palette专题
Android中使用Palette让你的页面UI优雅起来
文章目录 1. 什么是Palette2. 引入Palette3. 使用 Palette3.1 同步方式3.2 异步方式3.3 获取色调值 4. 举例4.1 布局文件 activity_palette_list.xml ⬇️4.2 Activity:PaletteListActivity⬇️4.3 列表Adapter:PaletteListAdapter ⬇️4.4 列表item布局:list
使用Palette优化界面色彩搭配 Jetpack
Palette 动态获取图片的某种颜色。作用请看下面动图 没有添加笔记 ,直接查看 原文:https://www.jianshu.com/p/dfa9aac6143d 我写过一篇博客介绍了常用Material Design控件的使用。http://www.jianshu.com/p/776cc6329fff 本想把大部分的Material Design的知识点写到一个博客中,结果无奈东西太
Android 5.X之Ripple,Palette的详解
Android 5.x 提供了视图的水波纹效果, RippleDrawable 实现。 RippleDrawable特性: 自定义触摸反馈动画 以波纹效果来显示状态变化的 Drawable ripple 标签即对应一个 RippleDrawable 使用:在V21中新建XML文件: <?xml version="1.0" encoding="utf-8"?> <ripple xmlns:
聊一聊bpmn-js中的Palette
bpmn-js中使用Modeler进行流程图的建模,而Palette则是其内部创建的提供左侧工具栏的插件。插件使用didi实现的依赖注入,其创建使用参考上一篇文章:推荐前端一个轻量级别的依赖注入库:didi。 Palette实现主要依托三个功能模块:Eventbus(详情参考bpmn-js 事件总线处理)、diagram-js的Palette插件(之后简称Palette)以及bpmn-js中的P
Palette(调色板)
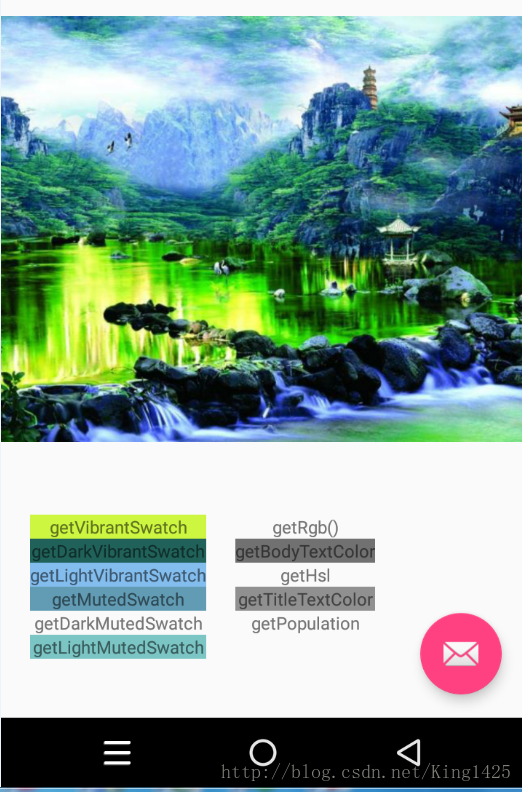
利用Palette库来取得图片中的主要色彩 使用这个Android的开源库android-support-v7-palette。 流程: 得到一个bitmap,通过方法进行分析,取出LightVibrantSwatch,DarkVibrantSwatch,LightMutedSwatch,DarkMutedSwatch这些样本,然后得到rgb。Palette这个类中提取以下突出的颜色: V
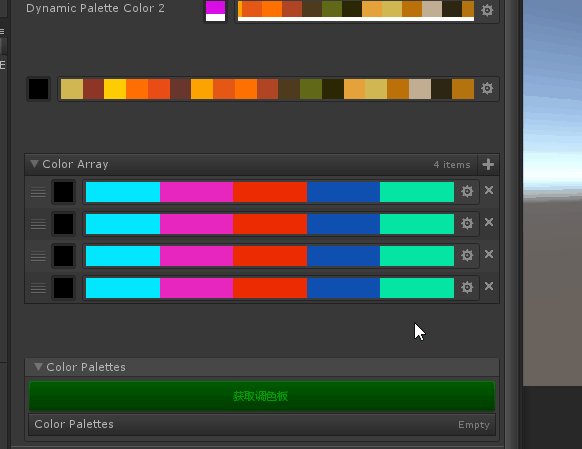
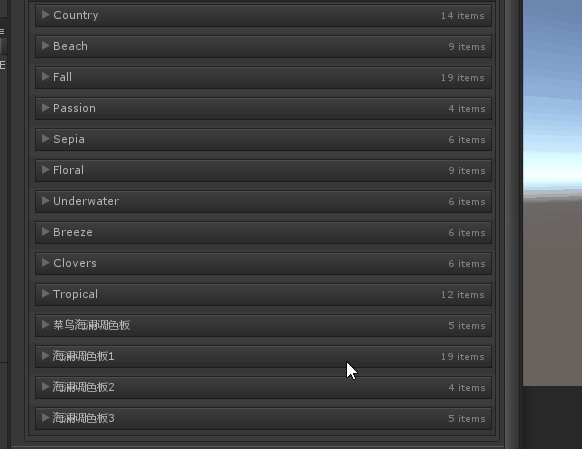
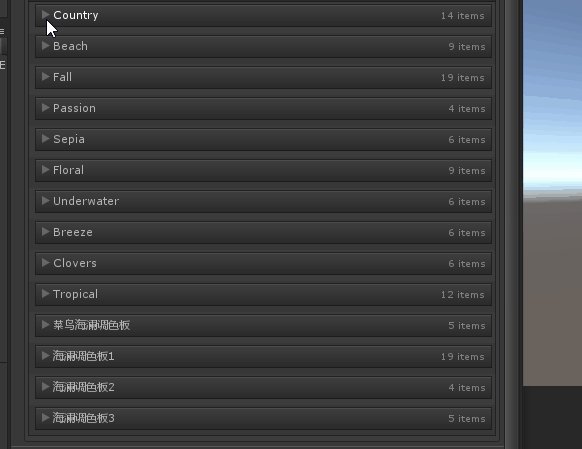
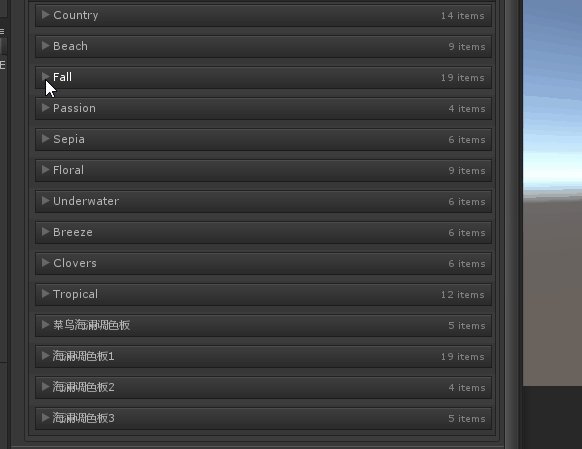
Odin Inspector 系列教程 --- Color Palette Attribute
Color Palette Attribute:于任何Color属性,并允许从不同的可定义调色板中选择颜色。使用此选项允许用户从一组预定义的颜色选项中进行选择。 【ColorPalette】使用这个特性就回在对应的字段旁出现可用的调色板 [ColorPalette]public Color ColorOptions; 【PaletteName】也可以指定
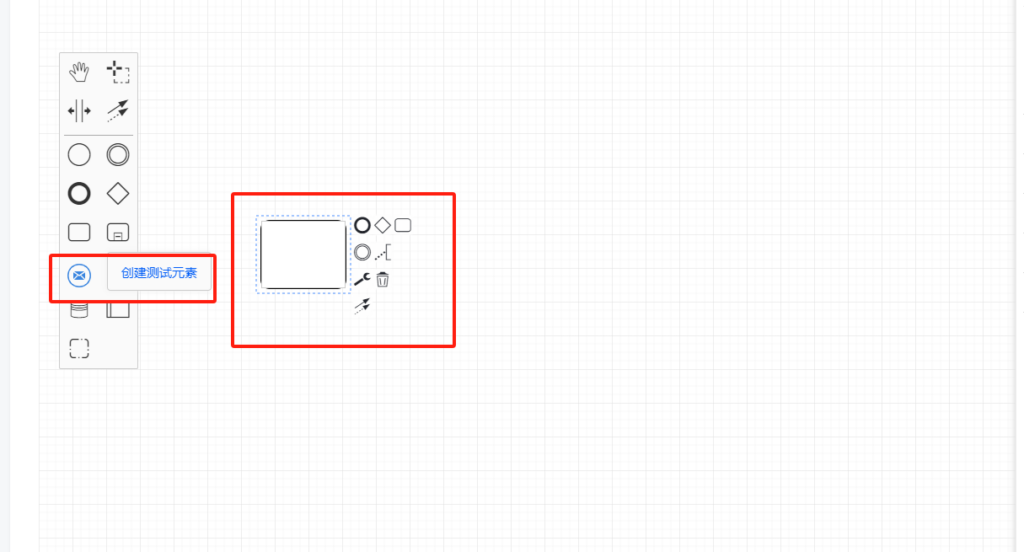
Bpmn-js自定义Palette元素
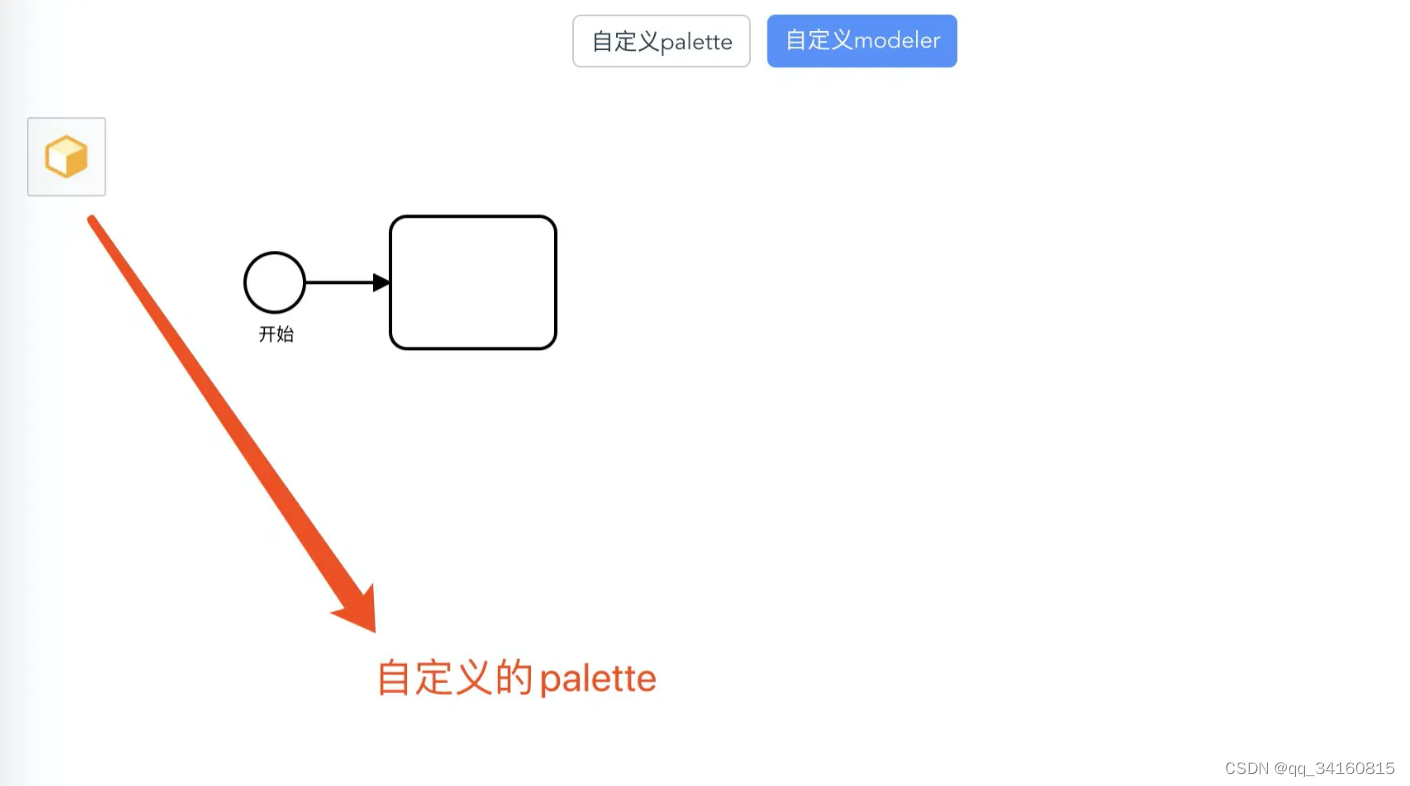
Bpmn-js作为一个流程编辑器,常规的我们可以将其划分为几个功能区域,每个区域对应的负责不同的功能实现,bpmn-js的设计给我们留下了大量的留白和可扩展区域,其每一部分都可进行组合拼装,同时也支持我们的各种不同层次需求的自定义操作。其常规区域划分如下: 本文主要介绍如何进行左侧工具栏palette的自定义,如何创建一个新的palette。 回顾一下 同行我们都是通过bpmn-js中
[HEVC] Palette Mode
本文技术全部基于HEVC SCM-4 (JCTVC T1014) 2015年2月 Palette Mode 是一种在HEVC-SCC2中新提出的技术,该技术在画面仅仅由几种主要颜色组成的情况下使用,在CU层次进行编码。 首先应该知道palette mode 的编码过程中的位置。 本文只是简述palette mode,更加详细的信息请参照JCTVC-R0348 简介 palette m
一款让你爱上绘画的利器——Palette
一、产品介绍 Palette是一款专为绘画爱好者设计的工具,它拥有丰富的颜色选择和高效的工作流程,让我们的绘画过程更加顺畅。它由多个小色块组成,每个色块都代表一种颜色,我们可以根据自己的需要自由搭配和使用。而且,Palette的尺寸适中,方便我们携带和使用。 二、应用场景 Palette非常适合在进行水彩、油画、素描等绘画创作时使用。无论是户外写生还是室内创作,Palette都能够帮助我
一款让你爱上绘画的利器——Palette
一、产品介绍 Palette是一款专为绘画爱好者设计的工具,它拥有丰富的颜色选择和高效的工作流程,让我们的绘画过程更加顺畅。它由多个小色块组成,每个色块都代表一种颜色,我们可以根据自己的需要自由搭配和使用。而且,Palette的尺寸适中,方便我们携带和使用。 二、应用场景 Palette非常适合在进行水彩、油画、素描等绘画创作时使用。无论是户外写生还是室内创作,Palette都能够帮助我
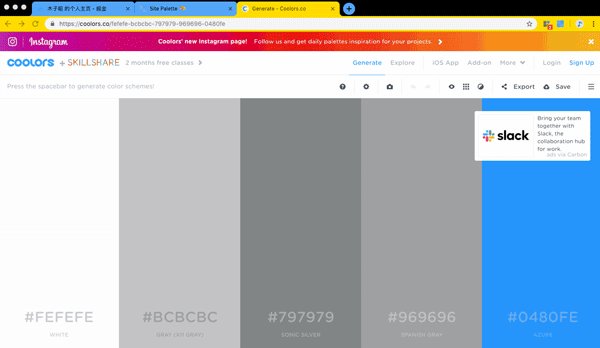
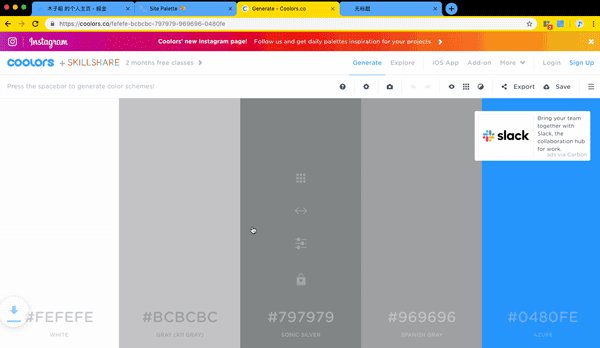
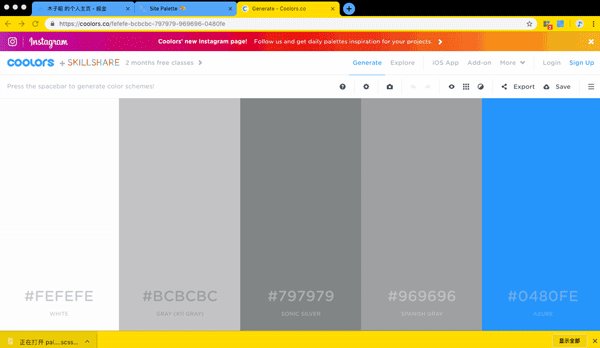
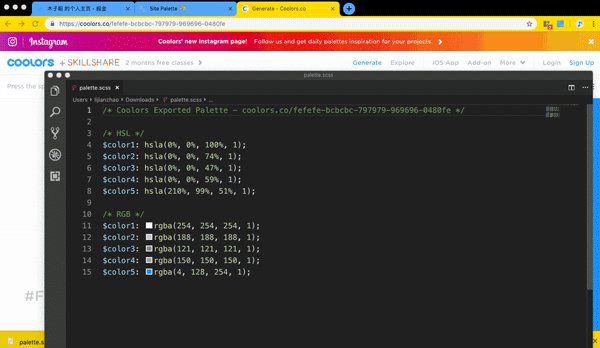
《Site Palette》自动提取网站配色
Site Palette是一款自动提取网站配色的扩展程序,有助于开发者快速了解网站的"调(四声diao)性" Site Palette对于设计师非常友好 提取出的颜色可以点击复制色值,直接使用 image 提取出的颜色,也可以导出为sketch和Adobe的色板 image 借助三方网站Google Art可以寻找与配色相关的图片(不仅获
UE4蓝图技巧-Palette
Window-Palette 控制板,打开如下图 放大点,翻译成中文 提供了所有可被放置的节点,例如对于CheatManager来说,其实就是BlueprintCallable的那些函数
Android之Palette动态决定UI色彩风格
根据图片来决定标题的颜色和标题栏的背景色,这样视觉上更具有冲击力和新鲜感,而不像统一色调那样呆板。 大家想知道这个效果如何实现的吗? 学习Palette轻轻松松搞定此效果哦~! Palette是什么? 它能让你从图像中提取突出的颜色。这个类能提取以下突出的颜色: Vibrant(充满活力的) Vibrant dark(充满活力的黑) Vibrant ligh
Android 5.x--使用Material Theme加Palette
Android5.0较之以前的版本,有一个比较大的改变:在Android5.x中支持Material Design的主题风格,这对于视觉上将是一个重大的改变。新的主题风格给人的感觉眼前一亮,原来Android也可以这么美,相信通过不断完善,Android也将越来越强大。那么今天就介绍一下,如何使用这让人眼前一亮的主题吧。 开始使用 目前只有在Android5.0之上的版本才可以支持Mat
android Palette 自动识别图片颜色
使用android 自带的Palette抽取Bitmap主色调 有时候为了让app ui 颜色格调一致,需要获取图片的主色调,设置为Toolbar,标题,状态栏的颜色等。 这个时候Palette 优势就体现出来了。 先上一个效果图 这图看起来很厉害,很嗨吧。 实现关键步骤 dependencies { compile 'com.android.support:p
Google发布AI黑科技实验室Runway Palette!
如果每天可以参加一场时装秀,那么要花10年以上的时间才能看完所有的时装秀。Google近日公布了一个有趣的实验——Runway Palette。该实验通过提取模特每种穿搭的主要颜色,利用机器学习方法来按调色板组织图像,将近1,000名设计师4年间的时尚穿搭设计进行了可视化交互。 现在,每个人都可以使用可视化的调色板来探索全球时装周的色彩搭配、设计师的季节设计和时尚趋势,你也可以成为全球时尚穿
PowerDesigner中palette 工具栏不见了,如何找回
PowerDesigner中palette 工具栏恢复 原因:在做数据结构表关联的时候找不到做外键链接的工具栏 Tools(工具栏)–customsize toolbars(自定义工具栏) palette(调色板)勾选(勾选以后就会显示出来): 参考:https://blog.csdn.net/jiankunking/article/details/50518
Android5.0之RecyclerView、CardView、Palette简述(后面逐步发详细的)
1. Android 5.0,Lollipop(棒棒糖) Android5.0最明显的变化是采用了全新的设计语言,被称之为“MaterialDesign”。界面加入了五彩缤纷的颜色、流畅的动画效果,呈现出一种清新的风格。采用这种设计的目的在于统一Android设备的外观和使用体验,不论是手机、平板还是多媒体播放器。 除了视觉上的进
powerDesigner palette 工具栏不见了,怎么找回
上网搜索了一下”powerdesigner 图形工具栏”,找到了找回PowerDesigner工具栏palette的方法 Tools(工具栏)--> customsize toolbars(自定义工具栏)--> palette(调色板)勾选 好啦,又显示回来啦 参考:http://blog.csdn.net/steveguoshao/article/details/7652555
使用Palette获取图片的主调色
使用Palette获取图片的主调色 Palette1.Palette主要方法2.基本使用1.导入依赖包2.Palette 创建并传入bitmap3.拿到提取到的颜色值4.简单的实现效果5.主要代码5.1 PaletteUitls类5.2 调用5.3 利用获取到的主题色做渐变背景(Update:2022.3.31) Palette Palette:翻译过来就是调色板的意思,会
java palette_第三十四篇-Palette(调色板)的使用
由于屏幕录制图片转换关系,不甚清晰,还是附上效果图 可以看出,上面文字和背景颜色确实会根据图片的变化而变化。 里面有3个组件,toolbar,textview,imageview,其中textview在toolbar里面。 如果textview拖动不到toolbar里面,可以右击textview,选择go to xml,然后去掉toobar结尾的/>,手动打上>,这时会出现 将textvie
Android Material Design 系列之 Palette 开发详解
前言 Palette 是 Android L SDK 中的新特性,可以使用 Palette 从图像中提取出突出的颜色(主色调),获取到颜色之后我们再将这个颜色值赋给 ActionBar、状态栏等。从而达到界面色调的统一,使界面美观协调。 Palette 原理:通过得到一个 bitmap,通过方法进行分析,取出 LightVibrantSwatch,DarkVibrantSwatch,Ligh
最详bpmn.js教材-自定义palette篇
bpmn.js是一个BPMN2.0渲染工具包和web建模器, 使得画流程图的功能在前端来完成. 自定义Palette篇 经过前面几章的基础教程相信大家对bpmn.js的基本使用已经有了一个很好的掌握. 从这一章节开始我会讲解一些关于bpmn.js中自定义的部分, 包括自定义左侧工具栏、自定义渲染、自定义contextPad等等. 还是先来看一张图了解一下我们的绘图页面都有哪些东西:






![[HEVC] Palette Mode](https://img-blog.csdnimg.cn/img_convert/a9d188b8789d36e74465c0268a40bddb.png)