本文主要是介绍Mermaid绘制UML图教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Mermaid 是一种轻量级的图形描述语言,用于绘制流程图、时序图、甘特图等各种图表。它采用简单的文本语法,使得用户能够快速绘制各种复杂图表,而无需深入学习图形绘制工具。
一、安装Mermaid
Mermaid 可以在浏览器中直接使用,也可以通过 Node.js 进行安装。在浏览器中使用只需要引入 Mermaid 的脚本文件:
<script type="module">import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';mermaid.initialize({ startOnLoad: true });
</script>
如果选择使用 Node.js,在命令行中执行以下命令安装 Mermaid:
npm install mermaid二、绘制流程图
使用 Mermaid 绘制流程图非常简单,只需要通过 graph 关键字来创建。
例如:
graph TD; A-->B; A-->C; B-->D; C-->D;这是一个简单的流程图,节点 A 分别指向节点 B 和节点 C,而节点 B 和 C 同时指向节点 D。
成品图:

举个复杂点的例子,下面绘制一张分布式系统的架构图:
graph TDsubgraph 用户用户操作 --> A[前端应用]endsubgraph 服务端A --> B[负载均衡]B -->|请求| C[服务1]B -->|请求| D[服务2]B -->|请求| E[服务3]endsubgraph 数据存储C -->|读写| F[数据库1]D -->|读写| G[数据库2]E -->|读写| H[数据库3]endsubgraph 消息队列C -->|异步通信| I[消息队列1]D -->|异步通信| IE -->|异步通信| Iend
成品图:

三、绘制时序图
时序图也是 Mermaid 的一种常见应用场景,通过 sequenceDiagram 关键字来创建。
以下是一个简单的时序图的Mermaid语法示例:
sequenceDiagramparticipant Aliceparticipant BobAlice->>Bob: Hello Bob, how are you?Bob-->>Alice: Hi Alice! I'm good, thank you!
成品图:

再举个复杂的例子,下面绘制一张嵌入式系统的架构图:
sequenceDiagramparticipant A as 用户participant B as Harmony设备participant C as 云服务器participant D as 云数据库participant E as 嵌入式上层应用participant F as 开发板participant G as SQLiteactivate A #greynote over A: 用户查看操作A->>B: 查询事件deactivate Aactivate B #lightblueB->>C: 请求数据deactivate Bactivate C #orangeC->>D: 查询deactivate Cactivate D #blueD-->>C: 返回数据deactivate Dactivate C #orangeC-->>B: 返回数据deactivate Cactivate B #lightblueB-->>A: 显示内容deactivate Bactivate A #greynote over A: 用户更改操作A->>B: 更新事件deactivate Aactivate B #lightblueB->>C: 请求更新deactivate Bactivate C #orangeC->>F: 请求更新deactivate Cactivate F #lightgreenF->>G: 请求更新deactivate Factivate G #greenG-->>F: 返回结果deactivate Gactivate F #lightgreenF->>C: 发送修改请求deactivate Factivate C #orangeC->>D: 更新数据deactivate Cactivate D #blueD-->>C: 返回结果deactivate Dactivate C #orangeC-->>B: 返回结果deactivate Cactivate B #lightblueB-->>A: 返回结果deactivate Bactivate A #greyA->>A: 提示结果note over A: 操作成功deactivate A
成品图:

四、绘制甘特图
使用 Mermaid 还可以绘制甘特图,通过 gantt 关键字来创建。
举个例子,下面绘制一张简单的甘特图:
gantttitle 甘特图示例section SectionA task :a1, 2022-03-02, 1dAnother task :after a1, 1dsection AnotherTask in sec :2022-03-04, 1d
成品图:

五、绘制饼图
使用 Mermaid 还可以绘制饼图,通过 pie 关键字来创建。
例如:
pietitle Pie Chart"Category A" : 40"Category B" : 25"Category C" : 20"Category D" : 15
成品图:

六、绘制状态图
状态图用于展示对象的状态和状态间的转移过程。在mermaid中,状态图的语法也是非常简单的。状态图可以用于展示对象的生命周期、状态转移等,通过 stateDiagram 关键字来创建。
例如:
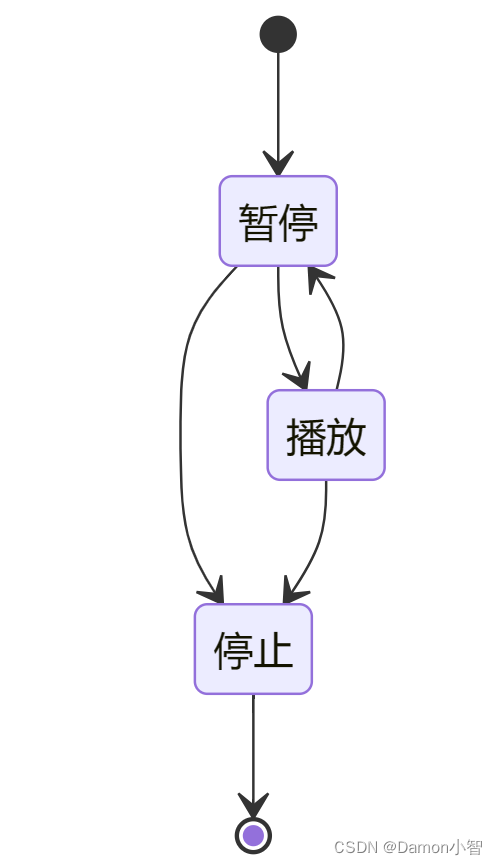
stateDiagram
[*] --> 暂停暂停 --> 播放暂停 --> 停止播放 --> 暂停播放 --> 停止停止 --> [*] 成品图:

七、绘制类图
使用 Mermaid 还可以绘制类图,通过 classDiagram 关键字来创建。
例如:
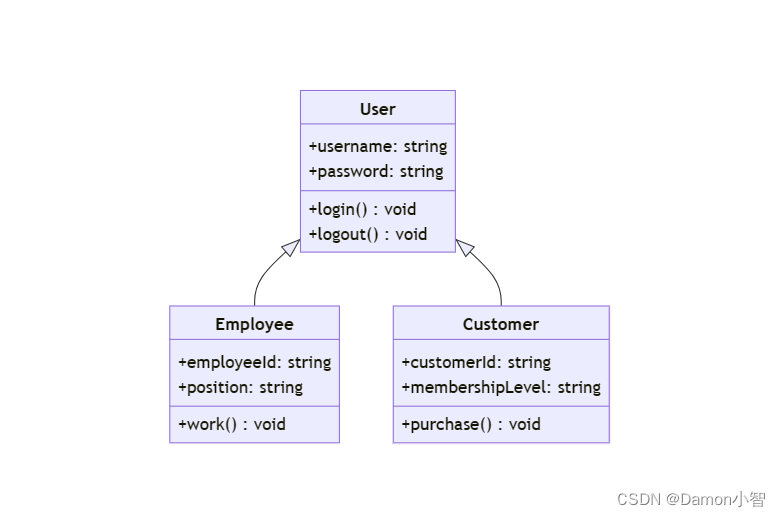
classDiagramclass User {+username: string+password: string+login(): void+logout(): void}class Employee {+employeeId: string+position: string+work(): void}class Customer {+customerId: string+membershipLevel: string+purchase(): void}User <|-- EmployeeUser <|-- Customer
成品图:
 =
=
八、导出图表
在浏览器中使用 Mermaid 绘制图表后,你可以通过右键保存为图片或将代码导出为 SVG 文件。如果使用 Node.js,在命令行中执行以下命令将 Mermaid 代码转换为图片:
npx mmdc -i input.mmd -o output.png九、Mermaid绘图总结
Mermaid 不仅是一款简单而强大的图形描述语言,更是在文本层面实现图形可视化的理想工具。通过其简单的文本语法,用户能够轻松绘制各种类型的图表,包括流程图、时序图、甘特图等。这种轻量级而直观的设计使得 Mermaid 成为与团队成员、同行和客户分享和理解图形设计的理想选择。
Mermaid 的优势不仅在于其易用性,还体现在其广泛的应用场景上。在项目管理中,可以使用 Mermaid 绘制清晰的甘特图,直观展示任务的时间安排与进度。在系统设计中,Mermaid 提供了简单而强大的时序图绘制功能,有助于理清事件之间的关系和顺序。此外,Mermaid 还支持流程图、类图等多种图形类型,使得用户能够在不同领域应用中得心应手。
使用 Mermaid 不仅意味着更轻松地表达和分享图形设计,还提供了易于维护和更新的优势。文本化的图形描述使得团队成员能够更加方便地协作,通过简单的文本编辑即可完成图形的修改与更新,而无需繁琐的图形工具。
总体而言,Mermaid 的简便性、灵活性和可扩展性使其成为一款备受欢迎的图形绘制工具,为用户提供了在各种场景中清晰、直观地呈现信息的便捷途径。
这篇关于Mermaid绘制UML图教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








