本文主要是介绍ThingJS官方示例(七):室内导航定位查询能力,轻松开发不难,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
#前端开发##3D可视化#
- 导航标注动画定制
- 第一人称动态导航
- 多楼层导航模式
- 楼层展开功能推介

三维室内地图包含丰富的环境信息,真实展示外部环境,尤其是复杂的室内商场,遇到消防险情或者事故报警,如何尽快定位,以最快的速度到达现场?使用三维地图定位查询导航,在虚拟场景进行交互,足不出户就能够完成路径规划和指挥智能。
工厂的生产车间、交通要道的场内监控点,遇到应急事件一样需要路径导航规划的辅助哟!ThingJS提供的室内导航查询定位方法,并不是新技术,应该说是常见的定位方法。ThingJS提供JS类库在线开发方案,进入官网查看demo,开发更轻松!
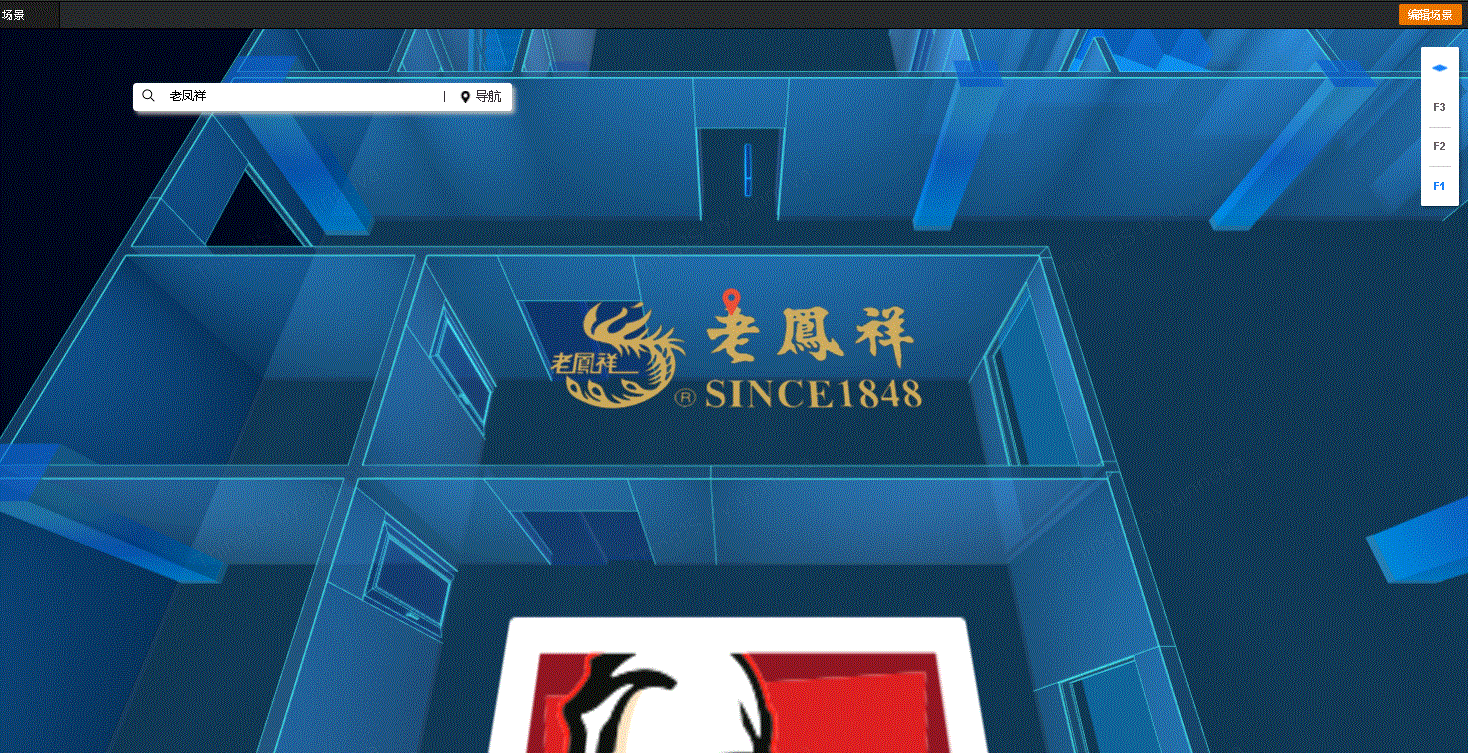
1. 导航标注动画定制
在搜索框输入目的地后,出现导航标注动画,这个功能非常实用。如果想在虚拟场景(如某个商场)标出想要去的地方,提前在后台设置跳跃、闪烁或发光的标注动画,用户手动查询就能够马上确认。

2. 第一人称动态导航
这篇关于ThingJS官方示例(七):室内导航定位查询能力,轻松开发不难的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






