本文主要是介绍原来使用代码也可以画时序图,用这个Mermaid就行,真香,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文首发于我的个人掘金博客,看到很多人都比较喜欢这篇文章,分享给大家。
个人博客主页:https://www.aijavapro.cn
个人掘金主页:juejin.cn/user/2359988032644541/posts
个人知识星球: 觉醒的新世界程序员
一、背景
在软件开发和系统设计中,时序图是一种重要的工具,用于描述不同组件或对象之间的交互关系。传统上,绘制时序图需要使用专业的图形工具或绘图软件,但现在有了Mermaid文本语法,我们可以通过简单的文本输入快速生成时序图。效率提升的不是一丁点,是非常一大步,我们只需要用文字的形式,将流程图表达出来接客。本篇博客将介绍如何使用Mermaid相关的说明。
主要分享下:
1、什么是Mermaid
2、Mermaid的优势
3、使用Mermaid绘制基本的时序图,以系统常见的功能为例:
- 应用程序启动过程
- 用户登录流程
- 订单支付履约流程
二、什么是Mermaid
Mermaid是一个开源的图表库,它允许我们使用简单的文本语法来定义和绘制各种类型的图表,包括流程图、时序图、甘特图等。Mermaid支持多种输出格式,包括SVG、PNG和PDF,使得生成和共享图表变得非常方便。
官方地址为:https://mermaid.js.org/
官方的在线编辑效果预览地址为:https://develop.git.mermaid.live/edit
官方的关于时序图的说明文档:http://mermaid.js.org/syntax/sequenceDiagram.html
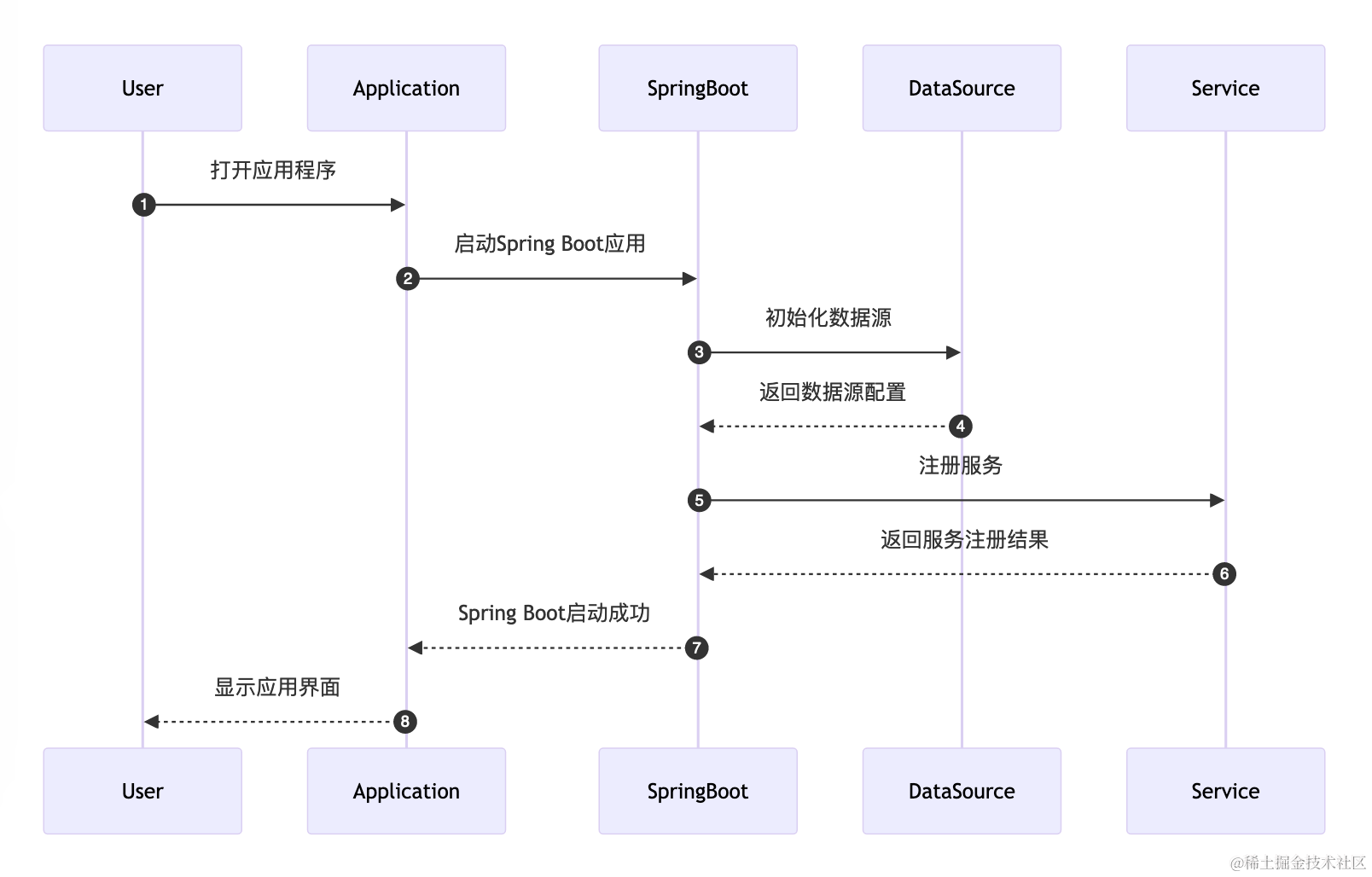
为了看到一个效果,我们先看下最后的成品效果,假设想要表达一个【应用程序】启动的过程,那么我们用该语法代码,会生成一个如下的图:

看着是不是有一种非常简洁的感觉,其实这就是mermaid这种文本绘图提供的功能,看起来非常不错,如果我们能通过梳理一种语法来表达出我们的一个业务,那么实际上不需要拖动一些UI元素,就可以实现一个统一效果和展示的,非常可以提高我们日常开发工作中的文档编写,业务表达等等的一些效率。那么上面的这个图是如何生成的呢,其实只需要写个如下代码就行了:
sequenceDiagramparticipant Userparticipant Applicationparticipant SpringBootparticipant DataSourceparticipant ServiceUser->>Application: 打开应用程序Application->>SpringBoot: 启动Spring Boot应用SpringBoot->>DataSource: 初始化数据源DataSource-->>SpringBoot: 返回数据源配置SpringBoot->>Service: 注册服务Service-->>SpringBoot: 返回服务注册结果SpringBoot-->>Application: Spring Boot启动成功Application-->>User: 显示应用界面你是不是想问,这个文本再什么软件里编写呢,针对这个问题,目前大多数支持MD文档的软件都进行了支持,我这里提供几个方法:
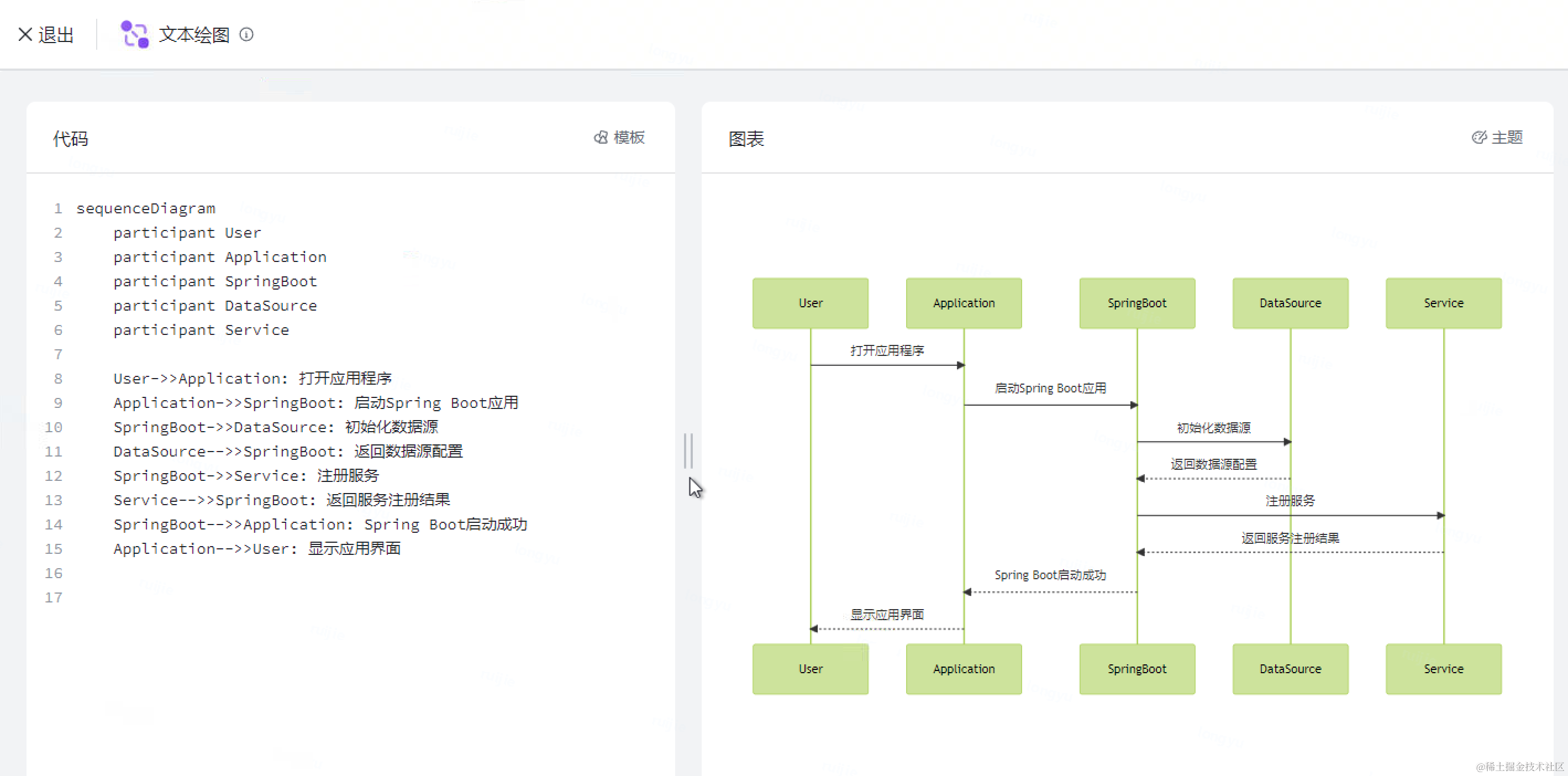
2.1、使用官方的在线编辑器:
https://develop.git.mermaid.live/edit
2.2、使用飞书云文档中的代码绘图
如果当前自己的企业用到了飞书,个人是非常建议使用这个的,飞书还未我们提供了一些样式的设置,同样针对这个图,我们可以生成类似的如下效果

2.3、在Typora中使用

2.4、vuepress中使用
在vuepress中我们也可以使用mermaid插件,来实现业务时序图的分享。
针对1.x版本的vuepress中,可以安装mermaidjs的依赖来实现代码绘图,首先在当前项目下的package.json文件中增加上插件的依赖: "vuepress-plugin-mermaidjs": "1.9.1",然后执行下npm install安装依赖:
"devDependencies": {"dayjs": "^1.9.7","vuepress": "^1.9.7","vuepress-plugin-baidu-tongji": "^1.0.1","vuepress-plugin-dynamic-title": "^1.0.0","vuepress-plugin-mermaidjs": "1.9.1","vuepress-plugin-one-click-copy": "^1.0.6","vuepress-theme-vdoing": "^1.12.8"}安装完成后,在博客的config.js文件中,引入当前插件的依赖:
plugins: [[ 'mermaidjs', { gantt: { barHeight: 40 }}]]
2.5、在HTML文档
可以在Html文档中或Vue中集成这个JS的地址,也是可以使用的。
三、Mermaid的优势
当我们使用Mermaid来绘制图表时,会带来许多优势,特别是对程序员来说。以下是针对程序员的10个Mermaid优势:
-
简单易用:Mermaid使用直观的文本语法,无需复杂的图形工具或编程技能,即可轻松生成各种类型的图表。
-
快速编辑和更新:由于Mermaid图表是以文本形式定义的,程序员可以非常快速地编辑、更新和修改图表,节省了大量时间和精力。
-
版本控制友好:Mermaid图表可以与代码一起存储在版本控制系统中,使得团队成员可以轻松共享和协作,也方便进行版本比较和合并。
-
可嵌入到文档和项目中:Mermaid图表可以嵌入到各种文档格式中,如Markdown、HTML、PDF等,方便与其他文档和项目集成,提高文档的可读性和可视化效果。
-
支持多种输出格式:Mermaid支持将图表导出为多种格式,如SVG、PNG和PDF,适应不同的需求和平台。
-
跨平台支持:Mermaid可以在各种操作系统和环境下运行,包括Windows、macOS和Linux,为不同平台的程序员提供一致的图表绘制体验。
-
丰富的图表类型:除了时序图,Mermaid还支持绘制流程图、甘特图、类图等多种图表类型,满足不同场景下的需求。
-
易于分享和展示:Mermaid图表可以通过链接、图片或嵌入代码的方式进行分享和展示,方便与团队成员、客户或其他相关人员交流和沟通。
-
可自定义样式:Mermaid提供了一些基本的样式设置,如颜色、边框、字体等,程序员可以根据需要自定义图表的外观和风格,使其更符合项目要求。
-
社区支持和活跃度:Mermaid拥有活跃的开源社区,提供大量的文档、示例和工具,程序员可以从中获取帮助、学习和交流,快速掌握和应用Mermaid的技巧和最佳实践。
这些优势可以让Mermaid成为程序员在绘制图表时的首选工具,帮助他们提高效率、简化工作流程,并提升代码和文档的可视化质量。
四、使用Mermaid绘制基本的时序图
刚才我们绘制了一个应用启动的一个简单的流程图,我们接下来在分享2个,每个图都有一些特殊的效果设计和展示,大家可以多多体会和学习。
4.1、用户登录流程
以下是一个典型的语法描述:
sequenceDiagramautonumberactor User as 用户participant Frontend as 前端页面participant Backend as 后端服务器participant Database as 数据库participant AuthProvider as 认证服务提供商User->>+Frontend: 打开登录页面activate FrontendFrontend->>+User: 显示登录表单User->>+Frontend: 输入用户名和密码deactivate FrontendFrontend->>+Backend: 发送登录请求activate BackendBackend->>+AuthProvider: 验证用户身份activate AuthProviderAuthProvider-->>-Backend: 返回用户认证结果deactivate AuthProviderBackend->>-Frontend: 返回认证结果deactivate Backendactivate FrontendFrontend->>+User: 根据结果显示成功或失败消息User->>+Frontend: 点击授权按钮Frontend->>+User: 跳转至认证服务提供商页面deactivate Frontendactivate UserUser->>+AuthProvider: 授权登录activate AuthProviderAuthProvider-->>-User: 返回授权结果deactivate AuthProviderUser->>-Frontend: 返回授权结果deactivate Useractivate FrontendFrontend->>+Backend: 发送授权信息activate BackendBackend->>+Database: 存储用户登录状态activate DatabaseDatabase-->>-Backend: 返回存储结果deactivate DatabaseBackend-->>-Frontend: 返回授权结果deactivate BackendFrontend->>+User: 根据结果跳转至相应页面
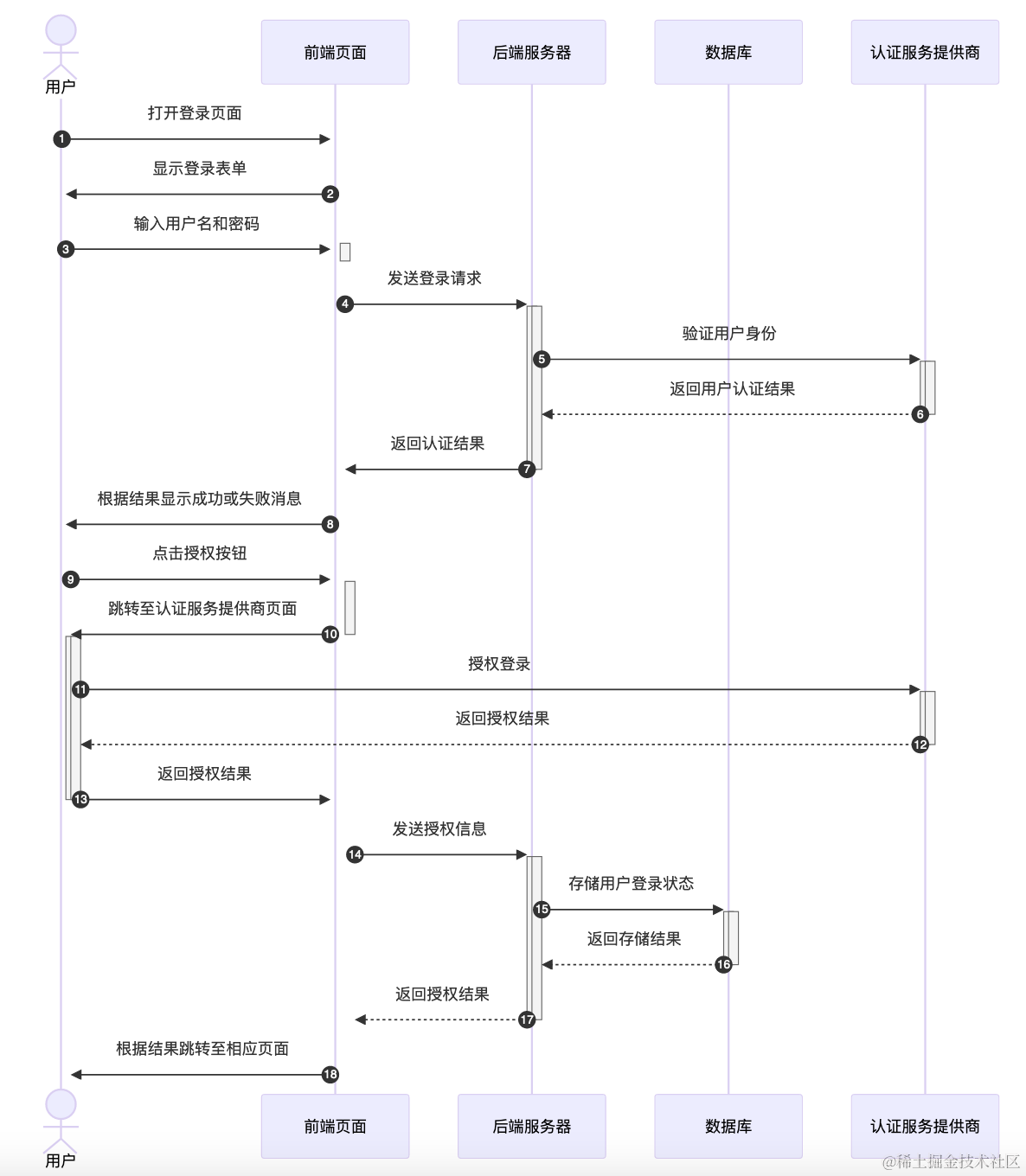
显示的效果如下:

以上代码使用Mermaid语言来描述了电商用户登录流程。其中,参与流程的角色有:用户(User)、前端页面(Frontend)、后端服务器(Backend)、数据库(Database)和认证服务提供商(AuthProvider)。演示的流程包括用户打开登录页面、输入用户名和密码、发送登录请求、验证用户身份、返回认证结果、显示成功或失败消息、跳转至认证服务提供商页面、授权登录、返回授权结果、存储用户登录状态等步骤。
其中autonumber指令代表了显示操作序号,actor代表了一个时序图的小人,participant代表了一个个参与的角色。同时->>代表了从左向右的包含箭头的指令,-->>代表了一个包含返回值的指令。activate和deactivate代表了时序图激活的一个区域。
4.2、订单支付履约流程
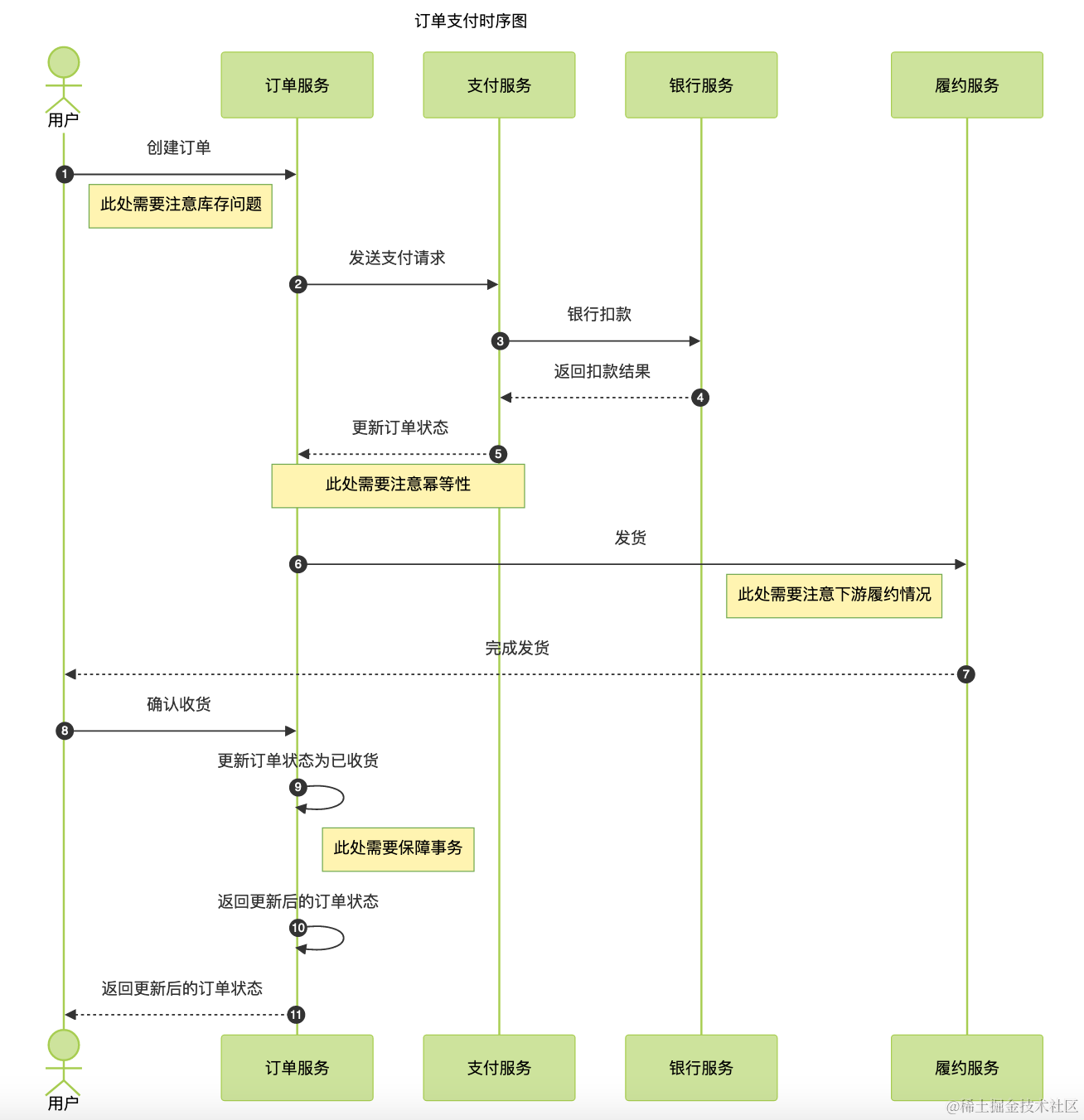
我们使用mermaid生成了一个这样的图:

使用它的一个mermaid的语法如下:
---
title: 订单支付时序图
config:theme: basethemeVariables:primaryColor: "#ff8c1f"mermaid-container: "#ff8c1f"
---
sequenceDiagram
autonumber
actor 用户
participant 订单服务
participant 支付服务
participant 银行服务
participant 履约服务 用户->>订单服务: 创建订单
Note right of 用户: 此处需要注意库存问题
订单服务->>支付服务: 发送支付请求
支付服务->>银行服务: 银行扣款
银行服务-->>支付服务: 返回扣款结果
支付服务-->>订单服务: 更新订单状态
Note over 订单服务,支付服务: 此处需要注意幂等性
订单服务->>履约服务: 发货
Note right of 银行服务: 此处需要注意下游履约情况
履约服务-->>用户: 完成发货
用户->>订单服务: 确认收货
订单服务->>订单服务: 更新订单状态为已收货
Note right of 订单服务: 此处需要保障事务
订单服务->>订单服务: 返回更新后的订单状态
订单服务-->>用户: 返回更新后的订单状态里面用到了Note Over/Right这种语法,增加了一些黄色的标签,体验感觉又上了一层楼。其中通过如下指定了一个主题和颜色为橙色:
theme: basethemeVariables:primaryColor: "#ff8c1f"mermaid-container: "#ff8c1f"我们也可以更改为其他主题,比如绿色的主题:

看到这个绿色主题的就更加体验好了。
关于主题的说明,官方文档的连接如下:
http://mermaid.js.org/config/theming.html
这些指令在mermaid的官方教程文档中都有,想深入了解的可以去学习一下:
http://mermaid.js.org/syntax/sequenceDiagram.html
五、总结
Mermaid是一个基于文本的流程图和时序图生成工具,对于程序员来说具有很高的价值。它可以帮助程序员更好地理解和设计程序的结构和流程,同时可以方便地与团队成员共享和协作。使用Mermaid,程序员可以快速生成流程图和时序图,从而更好地表达自己的想法和设计思路,提高开发效率和代码质量。此外,Mermaid还支持自定义样式和主题,可以让程序员自由地定制图表的颜色、字体等样式,使图表更加美观和易于理解。总之,Mermaid可以帮助程序员更好地沟通和协作,提高开发效率和质量,是一款非常实用的工具。
好了,看到这里,赶紧去尝试吧,如果你安装过typora,可以使用它。如果你有飞书云文档,可以用它。
如果本篇文章对你有用,可以分享,点赞,收藏,关注哦。
感兴趣的可以加入我的个人知识星球:觉醒的新世界程序员。
目前星球人数超过1200,最近我在星球内分享开源设计相关的系列分享。想学一点开源设计的可以一起来哦
这篇关于原来使用代码也可以画时序图,用这个Mermaid就行,真香的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





