开发者大会
Imagination is more important than knowledge。 这个时代,数字化正在重塑一切;数字化转型成功与否,可以决定一个组织的生死。数字孪生可视化是数字化转型企业必备的全景视图,而开发者,亦是建设者。 Imagination 2021 ThingJS 开发者用户大会将于2021年12月18日在UINO优锘科技•北京总部召开。届时,UINO优锘科技创始人、CEO
基于WebGL的仓储粮食温度可视化 ThingJS
#三维可视化##3D开发# Web端粮堆温度可视化什么是B样条曲线ThingJS 3D引擎技术粮堆的温度可视化告警 Web端粮堆温度可视化 为了控制谷物储藏温度,需要创造一个不利于虫霉生长低温环境的储粮技术环境,然而出于成本考虑以及进出粮的需要,粮堆内的温度传感器设置数量有限,因此在储粮当中测得的温度值只是传感器附近的温度,其他部分则需要利用相应的方法进行数值模拟。 如今,计算机可视化技
【ThingJS】类型转换以及注册
前言 目前国家提倡加快数字化发展,建设数字中国,并于今年2月份中共中央、国务院印发的《数字中国建设整体布局规划》中明确,数字中国建设按照“2522”的整体框架进行布局。其中提到“构建以数字孪生流域为核心的智慧水利体系”,可以说数字化发展是必须进行的,数字孪生是基于数字化的基础上,高纬度地监控和真实地还原实时场景,并提前预防各种可能发生的危险。以水利体系为例,通过数字孪生监控流域,可以观察地方乃至
基于ThingJS开发的WebGL H5停车场三维可视化管理Demo
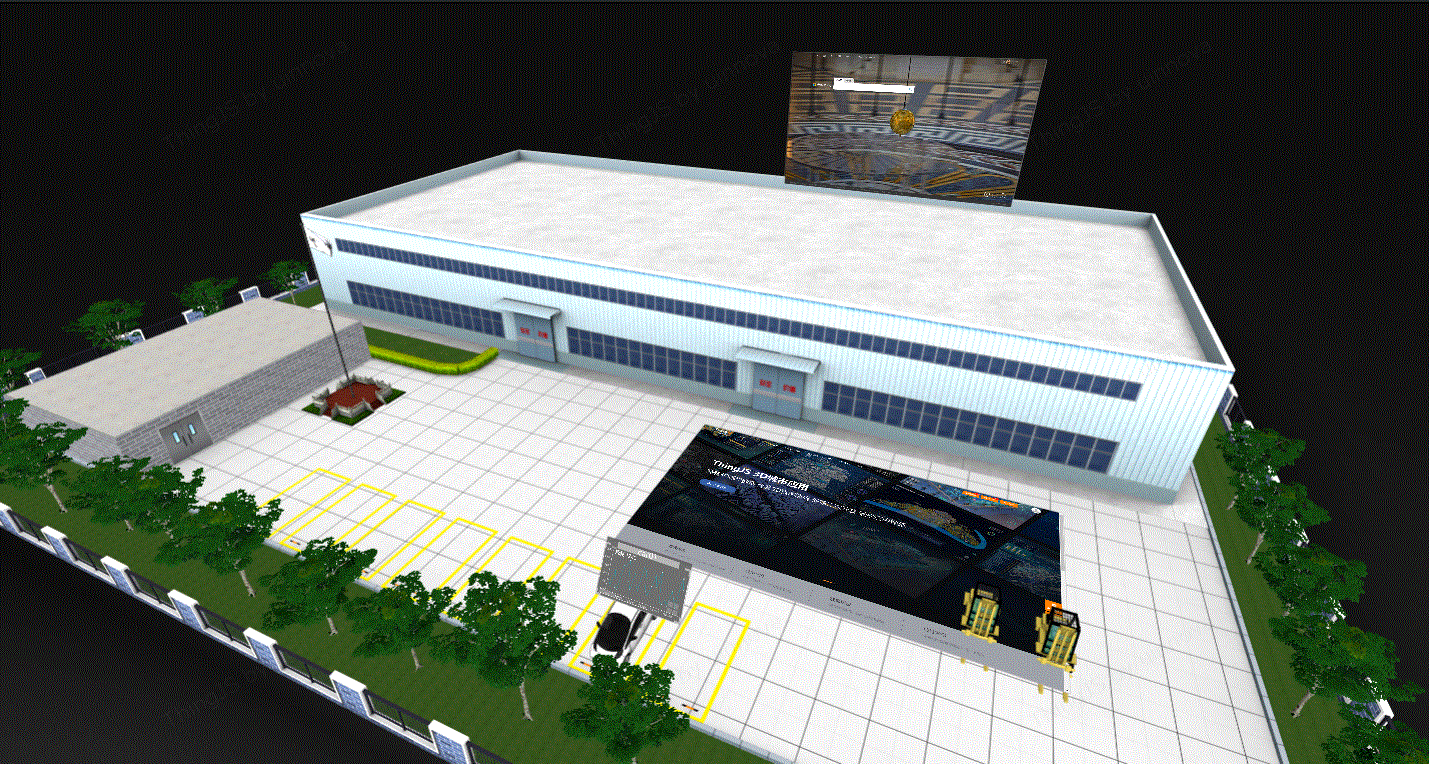
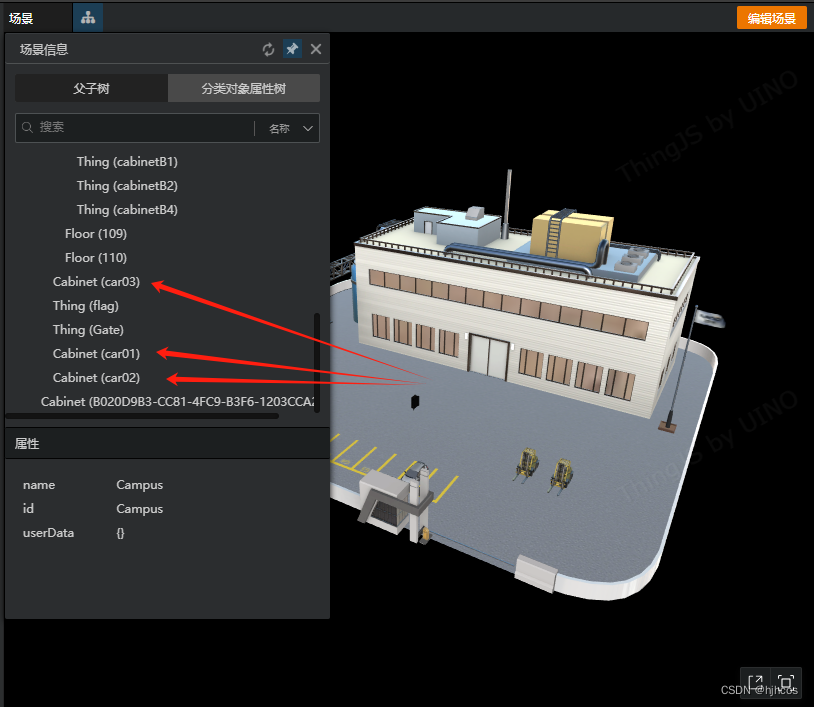
前言 随着社会的发展,城市中的汽车越来越多。车辆集中存放管理的场所被人类提出车辆进出的秩序、车辆存放的安全性、车辆存放管理的有偿性等要求。停车场系统应用现代机械电子及通讯科学技术,集控制硬件、软件于一体。随着科技的发展,停车场管理系统也日新月异,目前最为专业化的停车场系统为免取卡停车场。下面我们就用ThingJs平台来搭建一个3d可视化的停车场管理系统。 点击查看:DEMO 效果
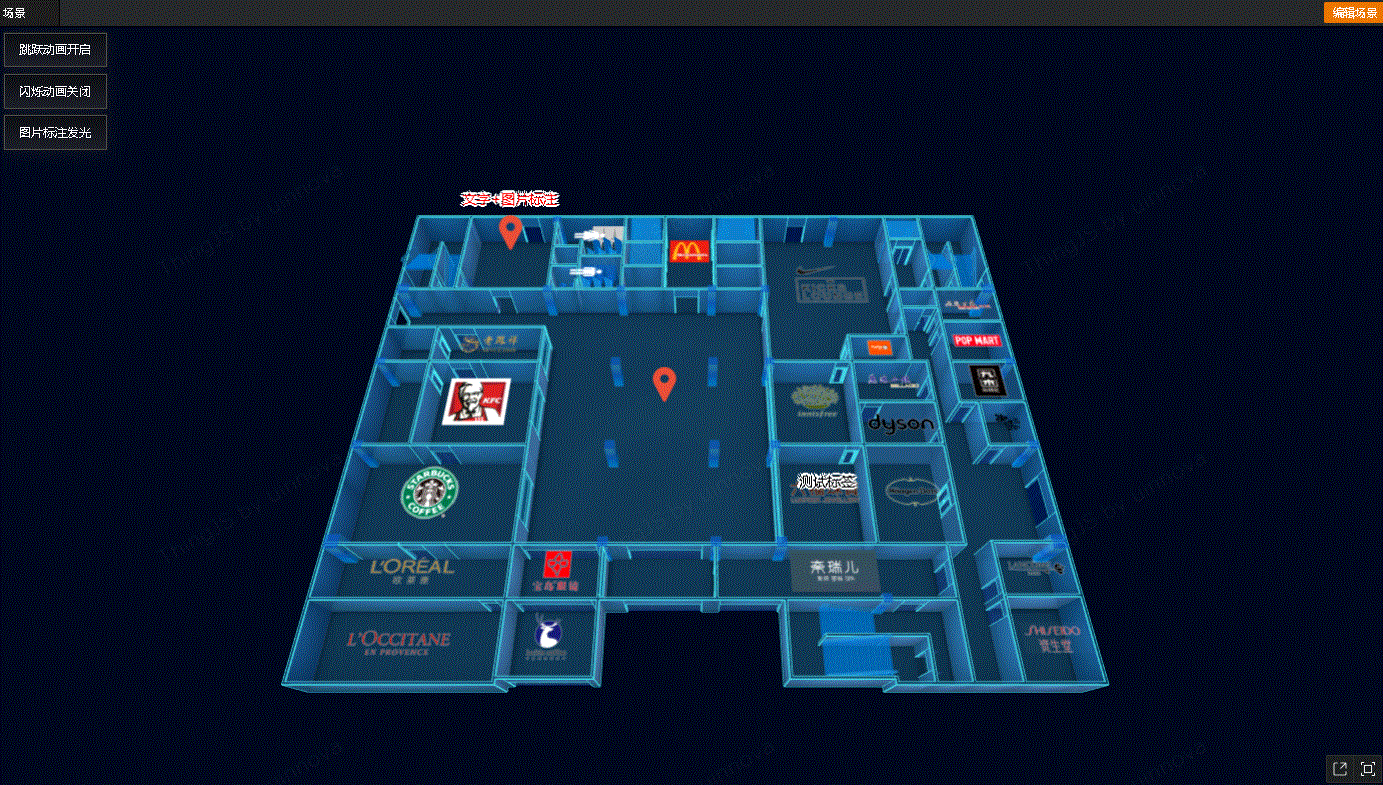
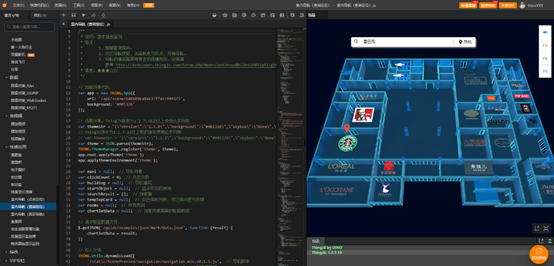
基于 WebGL(ThingJS)的室内平面图 2D/3D 导航 DEMO(Part 1)...
前言 利用CampusBuilder来搭建自己的虚拟世界过程有这样一个问题:如何快速聚焦到虚拟场景的某一位置。当然我们可以创建几个按钮对应查找我们需要去的位置(参照物)并聚焦,但是按钮并不是很炫酷也不能很好的反馈给我们一些信息。接下来我们就用平面导航图来解决这一问题。 实现 第一步,使用CampusBuilder搭建模拟场景,CampusBuilder操作简单,分分钟就可以上手。这里为