本文主要是介绍vue+bpmn.js实现自定义流程图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
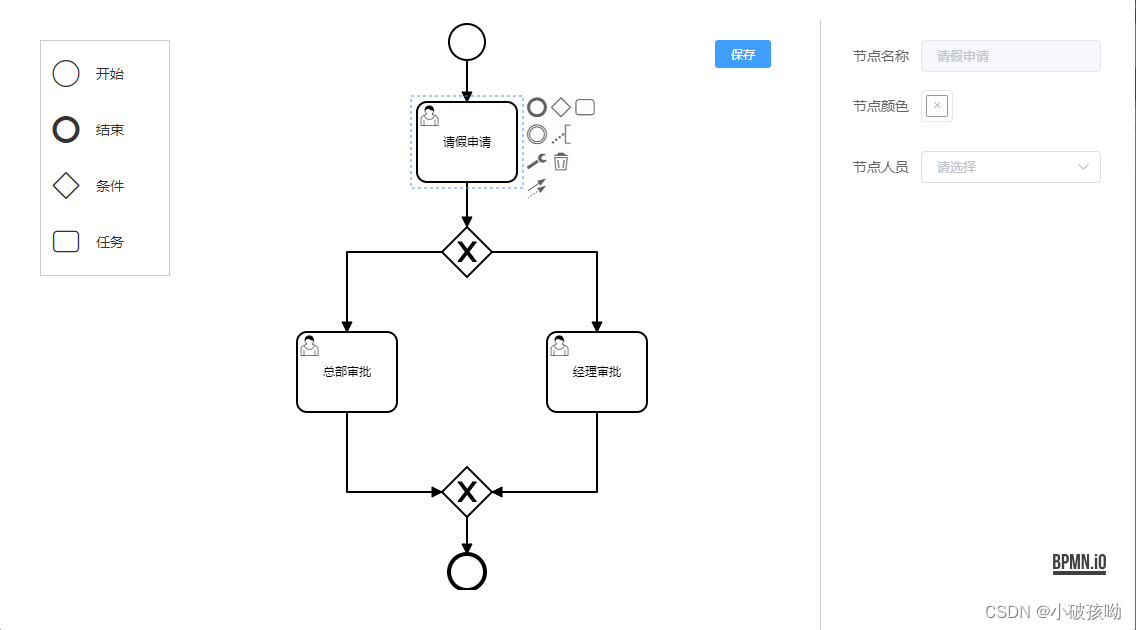
效果图:

使用插件版本:
| 插件名称 | 版本 | 安装命令 |
| bpmn-js | 7.3.1 | npm install bpmn-js@^7.3.1 --save-D |
| bpmn-js-properties-panel | 0.37.2 | npm install bpmn-js-properties-panel@^0.37.2 --save-D |
| camunda-bpmn-moddle | 4.5.0 | npm install camunda-bpmn-moddle@^4.5.0 --save-D |
| didi | 5.0.0 | npm install didi@^5.0.0 |
组件封装完整代码:
<template><div><!-- 流程图容器 --><div class="container"><!-- 创建一个canvas画布 npmn-js是通过canvas实现绘图的,并设置ref让vue获取到element --><div class="bpmn-canvas" ref="canvas"></div><!-- 工具栏显示的地方 --><div class="bpmn-js-properties-panel" id="js-properties-panel"></div><panel v-if="bpmnModeler" :modeler="bpmnModeler" /><!-- 把操作按钮写在这里面 --><div class="toolbar"><el-button type="primary" size="mini" @click="handleSave()">保存</el-button></div></div></div>
</template><script>
// bpmn 相关依赖
import BpmnModeler from "bpmn-js/lib/Modeler";
// 左侧自定义工具栏
import BpmData from "./BpmData";
// 右侧自定义属性面板
import panel from "./PropertyPanel-right.vue";
// BPMN国际化
import customTranslate from '@/util/bpmn/customTranslate';
// 自定义汉化模块
var customTranslateModule = {translate: ['value', customTranslate]
}
import CustomPaletteProvider from './bpmn2'
export default {name: "basic",components: {panel},data(){return{bpmnModeler: null,element: null,bpmData: new BpmData(),}},created(){},mounted() {const canvas = this.$refs.canvas;// 生成实例this.bpmnModeler = new BpmnModeler({container: canvas,// 加入工具栏支持propertiesPanel: {parent: "#js-properties-panel"},additionalModules: [customTranslateModule,{// labelEditingProvider: ["value", ''], //禁用节点编辑// contextPadProvider: ["value", ''], //禁用图形菜单// bendpoints: ["value", {}], //禁用连线拖动zoomScroll: ["value", ''], //禁用滚动// moveCanvas: ['value', ''], //禁用拖动整个流程图// move: ['value', ''], //禁用单个图形拖动paletteProvider: ['type', CustomPaletteProvider], // 左侧工具栏}],// moddleExtensions: {// camunda: camundaModdleDescriptor// }});// 新增流程定义this.createNewDiagram();},methods:{createNewDiagram() {const bpmnXmlStr = `<?xml version="1.0" encoding="UTF-8"?><bpmn2:definitions xmlns:bpmn2="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:dc="http://www.omg.org/spec/DD/20100524/DC" xmlns:di="http://www.omg.org/spec/DD/20100524/DI" id="sample-diagram" targetNamespace="http://bpmn.io/schema/bpmn" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd"><bpmn2:process id="process1567044459787" name="流程1567044459787"><bpmn2:documentation>描述</bpmn2:documentation><bpmn2:startEvent id="StartEvent_01ydzqe" name="开始"><bpmn2:outgoing>SequenceFlow_1qw929z</bpmn2:outgoing></bpmn2:startEvent><bpmn2:sequenceFlow id="SequenceFlow_1qw929z" sourceRef="StartEvent_01ydzqe" targetRef="Task_1piqdk6" /><bpmn2:userTask id="Task_1piqdk6" name="请假申请"><bpmn2:incoming>SequenceFlow_1qw929z</bpmn2:incoming><bpmn2:outgoing>SequenceFlow_11h4o22</bpmn2:outgoing></bpmn2:userTask><bpmn2:exclusiveGateway id="ExclusiveGateway_0k39v3u"><bpmn2:incoming>SequenceFlow_11h4o22</bpmn2:incoming><bpmn2:outgoing>SequenceFlow_1iu7pfe</bpmn2:outgoing><bpmn2:outgoing>SequenceFlow_04uqww2</bpmn2:outgoing></bpmn2:exclusiveGateway><bpmn2:sequenceFlow id="SequenceFlow_11h4o22" sourceRef="Task_1piqdk6" targetRef="ExclusiveGateway_0k39v3u" /><bpmn2:sequenceFlow id="SequenceFlow_1iu7pfe" sourceRef="ExclusiveGateway_0k39v3u" targetRef="Task_10fqcwp" /><bpmn2:userTask id="Task_10fqcwp" name="经理审批"><bpmn2:incoming>SequenceFlow_1iu7pfe</bpmn2:incoming><bpmn2:outgoing>SequenceFlow_1xod8nh</bpmn2:outgoing></bpmn2:userTask><bpmn2:sequenceFlow id="SequenceFlow_04uqww2" sourceRef="ExclusiveGateway_0k39v3u" targetRef="Task_15n23yh" /><bpmn2:userTask id="Task_15n23yh" name="总部审批"><bpmn2:incoming>SequenceFlow_04uqww2</bpmn2:incoming><bpmn2:outgoing>SequenceFlow_0c8wrs4</bpmn2:outgoing></bpmn2:userTask><bpmn2:exclusiveGateway id="ExclusiveGateway_1sq33g6"><bpmn2:incoming>SequenceFlow_0c8wrs4</bpmn2:incoming><bpmn2:incoming>SequenceFlow_1xod8nh</bpmn2:incoming><bpmn2:outgoing>SequenceFlow_0h8za82</bpmn2:outgoing></bpmn2:exclusiveGateway><bpmn2:sequenceFlow id="SequenceFlow_0c8wrs4" sourceRef="Task_15n23yh" targetRef="ExclusiveGateway_1sq33g6" /><bpmn2:sequenceFlow id="SequenceFlow_1xod8nh" sourceRef="Task_10fqcwp" targetRef="ExclusiveGateway_1sq33g6" /><bpmn2:endEvent id="EndEvent_0pnmjd3"><bpmn2:incoming>SequenceFlow_0h8za82</bpmn2:incoming></bpmn2:endEvent><bpmn2:sequenceFlow id="SequenceFlow_0h8za82" sourceRef="ExclusiveGateway_1sq33g6" targetRef="EndEvent_0pnmjd3" /></bpmn2:process><bpmndi:BPMNDiagram id="BPMNDiagram_1"><bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="process1567044459787"><bpmndi:BPMNShape id="StartEvent_01ydzqe_di" bpmnElement="StartEvent_01ydzqe"><dc:Bounds x="532" y="72" width="36" height="36" /><bpmndi:BPMNLabel><dc:Bounds x="539" y="53" width="22" height="14" /></bpmndi:BPMNLabel></bpmndi:BPMNShape><bpmndi:BPMNEdge id="SequenceFlow_1qw929z_di" bpmnElement="SequenceFlow_1qw929z"><di:waypoint x="550" y="108" /><di:waypoint x="550" y="150" /></bpmndi:BPMNEdge><bpmndi:BPMNShape id="UserTask_1qxjy46_di" bpmnElement="Task_1piqdk6"><dc:Bounds x="500" y="150" width="100" height="80" /></bpmndi:BPMNShape><bpmndi:BPMNShape id="ExclusiveGateway_0k39v3u_di" bpmnElement="ExclusiveGateway_0k39v3u" isMarkerVisible="true"><dc:Bounds x="525" y="275" width="50" height="50" /></bpmndi:BPMNShape><bpmndi:BPMNEdge id="SequenceFlow_11h4o22_di" bpmnElement="SequenceFlow_11h4o22"><di:waypoint x="550" y="230" /><di:waypoint x="550" y="275" /></bpmndi:BPMNEdge><bpmndi:BPMNEdge id="SequenceFlow_1iu7pfe_di" bpmnElement="SequenceFlow_1iu7pfe"><di:waypoint x="575" y="300" /><di:waypoint x="680" y="300" /><di:waypoint x="680" y="380" /></bpmndi:BPMNEdge><bpmndi:BPMNShape id="UserTask_18pwui1_di" bpmnElement="Task_10fqcwp"><dc:Bounds x="630" y="380" width="100" height="80" /></bpmndi:BPMNShape><bpmndi:BPMNEdge id="SequenceFlow_04uqww2_di" bpmnElement="SequenceFlow_04uqww2"><di:waypoint x="525" y="300" /><di:waypoint x="430" y="300" /><di:waypoint x="430" y="380" /></bpmndi:BPMNEdge><bpmndi:BPMNShape id="UserTask_1j0us24_di" bpmnElement="Task_15n23yh"><dc:Bounds x="380" y="380" width="100" height="80" /></bpmndi:BPMNShape><bpmndi:BPMNShape id="ExclusiveGateway_1sq33g6_di" bpmnElement="ExclusiveGateway_1sq33g6" isMarkerVisible="true"><dc:Bounds x="525" y="515" width="50" height="50" /></bpmndi:BPMNShape><bpmndi:BPMNEdge id="SequenceFlow_0c8wrs4_di" bpmnElement="SequenceFlow_0c8wrs4"><di:waypoint x="430" y="460" /><di:waypoint x="430" y="540" /><di:waypoint x="525" y="540" /></bpmndi:BPMNEdge><bpmndi:BPMNEdge id="SequenceFlow_1xod8nh_di" bpmnElement="SequenceFlow_1xod8nh"><di:waypoint x="680" y="460" /><di:waypoint x="680" y="540" /><di:waypoint x="575" y="540" /></bpmndi:BPMNEdge><bpmndi:BPMNShape id="EndEvent_0pnmjd3_di" bpmnElement="EndEvent_0pnmjd3"><dc:Bounds x="532" y="602" width="36" height="36" /></bpmndi:BPMNShape><bpmndi:BPMNEdge id="SequenceFlow_0h8za82_di" bpmnElement="SequenceFlow_0h8za82"><di:waypoint x="550" y="565" /><di:waypoint x="550" y="602" /></bpmndi:BPMNEdge></bpmndi:BPMNPlane></bpmndi:BPMNDiagram></bpmn2:definitions>`;// 将字符串转换成图显示出来this.bpmnModeler.importXML(bpmnXmlStr, err => {if (err) {console.error(err);} else {this.adjustPalette();}});},// 调整左侧工具栏排版adjustPalette() {try {// 获取 bpmn 设计器实例const canvas = this.$refs.canvas;const djsPalette = canvas.children[0].children[1].children[4];const djsPalStyle = {width: "130px",padding: "5px",background: "white",left: "20px",borderRadius: 0};for (var key in djsPalStyle) {djsPalette.style[key] = djsPalStyle[key];}const palette = djsPalette.children[0];const allGroups = palette.children;allGroups[0].style["display"] = "none";// 修改控件样式for (var gKey in allGroups) {const group = allGroups[gKey];for (var cKey in group.children) {const control = group.children[cKey];const controlStyle = {display: "flex",justifyContent: "flex-start",alignItems: "center",width: "100%",padding: "5px"};if (control.className && control.dataset && control.className.indexOf("entry") !== -1) {const controlProps = this.bpmData.getControl(control.dataset.action);control.innerHTML = `<div style='font-size: 14px;font-weight:500;margin-left:15px;'>${controlProps["title"]}</div>`;for (var csKey in controlStyle) {control.style[csKey] = controlStyle[csKey];}}}}} catch (e) {console.log(e);}},// 保存流程图handleSave(){// console.log(this.bpmnTemplate, "模板");this.bpmnModeler.saveXML({ format: true }, (err, xml) => {if (!err) {console.log(xml);}});},},
}
</script><style lang="scss" scoped>
/*左边工具栏以及编辑节点的样式*/
@import "~bpmn-js/dist/assets/diagram-js.css";
@import "~bpmn-js/dist/assets/bpmn-font/css/bpmn.css";
@import "~bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css";
@import "~bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css";
.container {position: absolute;background-color: #ffffff;width: 97%;height: 570px;.bpmn-canvas {width: 100%;height: 570px;}.panel {position: absolute;right: 0;top: 50px;width: 300px;}.bjs-powered-by {display: none;}.toolbar {position: absolute;top: 20px;right: 350px;a {text-decoration: none;margin: 5px;color: #409eff;}}
}
</style>新建 bpmnData.js 文件设置左侧图形工具:
/**PaletteProvider* 存储流程设计相关参数*/export default class BpmData {constructor () {this.controls = [] // 设计器控件this.init()}init () {this.controls = [{ action: 'create.start-event', title: '开始' },{ action: 'create.intermediate-event', title: '中间' },{ action: 'create.end-event', title: '结束' },{ action: 'create.exclusive-gateway', title: '条件' },{ action: 'create.task', title: '任务' },{ action: 'create.user-task', title: '用户任务' },{ action: 'create.user-sign-task', title: '会签任务' },{ action: 'create.subprocess-expanded', title: '子流程' },{ action: 'create.data-object', title: '数据对象' },{ action: 'create.data-store', title: '数据存储' },{ action: 'create.participant-expanded', title: '扩展流程' },{ action: 'create.group', title: '分组' }]}// 获取控件配置信息getControl (action) {const result = this.controls.filter(item => item.action === action)return result[0] || {}}
}新建 bpmn2.js 隐藏部分左侧不需要的工具图形:
import PaletteProvider from 'bpmn-js/lib/features/palette/PaletteProvider';// 隐藏左侧工具栏部分的图形
export default class CustomPaletteProvider extends PaletteProvider {constructor(palette, create, elementFactory, spaceTool, lassoTool, handTool, globalConnect, translate) {super(palette, create, elementFactory, spaceTool, lassoTool, handTool, globalConnect, translate);}getPaletteEntries(element) {const entries = super.getPaletteEntries(element);// 隐藏指定类型的元素delete entries['create.intermediate-event']; // 中间delete entries['create.user-task']; // 用户任务delete entries['create.user-sign-task']; // 会签任务delete entries['create.subprocess-expanded'];// 子流程delete entries['create.data-object'];// 数据对象delete entries['create.data-store'];// 数据存储delete entries['create.participant-expanded'];// 扩展流程delete entries['create.group'];// 分组return entries;}
}
新建 PropertyPanel-right.vue 文件自定义右侧节点表单:
<template>
<div class="property-panel" ref="propertyPanel"><el-form :inline="true" :model="form" label-width="100px" size="small"><!-- <el-form-item label="节点ID"><el-input v-model="form.id" disabled></el-input></el-form-item> --><el-form-item label="节点名称"><el-input v-model="form.name" @input="nameChange" disabled style="width: 180px;"></el-input></el-form-item><el-form-item label="节点颜色"><el-color-picker v-model="form.color" @active-change="colorChange"></el-color-picker></el-form-item><!-- 任务节点允许选择人员 --><el-form-item label="节点人员" v-if="userTask"><el-select v-model="form.userType" placeholder="请选择" @change="typeChange" style="width: 180px;"><el-option value="assignee" label="指定人员"></el-option><el-option value="candidateUsers" label="候选人员"></el-option><el-option value="candidateGroups" label="角色/岗位"></el-option></el-select></el-form-item><!-- 指定人员 --><el-form-item label="指定人员" v-if="userTask && form.userType === 'assignee'"><el-select v-model="form.assignee" placeholder="请选择" key="1" @change="(value) => addUser({assignee: value})"><el-optionv-for="item in users":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><!-- 候选人员 --><el-form-item label="候选人员" v-else-if="userTask && form.userType === 'candidateUsers'"><el-select v-model="form.candidateUsers" placeholder="请选择" key="2" multiple@change="(value) => addUser({candidateUsers: value.join(',') || value})"><el-optionv-for="item in users":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><!-- 角色/岗位 --><el-form-item label="角色/岗位" v-else-if="userTask && form.userType === 'candidateGroups'"><el-select v-model="form.candidateGroups" placeholder="请选择"@change="(value) => addUser({candidateGroups: value})"><el-optionv-for="item in roles":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><!-- 分支允许添加条件 --><el-form-item label="分支条件" v-if="sequenceFlow"><el-select v-model="form.user" placeholder="请选择"><el-optionv-for="item in users":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item></el-form>
</div>
</template><script>
export default {
name: "PropertyPanel",
props: {modeler: {type: Object,required: true}
},
computed: {userTask() {if (!this.element) {return;}return this.element.type === "bpmn:UserTask";},sequenceFlow() {if (!this.element) {return;}return this.element.type === "bpmn:SequenceFlow";}
},
data() {return {form: {id: "",name: "",color: null},element: {},users: [{ value: "zhangsan", label: "张三" },{ value: "lisi", label: "李四" },{ value: "wangwu", label: "王五" }],roles: [{ value: "manager", label: "经理" },{ value: "personnel", label: "人事" },{ value: "charge", label: "主管" }]};
},
mounted() {this.handleModeler();
},
methods: {handleModeler() {// 监听节点选择变化this.modeler.on("selection.changed", e => {const element = e.newSelection[0];this.element = element;console.log(this.element,'节点选择变化');if (!element) return;this.form = {...element.businessObject,...element.businessObject.$attrs};if (this.form.userType === "candidateUsers") {this.form["candidateUsers"] =this.form["candidateUsers"].split(",") || [];}});// 监听节点属性变化this.modeler.on("element.changed", e => {const { element } = e;if (!element) return;// 新增节点需要更新回属性面板if (element.id === this.form.id) {this.form.name = element.businessObject.name;this.form = { ...this.form };}});},// 属性面板名称,更新回流程节点nameChange(name) {const modeling = this.modeler.get("modeling");modeling.updateLabel(this.element, name);},// 属性面板颜色,更新回流程节点colorChange(color) {const modeling = this.modeler.get("modeling");modeling.setColor(this.element, {fill: null,stroke: color});modeling.updateProperties(this.element, { color: color });},// 任务节点配置人员addUser(properties) {this.updateProperties(Object.assign(properties, {userType: Object.keys(properties)[0]}));},// 切换人员类型typeChange() {const types = ["assignee", "candidateUsers", "candidateGroups"];types.forEach(type => {delete this.element.businessObject.$attrs[type];delete this.form[type];});},// 在这里我们封装一个通用的更新节点属性的方法updateProperties(properties) {const modeling = this.modeler.get("modeling");modeling.updateProperties(this.element, properties);}
}
};
</script><style lang="scss" scoped>
.property-panel {
position: absolute;
right: 0px;
top: 0px;
border-left: 1px solid #cccccc;
padding: 20px 0;
width: 300px;
height: 100%;
}
</style>在 util 文件夹下新建 customTranslate.js 文件,进行流程图语言汉化:
import translations from './language-zh';
export default function customTranslate(template, replacements) {replacements = replacements || {};// Translatetemplate = translations[template] || template;// Replacereturn template.replace(/{([^}]+)}/g, function(_, key) {return replacements[key] || '{' + key + '}';});
}
在 util 文件夹下新建 language-zh.js 文件,存放汉化语言包:
export default {// Labels'Activate the global connect tool' : '激活全局连接工具','Append {type}': '追加 {type}','Append EndEvent': '追加 结束事件 ','Append Task':'追加 任务','Append Gateway':'追加 网关','Append Intermediate/Boundary Event':'追加 中间/边界 事件','Add Lane above': '在上面添加道','Divide into two Lanes': '分割成两个道','Divide into three Lanes': '分割成三个道','Add Lane below': '在下面添加道','Append compensation activity': '追加补偿活动','Change type': '修改类型','Connect using Association': '使用关联连接','Connect using Sequence/MessageFlow or Association': '使用顺序/消息流或者关联连接','Connect using DataInputAssociation': '使用数据输入关联连接','Remove': '移除','Activate the hand tool': '激活抓手工具','Activate the lasso tool': '激活套索工具','Activate the create/remove space tool': '激活创建/删除空间工具','Create expanded SubProcess': '创建扩展子过程','Create IntermediateThrowEvent/BoundaryEvent' : '创建中间抛出事件/边界事件','Create Pool/Participant': '创建池/参与者','Parallel Multi Instance': '并行多重事件','Sequential Multi Instance': '时序多重事件','DataObjectReference':'数据对象参考','DataStoreReference':'数据存储参考','Loop': '循环','Ad-hoc': '即席','Create {type}': '创建 {type}','Create Task':'创建任务','Create StartEvent':'创建开始事件','Create EndEvent':'创建结束事件','Create Group':'创建组','Task': '任务','Send Task': '发送任务','Receive Task': '接收任务','User Task': '用户任务','Manual Task': '手工任务','Business Rule Task': '业务规则任务','Service Task': '服务任务','Script Task': '脚本任务','Call Activity': '调用活动','Sub Process (collapsed)': '子流程(折叠的)','Sub Process (expanded)': '子流程(展开的)','Start Event': '开始事件','StartEvent': '开始事件','Intermediate Throw Event': '中间事件','End Event': '结束事件','EndEvent': '结束事件','Create Gateway': '创建网关','GateWay':'网关','Create Intermediate/Boundary Event': '创建中间/边界事件','Message Start Event': '消息开始事件','Timer Start Event': '定时开始事件','Conditional Start Event': '条件开始事件','Signal Start Event': '信号开始事件','Error Start Event': '错误开始事件','Escalation Start Event': '升级开始事件','Compensation Start Event': '补偿开始事件','Message Start Event (non-interrupting)': '消息开始事件(非中断)','Timer Start Event (non-interrupting)': '定时开始事件(非中断)','Conditional Start Event (non-interrupting)': '条件开始事件(非中断)','Signal Start Event (non-interrupting)': '信号开始事件(非中断)','Escalation Start Event (non-interrupting)': '升级开始事件(非中断)','Message Intermediate Catch Event': '消息中间捕获事件','Message Intermediate Throw Event': '消息中间抛出事件','Timer Intermediate Catch Event': '定时中间捕获事件','Escalation Intermediate Throw Event': '升级中间抛出事件','Conditional Intermediate Catch Event': '条件中间捕获事件','Link Intermediate Catch Event': '链接中间捕获事件','Link Intermediate Throw Event': '链接中间抛出事件','Compensation Intermediate Throw Event': '补偿中间抛出事件','Signal Intermediate Catch Event': '信号中间捕获事件','Signal Intermediate Throw Event': '信号中间抛出事件','Message End Event': '消息结束事件','Escalation End Event': '定时结束事件','Error End Event': '错误结束事件','Cancel End Event': '取消结束事件','Compensation End Event': '补偿结束事件','Signal End Event': '信号结束事件','Terminate End Event': '终止结束事件','Message Boundary Event': '消息边界事件','Message Boundary Event (non-interrupting)': '消息边界事件(非中断)','Timer Boundary Event': '定时边界事件','Timer Boundary Event (non-interrupting)': '定时边界事件(非中断)','Escalation Boundary Event': '升级边界事件','Escalation Boundary Event (non-interrupting)': '升级边界事件(非中断)','Conditional Boundary Event': '条件边界事件','Conditional Boundary Event (non-interrupting)': '条件边界事件(非中断)','Error Boundary Event': '错误边界事件','Cancel Boundary Event': '取消边界事件','Signal Boundary Event': '信号边界事件','Signal Boundary Event (non-interrupting)': '信号边界事件(非中断)','Compensation Boundary Event': '补偿边界事件','Exclusive Gateway': '互斥网关','Parallel Gateway': '并行网关','Inclusive Gateway': '相容网关','Complex Gateway': '复杂网关','Event based Gateway': '事件网关','Transaction': '转运','Sub Process': '子流程','Event Sub Process': '事件子流程','Collapsed Pool': '折叠池','Expanded Pool': '展开池',// Errors'no parent for {element} in {parent}': '在{parent}里,{element}没有父类','no shape type specified': '没有指定的形状类型','flow elements must be children of pools/participants': '流元素必须是池/参与者的子类','out of bounds release': 'out of bounds release','more than {count} child lanes': '子道大于{count} ','element required': '元素不能为空','diagram not part of bpmn:Definitions': '流程图不符合bpmn规范','no diagram to display': '没有可展示的流程图','no process or collaboration to display': '没有可展示的流程/协作','element {element} referenced by {referenced}#{property} not yet drawn': '由{referenced}#{property}引用的{element}元素仍未绘制','already rendered {element}': '{element} 已被渲染','failed to import {element}': '导入{element}失败',//属性面板的参数'Id':'编号','Name':'名称','General':'常规','Details':'详情','Message Name':'消息名称','Message':'消息','Initiator':'创建者','Asynchronous Continuations':'持续异步','Asynchronous Before':'异步前','Asynchronous After':'异步后','Job Configuration':'工作配置','Exclusive':'排除','Job Priority':'工作优先级','Retry Time Cycle':'重试时间周期','Documentation':'文档','Element Documentation':'元素文档','History Configuration':'历史配置','History Time To Live':'历史的生存时间','Forms':'表单','Form Key':'表单key','Form Fields':'表单字段','Business Key':'业务key','Form Field':'表单字段','ID':'编号','Type':'类型','Label':'名称','Default Value':'默认值','Validation':'校验','Add Constraint':'添加约束','Config':'配置','Properties':'属性','Add Property':'添加属性','Value':'值','Add':'添加','Values':'值','Add Value':'添加值','Listeners':'监听器','Execution Listener':'执行监听','Event Type':'事件类型','Listener Type':'监听器类型','Java Class':'Java类','Expression':'表达式','Must provide a value':'必须提供一个值','Delegate Expression':'代理表达式','Script':'脚本','Script Format':'脚本格式','Script Type':'脚本类型','Inline Script':'内联脚本','External Script':'外部脚本','Resource':'资源','Field Injection':'字段注入','Extensions':'扩展','Input/Output':'输入/输出','Input Parameters':'输入参数','Output Parameters':'输出参数','Parameters':'参数','Output Parameter':'输出参数','Timer Definition Type':'定时器定义类型','Timer Definition':'定时器定义','Date':'日期','Duration':'持续','Cycle':'循环','Signal':'信号','Signal Name':'信号名称','Escalation':'升级','Error':'错误','Link Name':'链接名称','Condition':'条件名称','Variable Name':'变量名称','Variable Event':'变量事件','Specify more than one variable change event as a comma separated list.':'多个变量事件以逗号隔开','Wait for Completion':'等待完成','Activity Ref':'活动参考','Version Tag':'版本标签','Executable':'可执行文件','External Task Configuration':'扩展任务配置','Task Priority':'任务优先级','External':'外部','Connector':'连接器','Must configure Connector':'必须配置连接器','Connector Id':'连接器编号','Implementation':'实现方式','Field Injections':'字段注入','Fields':'字段','Result Variable':'结果变量','Topic':'主题','Configure Connector':'配置连接器','Input Parameter':'输入参数','Assignee':'代理人','Candidate Users':'候选用户','Candidate Groups':'候选组','Due Date':'到期时间','Follow Up Date':'跟踪日期','Priority':'优先级','The follow up date as an EL expression (e.g. ${someDate} or an ISO date (e.g. 2015-06-26T09:54:00)':'跟踪日期必须符合EL表达式,如: ${someDate} ,或者一个ISO标准日期,如:2015-06-26T09:54:00','The due date as an EL expression (e.g. ${someDate} or an ISO date (e.g. 2015-06-26T09:54:00)':'跟踪日期必须符合EL表达式,如: ${someDate} ,或者一个ISO标准日期,如:2015-06-26T09:54:00','Variables':'变量','Candidate Starter Configuration':'候选开始配置','Task Listener':'任务监听器','Candidate Starter Groups':'候选开始组','Candidate Starter Users':'候选开始用户','Tasklist Configuration':'任务列表配置','Startable':'启动','Specify more than one group as a comma separated list.':'指定多个组,用逗号分隔','Specify more than one user as a comma separated list.':'指定多个用户,用逗号分隔','This maps to the process definition key.':'这会映射为流程定义的键','CallActivity Type':'调用活动类型','Condition Type':'条件类型','Create UserTask':'创建用户任务','Create CallActivity':'创建调用活动','Called Element':'调用元素','Create DataObjectReference':'创建数据对象引用','Create DataStoreReference':'创建数据存储引用','Multi Instance':'多实例','Loop Cardinality':'实例数量','Collection':'任务参与人列表','Element Variable':'元素变量','Completion Condition':'完成条件'
};
最后页面引入即可使用:
<template><div><Bpmn></Bpmn></div>
</template>import Bpmn from './components/bpmn.vue'export default {components: {Bpmn},
}至此完成!!!
测试有效!!!感谢支持!!!
这篇关于vue+bpmn.js实现自定义流程图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




