本文主要是介绍基于WebGL的仓储粮食温度可视化 ThingJS,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
#三维可视化##3D开发#
- Web端粮堆温度可视化
- 什么是B样条曲线
- ThingJS 3D引擎技术
- 粮堆的温度可视化告警

Web端粮堆温度可视化
为了控制谷物储藏温度,需要创造一个不利于虫霉生长低温环境的储粮技术环境,然而出于成本考虑以及进出粮的需要,粮堆内的温度传感器设置数量有限,因此在储粮当中测得的温度值只是传感器附近的温度,其他部分则需要利用相应的方法进行数值模拟。
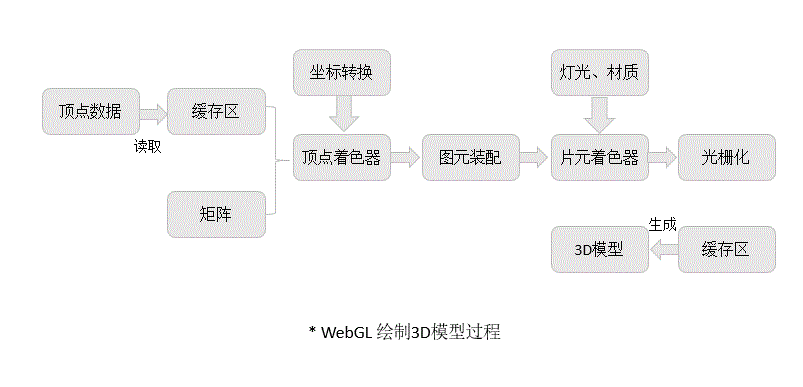
如今,计算机可视化技术画出相应的三维立体图像,以便人们得到直观、有效的结果。面对人们对跨平台,Web交互等方面的需求越来越强烈以及互联网技术的飞速发展,网络三维技术应运而生。网络三维是一种能实时渲染且具有交互性的网络技术,突破了地域、平面以及空间的限制,使得人们更便捷地处理相应数据。ThingJS有164个源码示例下载>>
因此,我们的客户采用双B样条采样方法进行数值模拟,并从时间和空间域两方面进行分析,采用B样条插值函数的方法进行温度插值拟合,这样就能够解决粮食温度传感器密度的缺陷,并利用 WebGL技术实现粮堆温度的可视化。

什么是B样条曲线?
B样条曲线一般应用在计算机辅助设计与制造当中,
这篇关于基于WebGL的仓储粮食温度可视化 ThingJS的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!