本文主要是介绍PlanUML和Mermaid哪个好?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引言
在当今信息化快速发展的时代,数据可视化和图表工具不仅对于程序员,也对于非技术背景的人士至关重要。绘图工具可以帮助我们更好地理解和表达复杂的概念或数据流。PlantUML和Mermaid是两款被广泛使用的绘图语言,它们都能够通过简洁的文本描述来生成图表,但它们各自的特点和使用场景却有着明显的差异。在这篇文章中,我将深入分析这两款工具,帮助你找到最适合你项目和个人需求的绘图解决方案。
PlantUML简介
2.1 PlantUML概述
PlantUML是一款开源工具,它允许用户使用简单的文本语言来创建多种类型的图表。这个工具特别适合绘制UML图(统一建模语言图),包括序列图、用例图、类图等。
2.2 PlantUML特点与优势
- 简洁的语法:PlantUML的语言设计相对简单,用户可以快速学会并开始绘图。
- 丰富的图表类型:支持广泛的UML图表类型,以及流程图、甘特图等非UML图表。
- 集成方便:PlantUML可以很容易地与其他工具集成,如IDE、文档工具等。
- 自定义样式:用户可以通过皮肤参数来自定义图表样式,使其适应各种展示需求。
2.3 PlantUML的局限性
- 依赖Java环境:PlantUML运行需要Java运行时环境,这对一些用户来说可能是一个门槛。
- 图表复杂度限制:在处理非常复杂的图表时,PlantUML可能会遇到性能瓶颈。
Mermaid简介
3.1 Mermaid概述
Mermaid是另一种流行的、基于文本的图表工具,它的目标是减少绘图的复杂性,并提供一种快速方便的方式来可视化数据流和架构。
3.2 Mermaid特点与优势
- 无需额外环境:Mermaid可以直接在浏览器中运行,不需要依赖于任何服务器或外部环境。
- 简单的集成:Mermaid容易嵌入到Markdown文件中,尤其是在支持Markdown渲染的平台上,如GitHub。
- 现代化的设计:Mermaid的设计风格更现代,且默认样式通常就足够漂亮。
3.3 Mermaid的局限性
- 图表类型受限:与PlantUML相比,Mermaid支持的图表类型稍少。
- 新手学习曲线:对于一些用户来说,Mermaid的语法可能需要一定的学习时间。
功能比较
4.1 语法简便性
PlantUML和Mermaid都以其简洁的语法著称。对于新用户而言,两者的学习曲线都相对平缓。但由于Mermaid设计更贴近现代Web应用,可能在语法上会显得更清晰一些。
4.2 图表类型支持
PlantUML在图表类型的支持上优于Mermaid,尤其是在UML图表这一块,PlantUML提供了更为丰富和全面的选项。而Mermaid虽然类型稍少,但对于大多数文档和数据可视化需求已经绰绰有余。
4.3 定制化和扩展性
PlantUML提供了广泛的自定义选项,用户可以通过定义皮肤参数来修改图表的样式。Mermaid的定制化能力也不错,但可能在高级定制需求上会稍逊一筹。
4.4 社区支持和文档
两者都拥有相对活跃的社区和不断更新的文档。PlantUML由于存在更长时间,社区相对成熟。Mermaid虽然较新,但由于其易用性和与现代开发工具如Markdown的紧密结合,社区增长迅速。
使用案例
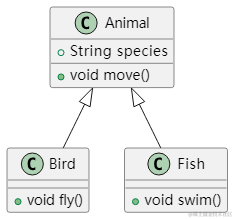
PlantUML 图例
以下是一个PlantUML的类图示例,展示了一个简单的继承关系。

这段代码生成了一个描述动物(Animal)类及其子类鸟(Bird)和鱼(Fish)的类图,其中鸟和鱼继承自动物类,并添加了特有的方法。
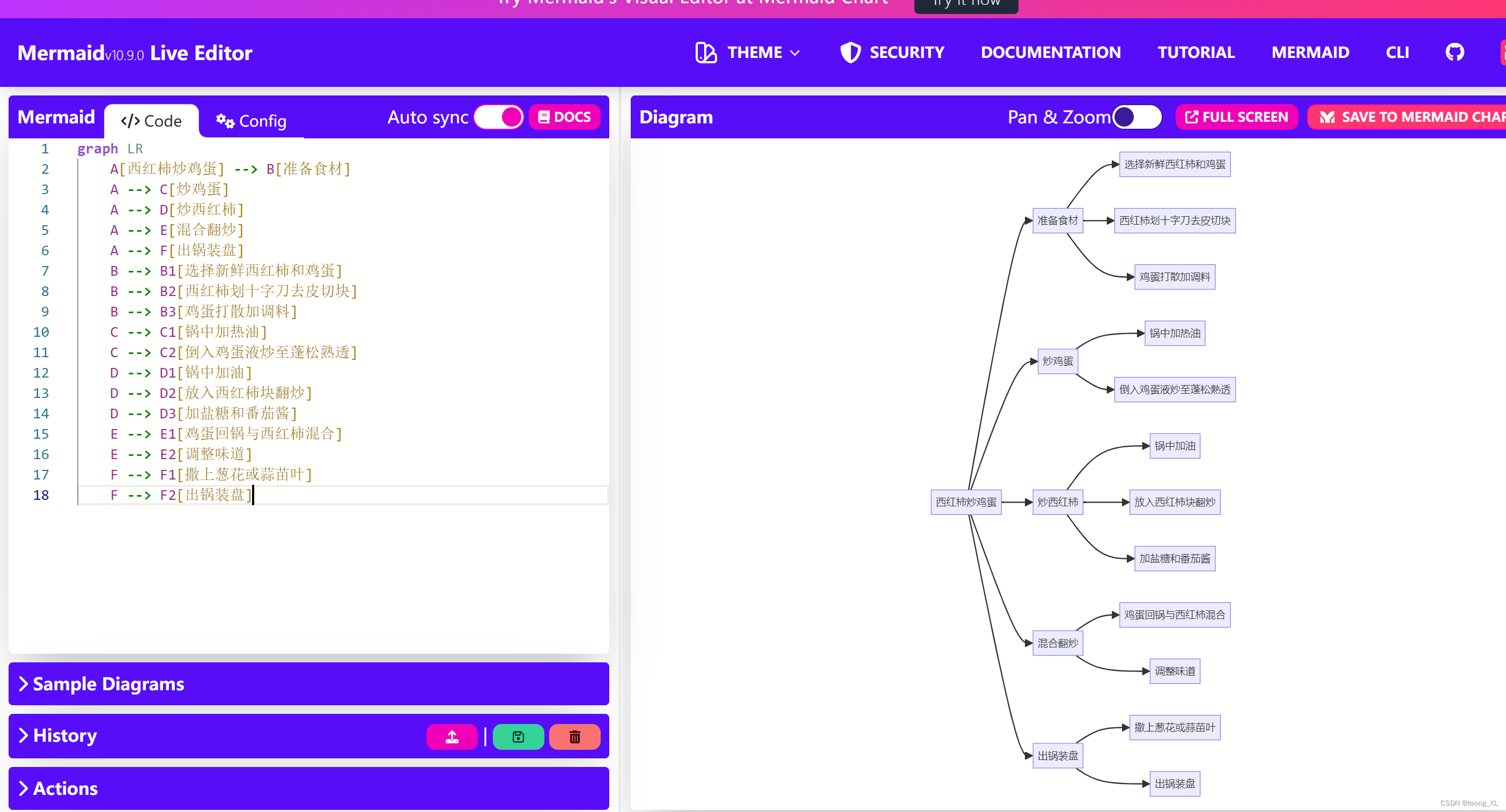
Mermaid 图例
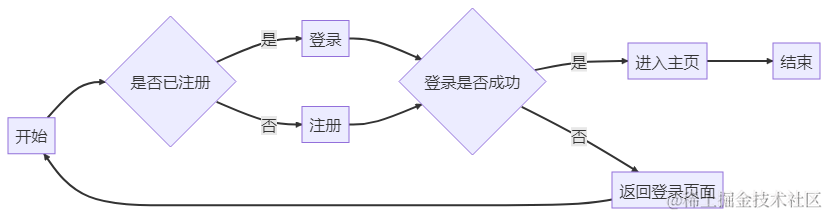
下面是一个Mermaid的流程图示例,描述一个简单的登录流程。

这个流程图描绘了用户开始到结束的一个完整登录流程,包括注册、登录验证及成功失败的处理。
通过这两个例子,我们可以看到PlantUML和Mermaid在图表创建上各自的风格。PlantUML倾向于创建更正式和传统的UML图表,而Mermaid倾向于快捷、易于嵌入到文档中的图表,尤其是适合于Markdown文件。两者都具有各自的特点,适用于不同的场景和需求。
如何选择?
6.1 需求分析
在选择PlantUML和Mermaid之前,你应当分析自己的需求:你需要绘制哪种类型的图表?你喜欢哪种工具的设计风格?
6.2 场景适配
考虑你的工作环境。如果你需要频繁地与其他软件工具集成,PlantUML可能更适合你。相反,如果你主要在Markdown环境中工作,Mermaid可能会更加方便。
6.3 个人偏好
最后,个人偏好也起着重要的作用。你可以尝试使用这两种工具,看看哪一个更符合你的工作习惯和审美。
总结
PlantUML和Mermaid各有优势,适用于不同的场景和需求。PlantUML在UML和复杂图表的支持上占优,而Mermaid在易用性和Markdown集成上表现更佳。最终,选择哪个工具应基于你的具体需求和个人喜好。无论你的选择是什么,这两个工具都将是你数据可视化工具箱中的有力竞争者。
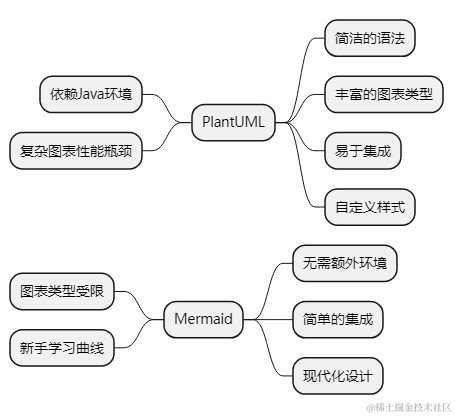
在这里,我想通过一张思维导图来总结和比较PlantUML和Mermaid的关键特性。我将使用genUML来生成这张思维导图。

通过这张思维导图,我们可以一目了然地看到PlantUML和Mermaid各自的优点和局限性,从而做出更明智的选择。希望这篇文章能够帮助你找到最适合你的绘图工具。如果你有任何疑问或者想要更深入的讨论,欢迎留言交流。
这篇关于PlanUML和Mermaid哪个好?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!