本文主要是介绍vue项目中使用highcharts记录(甘特图),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用npm添加到项目中:
npm install highcharts
npm install highcharts-vue// 我在实际使用时用上面两条命令安装后,引入时会报错
// 所以按照下面的示例中的版本安装的指定版本(vue版本为2.6.14)npm install highcharts@7.1.3
npm install highcharts-vue@1.3.5
示例:https://codesandbox.io/embed/vue-template-c6tq8
在main.js中引入
import Highchart from "highcharts/highcharts";
import HighchartsVue from "highcharts-vue";
import stockInit from "highcharts/modules/stock";stockInit(Highchart);
Vue.use(HighchartsVue);
在页面中使用
<template><div><highcharts :options="chartOptions" :callback="myCallback"></highcharts></div>
</template><script>export default {name: "HelloWorld",data() {return {chartOptions: {chart: {type: 'xrange' //指定图表的类型,默认是折线图(line)},title: {text: '简易甘特图'},xAxis: {type: 'datetime',dateTimeLabelFormats: {week: '%Y/%m/%d'}},yAxis: {title: {text: ''},categories: ['制作产品原型', '开发', '测试'],reversed: true},tooltip: {dateTimeLabelFormats: {day: '%Y/%m/%d'}},series: [{name: '项目1',// pointPadding: 0,// groupPadding: 0,borderColor: 'gray',pointWidth: 20,data: [{x: Date.UTC(2014, 10, 21),x2: Date.UTC(2014, 11, 2),y: 0,partialFill: 0.25}, {x: Date.UTC(2014, 11, 2),x2: Date.UTC(2014, 11, 5),y: 1}, {x: Date.UTC(2014, 11, 8),x2: Date.UTC(2014, 11, 9),y: 2}, {x: Date.UTC(2014, 11, 9),x2: Date.UTC(2014, 11, 19),y: 1}, {x: Date.UTC(2014, 11, 10),x2: Date.UTC(2014, 11, 23),y: 2}],dataLabels: {enabled: true}}]}};},mounted() { },methods: {myCallback() {console.log("this is callback function");}}};
</script><style>.highcharts-container {width: 600px;height: 400px;border: 1px solid #ddd;margin: auto;}
</style>
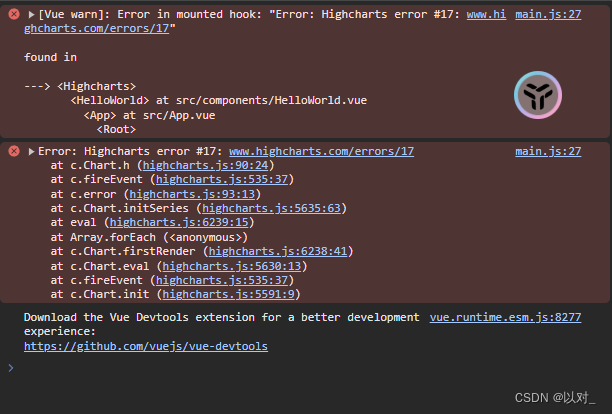
但在这个时候会报错:Highcharts error #17,经过排查发现如果type为xrange就会报这个错,推测是缺少某个文件;
发现示例中import stockInit from "highcharts/modules/stock"; 引入的有这个文件,虽然不知道干啥用的,但是可以试一下,于是在main.js中引入xrange,发现可行;
import xrangeInit from "highcharts/modules/xrange";
xrangeInit(Highchart);

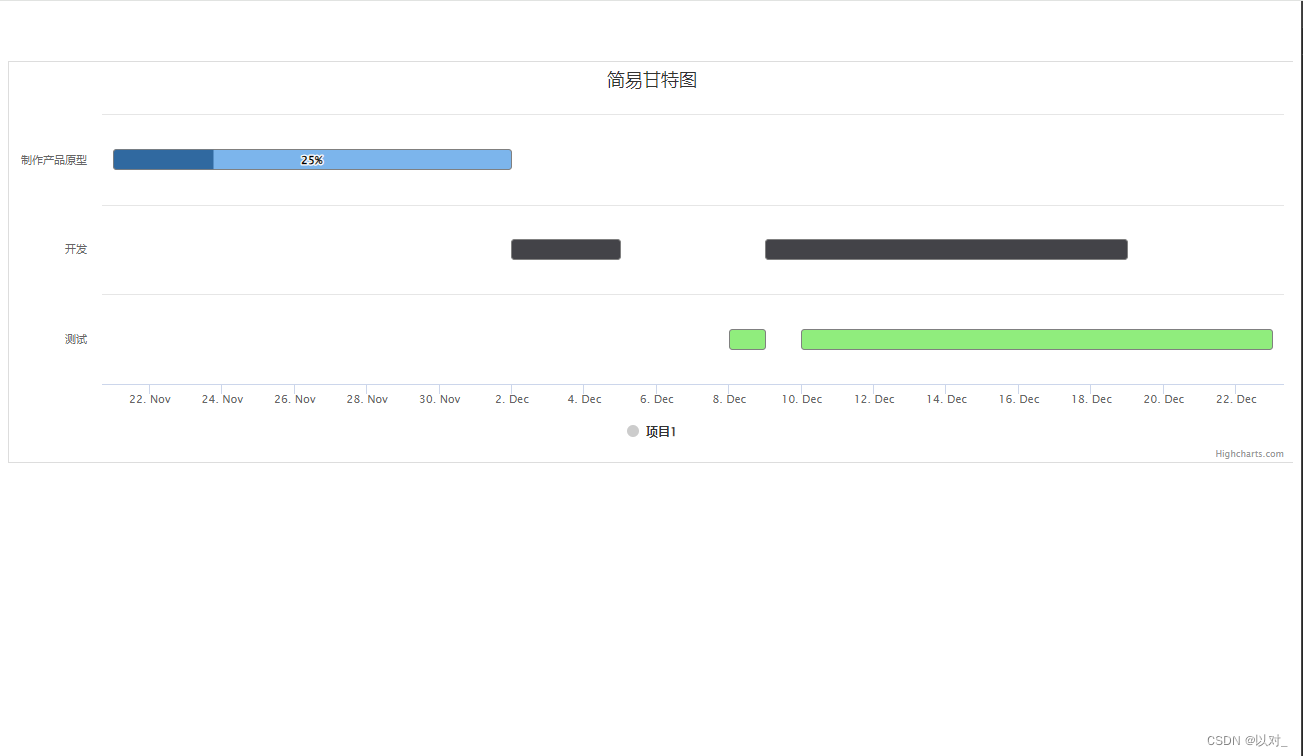
最终简易甘特图就制作完成

这篇关于vue项目中使用highcharts记录(甘特图)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






