本文主要是介绍java palette_第三十四篇-Palette(调色板)的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
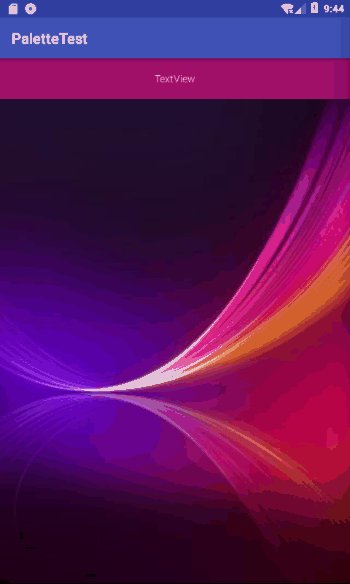
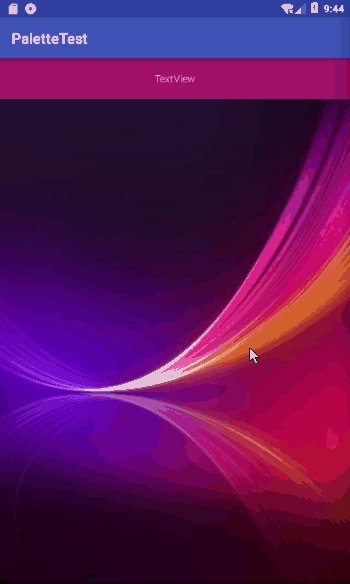
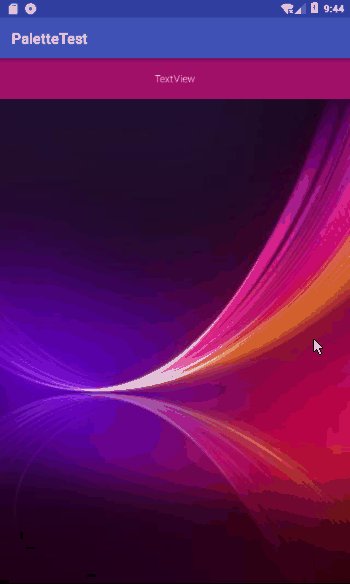
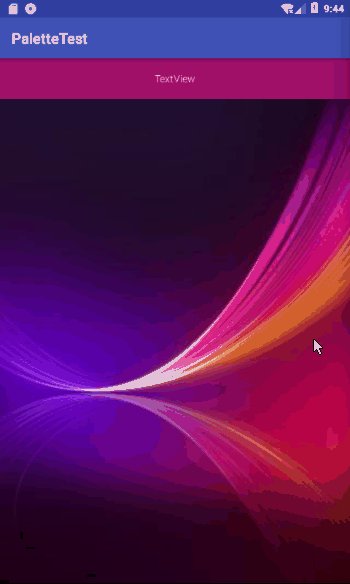
由于屏幕录制图片转换关系,不甚清晰,还是附上效果图

可以看出,上面文字和背景颜色确实会根据图片的变化而变化。
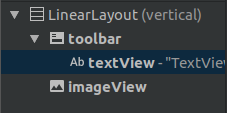
里面有3个组件,toolbar,textview,imageview,其中textview在toolbar里面。

如果textview拖动不到toolbar里面,可以右击textview,选择go to xml,然后去掉toobar结尾的/>,手动打上>,这时会出现
将textview的内容剪切到它的前面,就可以将textview添加到toolbar里面了。添加imageview时要先将下载好的图片放入mipmap中,设置图片完全填充可以用android:scaleType="fitXY"
接下来,设置单击图片时切换下一张。
imageView=findViewById(R.id.imageView);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
i++;
i=i%img.length;
imageView.setImageResource(img[i]);}
});
最后,就是要实现随着图片的转换,toolbar的背景色和文字颜色会相应变化,首先要将Palette添加到程序中。
添加方法:
在Gradle Scripts下build.gradle(module:app)里面dependencies中最后一行加入
compile 'com.android.support:palette-v7:27.1.1'
单引号里面的内容是copy implementation 'com.android.support:appcompat-v7:27.1.1',然后将appcompat改为palette就行了,有的还需要修改minSdkVersion为21以上,由于我的是22,所以并未修改。
添加完后要rebuild project一下,进行sync project with gradle file,一般添加后在页面上方会有提示更新,点一下就好了。
在单击程序里将palette添加进去。
Bitmap bm= BitmapFactory.decodeResource(getResources(),img[i]);
Palette.generateAsync(bm, new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(@NonNull Palette palette) {
Palette.Swatch swatch=palette.getVibrantSwatch();
if(swatch!=null){
toolbar.setBackgroundColor(swatch.getRgb());
textView.setTextColor(swatch.getTitleTextColor());
}
}
});
bm获取资源图片,然后palette动态监听,取出样品,得到rgb。palette详情可以参考:https://blog.csdn.net/sunshine2050_CSDN/article/details/51406715?locationNum=5
附上代码:
MainActivity.java


packagecom.example.aimee.palettetest;importandroid.graphics.Bitmap;importandroid.graphics.BitmapFactory;importandroid.support.annotation.NonNull;importandroid.support.v7.app.AppCompatActivity;importandroid.os.Bundle;importandroid.support.v7.graphics.Palette;importandroid.support.v7.widget.Toolbar;importandroid.view.View;importandroid.widget.ImageView;importandroid.widget.TextView;public class MainActivity extendsAppCompatActivity {
Toolbar toolbar;
TextView textView;
ImageView imageView;int[] img={R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4,R.mipmap.a5};int i=0;
@Overrideprotected voidonCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar=findViewById(R.id.toolbar);
textView=findViewById(R.id.textView);
imageView=findViewById(R.id.imageView);
imageView.setOnClickListener(newView.OnClickListener() {
@Overridepublic voidonClick(View v) {
i++;
i=i%img.length;
imageView.setImageResource(img[i]);
Bitmap bm=BitmapFactory.decodeResource(getResources(),img[i]);
Palette.generateAsync(bm,newPalette.PaletteAsyncListener() {
@Overridepublic voidonGenerated(@NonNull Palette palette) {
Palette.Swatch swatch=palette.getVibrantSwatch();if(swatch!=null){
toolbar.setBackgroundColor(swatch.getRgb());
textView.setTextColor(swatch.getTitleTextColor());
}
}
});
}
});
}
}
View Code
activity_main.xml


android:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="?attr/colorPrimary"android:minHeight="?attr/actionBarSize"android:theme="?attr/actionBarTheme" >
View Code
build.gradle


apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.example.aimee.palettetest"
minSdkVersion 22
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
compile 'com.android.support:palette-v7:27.1.1'
}
View Code
OK。
这篇关于java palette_第三十四篇-Palette(调色板)的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









