本文主要是介绍流程图的新语法-mermaid的快速使用--推荐,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
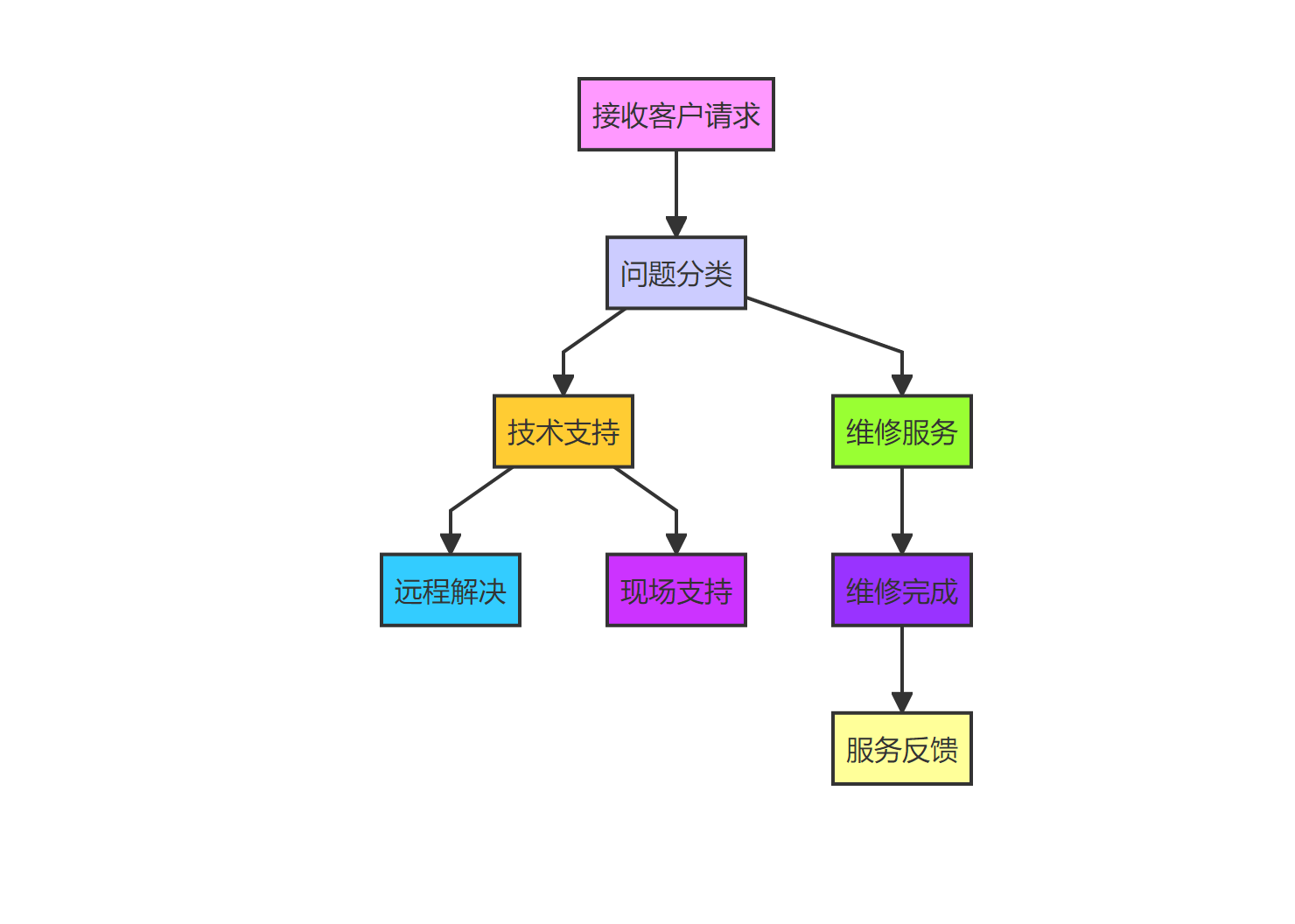
chatgpt或者现在的大数据采用的流程图给出的代码如下:
graph TD;A[接收客户请求] --> B[问题分类];B --> C[技术支持];B --> D[维修服务];C --> E[远程解决];C --> F[现场支持];D --> G[维修完成];G --> H[服务反馈];style A fill:#f9f,stroke:#333,stroke-width:2px;style B fill:#ccf,stroke:#333,stroke-width:2px;style C fill:#fc3,stroke:#333,stroke-width:2px;style D fill:#9f3,stroke:#333,stroke-width:2px;style E fill:#3cf,stroke:#333,stroke-width:2px;style F fill:#c3f,stroke:#333,stroke-width:2px;style G fill:#93f,stroke:#333,stroke-width:2px;style H fill:#ff9,stroke:#333,stroke-width:2px;
那如何快速的生成需要的流程图办法:
1.typora实现
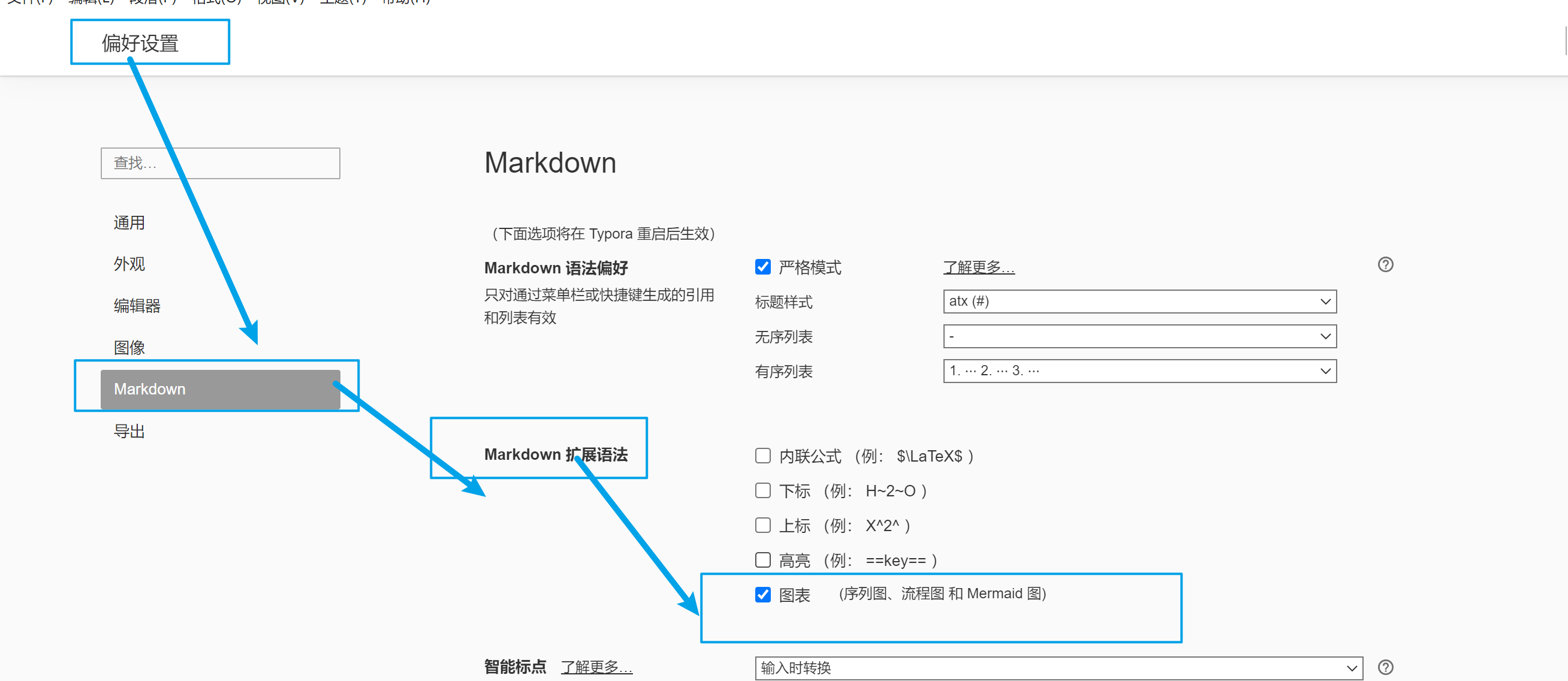
a.typora设置,选择上“图表 (序列、刘晨图和...)”

b.typora中输入代码的方式
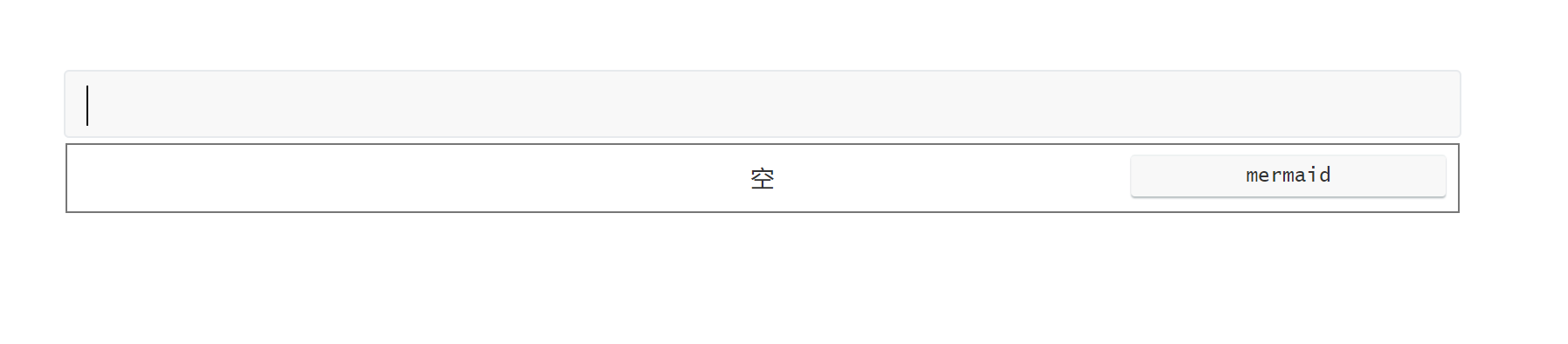
在文字编辑页面输入“三个点+mermaid”回车键入代码,要注意的是其中三个点,按键位置在Tab上面,在英文状态下输入,结尾也要有三个点。



把代码黏贴到这个地方就是可以看出流程图了。

2.官方网站实现(在线编辑器实现)
http://mermaid.js.org/intro/

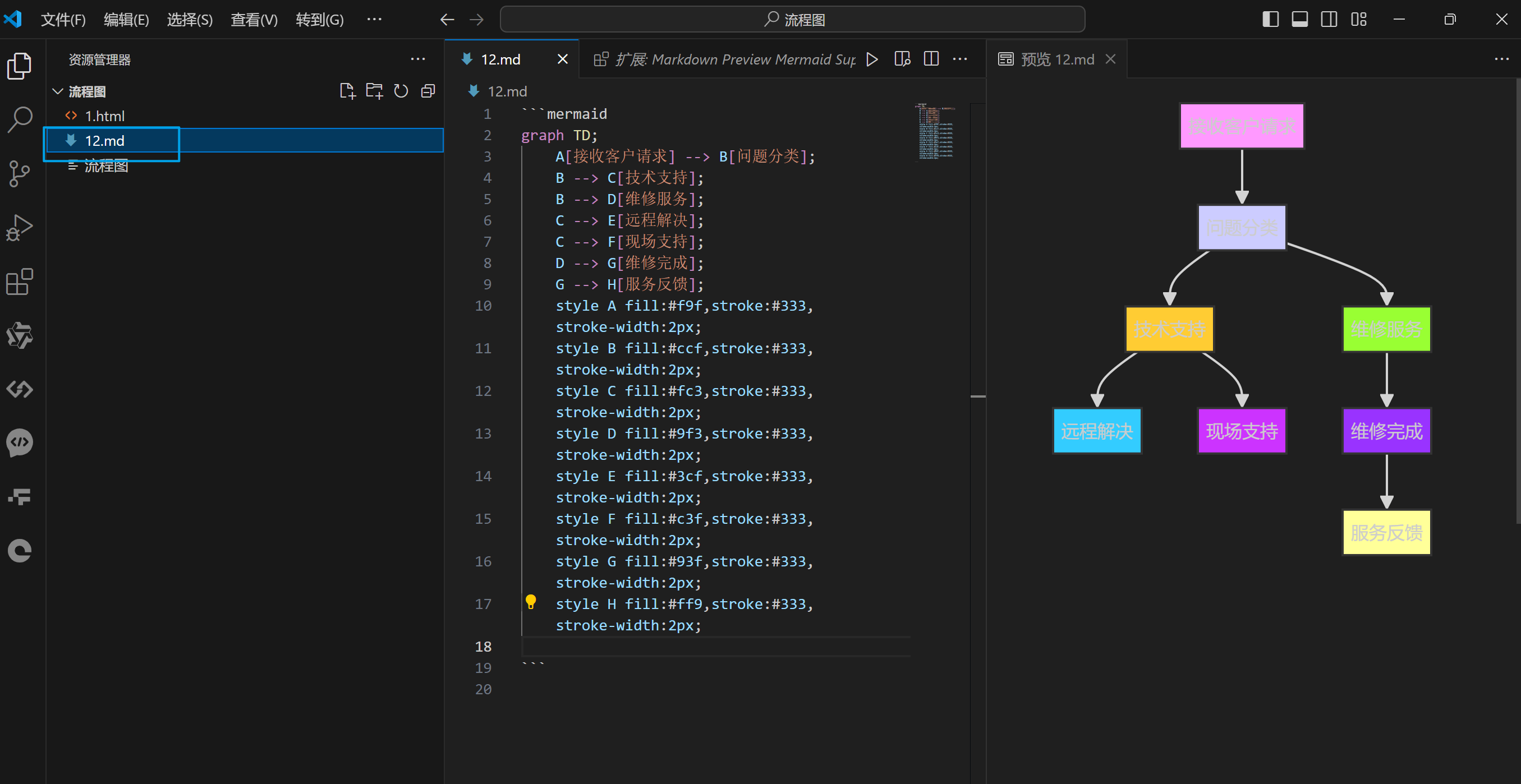
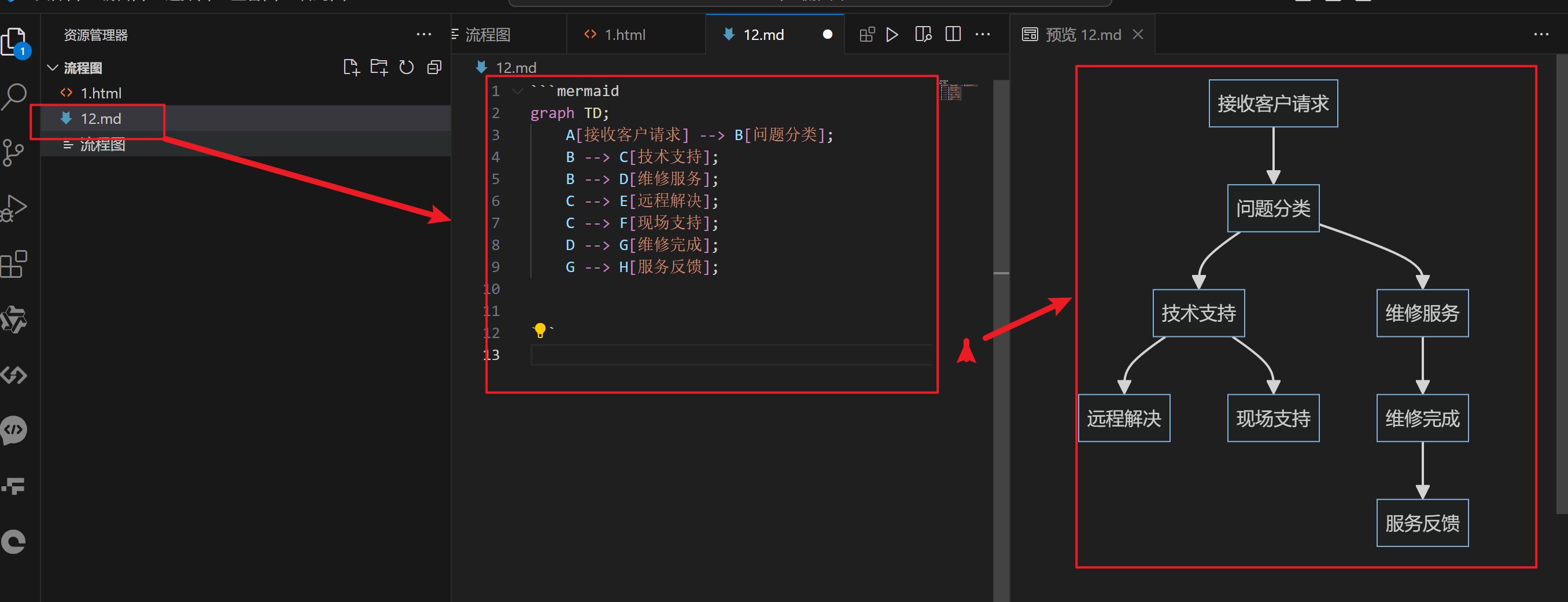
3.vscode中展示使用
安装这个插件

创建*.md的mardows文件

写完代码(复制),一定要打开预览,否则就是没有图的

4.中文在线编辑器
https://www.min2k.com/tools/mermaid/
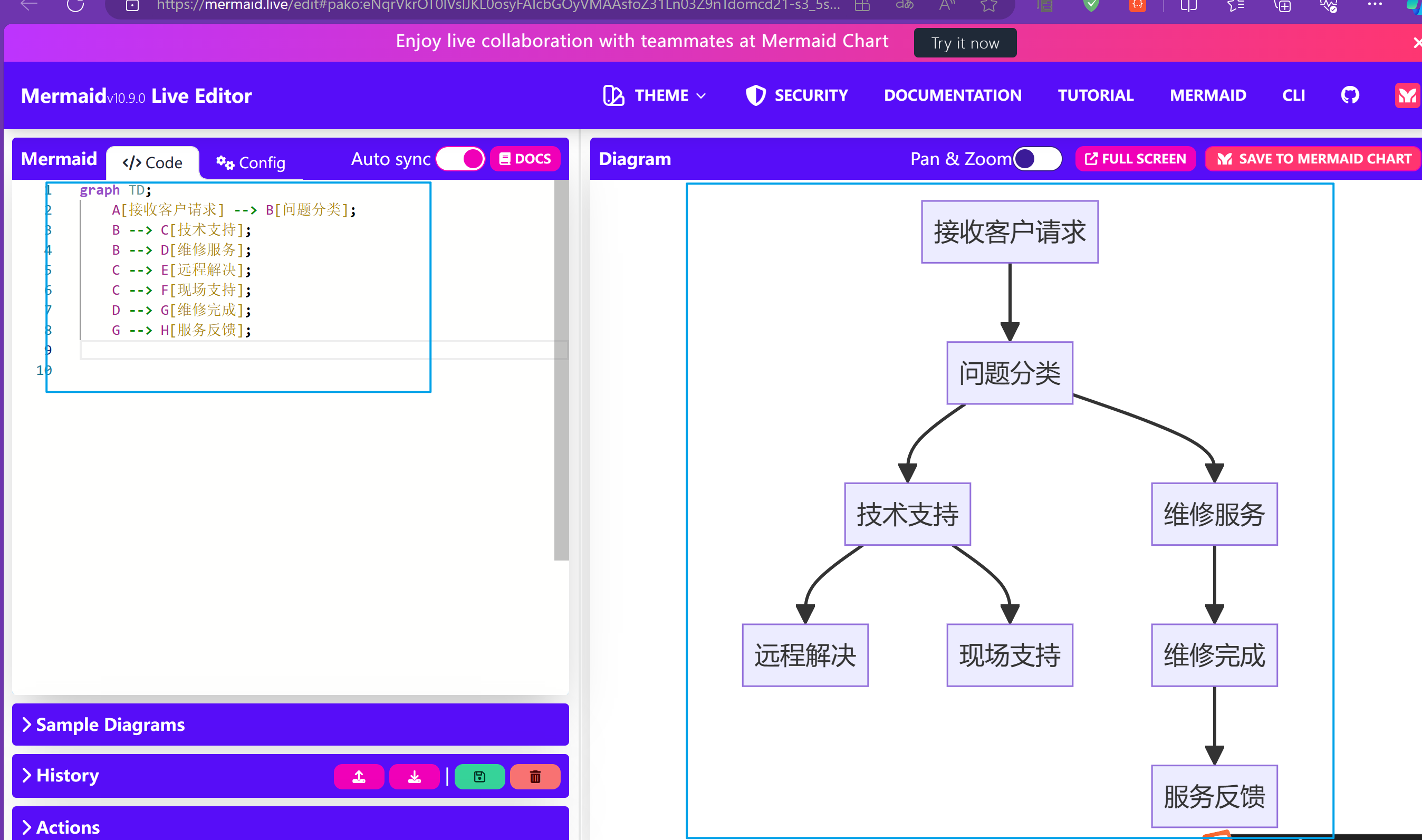
5.官方在线编辑器
https://mermaid.live/ 
这篇关于流程图的新语法-mermaid的快速使用--推荐的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






