本文主要是介绍一进商场就迷路?ThingJS用室内导航拯救路痴!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 导航标注动画定制
2. 第一人称动态导航
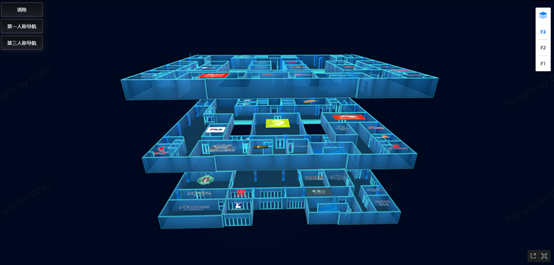
3. 多楼层导航模式
4、楼层展开功能推介
搭建数字孪生可视化场景过程中有这样一个问题:如何确定数字孪生可视化场景中的行动路线是否合理?当然可以创建几个按钮对应查找需要去的位置并聚焦,但是按钮并不是很炫酷也不能很好的反馈一些信息。接下来就用室内导航来解决这一问题。

为什么需要室内导航?据研究表明,人的一生当中有80%-90%的时间都是在室内度过的。我们在自己家待得时间最长,但是自己家肯定不需要导航。在外面虽然待得时间短,但是去一个新的地方,往往需要进行导航,是因为这个地方环境陌生且复杂,我们不能快速到达自己想去的地方。数字孪生可视化室内场景承载了建筑物基础的环境信息,利用模拟导航功能,可以实现室内行动路线可视化。
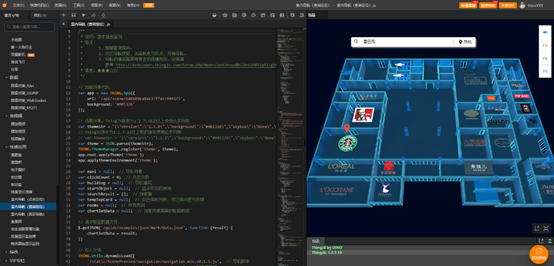
1. 导航标注动画定制
在搜索框输入目的地后,出现导航标注动画,这个功能非常实用。如果想在数字孪生可视化场景(如某个商场)标出想要去的地方,提前在后台设置跳跃、闪烁或发光的标注动画,手动查询就能够马上确认。

2. 第一人称动态导航
第一人称导航是默认的,只要在搜索框输入起点、终点的名称,形成导航路径的UV动画,点击按钮就可以在单楼层进行动态导航。
这篇关于一进商场就迷路?ThingJS用室内导航拯救路痴!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!