mermaid专题
240907-Gradio插入Mermaid流程图并自适应浏览器高度
A. 最终效果 B. 示例代码 import gradio as grmermaid_code = """<iframe srcdoc='<!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width" /><title>My static Spa
markdown使用下使用mermaid做图
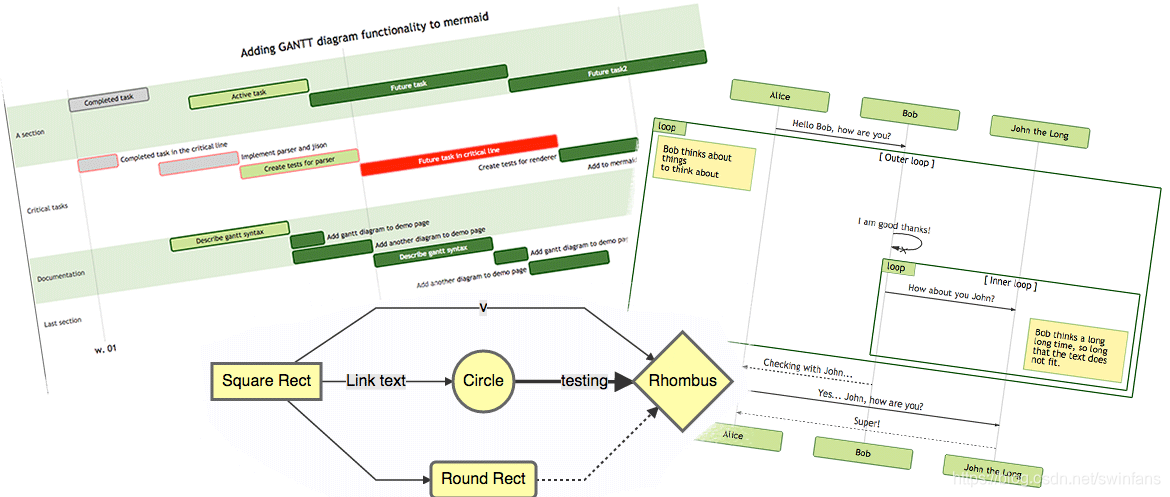
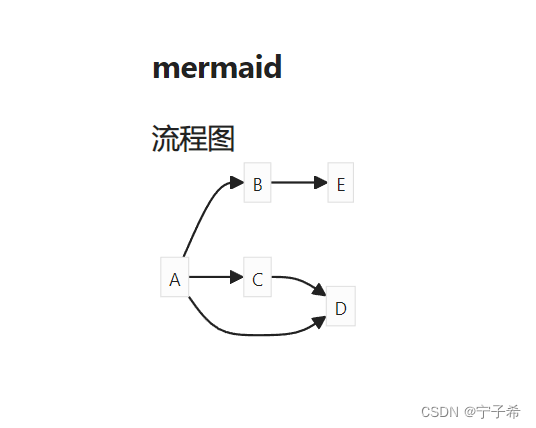
之前好像做过相关的笔记,但是一时不知道放到哪儿去了,这里再来快速的学习一下 mermaid主页的展示图 程序流程图 graph TD; //TD表示上下结构,很好理解, T->top, D->down / B->bottom. 当然类似的还要, R->right, L->left .//所以组合有从上倒下,从下到上。 从左到右,从右到左。A-->B;A-->C;B-->D;C--
文本生成流程图 泰酷啦 Excalidraw Mermaid Obsidian
前言 介绍一个很酷的工具,Mermaid to Excalidraw 。作用是用代码生成流程图。 Mermaid 是一款强大的、轻量级的文本到图表的转换工具,它允许用户使用简单的Markdown风格的语法编写文本描述,然后通过JavaScript引擎将其转换成美观的图表。Mermaid的设计初衷是为了简化图表的创建过程,让用户能够更专注于内容本身而非复杂的图形界面操作。 Obsidian
LLM应用:让大模型prompt总结生成Mermaid流程图
生成内容、总结文章让大模型Mermaid流程图展示: mermaid 美人鱼, 是一个类似 markdown,用文本语法来描述文档图形(流程图、 时序图、甘特图)的工具,您可以在文档中嵌入一段 mermaid 文本来生成 SVG 形式的图形 Prompt 示例:用横向的 Mermaid 图表来 xxx。 kimi效果示例: 使用三元组结构提取以下材料的核心信息,用Mermaid的形
让大模型prompt生成Mermaid流程图
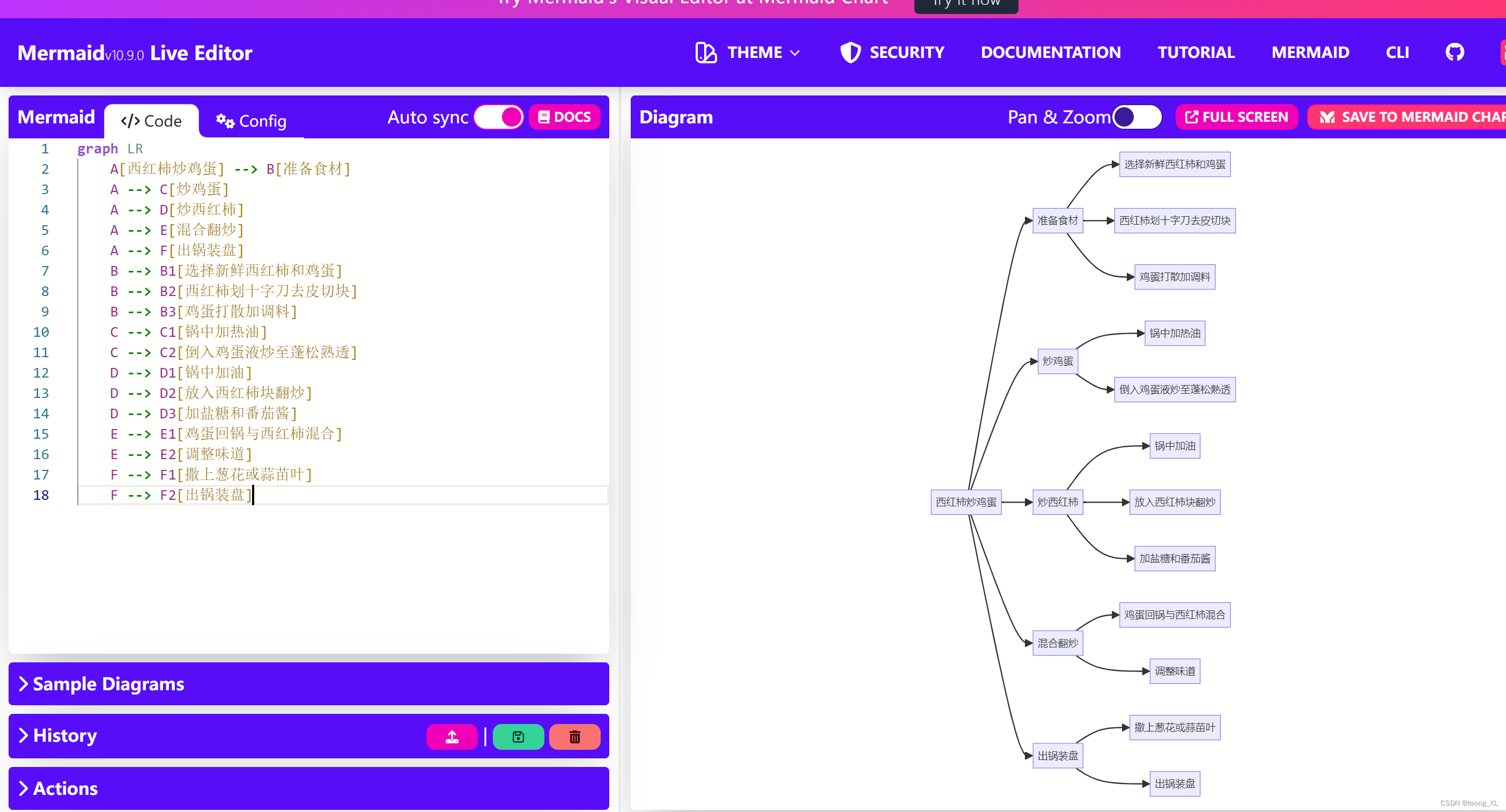
生成内容、总结文章让大模型Mermaid流程图展示: mermaid 美人鱼, 是一个类似 markdown,用文本语法来描述文档图形(流程图、 时序图、甘特图)的工具,您可以在文档中嵌入一段 mermaid 文本来生成 SVG 形式的图形 kimi效果示例: 使用三元组结构提取以下材料的核心信息,用Mermaid的形式输出横向图表。西红柿炒鸡蛋是一道经典的中式家常菜,做法相对简单。以
mermaid 之 (Flowchart) 流程图
(Flowchart) 流程图是一种在Mermaid中常用的图形,用于描述一系列步骤和决策。以下是Mermaid中创建流程图的详细语法介绍: 前言 官网文档 基础语法 图的方向 graph TD:从上到下 (Top Down)graph LR:从左到右 (Left to Right)graph RL:从右到左 (Right to Left)graph BT:从下到上 (Bottom To
UML类图工具mermaid教程
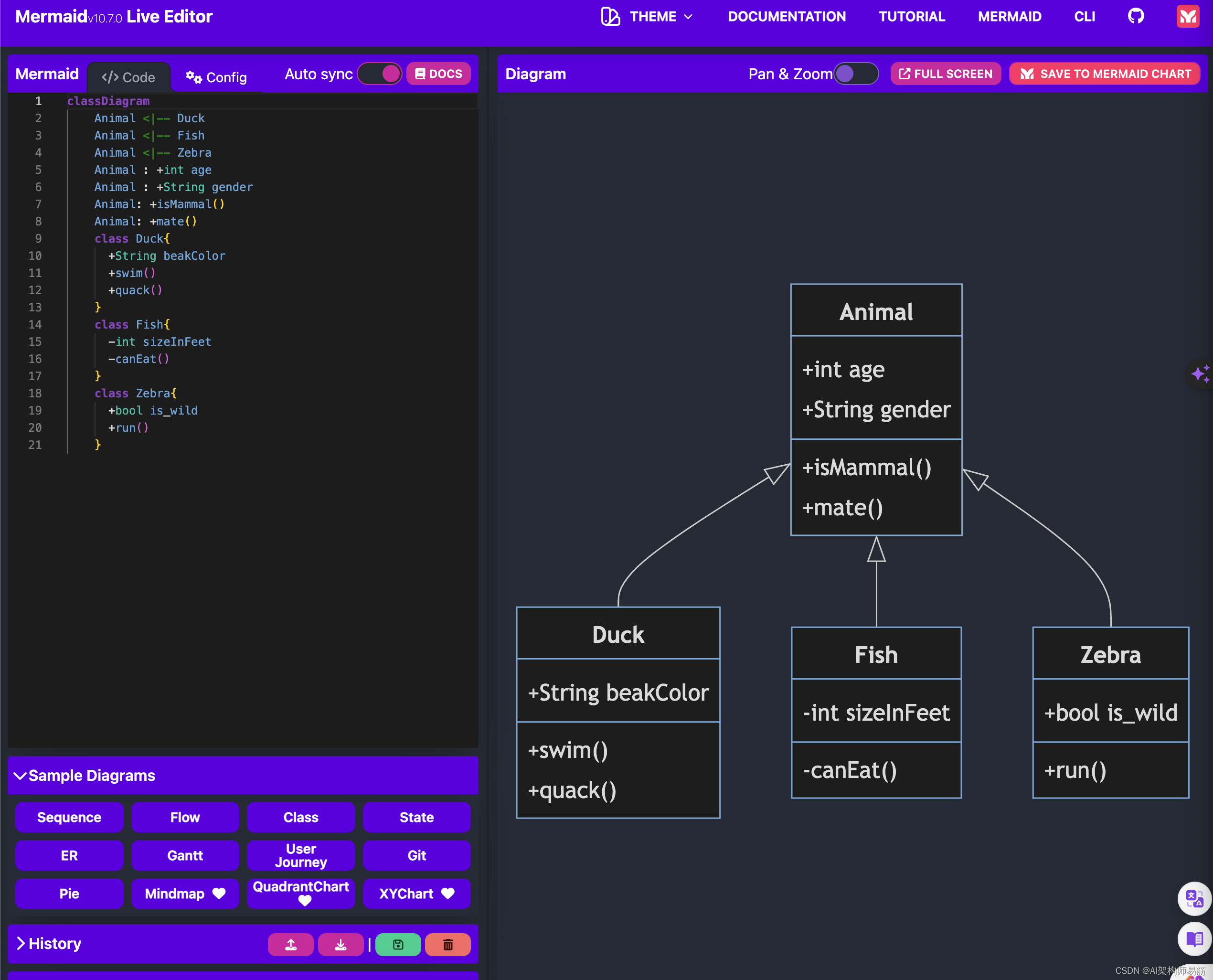
文章目录 写在开始定义类定义类成员定义类之间关系关系类型Dependency依赖Association关联Aggregation聚合Composition组合Generalization泛化Inheritance继承Realization实现 类描述注释 写在开始 mermaid可以用代码的形式来画UML类图,可在VsCode中安装插件直接使用. UML类图可以清晰地表示
流程图的新语法-mermaid的快速使用--推荐
chatgpt或者现在的大数据采用的流程图给出的代码如下: graph TD;A[接收客户请求] --> B[问题分类];B --> C[技术支持];B --> D[维修服务];C --> E[远程解决];C --> F[现场支持];D --> G[维修完成];G --> H[服务反馈];style A fill:#f9f,stroke:#333,stroke-width:2px;style B
PlanUML和Mermaid哪个好?
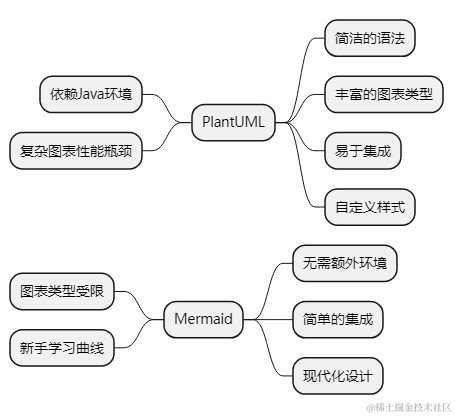
引言 在当今信息化快速发展的时代,数据可视化和图表工具不仅对于程序员,也对于非技术背景的人士至关重要。绘图工具可以帮助我们更好地理解和表达复杂的概念或数据流。PlantUML和Mermaid是两款被广泛使用的绘图语言,它们都能够通过简洁的文本描述来生成图表,但它们各自的特点和使用场景却有着明显的差异。在这篇文章中,我将深入分析这两款工具,帮助你找到最适合你项目和个人需求的绘图解决方案。 Pla
美人鱼图像双目配准-Mermaid
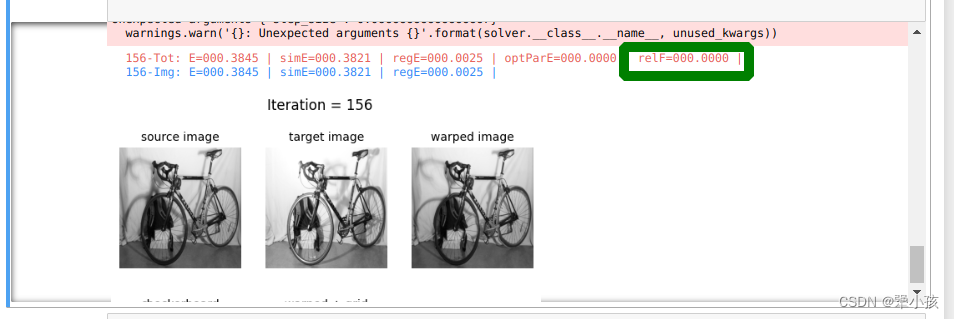
前言: 我在进行一项双目测距的项目,已经通过matlab 进行了相机标定,如果手动选择左右图像里的相同物体,是可以给出可接受距离的。 但是现在我希望能够让左视图的坐标点和右视图的坐标点进行匹配(如下图) 于是,我分别使用了ORB 关键点匹配进行投射变换、美人鱼图像配准得到变换矩阵 ORB 关键点匹配 思路: 先进行关键点匹配,由于双目图像已经是标定后的,所以一般来说可以认为
【Markdown】【mermaid】Mermaid时序图基础语法Sequence Diagrams - Basic Syntax
时序图 - Sequence Diagrams 简介 - Introduction 时序图是一种交互图,显示了流程如何相互操作以及它们的执行顺序。它可以用来描述用例场景或设计一个良好的面向对象系统。 Sequence diagrams are a type of interaction diagram that illustrate how flows operate with one an
yank+mermaid+甘特图实例
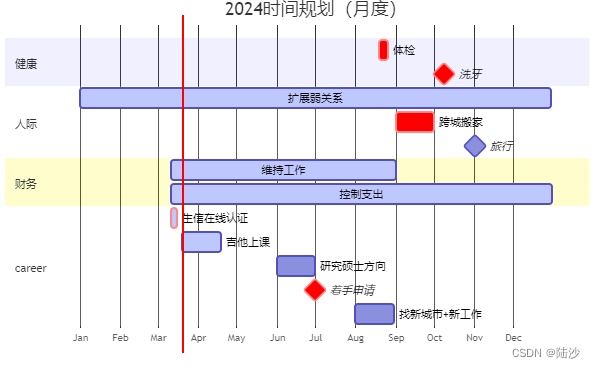
因为notion对于mermaid支持很一般,尤其是甘特图,如果时间跨度大、节点多,字号会小到看不见,非常不方便。 同样的代码,在notion中如下图所示:(下图是我的一份年度规划) (mermaid语法本身好像不能调整字号,需要通过额外的css来调。没去深究) 而在yank中,不仅字清楚,还支持以svg或者png格式导出图片。 关于mermaid使用在这里(上一篇): mermaid使用指
Mermaid使用简介
文章目录 mermaid简介流程图(flowchart):时序图(sequence diagram)甘特图(gantt diagram) 下游项目Mermaid详解流程图基本语法Graph节点和形状默认节点文本节点圆角节点圆形节点非对称节点菱形节点 节点间的连线带有箭头的连线开放的连线连线上的文本带有尖头和文本的连线虚连线带有文本的虚连线粗连线带有文本的粗连线 破坏语法的特殊字符用于转义字符
OD(9)之Mermaid序列图(Sequence diagrams)使用详解
OD(8)之Mermaid序列图(Sequence diagrams)使用详解 Author: Once Day Date: 2024年2月21日 漫漫长路才刚刚开始… 全系列文章可参考专栏: Mermiad使用指南_Once_day的博客-CSDN博客 参考文章: 关于 Mermaid | Mermaid 中文网 (nodejs.cn)Mermaid | Diagramming and
OD(11)之Mermaid时间线图(Timeline diagram)使用详解
OD(11)之Mermaid时间线图(Timeline diagram)使用详解 Author: Once Day Date: 2024年2月25日 漫漫长路才刚刚开始… 全系列文章可参考专栏: Mermiad使用指南_Once_day的博客-CSDN博客 参考文章: 关于 Mermaid | Mermaid 中文网 (nodejs.cn)Mermaid | Diagramming an
mkdocs+mermaid主题增加内容选项卡
``` === "C" ``` c #include <stdio.h> int main(void) { printf("Hello world!\n"); return 0; } ``` === "C++" ``` c++ #include <iostream>
OD(8)之Mermaid流程图(flowcharts)使用详解
OD(8)之Mermaid流程图(flowcharts)使用详解 Author: Once Day Date: 2024年2月20日 漫漫长路才刚刚开始… 全系列文章可参考专栏: Linux实践记录_Once_day的博客-CSDN博客 参考文章: 关于 Mermaid | Mermaid 中文网 (nodejs.cn)Mermaid | Diagramming and charting
使用 Mermaid 创建流程图,序列图,甘特图
使用 Mermaid 创建流程图和图表 Mermaid 是一个流行的 JavaScript 库,用于创建流程图、序列图、甘特图和其他各种图表。它的简洁语法使得创建图表变得非常简单,无需复杂的绘图工具或专业的编程技能。在本文中,我们将讲解如何使用 Mermaid 来创建各种类型的图表。 在博客中使用 Mermaid 集成 Mermaid 要在博客中使用 Mermaid,首先确保你的博
Mermaid绘制UML图教程
Mermaid 是一种轻量级的图形描述语言,用于绘制流程图、时序图、甘特图等各种图表。它采用简单的文本语法,使得用户能够快速绘制各种复杂图表,而无需深入学习图形绘制工具。 一、安装Mermaid Mermaid 可以在浏览器中直接使用,也可以通过 Node.js 进行安装。在浏览器中使用只需要引入 Mermaid 的脚本文件: <script type="module">import m
UML之在Markdown中使用Mermaid绘制类图
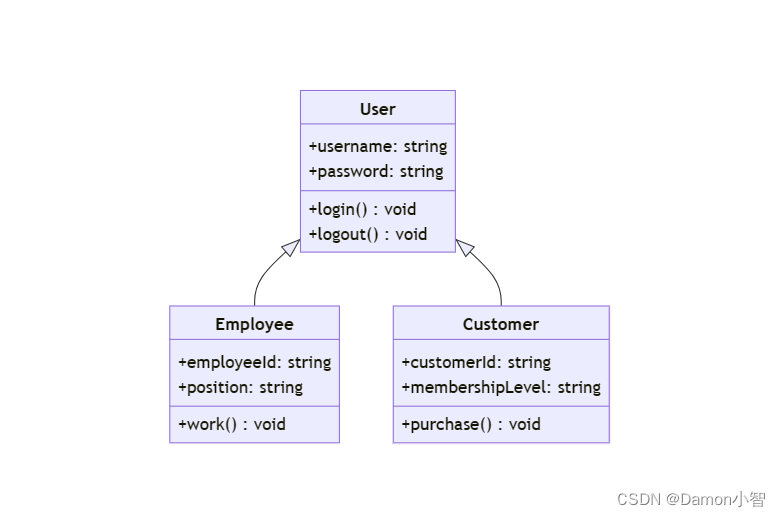
1.UML概述 UML(Unified modeling language UML)统一建模语言,是一种用于软件系统分析和设计的语言工具,它用于帮助软件开发人员进行思考和记录思路。 类图是描述类与类之间的关系的,是UML图中最核心的。类图的是用于描述系统中类(对象)本身的组成和类(对象)之间的各种静态关系。类关系涉及 依赖、关联、聚合、组合、实现、泛化(继承) 这六种关系,耦合度依次递增。
如何使用 Mermaid、GitHub 和 VSCode 用代码创建关系图三
Mermaid 系列 如何使用 Mermaid、GitHub 和 VSCode 用代码创建关系图一如何使用 Mermaid、GitHub 和 VSCode 用代码创建关系图二 1.如何创建甘特图 Gantt 甘特图以条形图的形式用作可视化表示。它有效地展示了项目的时间表,揭示了各个项目组件完成所需的持续时间。 您可以使用以下示例在 Mermaid 中渲染甘特图: #mermaid
易舟云财务软件Mermaid流程图(原理)
本篇以 Mermaid流程图 的形式展示了 易舟云财务软件 的原理,用户可以通过该流程图更容易理解易舟云财务软件的 底层逻辑 和 使用流程 是怎样的。希望对您有所帮助! #mermaid-svg-YiwkT4JWoYthx0eD {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}
Mermaid使用教程(绘制各种图)
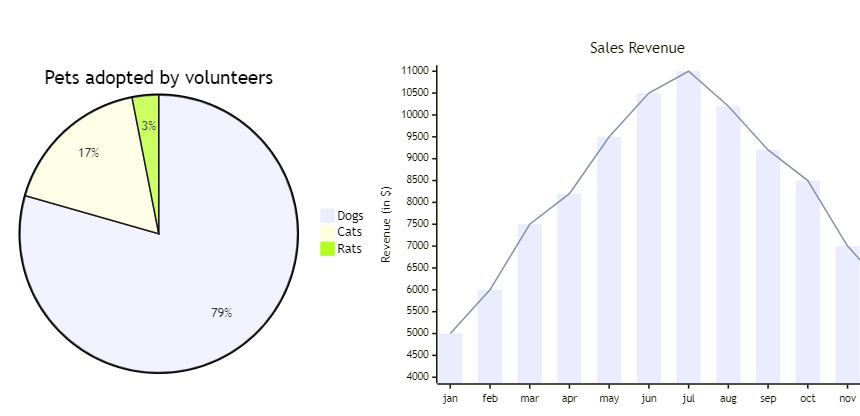
Mermaid使用教程(绘制各种图) 文章目录 Mermaid使用教程(绘制各种图)简介饼状图简单的例子应用案例 序列图简单案例应用案例另一个应用案例 甘特图简单案例应用案例一个更为复杂的应用案例 Git图简单案例 总结 简介 本文将主要介绍使用Mermaid绘制各种各样的常用的图,例如:饼状图、序列图、甘特图等等,当然Mermaid也可以用来绘制流程图,可以参见我的另一篇
Markdown高级用法——mermaid
Markdown高级用法——mermaid 起初是写文章,其中有时序图流程图等一般是processOn或者draw.io画截图粘过去的,工作中又是腾讯文档,上面也能画图,但假如我笔记软件用语雀之类的又要把一张图反复粘贴,浪费内存,如果统一图床,又会有内外网权限问题,最终我找到了解决办法,谁说markdown只能写文档的,语法熟练以后比直接画图还快。 参考资料 https://zhuanlan
原来使用代码也可以画时序图,用这个Mermaid就行,真香
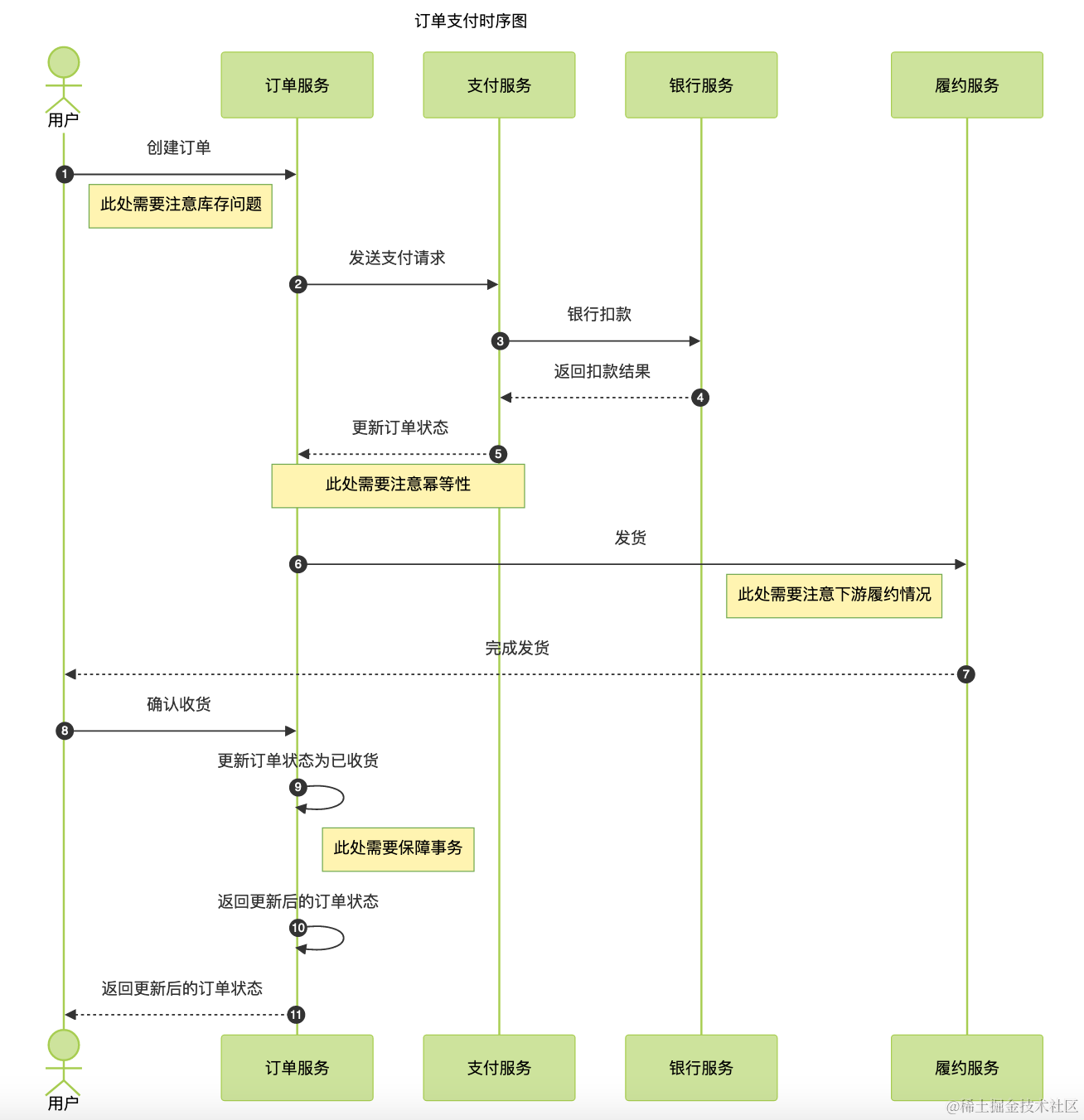
本文首发于我的个人掘金博客,看到很多人都比较喜欢这篇文章,分享给大家。 个人博客主页:https://www.aijavapro.cn 个人掘金主页:juejin.cn/user/2359988032644541/posts 个人知识星球: 觉醒的新世界程序员 一、背景 在软件开发和系统设计中,时序图是一种重要的工具,用于描述不同组件或对象之间的交互关系。传统上,绘制时序图需要使用专