本文主要是介绍Activity——绘制第一张流程图bpmn,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 流程符号
- 事件Event
- 活动 Activity
- 网关 GateWay
- 流向 Flow
- 使用idea绘制第一张流程图
- 设置流程图各节点属性
- 流程图转换图片
- 问题原因与问题解决汇总
- 问题一:流程乱码
- 问题二:其他idea主题无左侧 Bpmn Editor 设置框
- 问题三:idea右键xml文件无Diagrams选项
前言
使用idea进行流程图的绘制操作,首选需要确保你的idea安装了activiBpm插件。
如果未安装对应的插件,可以参考本专栏最开始的第一篇博客。
Activity——idea(2020以后)配置actiBPM
流程符号
事件Event

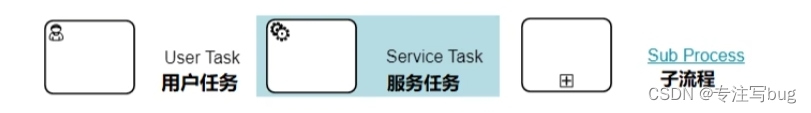
活动 Activity
活动是工作或者任务的一个通用术语。一个活动可以是一个任务,还可以是一个当前流程的子处理流程;其次,还可以为活动指定不同的类型。如下所示:

网关 GateWay
网关用来处理决策流转类的功能。常见的网关有以下几种:

各个网关的介绍:
- 排他网关(X):只有一条路径会被选择。
流程执行到该网关时,按照输出流的顺序逐个计算,当条件的计算结果为true时,继续执行当前网关的输出流;
如果多条线路计算结果都是 true ,则会执行第一个值为 true 的线路。如果所有的网关计算结果都没有 true,则activiti 引擎会抛出异常。
排他网关需要和条件顺序流结合使用,default属性指定默认顺序流,当所有的条件不满足时会执行默认顺序流。 - 并行网关(+):所有路径会被同时选择
拆分——并行执行所有输出顺序流,为每一条顺序流创建一个并行执行线路。
合并——所有从并行网关拆分并执行完成的线路均在此等候,直到所有的线路都执行完成,才会继续向下执行。 - 包容网关(+):可以同时执行多条线路,也可以在网关上设置条件
拆分——计算每条线路上的表达式,当表达式计算结果为true时,创建一个并行线路并继续执行。
合并——所有从并行网关拆分并执行完成的线路均在此等候,直到所有的线路都执行完成后才继续向下执行。 - 事件网关(+):专门为中间捕获实践设置,允许设置多个输出流指向多个不同的捕获事件。当流程执行到事件网关后,流程处于等待状态,需要等待抛出事件才能将等待状态转换为活动状态。
流向 Flow
流表示两个流程节点之间的连线。

使用idea绘制第一张流程图
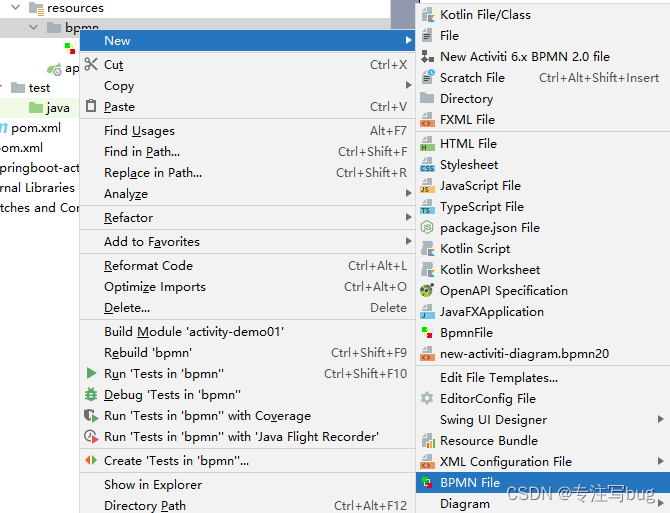
当你的idea中安装好了对应版本的activiBpm插件后,在resources文件下就可以新增对应的.bpmn格式的文件。如下所示:

输入对应的文件名称,确定后即可创建带有.bpmn后缀的流程图文件。
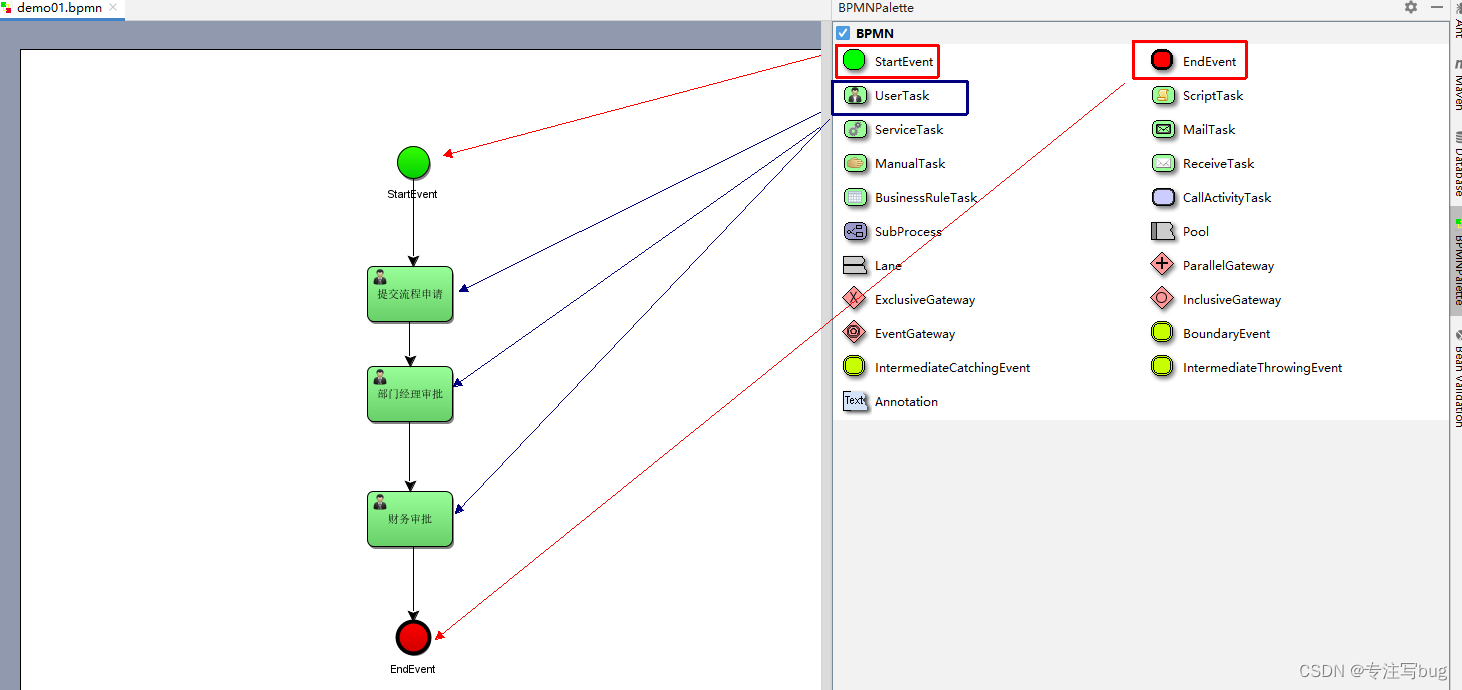
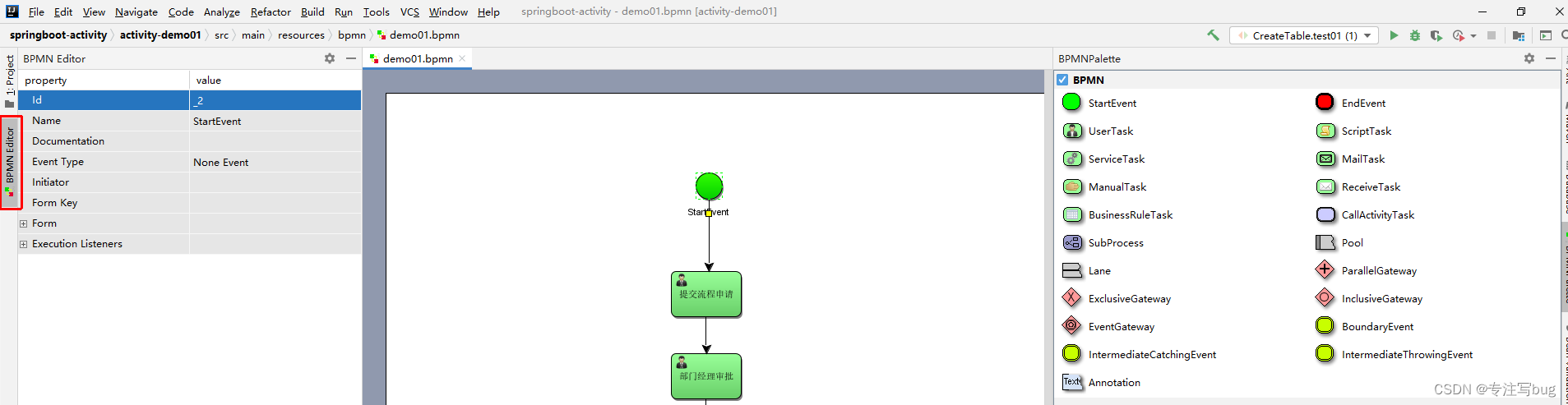
流程图的构件,必须有起始和终止环节。

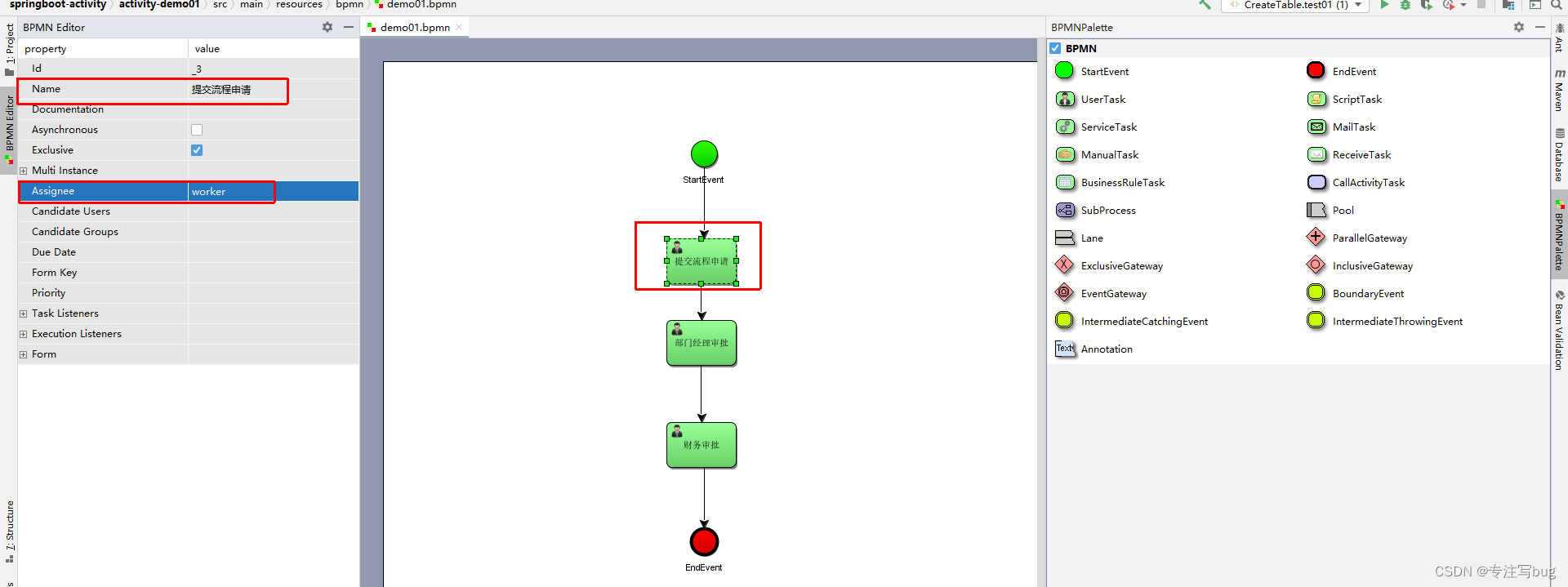
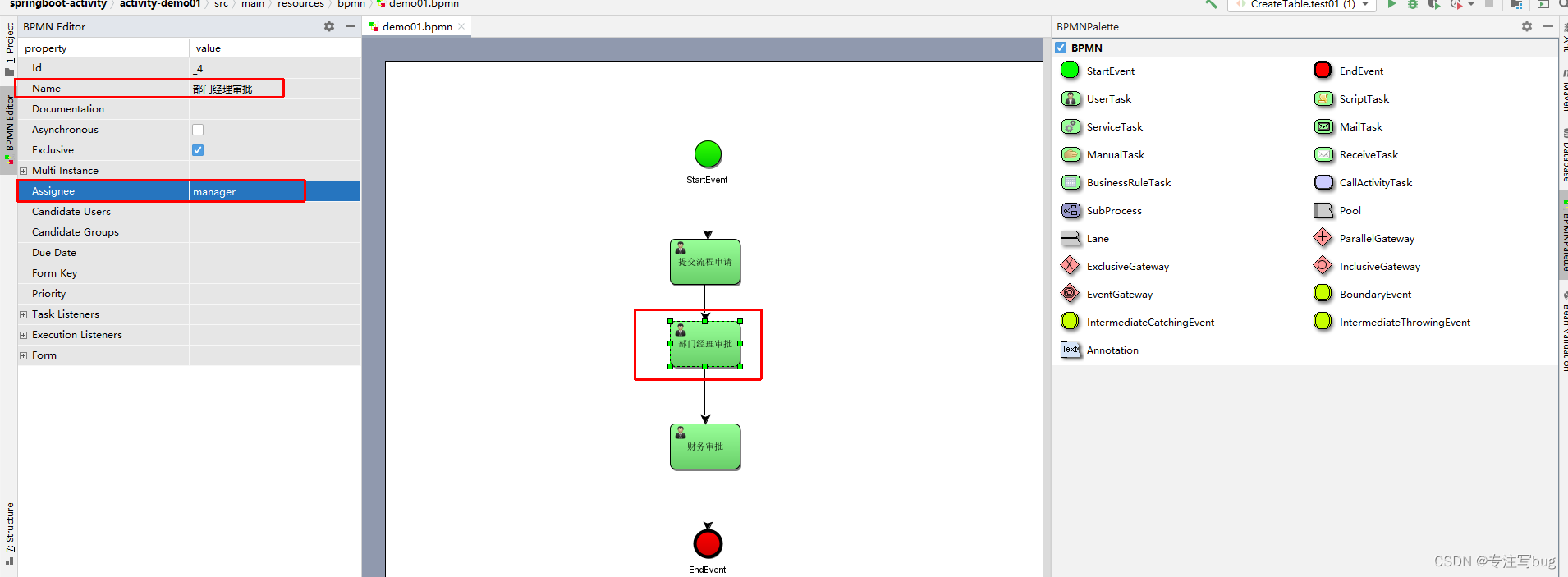
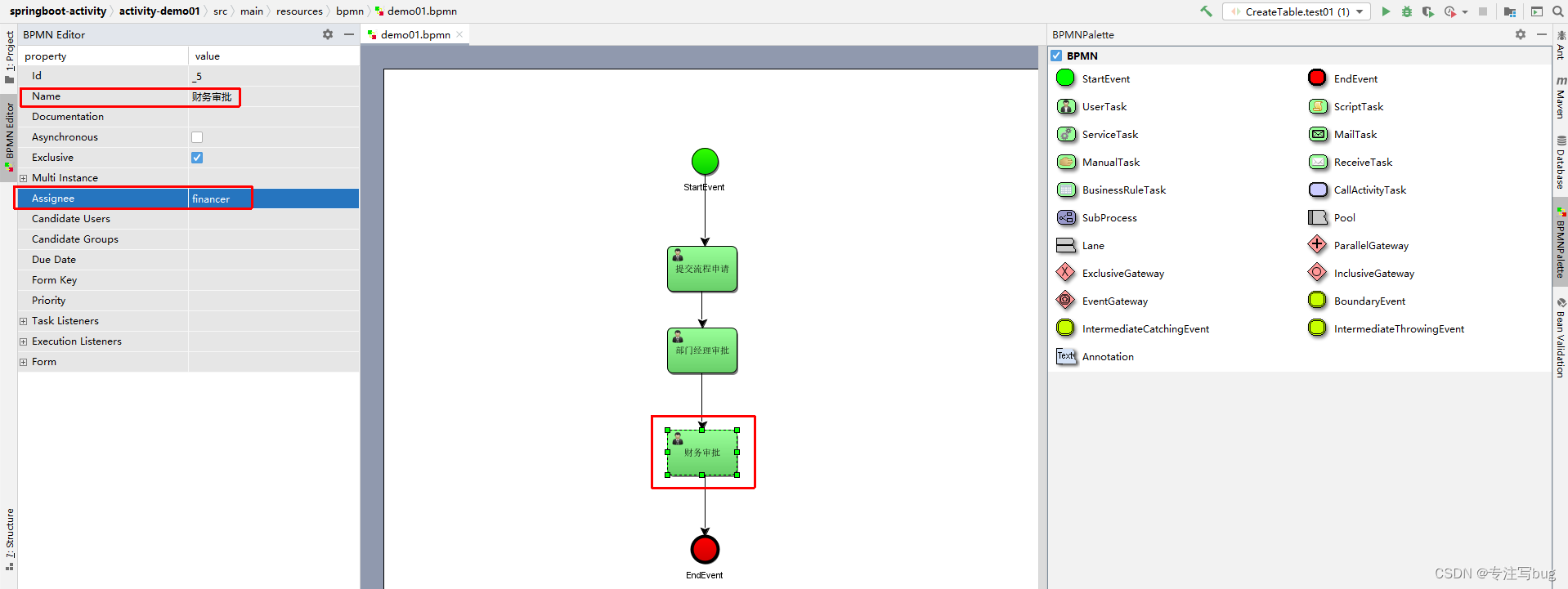
设置流程图各节点属性
主要选定对应的Assignee(负责人)参数,该参数属性在后面的代码流程中需要使用到。
点击第一个UserTask图标,在右侧设置对应的属性值。

第二个User Task图标,设置对应属性。

第三个User Task图标,设置对应属性。

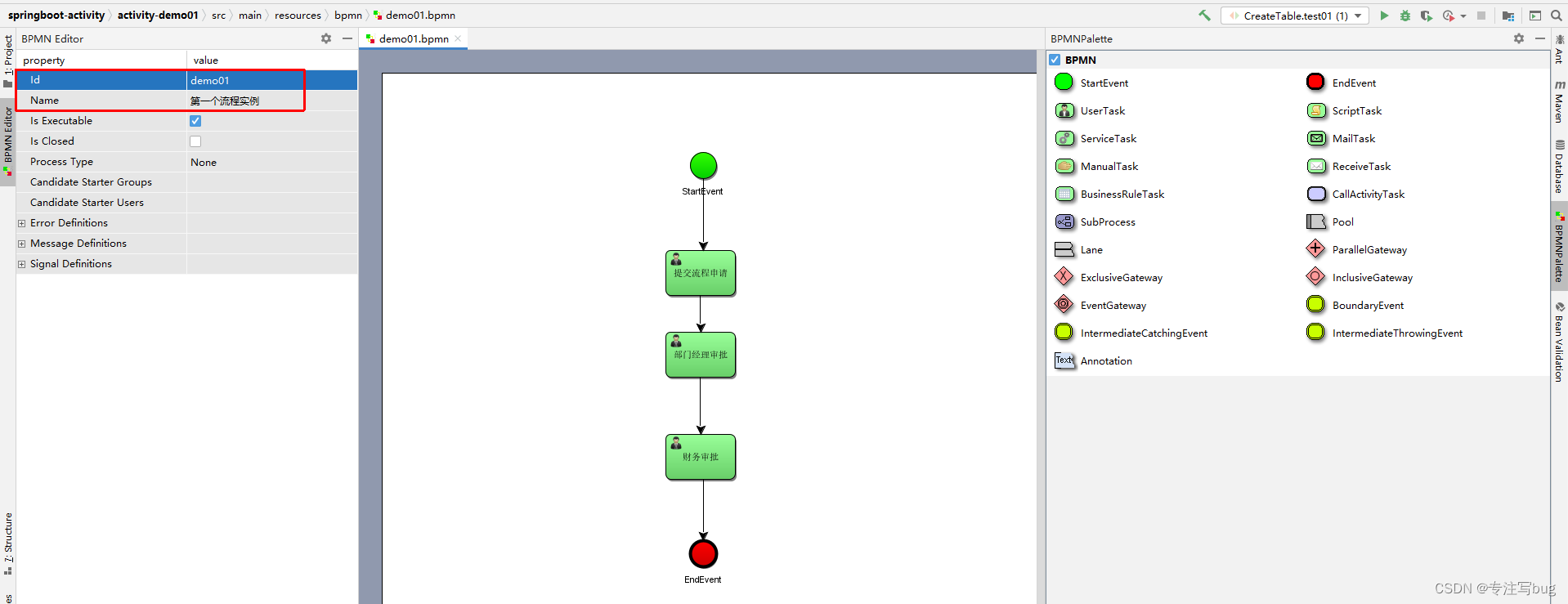
点击空白处,设置当前整体流程的信息。

设置好了之后,进行保存操作。
流程图转换图片
一般情况下,开发者负责对应的流程配置,但流程配置并不方便人员查看和管理,还需要对该流程图生成对应的图片。
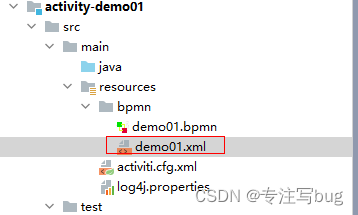
复制对应的xxx.bpmn文件,重命名文件,改成xxxx.xml。

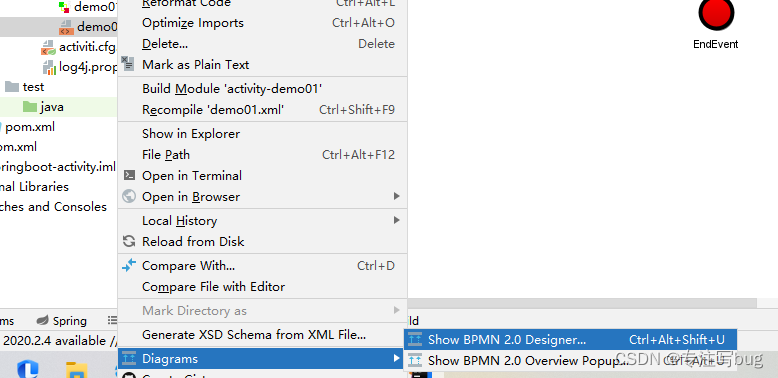
右键指定xml文件,选择show xxx

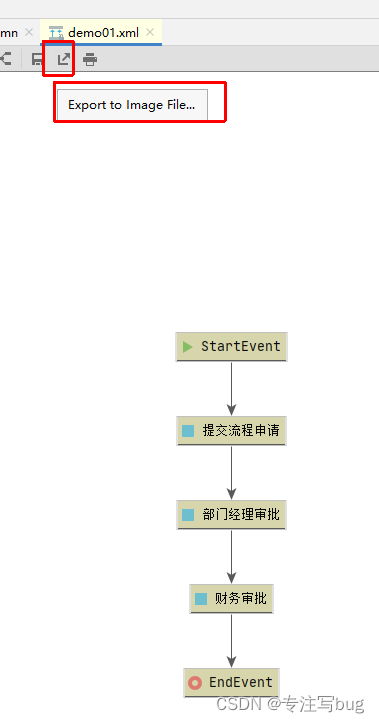
获得对应的流程图

导出即可!
问题原因与问题解决汇总
问题一:流程乱码
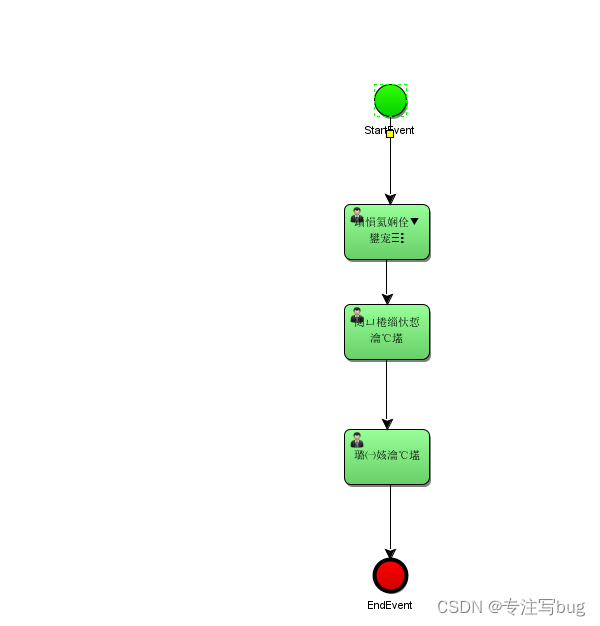
在配置好流程图后,后续的某一天重新打开对应的流程图时,可能出现类似下面的乱码信息。

出现乱码的原因就是字符集不正确。解决方式也很简单。
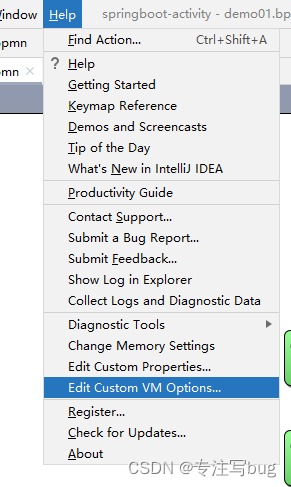
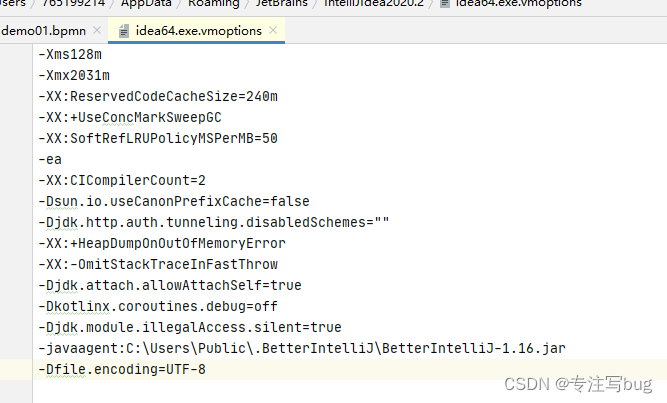
在idea中设置对应的字符集。

配置一个vm的命令:
-Dfile.encoding=UTF-8

一定要重启idea。
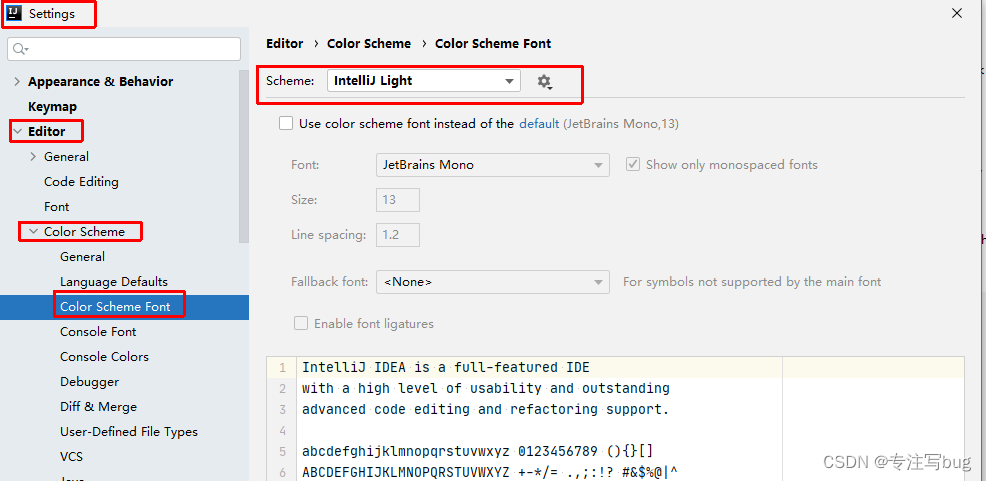
问题二:其他idea主题无左侧 Bpmn Editor 设置框
修改idea的主体为InteliJ Light即可。记得重启idea。

idea重启后,再次重新打开bpmn文件,即可看到左侧的工具栏。

问题三:idea右键xml文件无Diagrams选项
idea中,对应Java类能找到对应的Diagrams选项,但是xml中并没有对应右键选项时,此时需要再idea中安装一个插件。

安装完成后,即可在xml上右键出现指定菜单选项。
这篇关于Activity——绘制第一张流程图bpmn的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









