本文主要是介绍yank+mermaid+甘特图实例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
因为notion对于mermaid支持很一般,尤其是甘特图,如果时间跨度大、节点多,字号会小到看不见,非常不方便。
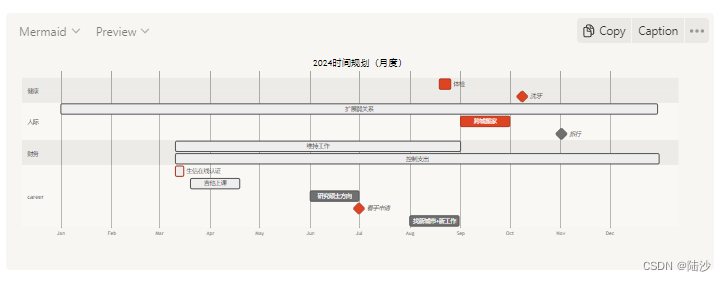
同样的代码,在notion中如下图所示:(下图是我的一份年度规划)
(mermaid语法本身好像不能调整字号,需要通过额外的css来调。没去深究)

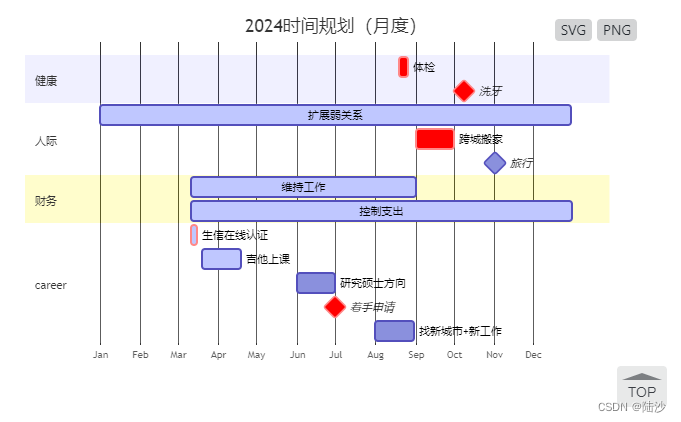
而在yank中,不仅字清楚,还支持以svg或者png格式导出图片。

关于mermaid使用在这里(上一篇):
mermaid使用指南+notion使用实例-持续更新中
https://blog.csdn.net/pxy7896/article/details/135946389
yank是一款挺好用的markdown编辑器,可以扩展的插件很多,我觉得足够满足我的笔记需求。Notion最大的问题还是国内上传图片不稳定,有时候可以有时候不可以。而且付费的AI挺鸡肋的,我觉得不是很好用。
Yank Note: 一款强大可扩展的 Markdown 编辑器
https://yank-note.com/zh-CN
目前yank免费版已经满足我的需求了。
ok,现在直接上甘特图的例子。
```mermaid
gantttickInterval 1monthaxisFormat %btitle 2024时间规划(月度)dateFormat YYYY-MMtodayMarker offsection 健康体检: crit, 2024-8-19,7d洗牙: crit,milestone, 2024-10-8,1dsection 人际扩展弱关系: active,2024-1-1, 364d跨城搬家: crit, 2024-9-1, 30d旅行: milestone, 2024-11-1, 1dsection 财务维持工作: active, 2024-3-11, 174d控制支出: active, 2024-3-11, 295dsection career% 这是注释生信在线认证: crit, active, 2024-3-11,5d吉他上课: active, 2024-3-20, 30d研究硕士方向: 2024-6-1, 30d着手申请: crit, milestone, 2024-7-1,找新城市+新工作: 2024-8-1, 30d
\```
说明:
- 最后一行没有那个
\,我只是转义一下。。结束只用```即可 - tickInterval是刻度的间隔,也可以是day
- axisFormat %b表示刻度使用月份缩写。官网可查各种格式
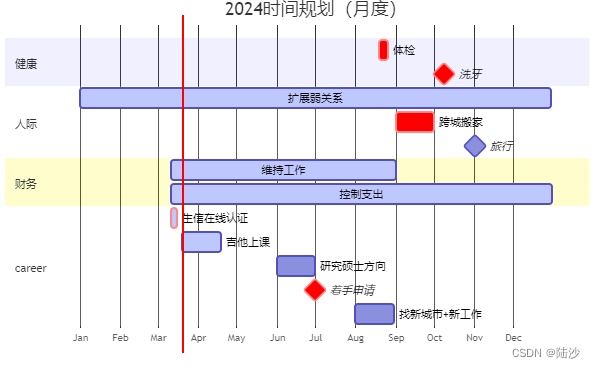
- todayMarker off表示关闭当前日期的红线。下面是on的效果

- section就是一个分区,一个section里面可以有多个项目,许多个section在图上是像栈一样堆起来的
- crit表示critical,就是让项目变红,显得更扎眼一点(我的理解)default是灰色的。这些颜色也是官网可查
- milestone没什么好说的
- 项目的开始时间和持续时间不用说了,跟其他mermaid图一致。
这篇关于yank+mermaid+甘特图实例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







