调色板专题
猫猫学iOS之ipad开发Popover的调色板应用_popover显示后其他控件仍然能进行交互
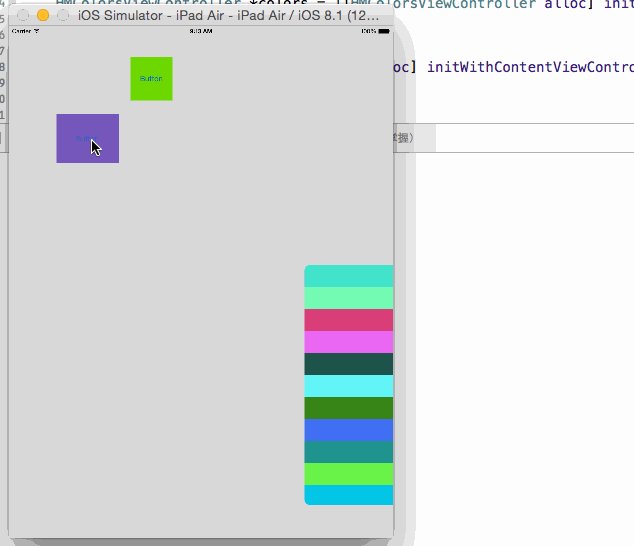
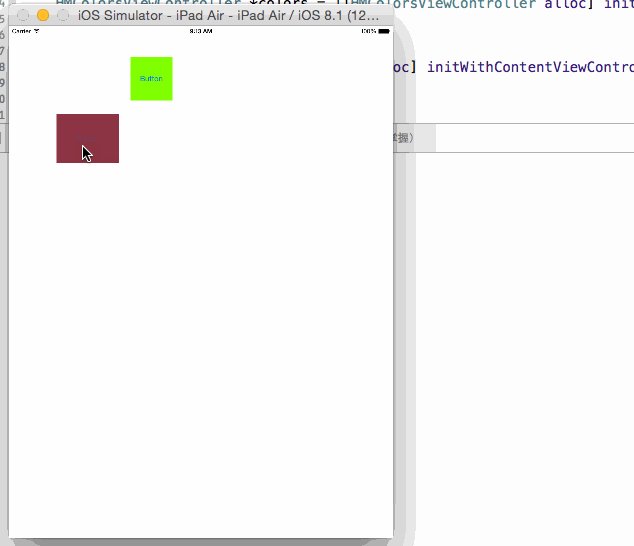
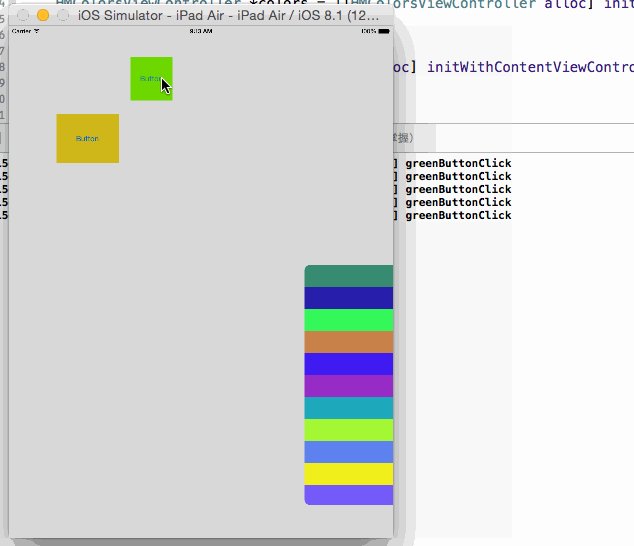
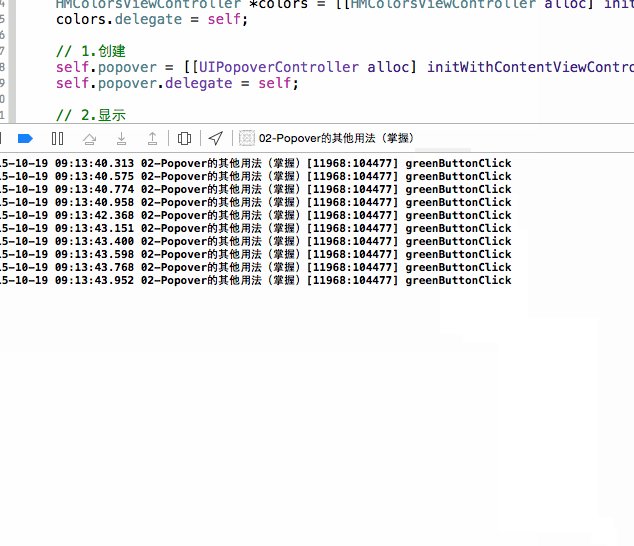
猫猫分享,必须精品 原创文章,欢迎转载。转载请注明:翟乃玉的博客 地址:http://blog.csdn.net/u013357243 一:效果 后面的是xcode的控制台 二:代码 ViewController #import "ViewController.h"#import "ColorsViewController.h"@interface ViewController
【Opencv-Python 官方教程】5.Trackbar调色板
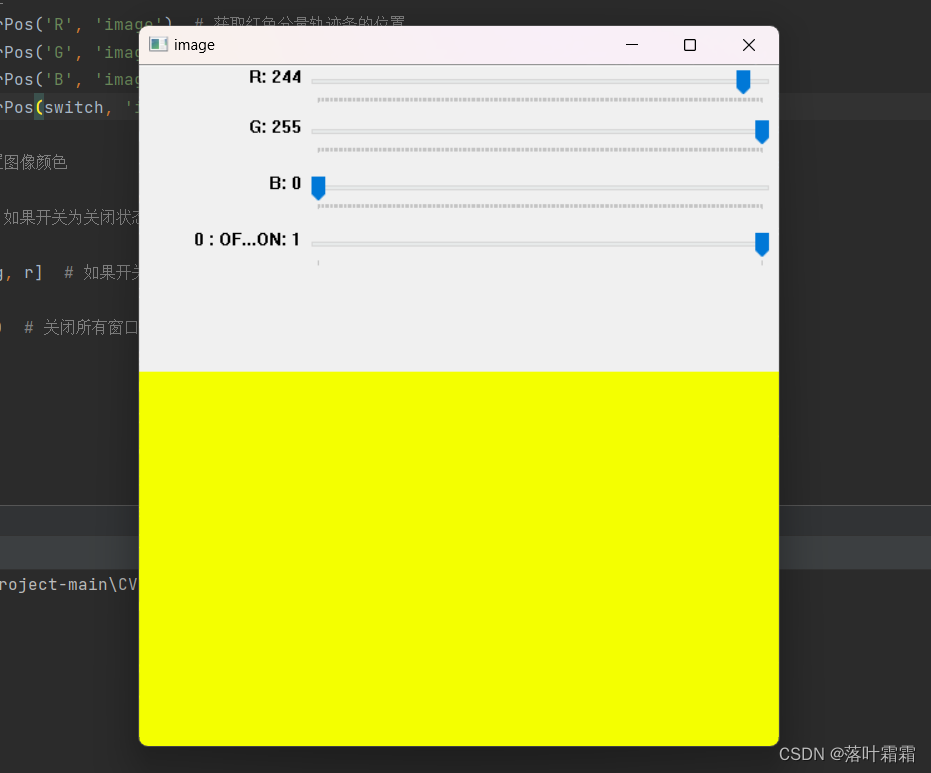
本节目标: 学会在opencv的显示窗口中绑定trackbar将会学到以下几个函数:cv2.getTrackbarPos(), cv2.createTrackbar() 原文地址:Trackbar as the Color Palette Demo 我们将会建立一个简单的应用,显示我们指定的颜色。将会建立一个窗口,显示三个trackbar指定RGB三个颜色通道值。可以滑动trackba
【QPalette】调色板简介
描述 QPalette类包含每个小部件状态的颜色组。 调色板由三个颜色组组成:活动的、禁用的和非活动的。Qt中的所有小部件都包含一个调色板,并使用它们的调色板来绘制自己。这使得用户界面易于配置和保持一致。如果您创建一个新的小部件,我们强烈建议您使用调色板中的颜色,而不是硬编码特定的颜色。 颜色组: 1.活动组用于具有键盘焦点的窗口。 2.非活动组用于其他窗口。 3.禁用组用于由于某种原因禁用的
cv2函数实践-图像处理(中心外扩的最佳RoI/根据两个坐标点求缩放+偏移后的RoI/滑窗切片/VOC的颜色+调色板)
目录💨💨💨 中心外扩的最佳RoI(裁图)根据两个坐标点求缩放+偏移后的RoI自定义RGB2BGR颜色解析小函数滑窗切片(sliding window crops)VOC的颜色+调色板 中心外扩的最佳RoI(裁图) 指定中心点和裁图宽高,获得裁图位置xyxy坐标(最佳),便于在图像裁剪。 def get_best_crop_position_of_center(cente
jsp页面引入调色板、颜色表
jsp页面: <form> <input id="fontColor"/> <div id="colorpanel" style="position:absolute;display:none; width:253px;height:177px;"></div> </form> javascript脚本: $(document).ready(function() {
使用调色板绘制系统界面
相关代码可视频可在网易云课堂下载: Linux kernel Hacker, 从零构建自己的内核 上一节,我们已经可以使用C语言实现图像绘制,但操作系统的用户界面不可能是那种扎眼的条纹图案,这一节,我们要改进图形绘制的方法,做一个像某像样的系统界面。 上一节,我们实现图像绘制的办法是,给每一个像素设定指定的数值,这个数值只能位于0-256这个范畴,以现在绚丽多彩的UI效果来说,256种颜色显
一文玩转Seaborn热力图中调色板设置
1.引言 在前文中我们介绍了如何利用Seaborn绘制热力图,并详细介绍了各种热力图中的控制条件。本文重点介绍如何控制绘制热力图中的调色板。 闲话少说,我们直接开始吧! 2.举个栗子 我们首先来看个上一节的栗子,代码如下: import numpy as npimport seaborn as sbimport matplotlib.pyplot as pltdata = np
【Qt 学习笔记】QWidget的styleSheet属性 | RGB | 在线调色板
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ QWidget的styleSheet属性 文章编号:Qt 学习笔记 / 20 文章目录 QWidget的styleSheet属性一、styleSheet属性1. 简介2. API3. 代码示例示例1:样式表设置文本样式示例2:代
数字图像处理编成入门笔记——第一章Windows位图和调色板
1.1 位图和调色板的概念 1. 真彩色图: 它的颜色数高达256×256×256种,也就是说包含我们上述提到的R、G、B颜色表示方法中所有的颜色。真彩色图是说它具有显示所有颜色的能力,即最多可以包含所有的颜色。 1.2 bmp文件格式 (WORD为无符号16位整数,DWORD为无符号32位整数,LONG为32长整型) 1. bmp文件大体上分成四个部分: 1)位图文件头
Android 仿PhotoShop调色板应用(四) 不同区域颜色选择的颜色生成响应
Android 仿PhotoShop调色板应用(四) 不同区域颜色选择的颜色生成响应 上一篇讲过了主体界面的绘制,这里讲解调色板应用中的另外一个核心: 颜色选择及生成. ColorPcikerView中不同部分的选择和ColorPickerPanelView中颜色显示是怎样响应的呢?这里当然少不了回调函数: ColorPickerView: public interface On
Android 仿PhotoShop调色板应用(三) 主体界面绘制
Android 仿PhotoShop调色板应用(三) 主体界面绘制 关于PhotoShop调色板应用的实现我总结了两个最核心的部分: 1. 主体界面不同区域的绘制 2. 颜色选择的生成与交互 这里我讲述一下第一要点,也就是ColorPickerDialog对主体界面的绘制. 首先还是看一下ColorPickerDialog整体显示的效果(见图1)
Android 仿PhotoShop调色板应用(二) 透明度绘制之AlphaPatternDrawable
Android 仿PhotoShop调色板应用(二) 透明度绘制之AlphaPatternDrawable 这里讲一下如何实现PS调色板中的透明度选择条.首先说一下要点: 1. 透明度选择条实际上是基于白色(0xffffffff)和灰色(0xffcbcbcb)之间的颜色区间选取, 由此我们可以实现一个半透明颜色的选取 2.该应用不仅可以做透明度颜色选取,也可以在应用中实现半透明的图像效果
Android 仿PhotoShop调色板应用(一)概述
在前面的系列我已经将Android中颜色渲染的原理及使用做了一个整体上概述. 现在开始根据一个比较复杂的实现进行具体的分析,这就是PhotoShop中的调色板应用 首先还是看一下最终的实现效果: 图1
python+opencv鼠标操作以及制作调色板并画图
鼠标操作: #!/usr/bin/env pythonimport numpy as npimport cv2events=[i for i in dir(cv2) if 'EVENT' in i]#events=[i for i in dir(cv2)]print eventsdef draw_circle(event, x, y, flags, param):if event ==
一个简单的在线调色板
找了一整天的调色板,都没有比较符合俺要求的。。。很郁闷,用别人的色彩算法自己搞了一个。。。恩,也可以去 http://www.x-bs.com 查看效果 源码如下: <script> var Panel_Name = 'C_pointer'; function getColor(prtX,prtY){ var colorR = 0; var colorG = 0
Palette(调色板)
利用Palette库来取得图片中的主要色彩 使用这个Android的开源库android-support-v7-palette。 流程: 得到一个bitmap,通过方法进行分析,取出LightVibrantSwatch,DarkVibrantSwatch,LightMutedSwatch,DarkMutedSwatch这些样本,然后得到rgb。Palette这个类中提取以下突出的颜色: V
设计编程网站集,调色板,软件下载,智能图像生成
色彩+设计区 渐变色中国色彩颜料板蓝铅笔设计导航搞定设计在线画图svg在线 实现源码(因为有时总自动下载,按f12能调好)在线画图https://www.iodraw.com/diagram/t站,3D打印模型分享:https://www.thingiverse.com/也可以修改已有的svg文件,在视图->源文件处粘贴然后选择应用。自适应调节大小处使用鼠标滚轮调节。找到的另一个svg编辑器
[Mac软件]ColorWell For Mac 7.4.0调色板生成器
美丽而直观的调色板和调色板生成器是任何Web或应用程序开发人员工具包的必要补充! 创建无限数量的调色板,快速访问所有颜色信息和代码生成,用于应用程序开发,非常简单。可编辑调色板数据库允许您存档和恢复任何调色板,以便稍后通过超快速搜索使用。您所有精心创建的调色板都与macOS调色板同步。因此,您的所有配色方案都可用于Pages、Affinity Photo、Final Cut Pro或任何其他适用
Python Seaborn (2) 斑驳陆离的调色板
作者:未禾 数据猿官网 | www.datayuan.cn 今日头条丨一点资讯丨腾讯丨搜狐丨网易丨凤凰丨阿里UC大鱼丨新浪微博丨新浪看点丨百度百家丨博客中国丨趣头条丨腾讯云·云+社区 颜色显然比图形风格的其他方面都更加重要,因为颜色使用得当就可以有效显示或隐藏数据中的特征。有许多的好资源都可以了解关于在可视化中使用颜色的技巧,推荐Rob Simmon的《series of blog p
Python Seaborn (2) 斑驳陆离的调色板
作者:未禾 数据猿官网 | www.datayuan.cn 今日头条丨一点资讯丨腾讯丨搜狐丨网易丨凤凰丨阿里UC大鱼丨新浪微博丨新浪看点丨百度百家丨博客中国丨趣头条丨腾讯云·云+社区 颜色显然比图形风格的其他方面都更加重要,因为颜色使用得当就可以有效显示或隐藏数据中的特征。有许多的好资源都可以了解关于在可视化中使用颜色的技巧,推荐Rob Simmon的《series of blog p
VBA技术资料MF76:将自定义颜色添加到调色板
我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高数据的准确度。我的教程一共九套,分为初级、中级、高级三大部分。是对VBA的系统讲解,从简单的入门,到数据库,到字典,到高级的网抓及类的应用。另外,为了方便大家学习和应用,我又推出了一部VBA汉英手册,这部手册覆盖了VBA的方方面面,与实际工作衔接度高。 为了更好的完善学员的知识结构,及丰富学
【OpenCV实现鼠标绘图,轨迹栏做调色板,图像的基本操作】
文章目录 鼠标绘图轨迹栏做调色板图像的基本操作 鼠标绘图 在OpenCV中操作鼠标事件 函数:cv.setMouseCallback() 目的是在鼠标双击的地方画一个圆。首先,我们需要创建一个鼠标回调函数,该函数会在鼠标事件发生时执行。鼠标事件包括左键按下、左键松开、左键双击等等。通过获取每个鼠标事件的坐标(x, y),我们就能实现画圆的功能。 import numpy a
UG\NX二次开发 获取调色板CDF文件的内容
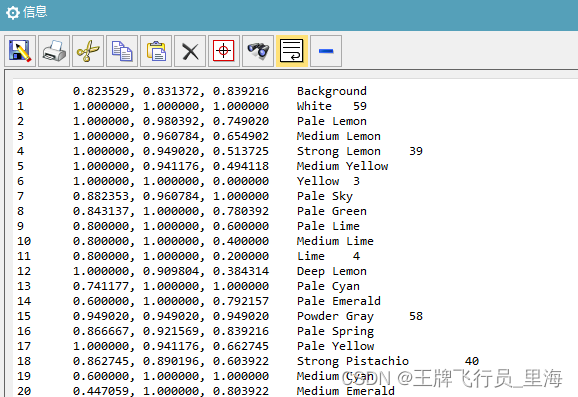
文章作者:里海 来源网站:《里海NX二次开发3000例专栏》 感谢粉丝订阅 感谢 迈克尔.卓别煷 订阅本专栏,非常感谢。 简介 UG\NX二次开发 获取调色板CDF文件的内容 文件->首选项->调色板 效果 代码 #include "me.hpp"#
安卓简易画板,实现画笔,调色板,画基本形状,以及文件打开存储
安卓简易画板,实现画笔,调色板,画基本形状,以及文件打开存储 相关下载链接:http://download.csdn.net/download/u013465720/10153539?utm_source=blogseo











![[Mac软件]ColorWell For Mac 7.4.0调色板生成器](https://img-blog.csdnimg.cn/direct/b250db8b254a45ada7f4829020b819ff.png)