本文主要是介绍ThingJS官方示例(六):Web内嵌页面之3D交互功能开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
#前端开发##3D开发#
- web内嵌页面变3D
- 如何更新3D界面位置
- 如何替换页面的内容

要想实现物联网设备或客观场景的动态监控,就不得不面临各种各样的操作要求,需要经常对细节进行修正。ThingJS平台支持前端交互脚本迅速响应需求,真的再好不过了!
web内嵌页面变3D
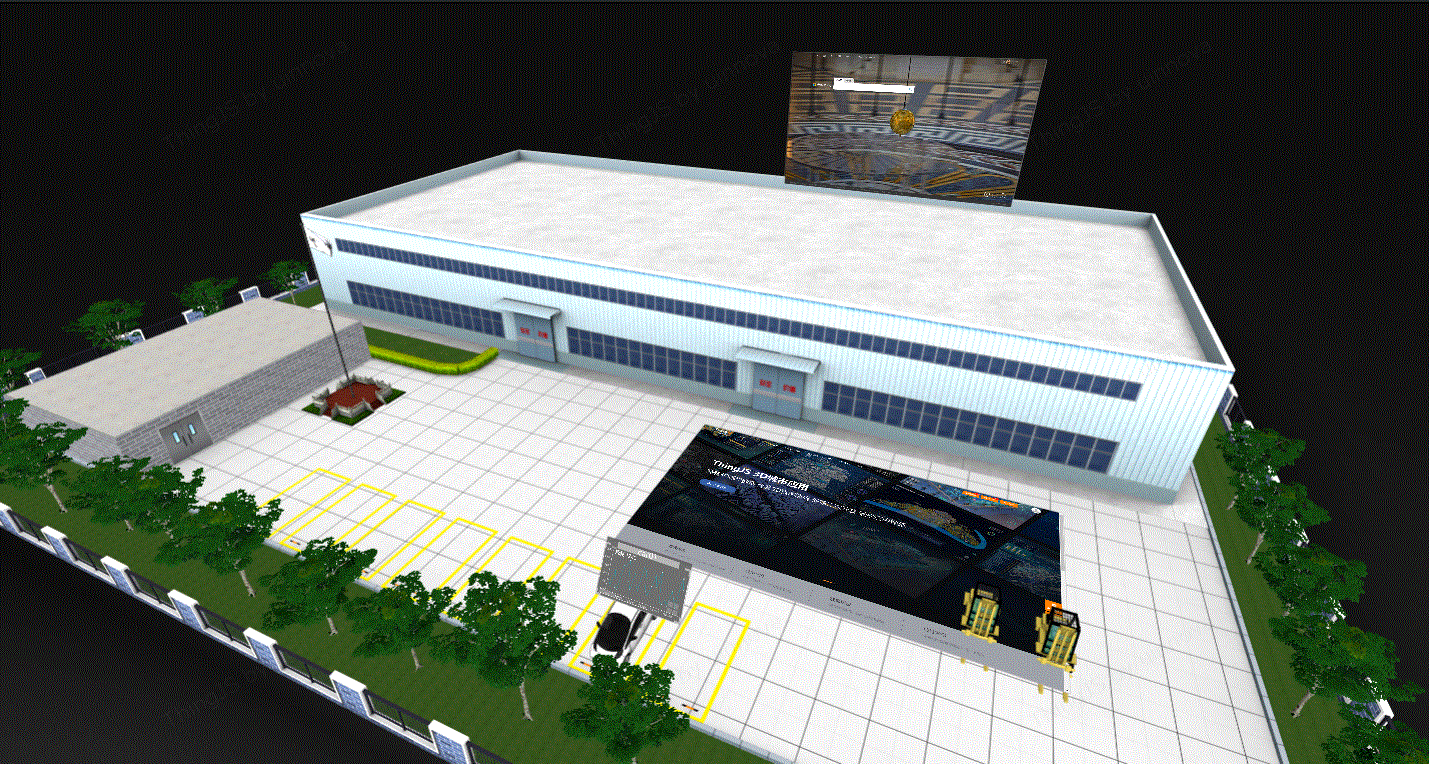
在3D场景中,web内嵌页面可以作为一种3D空间界面,呈现近大远小的3D效果,类似于信息顶牌,在虚拟场景中提供更多的背景信息,让远程管理更加方便。
在ThingJS平台中创建3D空间界面,使用webview物体可以进行场景内交互开发,比如更新位置、替换页面的内容,今天就来详细介绍这一新功能,在官网查看demo哟!
更新位置
利用moveTo,通过修改坐标位置、移动速度等属性,实现3D空间界面的位置更新。如下图所示。

// 移动webView01if (webView01) {webView01.moveTo({position: [10, 13, -30],这篇关于ThingJS官方示例(六):Web内嵌页面之3D交互功能开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






