本文主要是介绍Mermaid使用简介,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- mermaid简介
- 流程图(flowchart):
- 时序图(sequence diagram)
- 甘特图(gantt diagram)
- 下游项目
- Mermaid详解
- 流程图基本语法
- Graph
- 节点和形状
- 默认节点
- 文本节点
- 圆角节点
- 圆形节点
- 非对称节点
- 菱形节点
- 节点间的连线
- 带有箭头的连线
- 开放的连线
- 连线上的文本
- 带有尖头和文本的连线
- 虚连线
- 带有文本的虚连线
- 粗连线
- 带有文本的粗连线
- 破坏语法的特殊字符
- 用于转义字符的实体编码
- 子图
- 交互
- 样式和类
- 连线的样式
- 节点的样式
- 类
- CSS 类
- 默人类
- fontawesome的基础支持
- 顶点和连线之间带有空格并且没有分号的图形声明
- 配置
- 时序图基本语法
- 甘特图基本语法
mermaid简介

以与markdown类似的方式从文本生成图表和流程图。
在解释代码时,是否想过简化文档并避免使用像Visio这样的重量级工具?
这就是美人鱼诞生的原因,这是一种简单的类似markdown的脚本语言,用于通过javascript从文本生成图表。点击 这里 试用mermaid在线编辑器。
下面先来看几个例子:
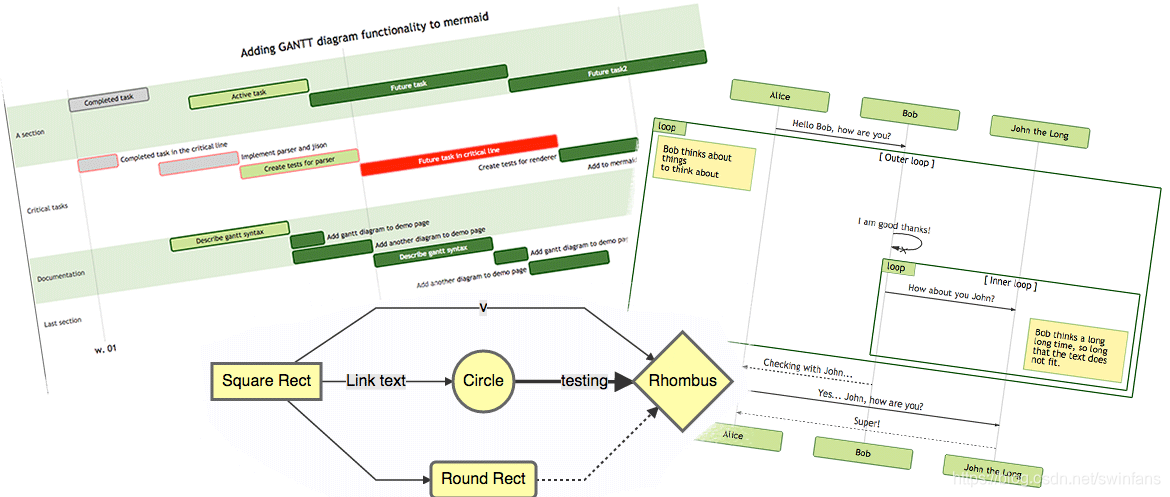
流程图(flowchart):
mermaid代码如下:
graph TD;A-->B;A-->C;B-->D;C-->D;
生成的流程图如下:
时序图(sequence diagram)
mermaid代码如下:
sequenceDiagramparticipant Aliceparticipant BobAlice->John:Hello John, how are you?loop HealthcheckJohn->John:Fight against hypochondriaendNote right of John:Rational thoughts <br/>prevail...John-->Alice:Great!John->Bob: How about you?Bob-->John: Jolly good!
生成的时序图如下:
甘特图(gantt diagram)
mermaid代码如下:
ganttdateFormat YYYY-MM-DDtitle Adding GANTT diagram functionality to mermaidsection A sectionCompleted task :done, des1, 2014-01-06,2014-01-08Active task :active, des2, 2014-01-09, 3dFuture task : des3, after des2, 5dFuture task2 : des4, after des3, 5dsection Critical tasksCompleted task in the critical line :crit, done, 2014-01-06,24hImplement parser and jison :crit, done, after des1, 2dCreate tests for parser :crit, active, 3dFuture task in critical line :crit, 5dCreate tests for renderer :2dAdd to mermaid :1d
生成的甘特图如下:
下游项目
Mermaid 已经被许多出版系统和编辑器所使用。下面列出了已知的一些插件/编辑器:
- Markdown Plus - 带有额外功能的Markdown编辑器
- gitbook-plugin
- Confluence plugin
- Using mermaid via docpad
- Using mermaid in Jekyll
- Using mermaid via Octopress
- Using mermaid via Gatsby
- Mardown editor Haroopad
- Plugin for atom
- Atom Package markdown-preview-enhanced
- Vim Plugin
- Sphinx extension
- Pandoc filter
- hads
- Mermaid Preview for VS Code
- Package for Sublime Text 3
- MediaWiki extension
- StackEdit
- HackMd
- remark.js
Mermaid详解
流程图基本语法
Graph
graph语句用于声明一个新的图形和这个图形布局的方向。
下面代码声明了一个从上到下的图。
graph TDStart --> Stop
下面代码声明一个从左到右的图:
graph LRStart --> Stop
可能方向有:
- TB - 从上到下
- BT - 从下到上
- RL - 从右到左
- LR - 从左到右
- TD - 与TB相同
节点和形状
默认节点
graph LRid
请注意,id 是显示在框中的内容。
文本节点
也可以在与 id 不同的框中设置文本。如果多次这样做,则会使用节点的最后一个文本作为节点的内容。此外,如果稍后定义了节点的边缘,则可以省略文本定义。前面定义的节点的文本的将在呈现框时被使用。
graph LRid1[This is the text in the box]
圆角节点
graph LRid1(This is the text in the box)
圆形节点
graph LRid1((This is the text in the circle));
非对称节点
graph LRid1>This is the text in the box]
请注意,现在只能绘制如上的形状,并不能绘制它的镜像图形,将来可能会支持这个功能。
菱形节点
graph LRid1{This is the text in the box}
节点间的连线
节点之间可以使用线或边进行连接。mermaid支持多种不同的线型,也可以在连线上附加文本。
带有箭头的连线
graph LRA-->B
开放的连线
graph LRA --- B
连线上的文本
graph LR
A -- This is the label text --- B;
或者
graph LRA---|This is the text|B
带有尖头和文本的连线
graph LRA-->|text|B
或者
graph LRA-- text -->B
虚连线
graph LRA-.->B
带有文本的虚连线
graph LRA-. text .-> B
粗连线
graph LRA ==> B
带有文本的粗连线
graph LRA == text ==> B
破坏语法的特殊字符
一般情况下,可以使用引号包裹文本,以包含会破坏语法的字符。如下例所示:
graph LRid1["This is the (text) in the box"]
用于转义字符的实体编码
可以使用下例所示的语法转义字符:
graph LRA["A double quote:#quot;"] -->B["A dec char:#9829;"]
CSDN的markdown编辑器好像不支持此转义语法
子图
subgraph titlegraph definition
end
示例:
graph TBc1-->a2subgraph onea1-->a2endsubgraph twob1-->b2endsubgraph threec1-->c2end
交互
可以将单击事件绑定到节点,单击事件可以触发javascript回调函数或一个将在浏览器的新选项卡中打开的链接。
click nodeId callback
nodeId是节点的idcallback是在显示图形的页面上定义的以nodeId作为参数的javascript函数的名称
下面是一个使用回调函数实现提示功能的例子:
<script>var callback = function(){alert('A callback was triggered');}
<script>
graph LR;A-->B;click A callback "Tooltip for a callback"click B "http://www.github.com" "This is a tooltip for a link"
提示的文本包裹在双引号内。提示的格式由 .mermaidTooltip 类设置。
graph LR;A-->B;click A callback "Tooltip"click B "http://www.github.com" "This is a link"
提示功能和链接到URLs的功能从版本 0.5.2开始启用。
样式和类
连线的样式
可以设置连线的样式。例如,您可能想设计一个在流中向后走的连线。由于连线与节点一样没有id,因此使用在图形中定义连线时的序号来为连线指定特定的样式。在下面的例子中,定义在linkStyle语句中的样式将属于图中的第四个连线:
linkStyle 3 stroke:#ff3,stroke-width:4px;节点的样式
可以对节点应用特定的样式,如较粗的边框或不同的背景颜色。
graph LRid1(Start)-->id2(Stop)style id1 fill:#f9f,stroke:#333,stroke-width:4pxstyle id2 fill:#ccf,stroke:#f66,stroke-width:2px,stroke-dasharray: 5, 5类
与每次定义样式相比,更方便的方法是定义一个样式类并将该类附加到应该具有不同外观的节点上。
类定义如下例所示:
classDef className fill:#f9f,stroke:#333,stroke-width:4px;将一个类附加到一个节点的方式如下:
class nodeId1 className;也可以在一条语句里将一个类附加到一个节点列表:
class nodeId1,nodeId2 className;CSS 类
也可以在CSS样式中预定义类,这些类可以从图的定义中应用,如下例所示:
样式示例:
<style>.cssClass > rect{fill:#FF0000;stroke:#FFFF00;stroke-width:4px;}
</style>定义示例:
graph LR;A-->B[AAA<span>BBB</span>];B-->D;class A cssClass;默人类
如果一个类被命名为 default,那么它将被分配给所有没有特定类定义的类。
classDef default fill:#f9f,stroke:#333,stroke-width:4px;fontawesome的基础支持
可以从fontawesome加载图标。
可以通过如下语法访问图标:
fa:#icon class name#graph TDB["fa:fa-twitter for peace"]B-->C[fa:fa-ban forbidden]B-->D(fa:fa-spinner);B-->E(A fa:fa-camera-retro perhaps?);顶点和连线之间带有空格并且没有分号的图形声明
- 在图形声明中,语句现在也可以不用分号结束。在发布 0.2.16 版本之后,用分号结束图形语句是可选的。因此,下面的图声明与旧的图形声明同样有效。
- 在顶点和连线之间允许有一个单独的空格。然而,在顶点和它的文本之间、连线和它的文本之间不应该有任何空格。图形声明的旧语法也可以工作,因此这个新特性是可选的,引入它是为了提高可读性。
下面是图形的边的新声明,它与图形的边的旧声明同样有效:
graph LRA[Hard edge] -->|Link text| B(Round edge)B --> C{Decision}C -->|One| D[Result one]C -->|Two| E[Result two]配置
调整渲染流程图的宽度。
可以通过定义 mermaid.flowchartConfig 或由CLI使用json文件配置来调整已渲染流的程图的宽度。如何使用CLI在mermaidCLI页面中进行了描述。mermaid.flowchartConfig 可以设置为带有配置参数的JSON字符串或相应的对象:
mermaid.flowchartConfig = {width: 100%
}
时序图基本语法
待补充
甘特图基本语法
待补充
这篇关于Mermaid使用简介的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







