bpmn专题
10分钟学会BPMN,助力高效业务流程管理!
在当今数字化时代,企业对于高效的业务流程管理需求日益增长,BPMN作为一种广泛应用的业务流程建模标准,与在线绘图工具 ProcessOn 相结合,为企业提供了强大的流程管理解决方案。 一、BPMN 概述 BPMN 是一种用于业务流程建模的图形化标准,它提供了一套直观、易懂的符号和语法,使得业务流程可以被清晰地表示和理解。BPMN 的主要目的是为了促进业务流程的可视化、分析和优化,提高业务流程的
工作流之Activiti7 和BPMN讲解
文章目录 1 Activiti1.1 简介1.2 BPMN1.2.1 简介1.2.2 符号 1.3 准备工作1.3.1 安装插件1.3.1.1 插件1.3.1.2 本地网页 1.3.2 pom依赖1.3.3 添加配置1.3.4 表介绍1.3.5 常用Service服务介绍 1.4 无校验操作流程1.4.1 部署&查看文件1.4.1.1 单个文件部署方式1.4.1.2 静态类部署1.4.1.3
初识工作流 BPMN Activiti以及JBPM
最近做OA系统,接触了工作流,知道了JBPM和Activiti两种工作流引擎。 工作流 BPMN BPMN全称Business Process Model And Notation(业务流程模型和符号),该规范是为了让业务流程的全部参与人员可以对流程进行可视化管理,提供一套让所有参与人员都易于理解的语言和标记,为业务流程的设计人员和实现人员建立一个桥梁
BPMN结束事件-Activiti7从入门到专家(8)
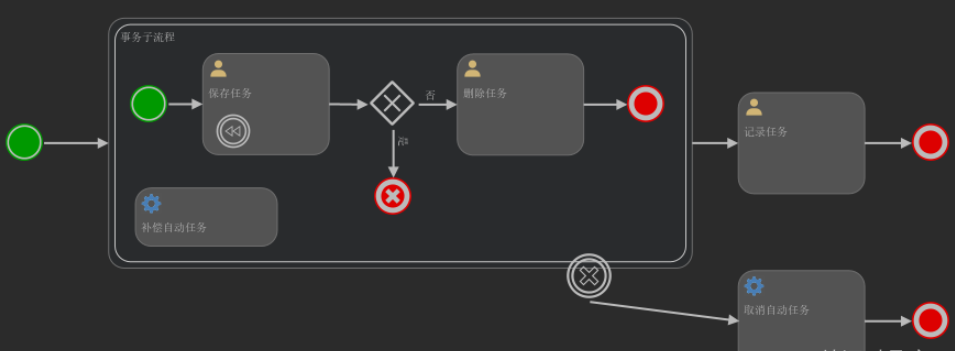
结束事件类型 bpmn结束事件表示流程或者分支的结束,当流程执行到结束时会抛出一个结果,是的,了解了开始事件以后,这个结束事件就相对很容易了。结束事件只有4种类型: 空结束事件错误结束事件取消结束事件终止结束事件 空结束事件 空结束事件,空心粗边圆圈。 注意:当流程实例中多个流程分支被激活时,只有当最后一个分支出发空结束事件且执行结束后,流程实例才结束。 错误结束事件 当流程
BPMN开始事件-Activiti7从入门到专家(7)
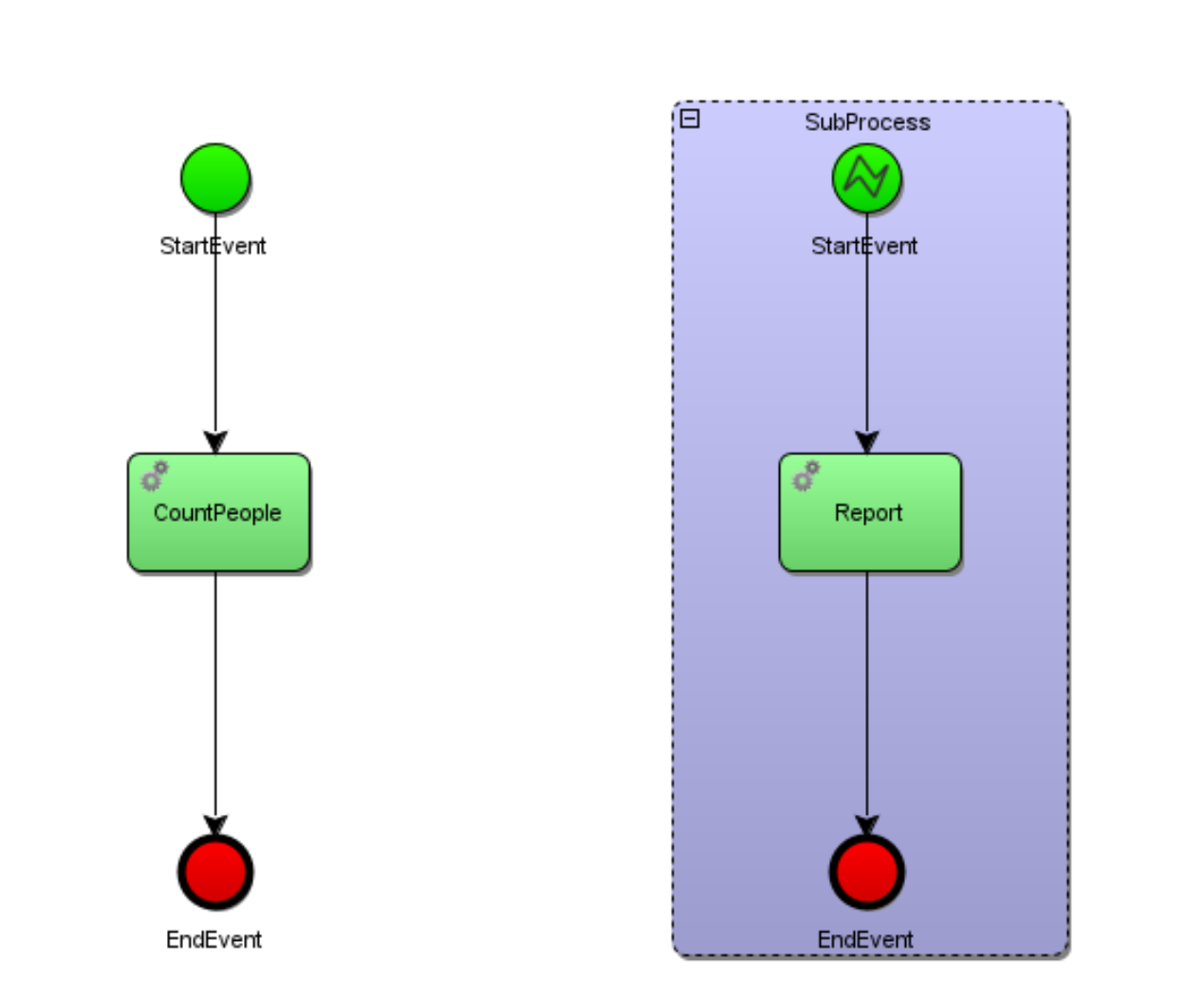
开始事件类型 bpmn开始事件表示流程的开始,定义流程如何启动,在某种情况下启动,比如接收事件启动,指定事件启动等,开始事件有5种类型: 空开始事件定时器开始事件信号开始事件消息开始事件错误开始事件 继承关系如上,基本事件属性如下: asynchronous:是否异步(默认否)表示是否能被异步执行。 exclusive: 是否排他(默认是)表示同一个流程实例在同一时刻只能由一
【13】Camunda7-第一个BPMN流程
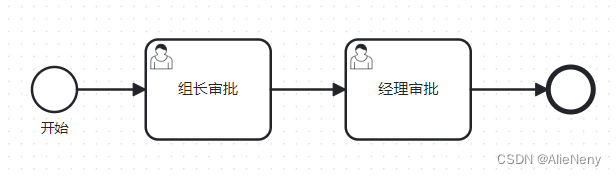
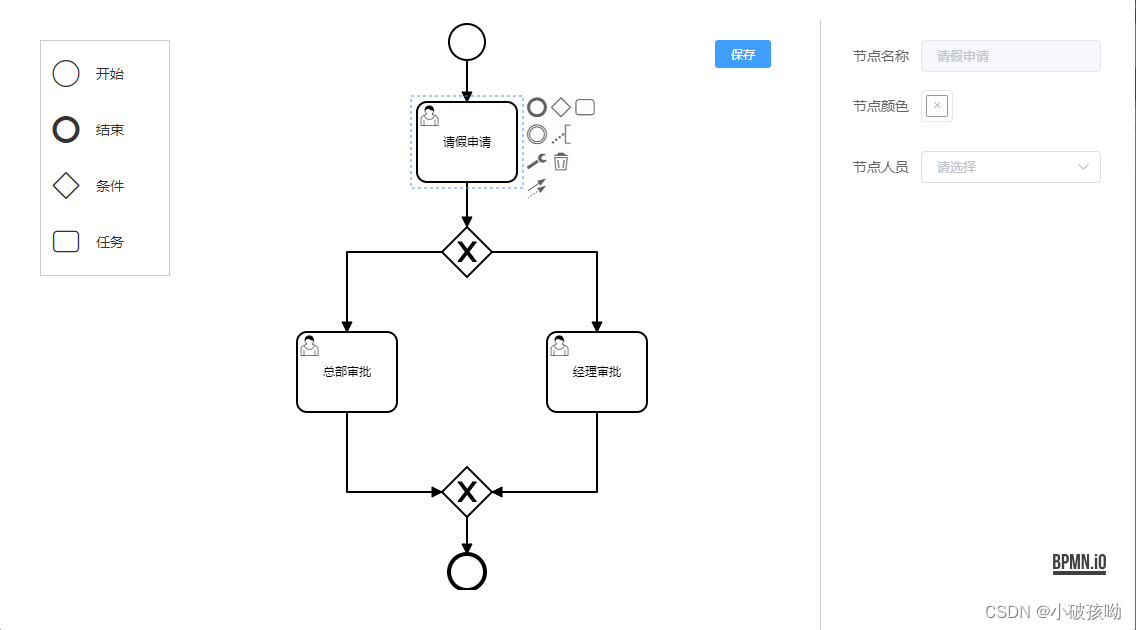
在前一篇博文里,我们介绍了Camunda Modeler,那么接下来,我们就使用这个设计器工具绘制我们的第一个BPMN流程。 1. 场景概述 关于第一个流程,这里计划以我们最常见的请假审批流程为例,它涉及到表单设计、人工审批任务等典型节点。下面将详述设计过程。 2.模型设计 2.1 建立模型工程 首先,新建一个Camunda7 BPMN的空白画布。 2.2 添加图元,构建完整流
在eclipse中设计BPMN 2.0工作流定义的根本步骤
原文地址:http://www.myexception.cn/eclipse/1863140.html 在eclipse中设计BPMN 2.0工作流定义的基本步骤 1. Activiti问我们提供了Activiti BPMN 2.0, 这个工具是基于Eclipse所开发的工具,安装十分方便。在安装Activiti之前,我们要首先安装Maven Eclipse插件。 点击Help
Activity——绘制第一张流程图bpmn
文章目录 前言流程符号事件Event活动 Activity网关 GateWay流向 Flow 使用idea绘制第一张流程图设置流程图各节点属性流程图转换图片 问题原因与问题解决汇总问题一:流程乱码问题二:其他idea主题无左侧 Bpmn Editor 设置框问题三:idea右键xml文件无Diagrams选项 前言 使用idea进行流程图的绘制操作,首选需要确保你的idea安装
Business Process Modeling Notation(BPMN)
1. BPMN(Business Process Modeling Notation)业务流程建模符号。2. BPMI(The Business Process Management Initiative)开发BPMN,于2004年5月发布BPMN1.0规范。3. BPD(Business Process Diagram)是BPMN中的业务流程图,用于创建业务流程操作的图形化模型。4. BPM(B
Activiti in Action(实战Activiti)-第一章 BPMN 2.0: what’s in it for developers?(3)
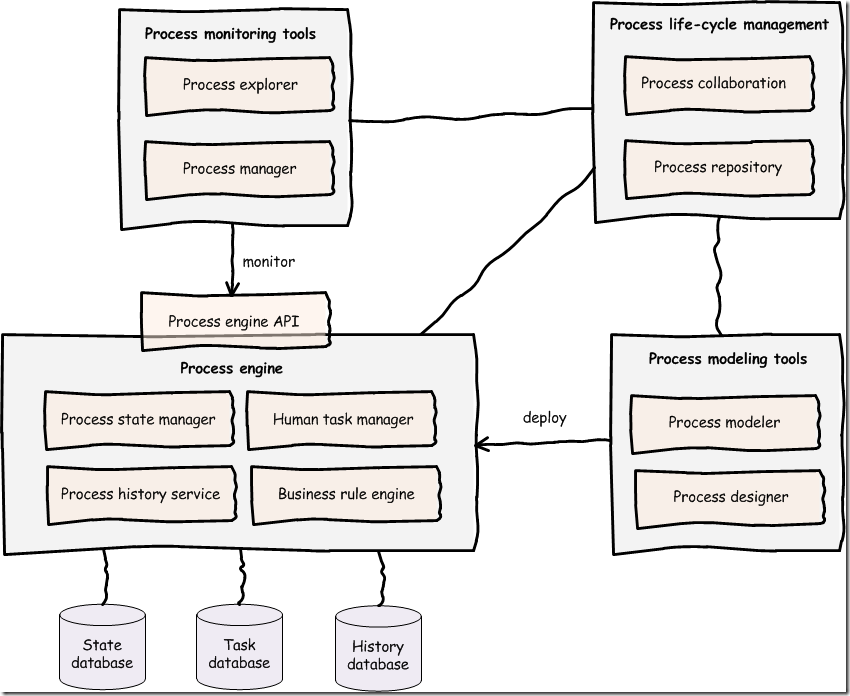
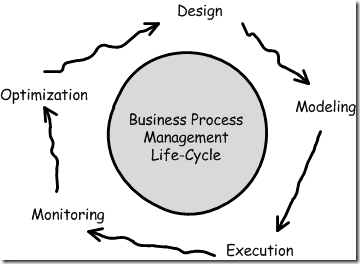
1.2 Speaking the BPM language (谈谈BPM语言) We already spoke about business processes and the BPM life-cycle, but there is a lot of other terminology used in the BPM space. Therefore we will look at the
Activiti in Action(实战Activiti)-第一章 BPMN 2.0: what’s in it for developers?(2)
1.1 Taking a closer look at BPM(仔细观察BPM) We already mentioned a couple of times that BPM covers a wide spectrum. And that’s because BPM has a high goal that can be summarized as improving processes
Activiti in Action(实战Activiti)-第一章 BPMN 2.0: what’s in it for developers?(1)
This chapter covers 本章介绍 Introducing the world of BPM 引入BPM世界 Designing processes with BPMN 2.0 用BPMN 2.0设计流程 Implementing a BPMN 2.0 process with Activiti 用Activiti实现BPMN 2.0流程 We are about to sta
vue+bpmn.js实现自定义流程图
效果图: 使用插件版本: 插件名称版本安装命令 bpmn-js 7.3.1 npm install bpmn-js@^7.3.1 --save-D bpmn-js-properties-panel 0.37.2 npm install bpmn-js-properties-panel@^0.37.2 --save-Dcamunda-bpmn-moddle4.5.0npm install
BPMN:业务流程建模的利器
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》 文章目录 摘要:引言:正文:1️⃣ BPM
bpmn-js中实现xml数据转为json数据
开发bpmn-js建模器,希望将bpmn数据格式转为json数据格式更加清晰的展示数据层次,以结果为导向分析需求,实现功能的思路有两种方式: 通过bpmn-js转化为JS数据对象,然后通过JS中提供的JSON模块转换为json数据将xml解析成dom对象,通过dom对象转化为json格式数据三方库 这里主要介绍上面两种方式,三方库转换如xml-js或x2js详细使用查看官方使用教程。 对象
聊一聊bpmn-js中的Palette
bpmn-js中使用Modeler进行流程图的建模,而Palette则是其内部创建的提供左侧工具栏的插件。插件使用didi实现的依赖注入,其创建使用参考上一篇文章:推荐前端一个轻量级别的依赖注入库:didi。 Palette实现主要依托三个功能模块:Eventbus(详情参考bpmn-js 事件总线处理)、diagram-js的Palette插件(之后简称Palette)以及bpmn-js中的P
解决idea安装actiBPM插件——bpmn文件中文乱码问题
一、idea设置编码 点击【File】–>【Settings】 二、修改配置文件编码格式 点击【help】–>【Edit Custom VM Options】 在下边添加:-Dfile.encoding=UTF-8 三、修改idea配置文件 找到idea安装目录bin目录下如下图所示两个文件,用编辑器打开,在文件末尾添加 -Dfile.encoding=UTF-8 ,然后重启id
使用bpmn-js 配置颜色
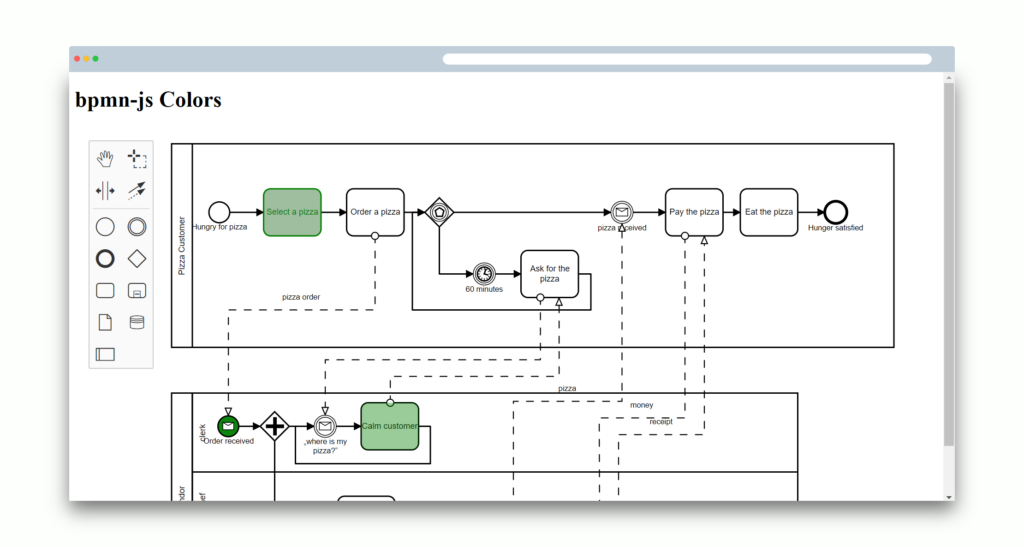
本篇文章介绍如何使用bpmn-js给图例配置颜色。该示例展示了如何向BPMN图添加颜色的多种不同方法。 通过层叠设置颜色 这种方式比较简单,直接通过设置图片的CSS层叠样式就可实现。 .highlight-overlay {background-color: green; /* color elements as green */opacity: 0.4;pointer-events
bpmn-js 事件总线处理
bpmn-js中使用EventBus作为事件的处理句柄,EventBus的使用和我们常规使用的事件总线没啥大的区别,其源码位于:/diagram-js/lib/core/EventBus.js (bpmn-js使用diagram-js实现流程图的web端绘制呈现工具)。 EventBus使用 事件总线使用基本都是以监听、回调的方式来实现的。diagram-js提供的EventBus也不
vue3集成bpmn
文章目录 前言一、依赖二、汉化配置1.引入文件2.样式文件 总结 前言 vue3 集成bpmn 配置工作流 一、依赖 "bpmn-js": "^7.3.1","bpmn-js-properties-panel": "^0.37.2","bpmn-moddle": "^6.0.0","camunda-bpmn-moddle": "^4.5.0","diagram-j
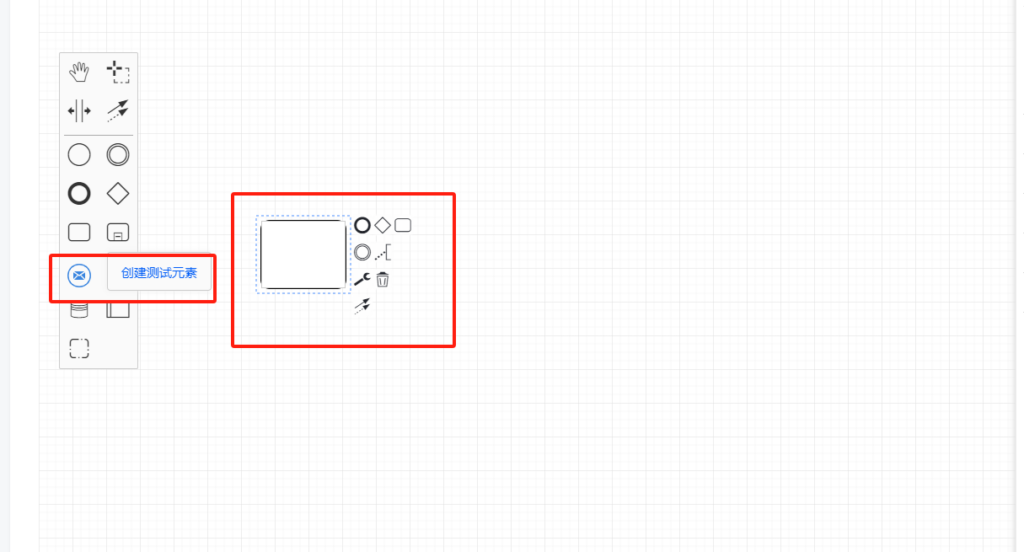
Bpmn-js自定义Palette元素
Bpmn-js作为一个流程编辑器,常规的我们可以将其划分为几个功能区域,每个区域对应的负责不同的功能实现,bpmn-js的设计给我们留下了大量的留白和可扩展区域,其每一部分都可进行组合拼装,同时也支持我们的各种不同层次需求的自定义操作。其常规区域划分如下: 本文主要介绍如何进行左侧工具栏palette的自定义,如何创建一个新的palette。 回顾一下 同行我们都是通过bpmn-js中
bpmn到bpel映射的例子(翻译四)
在图4中,关于“check flight reservation”和“check hotel reservation”任务与“check credit card”任务很相似。表12,13是生成的bpel的结果 在图4中,最上面有一个数据映射的图形,是为“check car reservation”准备数据。其他的活动都把这部分隐藏到自身的活动中,这对check car r
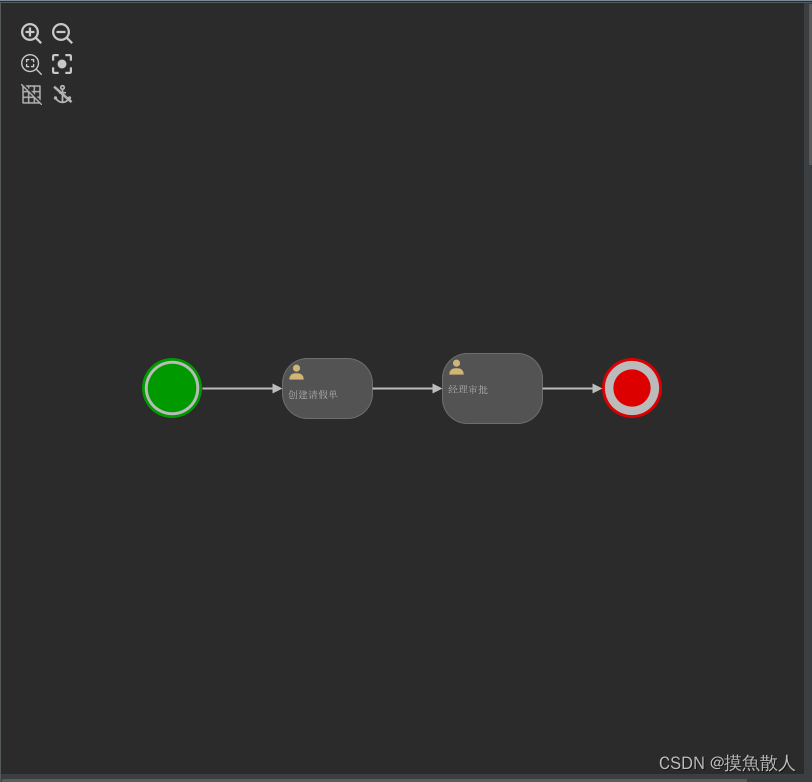
Flowable可视化流程设计器Flowable BPMN visualizer
1.安装IDEA插件Flowable BPMN visualizer IDEA插件市场中搜索Flowable BPMN visualizer安装该插件 2.创建流程图 2.1.创建流程图文件 在resources下创建myProcess.bpmn20.xml流程图。 创建时名称只用输入myProcess 2.2.创建流程图 选中myProcess.bpmn20.xml,
业务流程建模标注(Business Process Modeling Notation,BPMN)详细介绍
1、基本信息 摘要:该文章的目的是对BPMN(Business Process Modeling Notation)的概要描述和介绍。描述基本的BPMN符号,包括这些图元如何组合成一个业务流程图(Business Process Diagram) 作者:张玥 2、BPMN简介 2.1概述 该文章的目的是对BPMN(Business Process Modeling Notation)
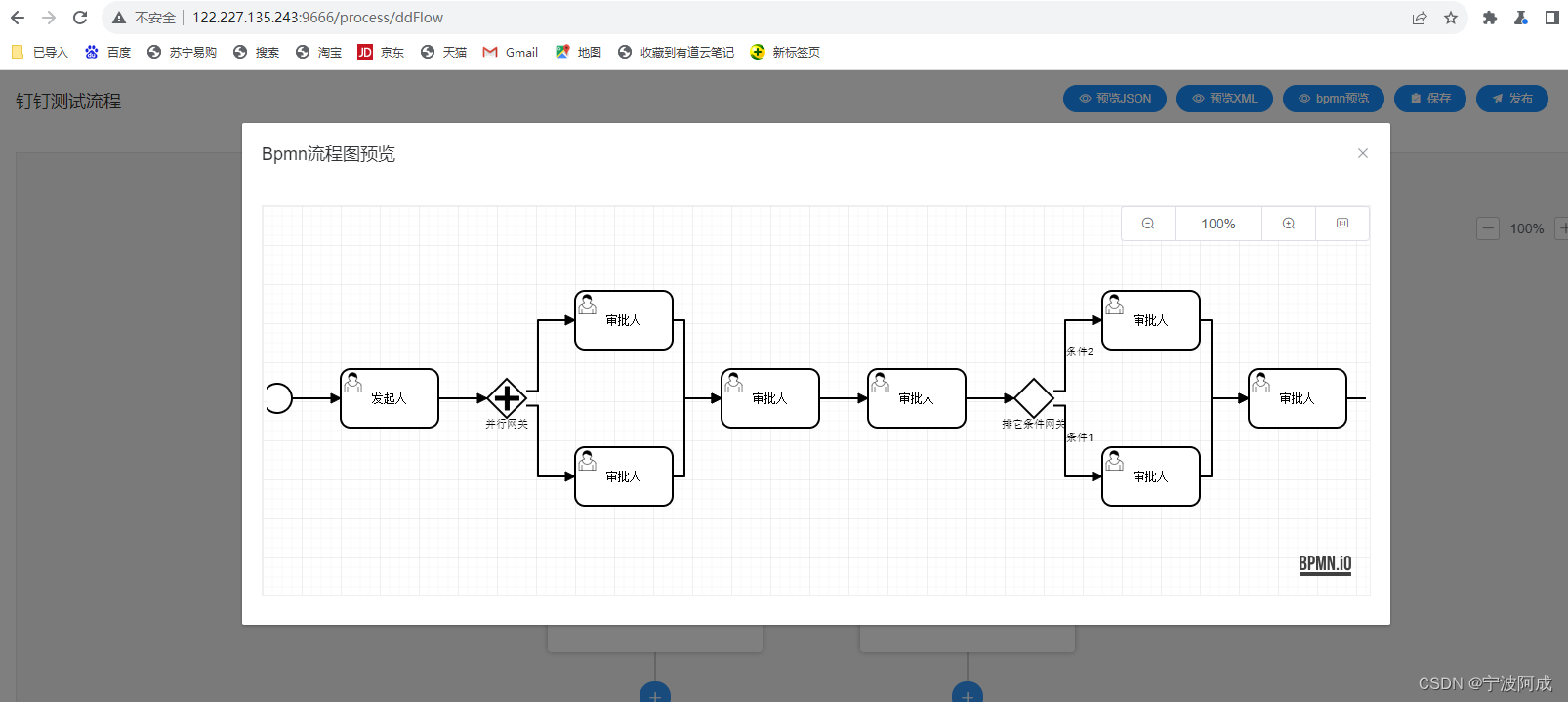
基于若依的ruoyi-nbcio流程管理系统仿钉钉流程初步完成转bpmn设计(还有bug,以后再修改)
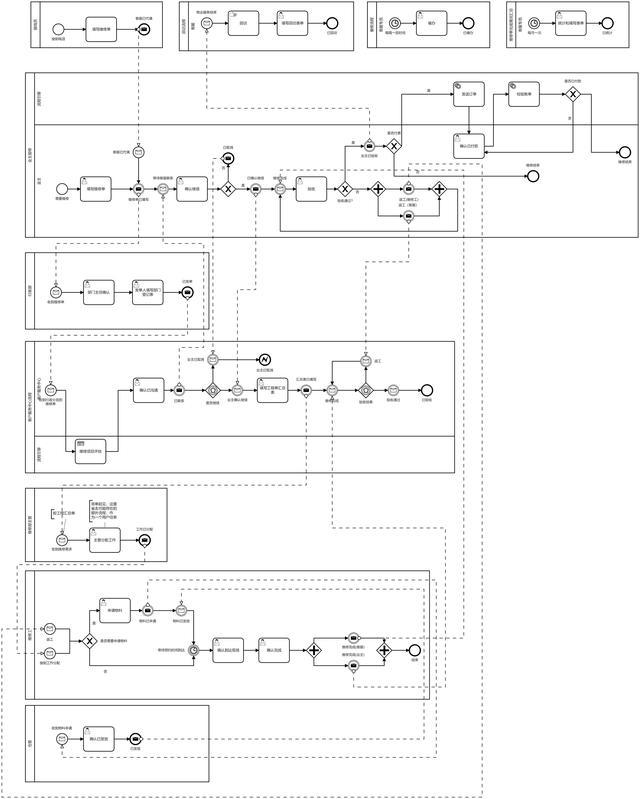
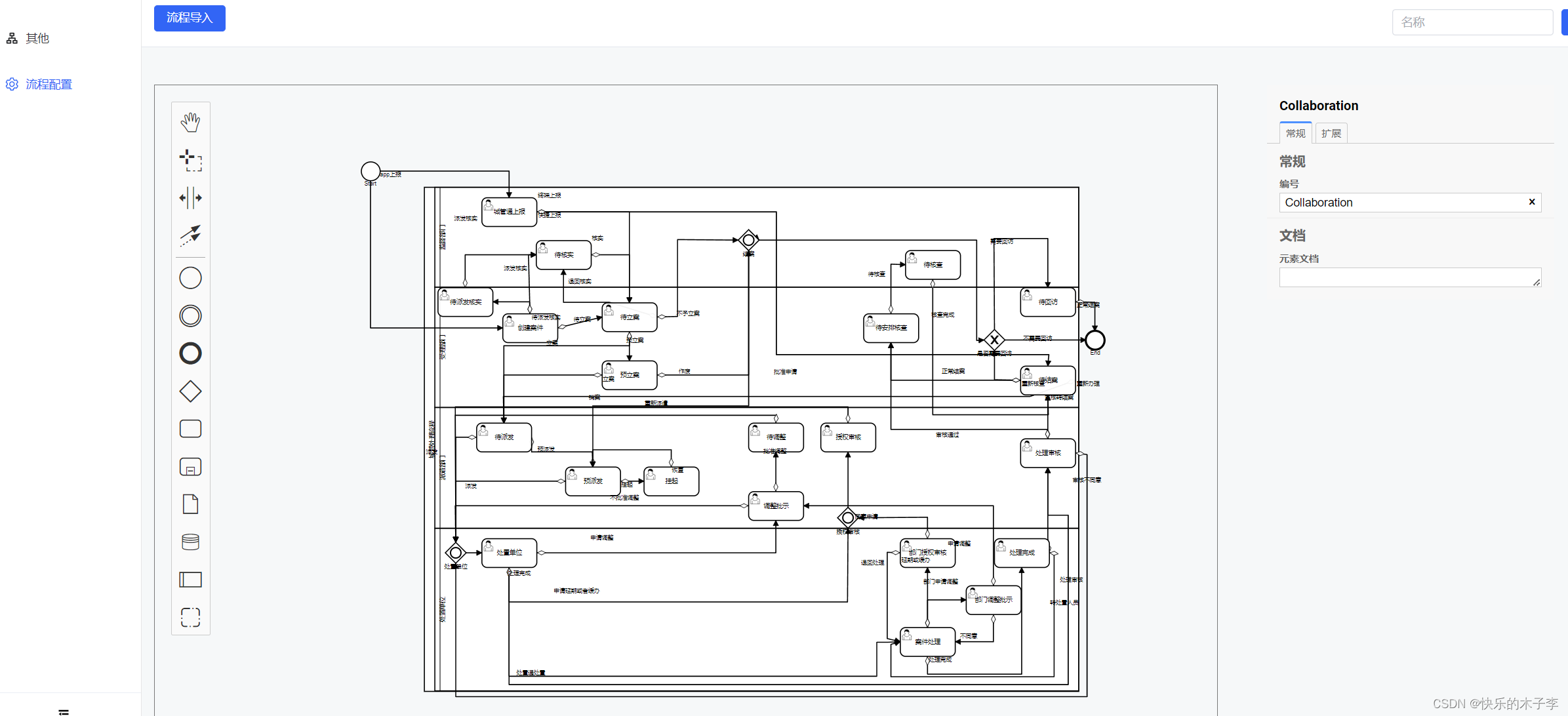
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 今天初步完成仿钉钉流程转bpmn设计的工作,当然还有不少bug,以后有需要或者网友也帮忙改进。 1、前端 前端主要部分如下: previewJson() {const