本文主要是介绍ThingJS开发3D强,中国更强!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
新型基础测绘最终目标:面向自然资源管理,构建全球统一网格、绘尽我国地理实体、赋予唯一空间身份,挂接社会经济信息,最终建成“实体中国”。用ThingJS开发3D动画,建设物联网技术环境下的3D仿真中国!
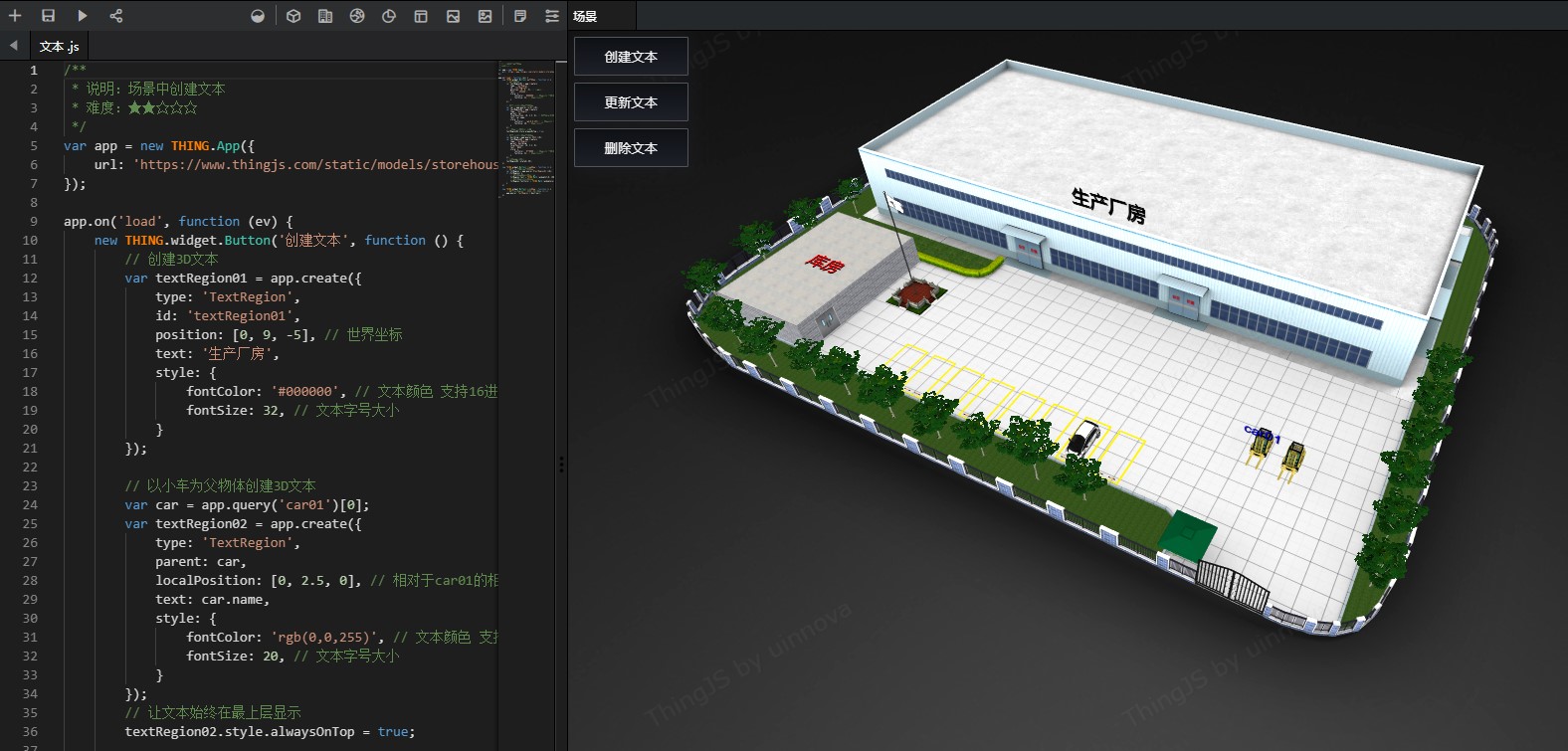
ThingJS在线开发3D,如何创建文本模型动效?不同于HTML文本,这个是一种特殊的3D模型,它是可以像其他的3D模型一样,实现旋转等控制功能。
这样的文字模型随处可见,比如logo指示牌,另外也可以进行人为的文本提示,超脱于仿真范畴之外,看第二张图。

模型地址:https://www.thingjs.com/pp/7534f8a688bd2fff734f97f7
一个三维场景可以包含二维内容,比如信息弹窗,而作为文本类信息,对于用户操作非常方便,所以在3D界面发展出了marker标记、文本模型和webview内嵌页面,都是更加方便去增强信息获取能力。如果是开发3D文本模型,相较于平面的文本信息,可以加入模型动画,进行旋转控制,符合更多直观的应用需求。
基础创建

var app = new THING.App({url: 'https://www.thingjs.com/static/models/storehou这篇关于ThingJS开发3D强,中国更强!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








