本文主要是介绍禅道 js引入 甘特图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

1.引入插件
<link href="jsgantt.css" rel="stylesheet" type="text/css"/><script src="jsgantt.js" type="text/javascript"></script>2..创建一个div元素来保存甘特图
<div style =“position:relative”class =“gantt”id =“GanttChartDIV”> </ div>3.使用GanttChart()实例化JSGantt
var g = new JSGantt.GanttChart('g',document.getElementById('GanttChartDIV'),'day');
GanttChart(pGanttVar,pDiv,pFormat)
pGanttVar :(必需)指定变量的名称
pDiv :(必需)这是在HTML
pFormat中创建的DIV对象:(必需) - 用于指示是否应在“day”中绘制图表, “周”,“月”或“季度”格式
4.主要方法
使用以下setter自定义外观g.setShowRes(1); //显示/隐藏责任(0/1)
g.setShowDur(1); //显示/隐藏持续时间(0/1)
g.setShowComp(1); //显示/隐藏%完成(0/1)
g.setCaptionType( '资源'); //设置为显示标题(无,标题,资源,持续时间,完成)
g.setShowStartDate(1); //显示/隐藏开始日期(0/1)
g.setShowEndDate(1); //显示/隐藏结束日期(0/1)
g.setDateInputFormat('mm / dd / yyyy')//设置输入日期的格式('mm / dd / yyyy','dd / mm / yyyy','yyyy-mm-dd')
g.setDateDisplayFormat('mm / dd / yyyy')//设置格式以显示日期('mm / dd / yyyy','dd / mm / yyyy','yyyy-mm-dd')
g.setFormatArr(“day”,“week”,“month”,“quarter”)//设置格式选项(最多4个:“分钟”,“小时”,“日”,“周”,“月”, “25美分硬币”)
5.使用AddTaskItem()添加任务g.AddTaskItem(new JSGantt.TaskItem(1,'Define Chart API','','','ff0000','http://help.com',0,'Brian',0,1,0,1 ));
g.AddTaskItem(new JSGantt.TaskItem(11,'Chart Object','2/10/2008','2/10/2008','ff00ff','http://www.yahoo.com',1, 'Shlomy',100,0,1,1,“121,122”,“我的标题”));
TaskItem(pID,pName,pStart,pEnd,pColor,pLink,pMile,pRes,pComp,pGroup,pParent,pOpen,pDepend)
pID :(必需)是一个唯一的ID,用于标识父函数的每一行以及设置dom id用于隐藏/显示
pName :(必需)是任务标签
pStart :(必需)任务开始日期,可以为组输入空日期('')。您还可以输入特定时间(2/10/2008 12:00)以获得额外的精心度或半天。
pEnd :(必需)任务结束日期,可以为组输入空日期('')
pColor :(必需)此任务的html颜色; 例如'00ff00'pLink
:(可选)单击任务栏时导航到的任何http链接。
pMile:(可选)表示里程碑
pRes :(可选)资源名称
pComp :(必需)完成百分比
pGroup :(可选)表示这是否为组(父) - 0 = NOT Parent; 1 = IS父
pParent :(必需)标识父pID,这会导致此任务成为已识别任务的子项
pOpen:最初可以设置为在首次绘制图表时关闭文件夹
pDepend:可选的id列表此任务依赖于...从依赖项绘制的行
pCaption:如果CaptionType设置为“Caption”,将在任务栏后添加可选标题
*您应该能够通过javascript实时添加项目到图表并发出“g.Draw()”命令。
5A。添加任务的另一种方法是使用带有parseXML()的外部XML文件
JSGantt.parseXML( “project.xml中”,克);xml文件
<project>
<task><pID>10</pID><pName>WCF Changes</pName><pStart></pStart><pEnd></pEnd><pColor>0000ff</pColor><pLink></pLink><pMile>0</pMile><pRes></pRes><pComp>0</pComp><pGroup>1</pGroup><pParent>0</pParent><pOpen>1</pOpen><pDepend />
</task>
<task><pID>20</pID><pName>Move to WCF from remoting</pName><pStart>8/11/2008</pStart><pEnd>8/15/2008</pEnd><pColor>0000ff</pColor><pLink></pLink><pMile>0</pMile><pRes>Rich</pRes><pComp>10</pComp><pGroup>0</pGroup><pParent>10</pParent><pOpen>1</pOpen><pDepend></pDepend>
</task>
<task><pID>30</pID><pName>add Auditing</pName><pStart>8/19/2008</pStart><pEnd>8/21/2008</pEnd><pColor>0000ff</pColor><pLink></pLink><pMile>0</pMile><pRes>Mal</pRes><pComp>50</pComp><pGroup>0</pGroup><pParent>10</pParent><pOpen>1</pOpen><pDepend>20</pDepend>
</task>
</project>5.调用Draw()和DrawDependencies()
g.Draw();
g.DrawDependencies();6.整体文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head><!-- <link rel="stylesheet" type="text/css" href="jsgantt.css"/><script language="javascript" src="jsgantt.js"></script><script language="javascript" src="graphics.js"></script> --><link href="jsgantt.css" rel="stylesheet" type="text/css"/><script src="jsgantt.js" type="text/javascript"></script><style type="text/css"></style><title>FREE javascript gantt - JSGantt HTML and CSS only</title></head>
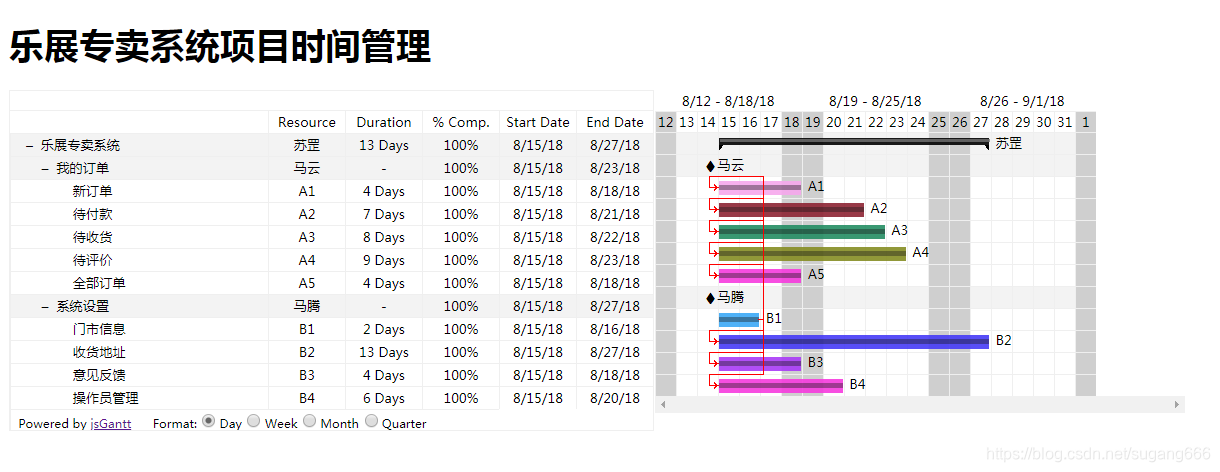
<body><h1>乐展专卖系统项目时间管理</h1><div style="position:relative" class="gantt" id="GanttChartDIV"></div></body>
<script>var g = new JSGantt.GanttChart('g',document.getElementById('GanttChartDIV'), 'day');g.setShowRes(1); //显示/隐藏责任(0/1)g.setShowDur(1); //显示/隐藏持续时间(0/1)g.setShowComp(1); //显示/隐藏%完成(0/1)g.setCaptionType('Resource'); //( '资源'); //设置为显示标题(无,标题,资源,持续时间,完成)if( g ) {g.AddTaskItem(new JSGantt.TaskItem(1, '乐展专卖系统','8/15/2018','','00ffff', 'http://www.baidu.com', 0, '苏罡', 0, 1, 0, 1));g.AddTaskItem(new JSGantt.TaskItem(11, '我的订单','8/15/2018', '', 'ff00ff', 'http://www.baidu.com', 1, '马云', 100, 1, 1, 1));g.AddTaskItem(new JSGantt.TaskItem(111, '新订单', '8/15/2018', '8/18/2018', 'F6A7EC', 'http://help.com', 0, 'A1', 100, 0, 11, 1,121));g.AddTaskItem(new JSGantt.TaskItem(112, '待付款', '8/15/2018', '8/21/2018', '8C2232', 'http://help.com', 0, 'A2', 100, 0, 11, 1,121));g.AddTaskItem(new JSGantt.TaskItem(113, '待收货', '8/15/2018', '8/22/2018', '228C62', 'http://help.com', 0, 'A3', 100, 0, 11, 1,121));g.AddTaskItem(new JSGantt.TaskItem(114, '待评价', '8/15/2018', '8/23/2018', '858C22', 'http://help.com', 0, 'A4', 100, 0, 11, 1,121));g.AddTaskItem(new JSGantt.TaskItem(115, '全部订单', '8/15/2018', '8/18/2018', 'F63ADE', 'http://help.com', 0, 'A5', 100, 0, 11, 1,121));g.AddTaskItem(new JSGantt.TaskItem(12, '系统设置', '8/15/2018','','3AF652', 'http://www.baidu.com', 1, '马腾', 100, 1, 1, 1));g.AddTaskItem(new JSGantt.TaskItem(121, '门市信息', '8/15/2018', '8/16/2018', '3AA8F6', 'http://www.yahoo.com', 0, 'B1', 100, 0, 12, 1));g.AddTaskItem(new JSGantt.TaskItem(122, '收货地址', '8/15/2018', '8/27/2018', '453AF6', 'http://help.com', 0, 'B2', 100, 0, 12, 1,121));g.AddTaskItem(new JSGantt.TaskItem(123, '意见反馈', '8/15/2018', '8/18/2018', 'A83AF6', 'http://help.com', 0, 'B3',100, 0, 12, 1,121));g.AddTaskItem(new JSGantt.TaskItem(124, '操作员管理', '8/15/2018', '8/20/2018', 'F63ADE', 'http://help.com', 0, 'B4', 100, 0, 12, 1,121));g.Draw(); g.DrawDependencies();}else{alert("not defined");}</script>
</html>
这篇关于禅道 js引入 甘特图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





