本文主要是介绍Android 5.X之Ripple,Palette的详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android 5.x 提供了视图的水波纹效果, RippleDrawable 实现。
RippleDrawable特性:
自定义触摸反馈动画
以波纹效果来显示状态变化的 Drawable
ripple 标签即对应一个 RippleDrawable
使用:在V21中新建XML文件:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FFEEEEEE"> <item android:drawable="@drawable/bg" /> </ripple>- 1
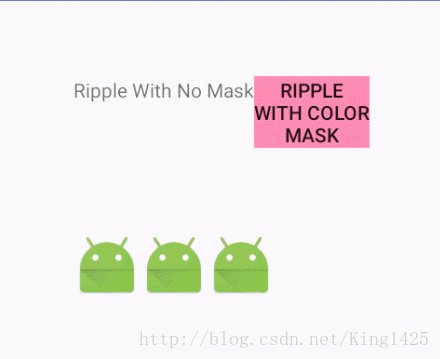
item android:drawable=”@drawable/bg”指定了按钮的正常状态的显示效果, android:color=”#FFEEEEEE”指定了点击时候的波纹颜色
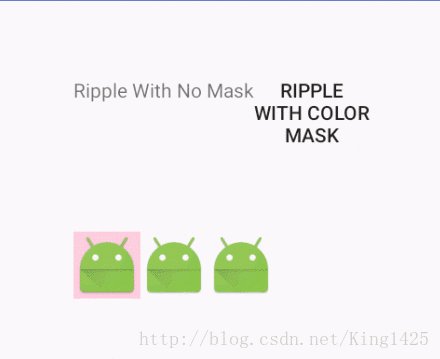
1. item android:id=”@android:id/mask给水波纹做边界,其中的drawable可以是颜色,图片,shape.xml等等,如果不加边界,将是圆形扩散的。
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="@color/colorAccent"><item android:id="@android:id/mask"android:drawable="@android:color/white" />
</ripple>- 1

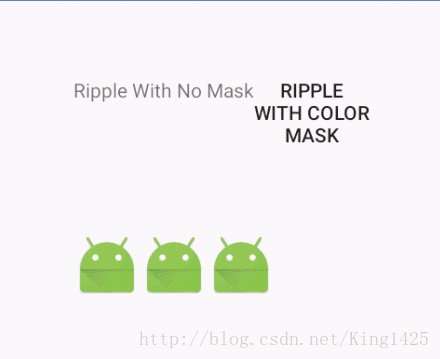
<TextView...android:background="@drawable/ripple_no_mask"android:text="Ripple With No Mask" /><Button ...android:text="Ripple With Color Mask"android:background="@drawable/ripple_no_mask"/><ImageButtonandroid:src="@mipmap/ic_launcher"android:background="@drawable/ripple_no_mask"/><ImageViewandroid:src="@mipmap/ic_launcher"android:clickable="true"android:background="@drawable/ripple_no_mask"/><ImageViewandroid:src="@mipmap/ic_launcher"android:clickable="true"android:background="@drawable/ripper"/>
- 1
2. 另外ripple标签只能在5.X以上版本用,所以只可以在drawable-V21文件中创建。为了兼容低版本我们可以在drawable文件中创建同名文件模仿一下水波纹。
<selector xmlns:android="http://schemas.android.com/apk/res/android" android:enterFadeDuration="200" android:exitFadeDuration="200"><item android:state_pressed="false"><shape android:shape="oval"><solid android:color="@android:color/transparent" /></shape></item><item android:state_pressed="true"><shape android:shape="oval"><solid android:color="@color/colorAccent" /></shape></item></selector>- 1
4. Ripple标签还可以自定义点击交互动画。以selector实现。就想下面这样定义
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="@color/colorAccent"><item><selector><itemandroid:drawable="@mipmap/fancy_9"android:state_pressed="true"></item><itemandroid:drawable="@mipmap/fancy_10"android:state_pressed="false"></item></selector></item>
</ripple>- 1
在大多数情况下,您应以下列方式指定视图背景,在您的视图 XML 中应用此功能:
?android:attr/selectableItemBackground 指定有界的波纹
?android:attr/selectableItemBackgroundBorderless 指定越界的波纹
注意: selectableItemBackgroundBorderless 是 API 级别 21 中推出的新属性。
此外,您可利用 ripple 元素将 RippleDrawable 定义为一个 XML 资源。
您可以为 RippleDrawable 对象指定一种颜色。如果要改变默认触摸反馈颜色,请使用主题的 android:colorControlHighlight 属性。
下面是一个水波纹开源库:https://github.com/traex/RippleEffect

Palette
调色板类,可以让你从图像中提取突出的颜色。Palette 是兼容包中提供的,它是和 Andoid 5.x 一起出现的。
Palette 是兼容包中提供的,所有这里首先要做的是添加 palette-v7 的依赖:
compile ‘com.android.support:palette-v7:24.+’
官方提供了四种根据 Bitmap 对象来创建 Palette 对象的方法,分别是两种同步方法和两种异步方法,但是这四种方法上都标记了 @Deprecated,现在推荐使用 Builder 来创建。
Palette generate(Bitmap bitmap)
Palette generate(Bitmap bitmap, int numColors)
generateAsync(Bitmap bitmap, PaletteAsyncListener listener)
generateAsync(Bitmap bitmap, int numColors, final PaletteAsyncListener listener)
下面是使用 Builder 来创建的方式:
//使用 Builder 来创建 Palette:
//同步方法:Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.bg_palette);Palette palette = new Palette.Builder(bitmap).generate();//异步方法:Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.bg_palette);new Palette.Builder(bitmap).generate(new Palette.PaletteAsyncListener() {@Overridepublic void onGenerated(Palette palette) {}});
- 1
如何设置 size ?
调色板的大小值越大,生成的调色板的时间越长,数值越小,得到的颜色信息也越少,调色板的大小最好根据图片类型来决定,比如:
联系人头像:最优值24~32
风景图:8-16
当然默认是16,大多数情况下都可以取得很好的效果。
获取色板:
Palette.Swatch s1 = Palette.getVibrantSwatch(); //充满活力的色板
Palette.Swatch s2 = Palette.getDarkVibrantSwatch(); //充满活力的暗色类型色板
Palette.Swatch s3 = Palette.getLightVibrantSwatch(); //充满活力的亮色类型色板
Palette.Swatch s4 = Palette.getMutedSwatch(); //黯淡的色板
Palette.Swatch s5 = Palette.getDarkMutedSwatch(); //黯淡的暗色类型色板
Palette.Swatch s6 = Palette.getLightMutedSwatch(); //黯淡的亮色类型色板
在 Swatch 色板中提供了五种颜色信息,分别如下:
getPopulation(): 样本中的像素数量
getRgb(): 颜色的RBG值
getHsl(): 颜色的HSL值
getBodyTextColor(): 主体文字的颜色值
getTitleTextColor(): 标题文字的颜色值
通过 getRgb() 可以得到最终的颜色值。getBodyTextColor() 和 getTitleTextColor() 可以得到此颜色下文字适合的颜色,这样很方便我们设置文字的颜色,使文字看起来更加舒服。

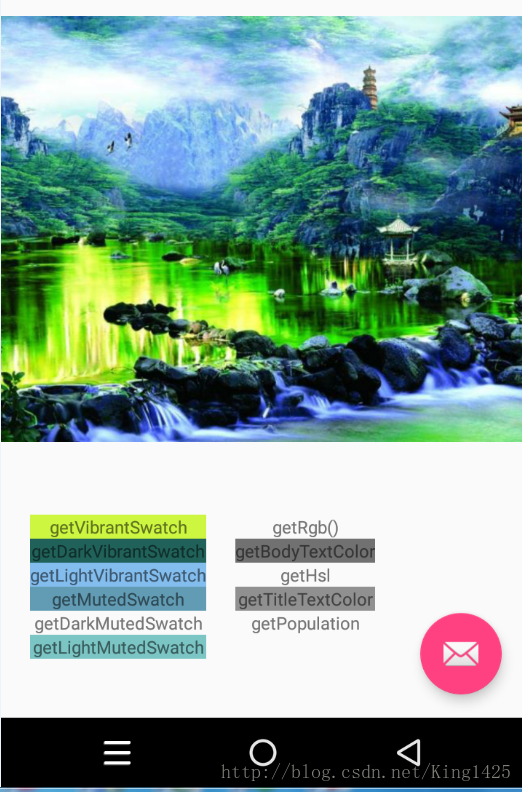
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.fj);new Palette.Builder(bitmap).generate(new Palette.PaletteAsyncListener() {@Overridepublic void onGenerated(Palette palette) {Palette.Swatch s1 = palette.getVibrantSwatch();Palette.Swatch s2 = palette.getDarkVibrantSwatch();Palette.Swatch s3 = palette.getLightVibrantSwatch();Palette.Swatch s4 = palette.getMutedSwatch();Palette.Swatch s5 = palette.getDarkMutedSwatch();Palette.Swatch s6 = palette.getLightMutedSwatch();if (s1 != null) {getVibrantSwatch.setBackgroundColor(s1.getRgb());}if (s2 != null) {getDarkVibrantSwatch.setBackgroundColor(s2.getRgb());}if (s3 != null) {getLightVibrantSwatch.setBackgroundColor(s3.getRgb());}if (s4 != null) {getMutedSwatch.setBackgroundColor(s4.getRgb());}if (s5 != null) {getDarkMutedSwatch.setBackgroundColor(s5.getRgb());}if (s6 != null) {getLightMutedSwatch.setBackgroundColor(s6.getRgb());}if (s1 != null) {getBodyTextColor.setBackgroundColor(s1.getBodyTextColor());}if (s1 != null) {getTitleTextColor.setBackgroundColor(s1.getTitleTextColor());}if (s1 != null) {getPopulation.setBackgroundColor(s1.getPopulation());}}});- 1
这篇关于Android 5.X之Ripple,Palette的详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




