甘特图专题
Vue项目的甘特图组件之dhtmlx-gantt使用教程和实现效果展示(推荐)
《Vue项目的甘特图组件之dhtmlx-gantt使用教程和实现效果展示(推荐)》文章介绍了如何使用dhtmlx-gantt组件来实现公司的甘特图需求,并提供了一个简单的Vue组件示例,文章还分享了一... 目录一、首先 npm 安装插件二、创建一个vue组件三、业务页面内 引用自定义组件:四、dhtmlx
详解Java中如何使用JFreeChart生成甘特图
《详解Java中如何使用JFreeChart生成甘特图》甘特图是一种流行的项目管理工具,用于显示项目的进度和任务分配,在Java开发中,JFreeChart是一个强大的开源图表库,能够生成各种类型的图... 目录引言一、JFreeChart简介二、准备工作三、创建甘特图1. 定义数据集2. 创建甘特图3.
操作系统之如何使用C语言完成SFJ和SRTJ,并完成他的甘特图
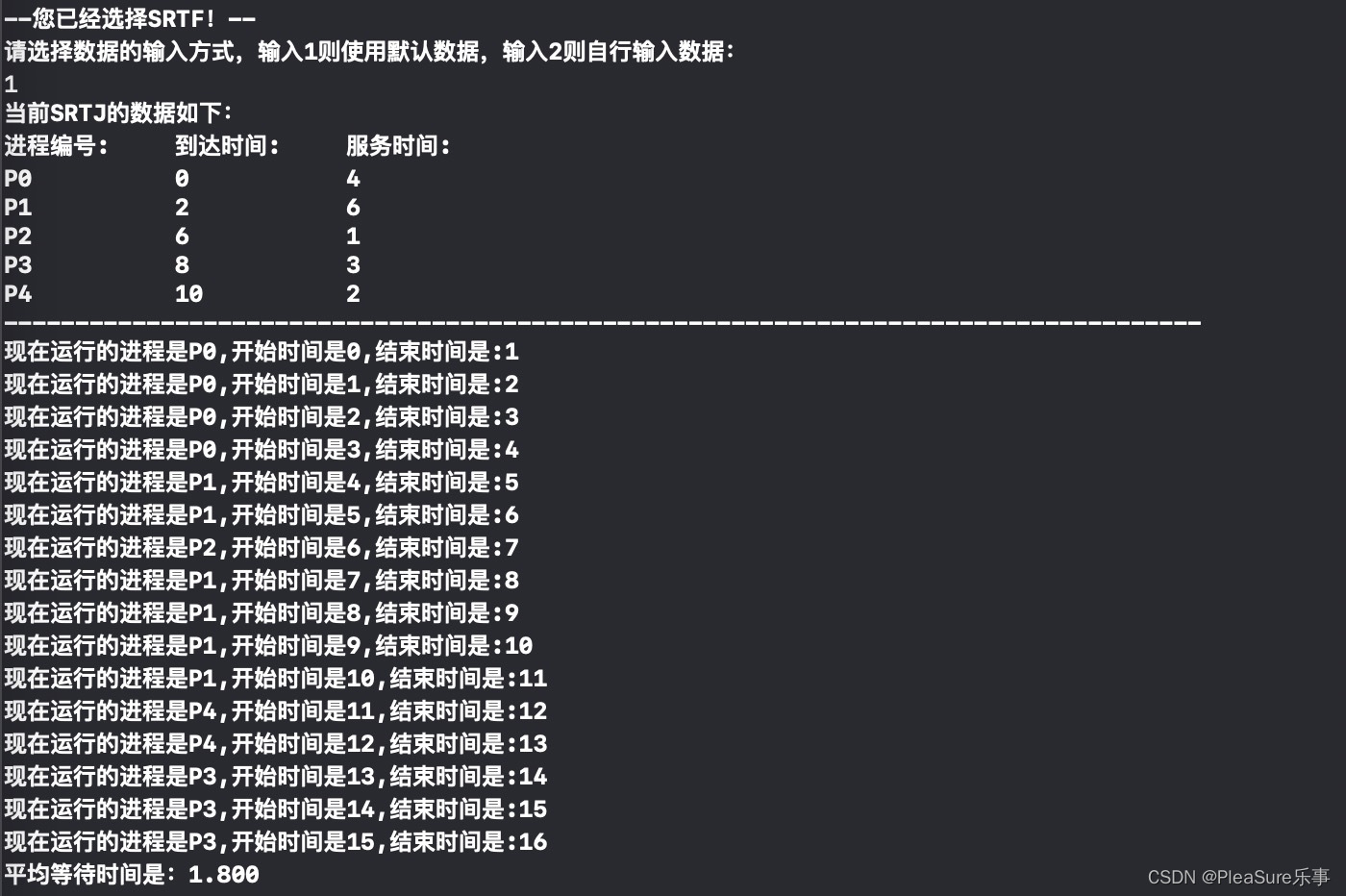
目录 前言 SFJ SRTJ 结束语 前言 不知不觉已经写博客一个月了,前段时间因为学业上的一些原因咕咕咕了,今天我又回来了。今天我给大家带来的是C语言代码完成的SFJ和SRTJ,并且带大家描述他的甘特图。如果有对SFJ和SRTJ不了解的小伙伴可以翻博主曾经的文章,那里有详细的讲解。 SFJ 讲解 我们在代码中,需要传入进程的编号process、到达时间arrive、服务
几款免费又好用的项目管理工具(甘特图)
选择甘特图工具时,我们不仅要考虑工具的基本功能,还要考虑其易用性、团队协作能力、定制性以及与其他软件的集成能力。以下是几款好用的甘特图工具及它们的优点和不足,帮助你来选择适合自己的工具: 1、进度猫 特点: 任务分解与分配:精细化的任务管理,允许项目经理将整体项目分解为具体的任务,并为每个任务分配相应的责任人。 实时跟踪与监控:进度猫提供实时跟踪项目的进度功能,使项目经理能够随时了
vue 实现项目进度甘特图
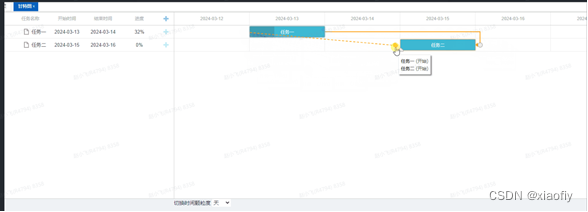
项目需求: 实现以1天、7天、30天为周期(周期根据筛选条件选择),展示每个项目不同里程碑任务进度。 项目在Vue-Gantt-chart: 使用Vue做数据控制的Gantt图表基础上进行了改造。 有需要的小伙伴也可以直接引入插件,自己修改。 我是直接把甘特图封装成了组件,结构如下图: 首先,安装插件 npm install v-gantt-chart 引入
tableau基础学习——添加标靶图、甘特图、瀑布图
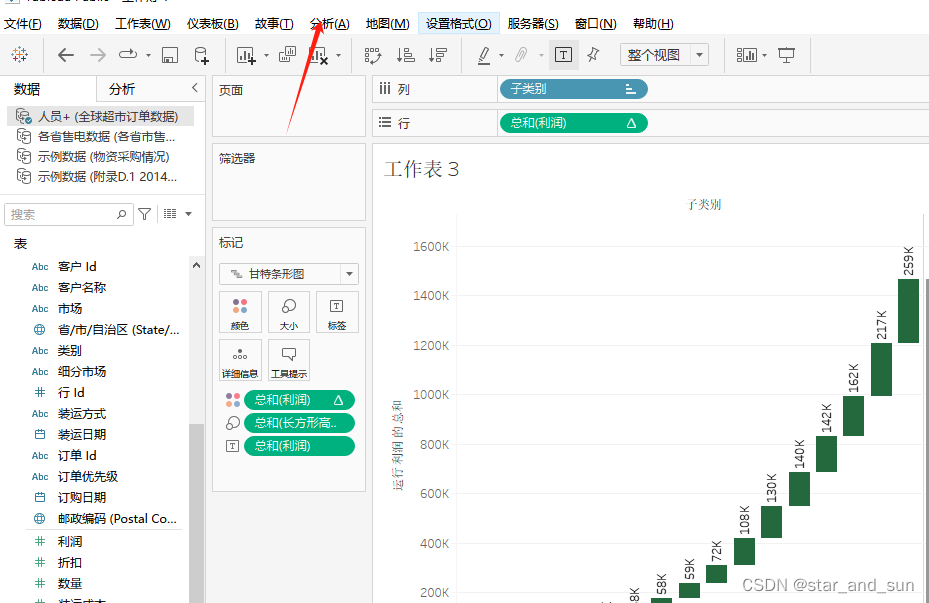
标靶图 添加参考线 添加参考分布 甘特图 创建新的字段 如设置延迟天数****=计划交货日期-实际交货日期 为正代表提前交货,负则代表延迟交货 步骤:创建——计算新字段 把延迟天数放在颜色、大小里面就可以 瀑布图 两个表按照地区连接 先做个条形图,这里不多说了 然后按照图示 设置一个利润的框体 把长方形高度放在大小里面 利润放在颜色里面 选择合适的颜色 分
甘特图是什么?利用甘特图来优化项目管理流程
在现代项目管理中,图表是一种强大而直观的工具,可以帮助项目经理和团队成员清晰地了解并掌控整个项目进程。其中,甘特图是最常用和最有效的图表之一。 甘特图是一种条形图,可以用来直观地展示项目中各个任务的进度、持续时间和相互关系。它由一个横轴和一个纵轴组成。横轴代表时间,纵轴则列出了项目中的不同任务或活动。每个任务都用一个条形来表示,条形的长度代表该任务的持续时间,而条形在横轴上的位置则表示该任务
项目管理工具——使用甘特图制定项目计划的详细步骤
甘特图是一种直观的项目管理工具,它有助于我们清晰地展示任务安排、时间管理和项目的进度。以下是使用甘特图制定项目计划的详细步骤: 1、创建项目:首先,在进度猫中创建新的项目,并设置项目的时间、工作日等参数。根据项目的实际情况,可以选择是否勾选周六周日作为工作日,并设定项目的优先级和分组。 2、甘特图:进度猫的甘特图是一个强大的项目管理工具,它包含了编码简称、任务名称、开始时间、结束时间、进度、前
Excel制作甘特图
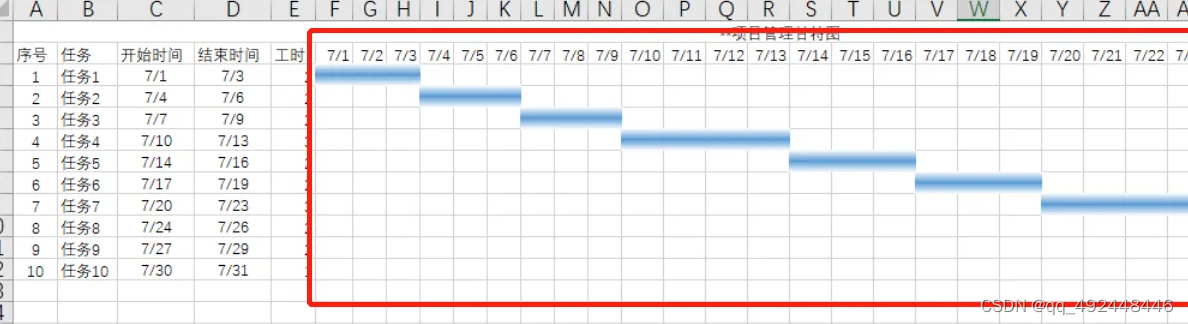
使用Excel表格制作甘特图,可根据任务开始时间和结束时间自动计算工时,并自动用指定颜色填充横道图。 1.新建Excel文档,先设置项目基本信息,包括表格名称,这里设置为“**项目甘特图”;然后添加任务序号列,这里共设置10条任务,序号从1到10;添加任务列,这里设置为任务1-任务10;添加开始时间列,列明为“开始时间”;添加结束时间列,列明为“结束时间”;添加工时列,列明为“工时。如图所示
3款免费甘特图制作工具的比较和选择指南
GanntProject GanttProject https://www.ganttproject.biz/ 是一款项目管理和调度应用,适用于 Windows、macOS 和 Linux。它易于使用,无需任何设置,适用于个人用户和小型团队。该应用提供任务层次结构和依存关系、里程碑、基准行、Gantt 图表 (带生成 PERT 图表的选项) 、资源负荷图表、任务成本计算和导出到 PDFs HTM
一文带你看懂甘特图,项目进度、资源分配清清楚楚
带大家看懂一个甘特图,我们打开一个zz-plan 的甘特图,左边是任务栏,右边是进度条,上面这个是时间,下面是一个整个项目的一个状态,任务、工时、周期和进度。 这一列颜色灰色的表示是当天,我们从这可以看出现在的进度是57.58%。进度正好在当天,没有超期、也没有延期。 像这种像个括号的这种就是任务组,可以点这个任务栏左侧的箭头,可以把这个任务组收起来和展开。 上面的时间栏,我们可以通过拖拽的方
yank+mermaid+甘特图实例
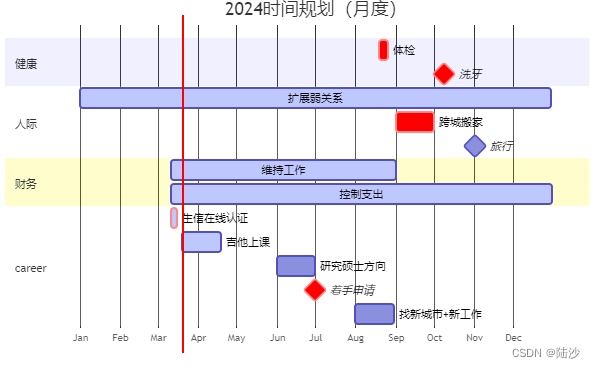
因为notion对于mermaid支持很一般,尤其是甘特图,如果时间跨度大、节点多,字号会小到看不见,非常不方便。 同样的代码,在notion中如下图所示:(下图是我的一份年度规划) (mermaid语法本身好像不能调整字号,需要通过额外的css来调。没去深究) 而在yank中,不仅字清楚,还支持以svg或者png格式导出图片。 关于mermaid使用在这里(上一篇): mermaid使用指
使用甘特图实现高效时间规划
甘特图虽然看似简单,却蕴含着规划时间的奥秘。它将复杂的工序分解成逻辑严密的任务链条,每个短小的条形图块都清晰地道出一个任务的起始、持续和终止。就像指挥家挥舞手中的棒,每个动作都精确拍着节奏,确保各个乐手分工合作、行云流水。择一个好用的甘特图制作工具,会让你事半功倍,比如zz-plan是一个非常好好用的在线甘特图制作工具 制作精良的甘特图需要深入理解项目的血液—工作任务,需要剖析出每个环节的时间需
前端vue实现甘特图
1 什么是甘特图 甘特图(Gantt chart)又称为横道图、条状图(Bar chart)。以提出者亨利·L·甘特先生的名字命名,是项目管理、生产排程、节点管理中非常常见的一个功能。 甘特图内在思想简单,即以图示的方式通过活动列表和时间刻度形象地表示出任何特定项目的活动顺序与持续时间。基本是一条线条图,横轴表示时间,纵轴表示活动(项目),线条表示在整个期间上计划和实际的活动完成情况。它直观地表
vue项目中使用highcharts记录(甘特图)
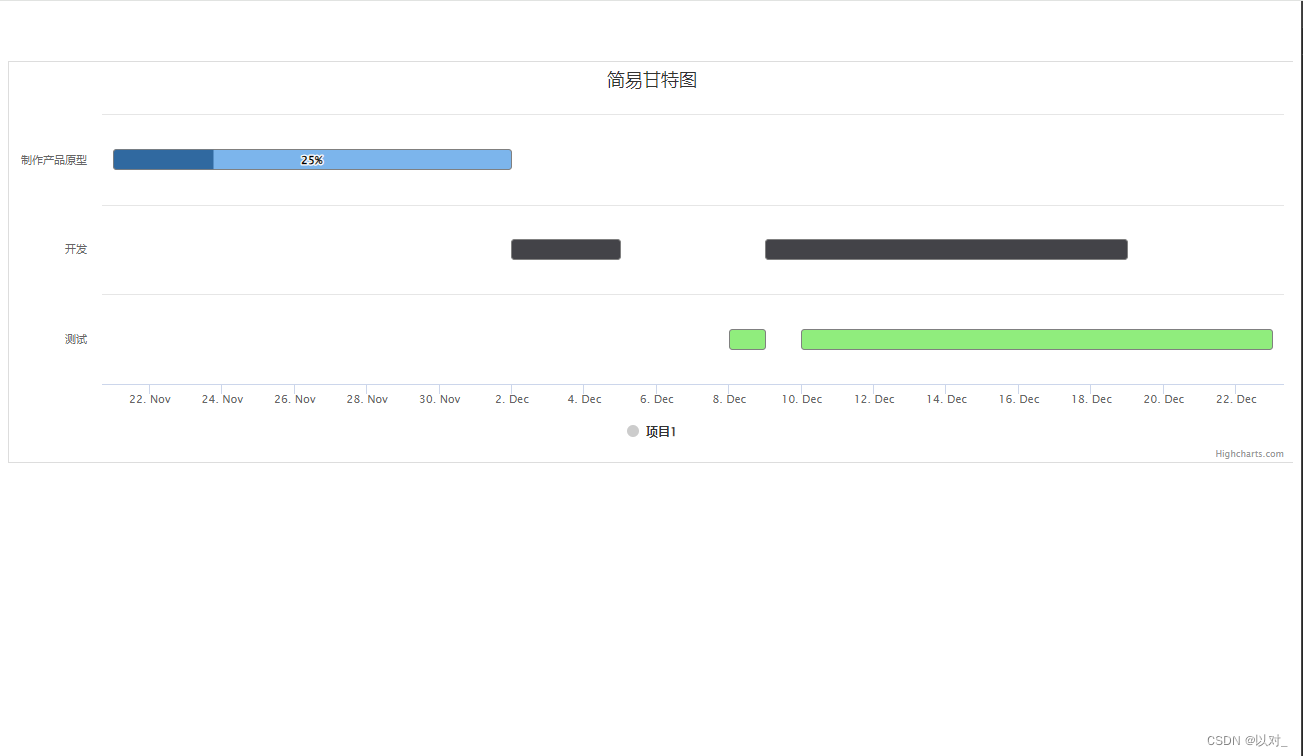
使用npm添加到项目中: npm install highcharts npm install highcharts-vue// 我在实际使用时用上面两条命令安装后,引入时会报错// 所以按照下面的示例中的版本安装的指定版本(vue版本为2.6.14)npm install highcharts@7.1.3npm install highcharts-vue@1.3.5 示例:ht
B端设计:可视化图表之甘特图,一文读懂。
Hi,我是贝格前端工场的老司机,本期开始分享可视化图表设计的甘特图设计,欢迎老铁持续关注我们。 一、什么是甘特图 甘特图是一种项目管理工具,用于可视化项目的时间计划和进度安排。它以横轴表示时间,纵轴表示任务,通过条形图展示任务的开始时间、结束时间和持续时间,以及任务之间的依赖关系。 甘特图可以帮助项目团队可视化和规划项目的时间计划,更好地管理项目进度和资源,提高项目的执行效率和成功率
项目管理工具及模板(甘特图、OKR周报、任务管理、头脑风暴等)
项目管理常用模板大全: 1. 项目组OKR周报 2. 项目组传统周报工作法 3. 项目甘特图 4. 团队名单 5. 招聘跟进表 6. 出勤统计 7. 年度工作日历 8. 项目工作年计划 9. 版本排期 10. 项目组任务管理 11. 项目规划模板 12. 产品分析报告 13. 头脑风暴 信息化项目建设全套资料共享:软件项目开发全套文档下载_软件开发文档下载-CSDN博客 项目甘特图
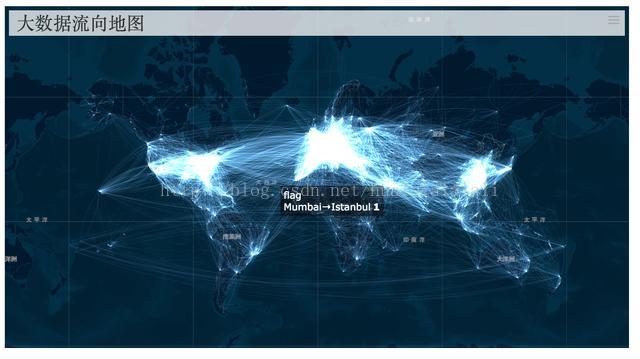
图表推荐:甘特图与框架图,大数据流向地图重磅来袭!
帆软图表(新特性)最新版本的图表插件新增了甘特图与框架图两种图表类型,大大方便了生产管理所需,同时支持流向地图的大数据模式。 一.甘特图 甘特图又称任务计划进度图,其通常用来表示项目进展随着时间进度的变化。甘特图被广泛的应用在各行业的项目管理中,因此帆软在最新的图表插件中,新增了该图表类型,以满足任务进度可视化的需求。 FineReport新甘特图功能扩展十分强大,能够满足多层级项目所需以及
绘图工具推荐之甘特图
2021年大半年又过去了,大家工作有没有升职加薪呢,如果没有的话,下面说说我的经验,最直接的就是利用办公工具去提高自己的工作效率,以及工作成果。就拿绘图这件事说吧,我们小组做的最多的图就是甘特图跟进每个项目,下面把我们小组珍藏多年的小工具分享给大家! 1,亿图图示这款软件它在绘制甘特图的界面上,提供了非常齐全实用的工具,而且它的归类也是非常的有条理化,规律化。可以看出它背后的团队在设计时都有
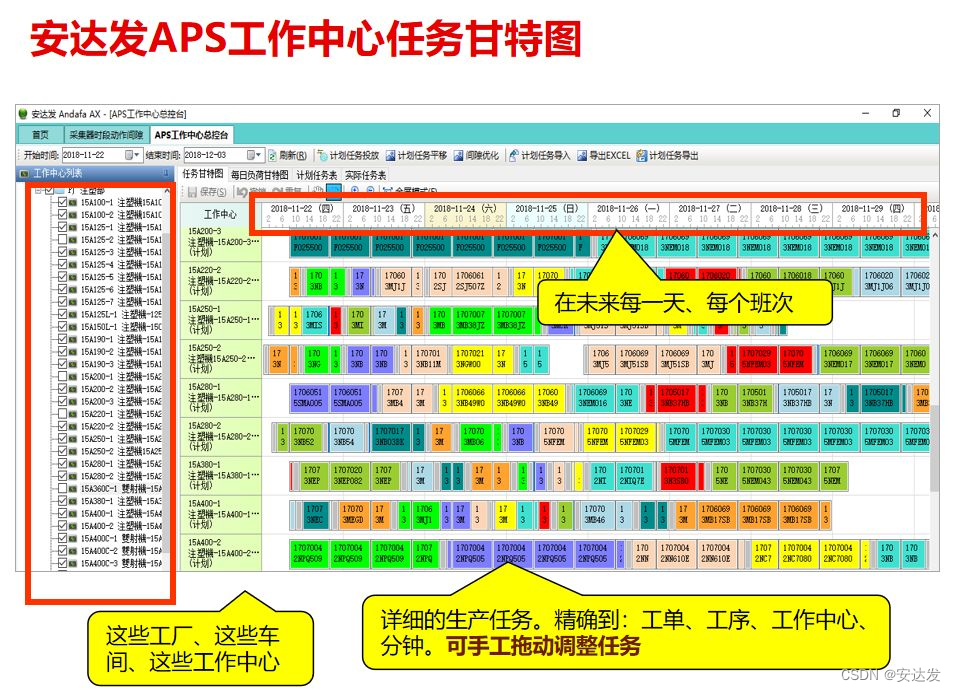
安达发|APS排产软件的机台产线任务甘特图功能详解
在现代制造业中,高级计划与排产是制造业运营的关键环节。为了提高生产效率、降低成本并确保产品质量,企业需要对生产过程进行精细化管理。APS(高级计划与排产)系统作为一种先进的生产计划和调度工具,可以帮助企业实现这一目标。其中,机台产线任务甘特图功能是APS系统中的一个重要组成部分,它可以帮助企业清晰地了解机台产线未来每天每个班次、每个时间点的工作任务,从而实现排产智能化和布局可视化。 首先,我
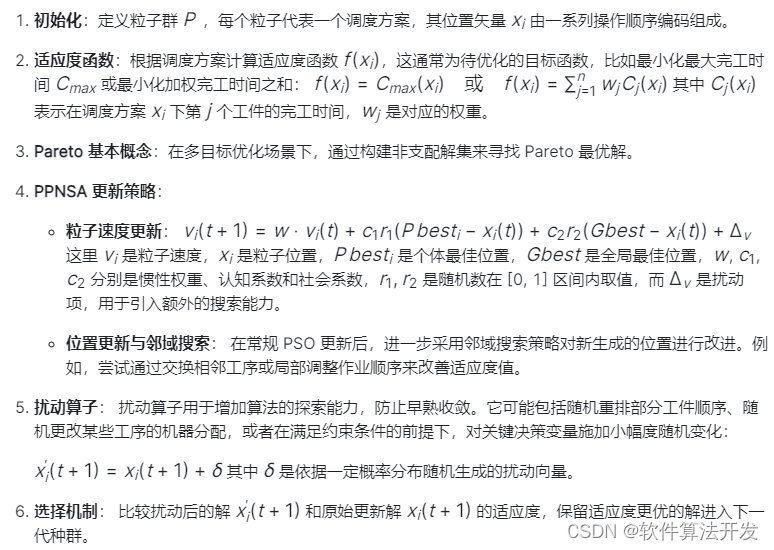
基于PPNSA+扰动算子的车间调度最优化matlab仿真,可以任意调整工件数和机器数,输出甘特图
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 5.完整程序 1.程序功能描述 基于PPNSA+扰动算子的车间调度最优化matlab仿真,可以任意调整工件数和机器数,输出甘特图和优化收敛曲线。 2.测试软件版本以及运行结果展示 MATLAB2022a版本运行 3.核心程序 ............
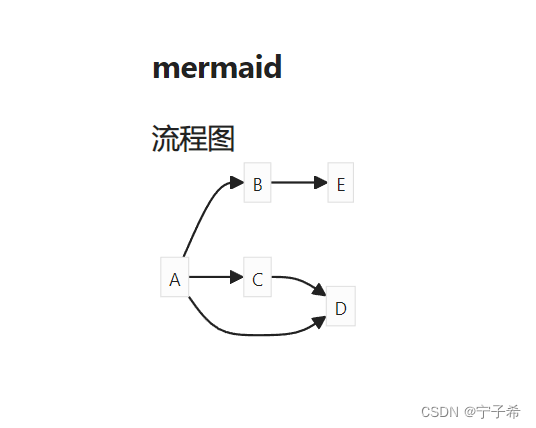
使用 Mermaid 创建流程图,序列图,甘特图
使用 Mermaid 创建流程图和图表 Mermaid 是一个流行的 JavaScript 库,用于创建流程图、序列图、甘特图和其他各种图表。它的简洁语法使得创建图表变得非常简单,无需复杂的绘图工具或专业的编程技能。在本文中,我们将讲解如何使用 Mermaid 来创建各种类型的图表。 在博客中使用 Mermaid 集成 Mermaid 要在博客中使用 Mermaid,首先确保你的博
禅道 js引入 甘特图
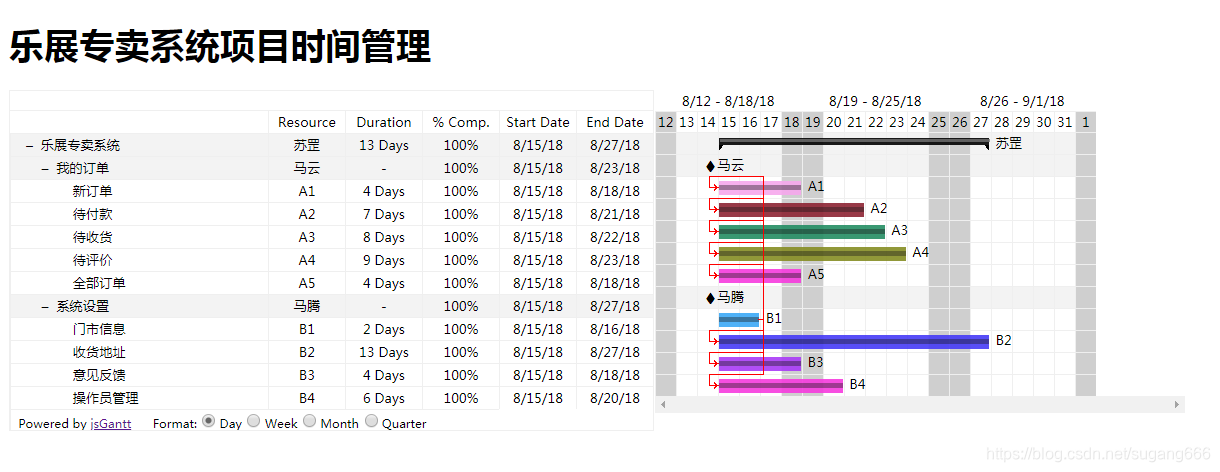
1.引入插件 <link href="jsgantt.css" rel="stylesheet" type="text/css"/><script src="jsgantt.js" type="text/javascript"></script> 2..创建一个div元素来保存甘特图 <div style =“position:relative”class =“gantt
Tracup Talk:用甘特图做项目管理,让您的规划更清晰
甘特图就是几乎没有被人介绍到的一个有力生产力工具。通过甘特图,可以一目了然看到一个项目里面的各个任务分别从什么时候开始什么时候结束,不同任务之间是否有时间重叠和依赖,以及哪些任务可以同时做哪些任务必需有先后顺序。 当你开始使用甘特图来规划任务,你就会发现你的生产力进入了另一个层次。在项目管理工作中,项目的进度安排有没有遇到过以下几大问题? 1.各种工作的协调 任务分配、人力资源分配、时间分配
Vue 甘特图 gantt 安装使用
Vue 甘特图 gantt 安装使用 (gantt-elastic)参考文章@shenjuncaci (dhtmlx)参考文章@秃头的铲屎官 dhtmlx@官方文档 安装 npm i dhtmlx-gantt 使用 创建一个容器 <div ref="gantt" class="gantt-container"></div> 引入依赖 import {