本文主要是介绍【Qt 学习笔记】QWidget的styleSheet属性 | RGB | 在线调色板,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
QWidget的styleSheet属性
文章编号:Qt 学习笔记 / 20
文章目录
- QWidget的styleSheet属性
- 一、styleSheet属性
- 1. 简介
- 2. API
- 3. 代码示例
- 示例1:样式表设置文本样式
- 示例2:代码实现切换夜间模式
- 二、在线调色板
- 1. 介绍
- 2. 在线网页链接
- 三、计算机的颜色表示(RGB)
- 1. 什么是RGB
- 2. 红绿蓝的参数设置
一、styleSheet属性
1. 简介
Qt中的styleSheet属性用于设置界面的样式。它是一个QString类型的属性,可以接受一系列的CSS样式规则。
使用styleSheet属性可以实现界面的美化和个性化定制。可以在styleSheet中使用普通的CSS语法和属性,也可以使用QT提供的特殊属性。更详细的用法可以查阅QT的官方文档。
CSS是什么?查看文章:【HTML/CSS】入门导学篇
以下是一些常见的使用方法和示例:
- 设置背景颜色:
widget->setStyleSheet("background-color: yellow;");
- 设置字体样式:
widget->setStyleSheet("font-family: Arial; font-size: 12px;");
- 设置边框样式:
widget->setStyleSheet("border: 1px solid black;");
- 设置按钮样式:
button->setStyleSheet("QPushButton { background-color: blue; color: white; } QPushButton:hover { background-color: red; }");
- 设置文本框样式:
lineEdit->setStyleSheet("QLineEdit { background-color: gray; color: white; } QLineEdit:focus { background-color: blue; }");
2. API
| API | 说明 |
|---|---|
| QString styleSheet() const | 获取控件的样式表。 |
| void setStyleSheet(const QString &styleSheet) | 设置控件的样式表。 |
3. 代码示例
示例1:样式表设置文本样式
-
在界⾯上创建 label

-
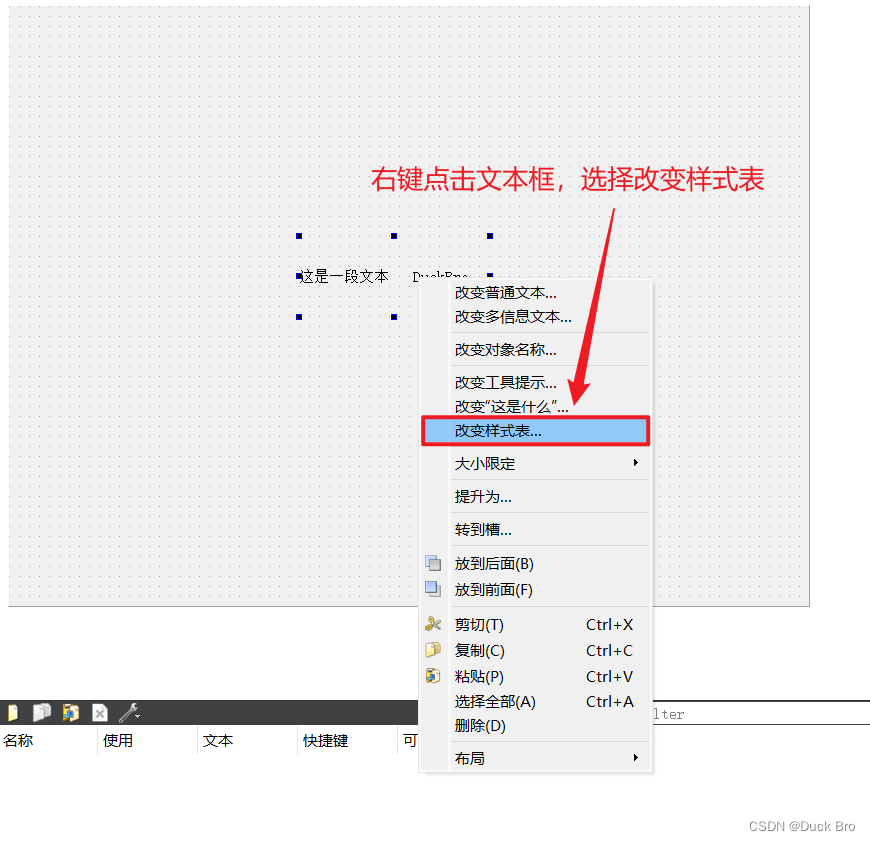
打开样式表

-
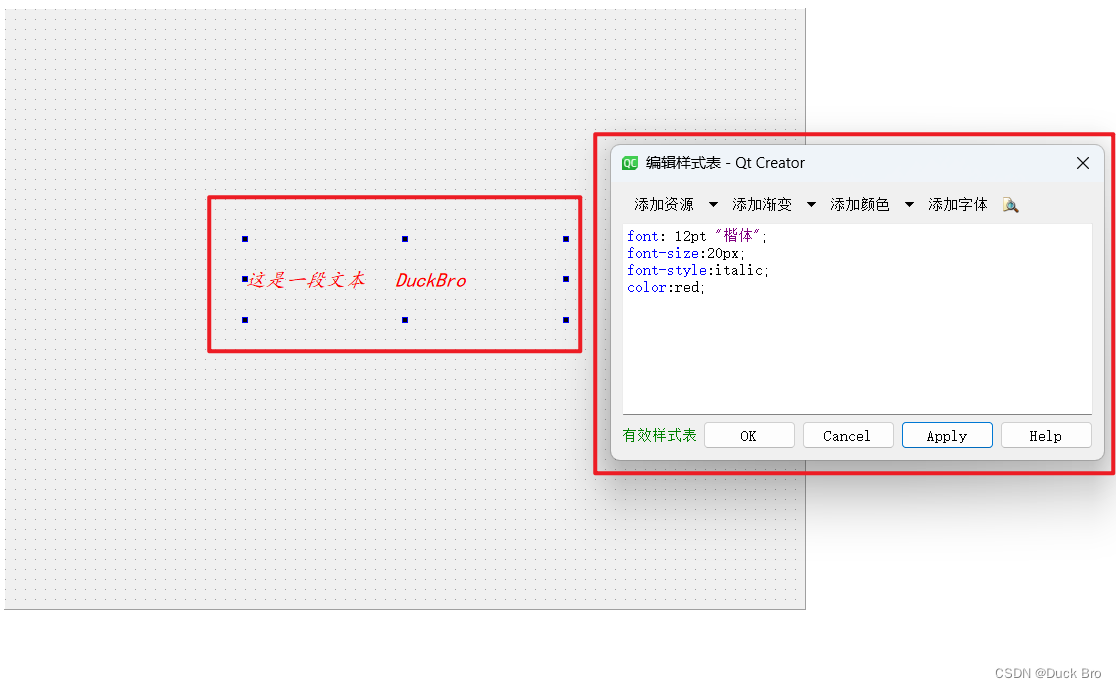
编辑右侧的 styleSheet 属性, 设置样式

注意:此处的语法格式同 CSS, 使⽤键值对的⽅式设置样式. 其中键和值之间使⽤:分割. 键值对之间使⽤;分割 -
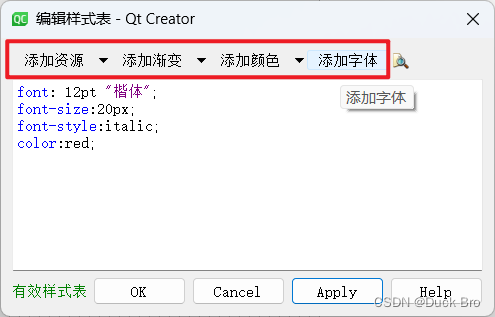
也可以使用软件自带的方式添加字体和添加颜色

-
运行程序,查看文本效果

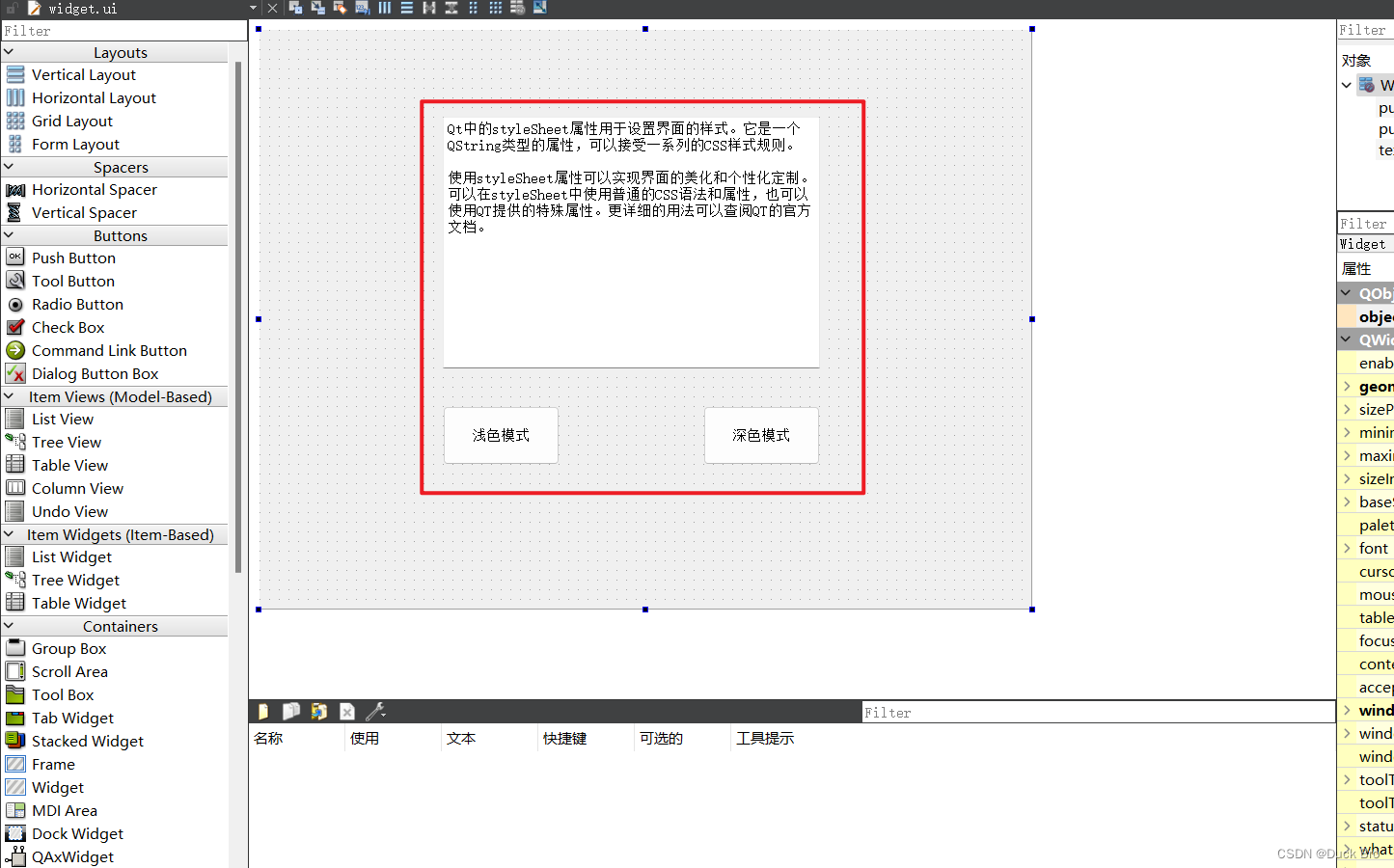
示例2:代码实现切换夜间模式
- 在界⾯上创建⼀个多⾏输⼊框 (Text Edit) 和两个按钮(PushButton)

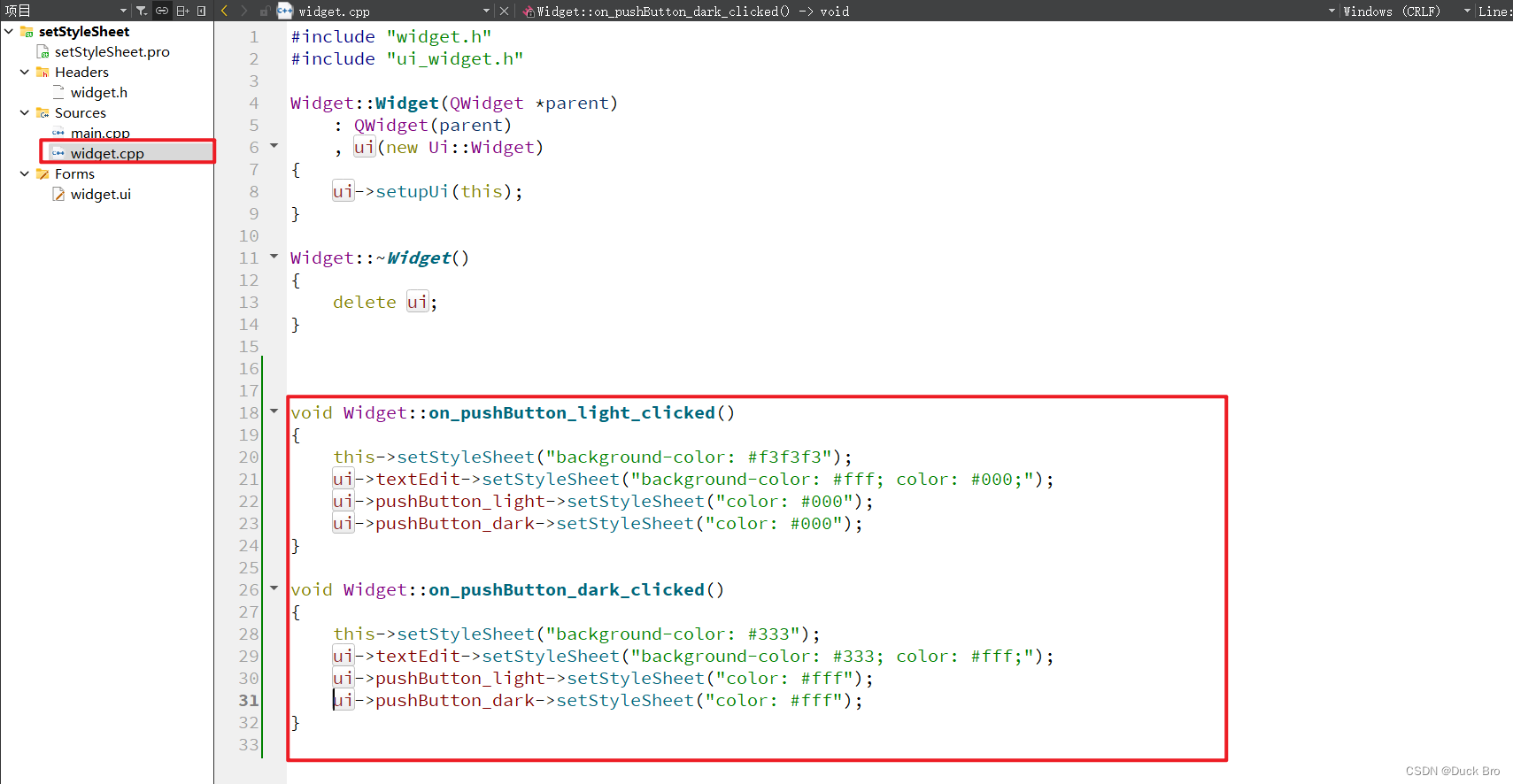
- 编写widget.cpp

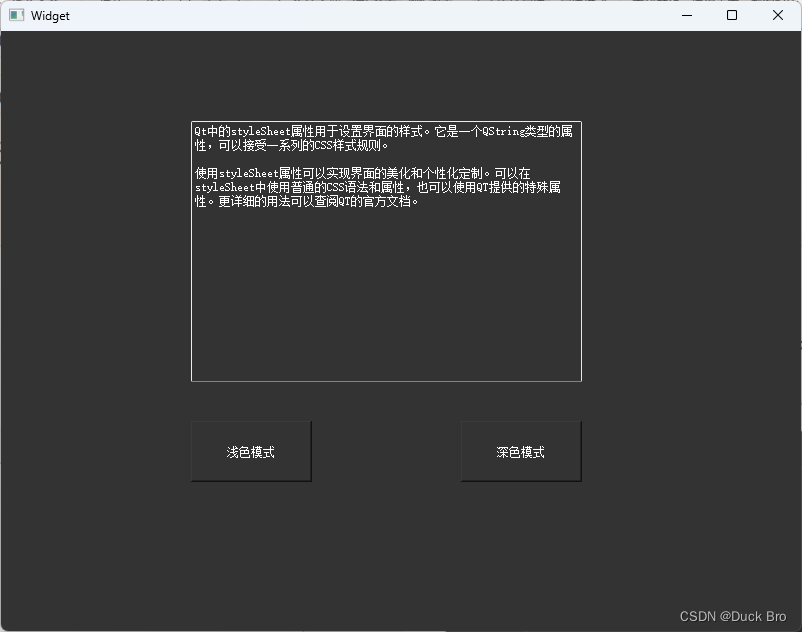
- 运行程序,查看效果
- 浅色模式

- 深色模式

文件代码:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_pushButton_light_clicked();void on_pushButton_dark_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_light_clicked()
{this->setStyleSheet("background-color: #f3f3f3");ui->textEdit->setStyleSheet("background-color: #fff; color: #000;");ui->pushButton_light->setStyleSheet("color: #000");ui->pushButton_dark->setStyleSheet("color: #000");
}void Widget::on_pushButton_dark_clicked()
{this->setStyleSheet("background-color: #333");ui->textEdit->setStyleSheet("background-color: #333; color: #fff;");ui->pushButton_light->setStyleSheet("color: #fff");ui->pushButton_dark->setStyleSheet("color: #fff");
}二、在线调色板
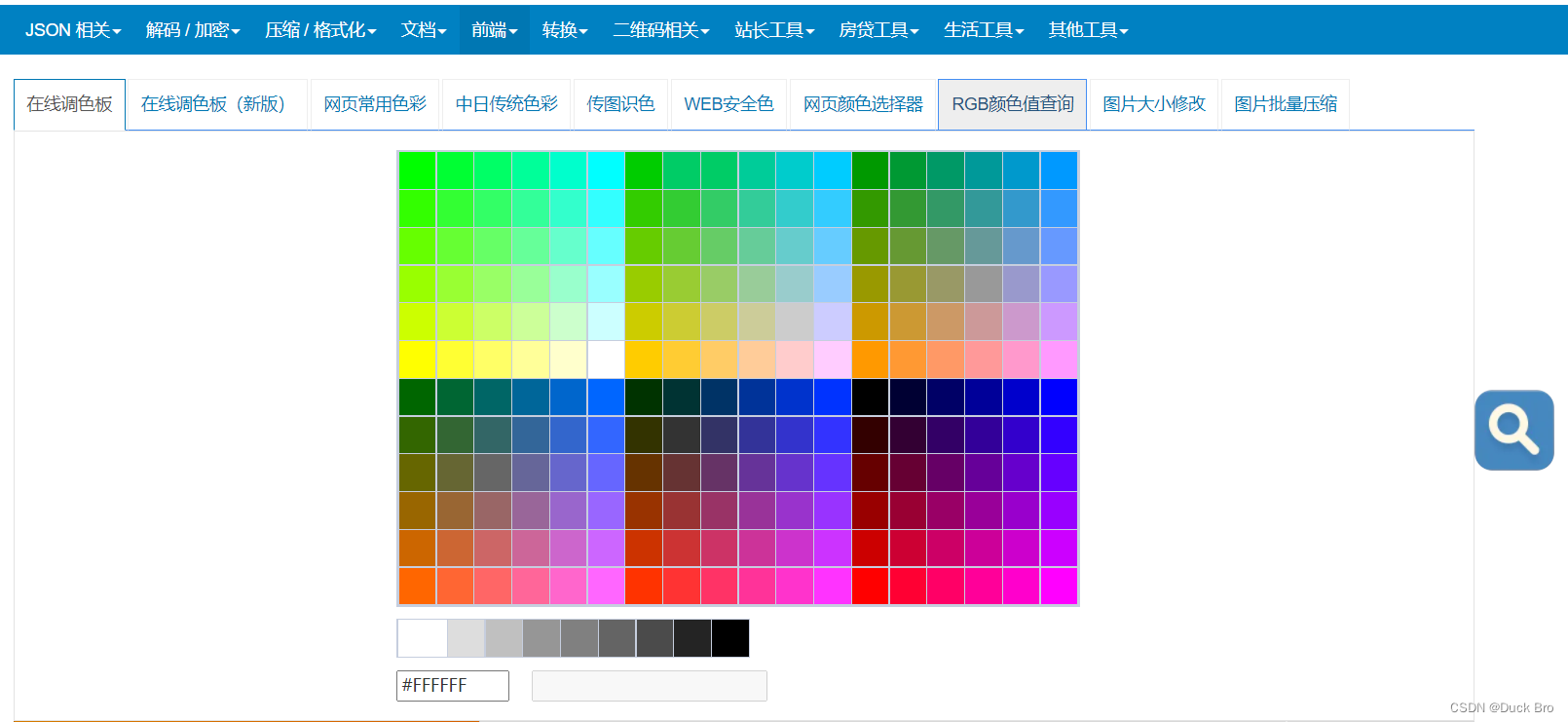
1. 介绍
在线调色板是一种用于选择和调整颜色的软件或工具。它可以帮助用户找到特定颜色的代码或值,并提供调整颜色的功能,例如改变亮度、饱和度、对比度等。在线调色板通常可以以网页形式呈现,用户可以通过拖动滑块或输入数值来调整颜色。

2. 在线网页链接
点击蓝色文字跳转 在线调色板链接https://www.sojson.com/web/online.html
三、计算机的颜色表示(RGB)
1. 什么是RGB
RGB是英文Red(红)、Green(绿)、Blue(蓝)的首字母缩写,是一种常用于计算机图形学和电视显示的颜色模型。在RGB模型中,所有的颜色都是通过红、绿、蓝三种基本颜色的不同强度和组合来表示的。通过调整这三种基本颜色的强度,可以创建出各种不同的颜色。在计算机系统中,每个颜色通道的取值范围是0~255,其中0代表最小强度,255代表最大强度。通过将这三种颜色的强度组合起来,可以创建出超过1600万种不同的颜色。
2. 红绿蓝的参数设置
混合三种不同颜⾊的数值⽐例, 就能搭配出千千万万的颜⾊出来
-
rgb(255, 0, 0) 或者
#FF0000或者 #F00 表⽰纯红⾊.

-
rgb(0, 255, 0) 或者
#00FF00或者 #0F0 表⽰纯绿⾊.

-
rgb(0, 0, 255) 或者
#0000FF或者 #00F 表⽰纯蓝⾊.

-
rgb(255, 255, 255) 或者
#FFFFFF或者 #FFF 表⽰纯⽩⾊.

-
rgb(0, 0, 0) 或者
#000000或者 #000 表⽰纯⿊⾊.


这篇关于【Qt 学习笔记】QWidget的styleSheet属性 | RGB | 在线调色板的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





