本文主要是介绍Bpmn-js自定义Palette元素,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
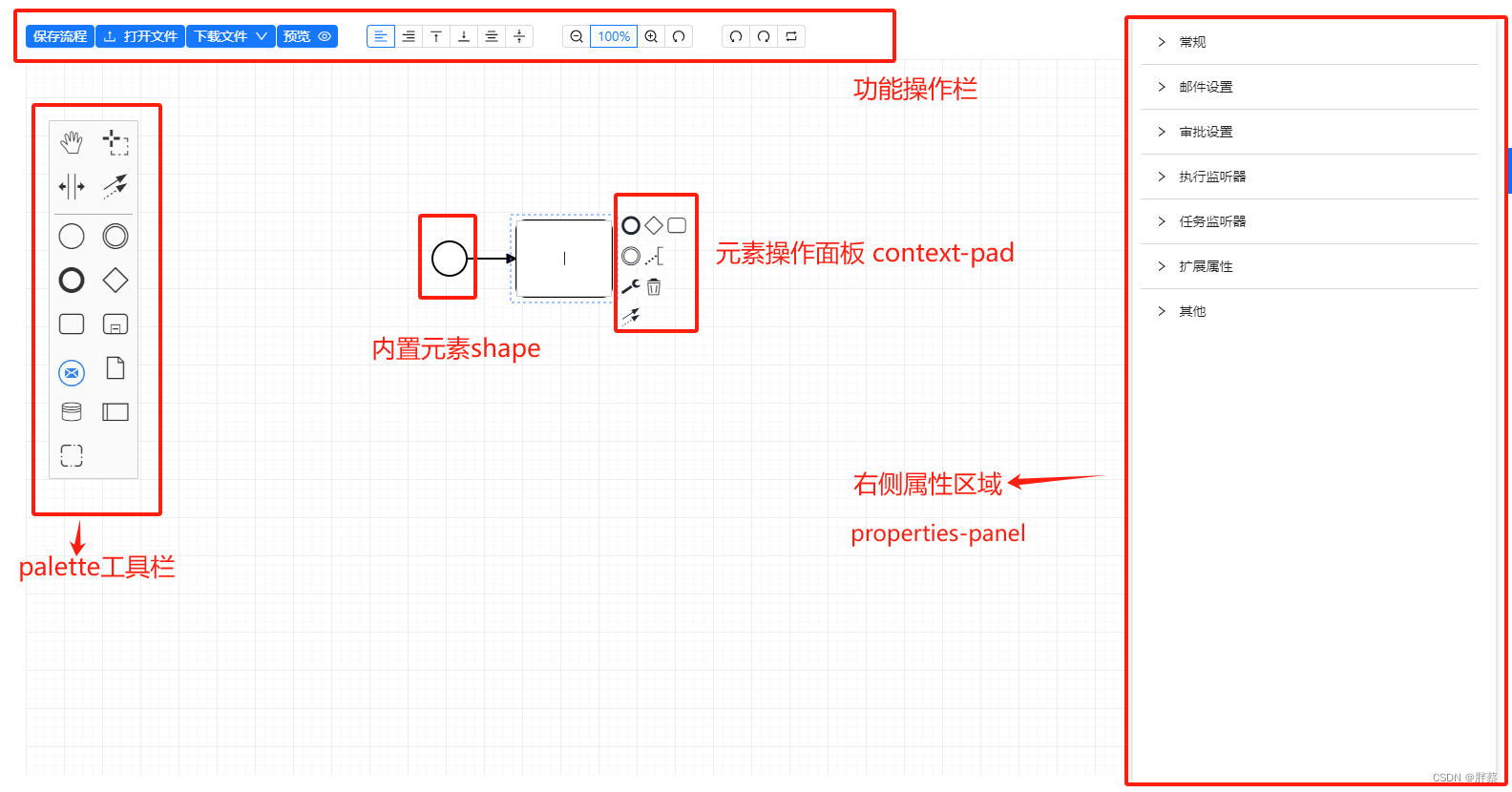
Bpmn-js作为一个流程编辑器,常规的我们可以将其划分为几个功能区域,每个区域对应的负责不同的功能实现,bpmn-js的设计给我们留下了大量的留白和可扩展区域,其每一部分都可进行组合拼装,同时也支持我们的各种不同层次需求的自定义操作。其常规区域划分如下:

本文主要介绍如何进行左侧工具栏palette的自定义,如何创建一个新的palette。
回顾一下
同行我们都是通过bpmn-js中提供的modeler来创建编辑器主体,其核心代码如下:
<template><div class="my-process-designer__container"><div class="my-process-designer__canvas" ref="bpmn-canvas"></div></div>
<template><script>
import BpmnModeler from "bpmn-js/lib/Modeler";const bpmnModeler = new BpmnModeler({container: this.$refs["bpmn-canvas"],keyboard: this.keyboard ? { bindTo: document } : null,additionalModules: this.additionalModules,moddleExtensions: this.moddleExtensions});
</script>如上所示,有几个关键的属性:
container:当前绑定绘制的元素keyboard:绑定键盘响应的元素additionalModules:自定义扩展插件部分【我们需要自定义的部分就放这里】moddleExtensions:用来进行xml字符串解析以及元素、属性实例定义的声明,常为外部引入的一个json文件或者js对象,这里是用来配置解析flowable、activiti、camunda等不同BPMN 2.0框架声明的配置
自定义Palette
接下来我们就开始自定义一个Palette小工具,可以帮助我们业务快速识别需要的组件是哪个,当前组件使用已有bpmn:ServiceTask类型shape图片绘制。
创建工具提供者
这里我们需要创建一个小工具的提供者 TestPaletteProvider.js文件
import icon from '../../../../assets/bpmn/email.svg'export default class TestPaletteProvider{// 自定义邮件收发组件constructor(palette, create, elementFactory) {this.create = createthis.elementFactory = elementFactorypalette.registerProvider(this)}// 这个函数就是绘制palette的核心getPaletteEntries(element) {const elementFactory = this.elementFactoryconst create = this.createfunction startCreate(event) {const serviceTaskShape = elementFactory.create('shape', { type: 'bpmn:ServiceTask' },)create.start(event, serviceTaskShape)}return {'create-test-task': {group: 'activity',title: '创建测试元素',imageUrl: icon,action: {dragstart: startCreate,click: startCreate,},},}}
}TestPaletteProvider.$inject = ['create','elementFactory','palette',]上面需要一个工具图示,这里是上面的svg,也可以自己找一个喜欢的图片:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1707209714780"class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1928" width="28"height="48" xmlns:xlink="http://www.w3.org/1999/xlink"><pathd="M512 0a512 512 0 1 0 512 512A512 512 0 0 0 512 0z m0 972.8a460.8 460.8 0 1 1 460.8-460.8 460.8 460.8 0 0 1-460.8 460.8z"fill="#3B86E0" p-id="1929"></path><pathd="M734.72 332.8H289.28l222.72 148.48 222.72-148.48zM256 371.968v282.88l169.728-169.728L256 371.968zM526.08 533.248a25.6 25.6 0 0 1-28.16 0l-28.672-18.944L292.352 691.2h439.296l-176.896-176.896zM768 654.848V371.968l-169.728 113.152L768 654.848z"fill="#3B86E0" p-id="1930"></path>
</svg>暴露插件
当前目录将该插件暴露出去,如下:
// index.js
import TestPaletteProviderfrom './TestPaletteProvider.js'export default {__init__: ['testPalette'],testPalette: ['type', TestPaletteProvider],
}应用
将自定义的palette应用在BpmnModeler上:
<script>
import BpmnModeler from "bpmn-js/lib/Modeler";
import testPalette from './extension-palette/test'const bpmnModeler = new BpmnModeler({container: this.$refs["bpmn-canvas"],keyboard: this.keyboard ? { bindTo: document } : null,additionalModules: [testPalette ], // 在这里添加testPalette 插件moddleExtensions: this.moddleExtensions});</script>
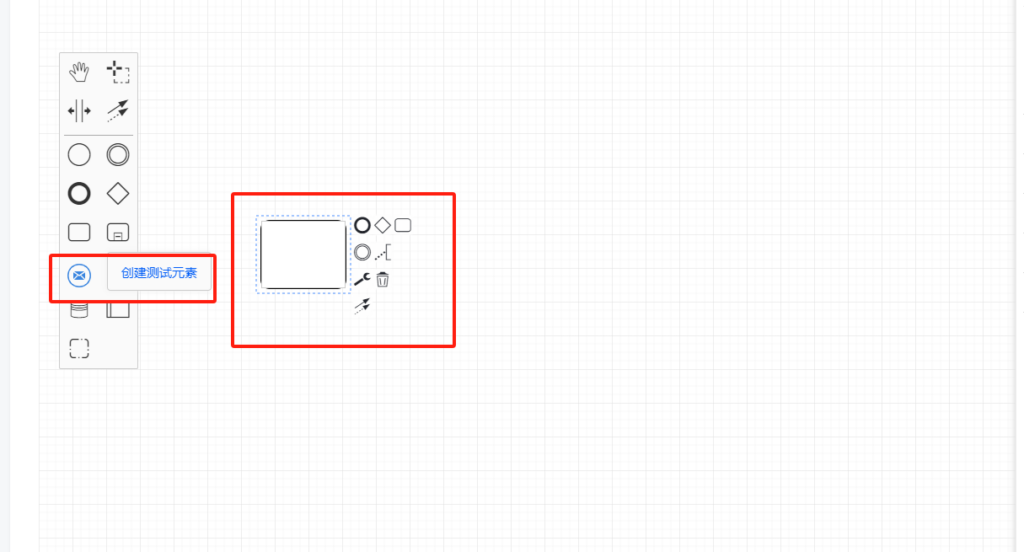
如上左侧就是我们的自定义的小工具,绘制区域我们使用的是bpmn:ServiceTask类型shape,绘制其实也可以自定义,这里后续介绍。希望大家能喜欢~
这篇关于Bpmn-js自定义Palette元素的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






