highcharts专题
Highcharts气泡填充图
https://www.hcharts.cn/demo/highcharts/packed-bubble/ 如果分类种类有很多,一种的柱状图显示出来界面非常拥挤,此时可以使用气泡图来表示。 首先我们要下载引入,这里参考此文档即可。 https://www.hcharts.cn/docs/install-from-npm/ drawbar() {let that = this;c
Highcharts+PHP+Mysql生成饼状统计图
演示下载地址:http://www.erdangjiade.com/js/50.html 效果图: Mysql 首先我们建一张·chart_pie·表作为统计数据。 -- -- 表的结构 `chart_pie` -- CREATE TABLE IF NOT EXISTS `chart_pie` ( `id` int(11) NOT NULL AUTO_INCREMENT,
highcharts实现简单饼状图
highcharts实现简单饼状图 /**这是饼状图的展示*/var zc=0;var bj=0;var lx=0;if($("#countzc") !=0 && $("#countzc") !="0"){zc = ($("#countzc").html()*1/($("#countzc").html()*1+$("#countbj").html()*1+$("#countlx").ht
Highcharts 饼图
Highcharts 饼图 介绍 Highcharts 是一个流行的 JavaScript 图表库,广泛用于网页和应用程序中创建交互式图表。其中,饼图(Pie Chart)是 Highcharts 提供的一种基础图表类型,用于展示数据在整体中的占比关系。饼图通过将数据集分割成不同的扇形区域来表示不同类别的数据,每个扇形的角度大小对应该类别数据在整体中的比例。 创建 Highcharts 饼图
Highcharts的选项配置参数
Chart:图表区选项 Chart图表区选项用于设置图表区相关属性。 参数描述默认值backgroundColor设置图表区背景色#FFFFFFborderWidth设置图表边框宽度0borderRadius设置图表边框圆角角度5renderTo图表放置的容器,一般在html中放置一个DIV,获取DIV的id属性值nulldefaultSeriesType默认图表类型line, splin
jquery highcharts组件--纵向柱状图标实例
<html> <head> <title>highcharts报表示例</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <script type="text/javascript" src="./jque
jquery图表插件highcharts使用
当我们使用highcharts做这样的图是不是很老火,其实开始我感觉很麻烦。但是官网上有demo,虽然只有很小一部分。http://www.highcharts.com/demo/column-stacked基本百度一下就可以找到加入曲线。其实就是 serese 的数据,只是加入type属性就更改成你想要的。下面那个table你可以使用table加入jquery实现就ok了 $(fun
Highcharts选项配置详细说明文档-来源于helloweba.com
Highcharts提供大量的选项配置参数,您可以轻松定制符合用户要求的图表,目前官网只提供英文版的开发配置说明文档,而中文版的文档网上甚少,且零散不全。这里,我把Highcharts常用的最核心的参数选项配置整理成文档,与大家分享。 Chart:图表区选项 Chart图表区选项用于设置图表区相关属性。 参数描述默认值backgroundColor设置图表区背景色#FFFFFFborderW
HighCharts的一些参数了解
chart : {//图表区选项 plotBackgroundColor : null, //主图表区背景色,即X轴与Y轴围成的区域的背景色 plotBorderWidth : null,//主图表区边框的宽度 Shadow : false,// 是否设置阴影,需要设置背景色backgroundColor。 borderColor:'#FFFFFF'
Highcharts仪表盘制作
对Highcharts仪表盘的使用进行了简单的封装,方便大家使用 myGaugeChart.js文件中 var chart;/*** * @param containerId 容器id* @param min 最小值* @param max 最大值* @param step 步长* @param text 标题* @param name 系列名* @param data 数
Highcharts 条形图:数据可视化利器
Highcharts 条形图:数据可视化利器 引言 在数据分析和信息展示领域,图表发挥着至关重要的作用。它们能够将复杂的数据以直观、易于理解的方式呈现给用户。Highcharts 是一个流行的 JavaScript 图表库,广泛用于创建交互式图表。其中,条形图作为一种基础但功能强大的图表类型,被广泛应用于各种数据可视化场景。本文将详细介绍 Highcharts 条形图的特点、应用场景以及如何创
表格js插件highcharts
中文官网:http://www.hcharts.cn demo:http://www.hcharts.cn/demo/index.php?p=27 确实很方便。 另外 var arr=[{"endCount": 12,"hour": 0,"minutes": 0,"week": 0},{"endCount": 2,"hour": 0,"minutes": 1,"week"
highcharts 阶段性变色
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>阶段性变色</title> <script type="text/javascript" src="http://cdn.hcharts.cn/jquer
highcharts饼图添加单击事件
出处:不记得了,致歉作者 highcharts饼图添加单击事件因为项目需要,要做一个投票系统,用饼图展示用户选择了哪些选项,同时点击每个饼图,显示相应的用户。系统采用了net+jquery+highcharts开发。前端代码如下:<html ><head ><title>无标题页</title><script type="text/javascript" src="js/jquery.min
Highcharts应用--百分比条形图
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。 现有一个需求,用条形图的方式,同时显示数据和百分比 highcharts条形图中没有提供显示百分比的API,只有
在Java中使用Highcharts+Ajax+Json生成动态饼图
1.由于HighCharts运行于JQuery,所以需要引入jQuery。 jquery-1.8.3.min HighCharts核心js文件 highcharts.js 导出功能需要引入的js exporting.js 完整文件 Highcharts-4.2.5 2.在jsp页面引入如上文件 <script type="text/javascript">var chart;$(fun
Highcharts 图上文字重影问题
1.图片上文字出现阴影问题 现象: 描述:当背景色设置为深色时就可以看到文字出现重影问题 代码: Highcharts.chart('container', {chart: {type: 'column',backgroundColor: '#434A5C'},xAxis: {categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
highcharts-ajax-tp5 controller
controller 查询数据并使用json_encode()返回值 public function getdata(){$data = Db::query("xxxxx");return json_encode($data);} ajax 调取并添加到 图表中 <!DOCTYPE html><html><head><meta charset="utf-8"><title>首页</ti
Highcharts动态曲线图(使用jna监视cpu使用率)
1、CPU使用率获取,因为我要用JNA调用,所以用c++调用windowAPI,编译成Dll文件;dll的代码如下: // DllTest.cpp : Defines the exported functions for the DLL application.//#include "stdafx.h"#include "iostream"#include "stdafx.h"#de
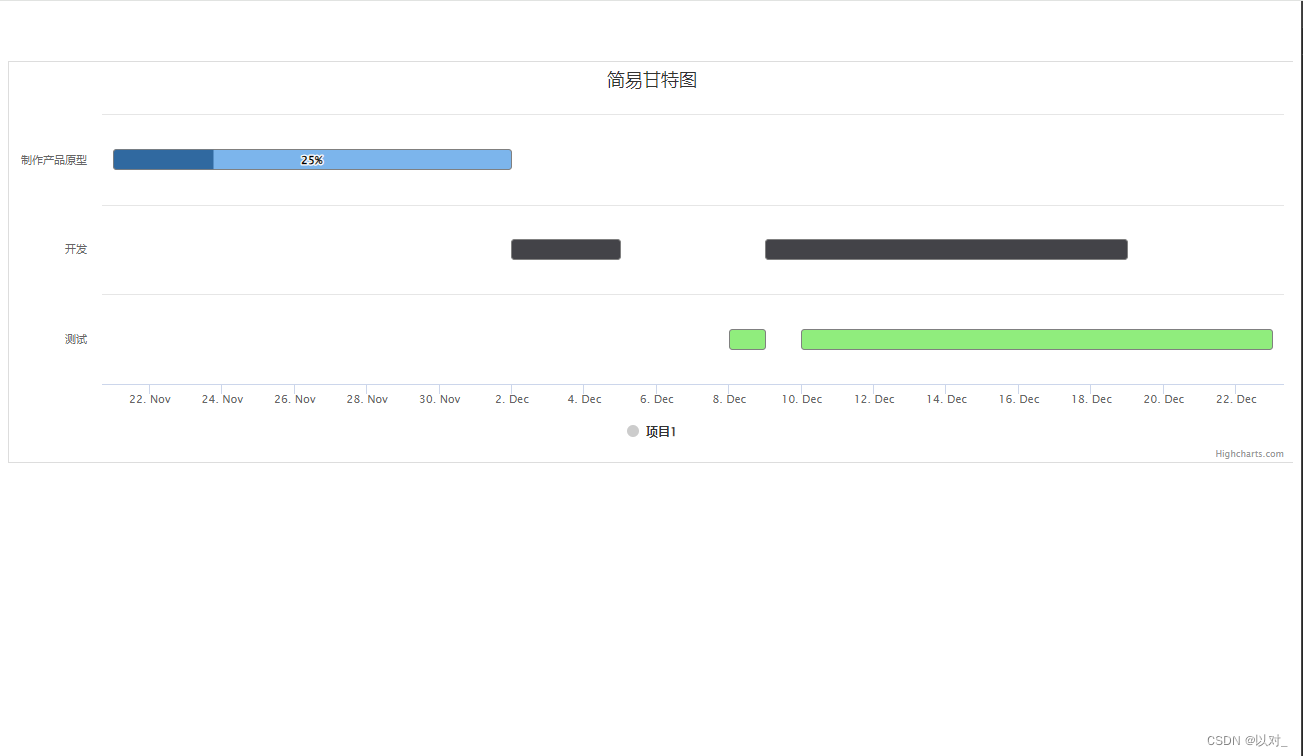
vue项目中使用highcharts记录(甘特图)
使用npm添加到项目中: npm install highcharts npm install highcharts-vue// 我在实际使用时用上面两条命令安装后,引入时会报错// 所以按照下面的示例中的版本安装的指定版本(vue版本为2.6.14)npm install highcharts@7.1.3npm install highcharts-vue@1.3.5 示例:ht
设置 highcharts 图表Y轴坐标刻度 为整数
step参数,,设置隐藏刻度长度,,不能确保坐标刻度 为整数,,需要设置“allowDecimals”为“false”: yAxis: {allowDecimals:false}
Highcharts简单使用
官网: https://api.highcharts.com.cn/highcharts https://echarts.apache.org/zh/api.html#echarts Highcharts对比Echarts类似于 Office 和 WPS ,功能都挺全面的。 复杂点的折线图一般会用到: rangeSelector定义缩放区间 scrollbar定义滚动轴样式 bar是条形
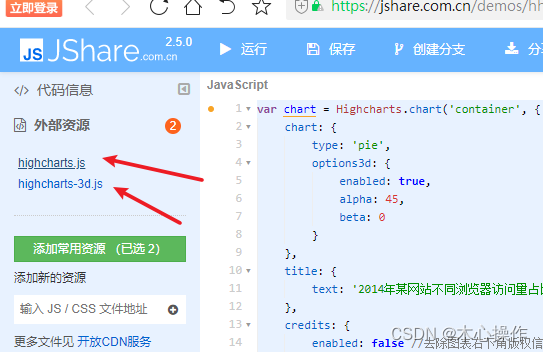
vue或webpack加载highcharts与highcharts-3d
highcharts与highcharts-3d下载 https://jshare.com.cn/demos/hhhhiG 点击对应的文件可打开,复制代码到(创建一个同名文件)里面;放到项目对应目录下 引入 两种引入 highcharts.js 方法皆可用;注意 highcharts-3d 引入方式 import Highcharts from './static/js/