material专题
CSS Material+Icons 本地下载使用 国内解决方案
一、问题 前端使用 <link href="https://fonts.googleapis.com/css2?family=Material+Icons"rel="stylesheet"> 但由于访问fonts.googleapis.com不稳定,所以经常出现图标访问不到。 二、解决方案 1.将上述链接https://fonts.googleapis.com/css2?famil
SAP 物料排斥(Material Exclusion)简介
SAP 物料排斥(Material Exclusion)简介 关键特点和功能业务场景后台配置前台操作 SAP物料排斥(Material Exclusion)是一项功能,用于限制或阻止特定物料在销售订单或报价单中被使用。当客户或业务需求明确要求某些物料不能被销售时,可以通过物料排斥功能来实现这一控制。 关键特点和功能 条件记录:物料排斥基于条件记录。你可以为特定的客户、销售
【Android】Material Design编写更好的UI
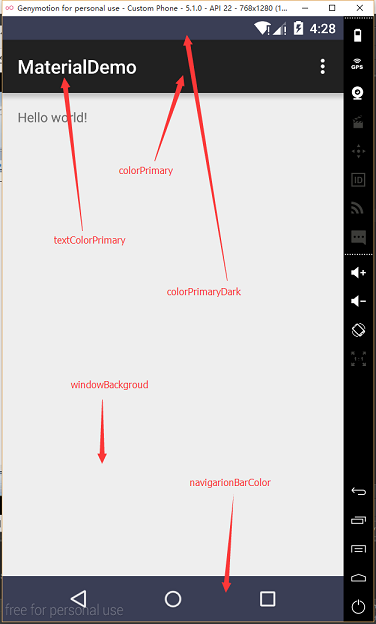
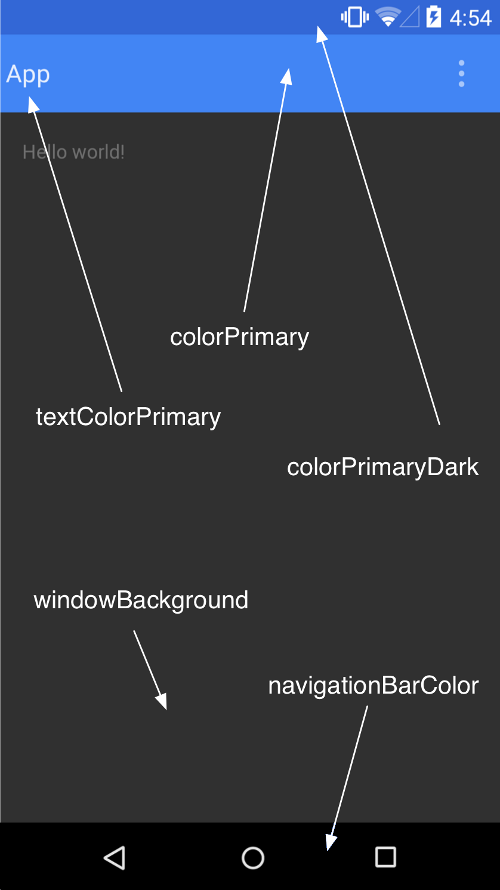
Toolbar 对于控件ActionBar我们非常熟悉,就是我们常见的标题栏,但ActionBar只能位于活动的顶部,因此我们更建议使用Toolbar。在新建一个项目的时候都是默认显示ActionBar,我们要使用Toolbar就需要先将标题栏改为不显示 先来看看界面各个部位的属性: colorAccent:不只用来指定这样一个按钮的颜色,而是更多表达了一个强调的意思,例如一些控件的选中
react + ts + material-ui V5版本的table封装
以下是一份 material-ui V5版本的table封装 import React, { forwardRef, useImperativeHandle, useEffect, useState } from 'react';import {Table,TableBody,TableSortLabel,TableCell,TableContainer,TableHead,TableRow
Support Library最新8个组件(Material Design设计风格:design support library)
在前不久的谷歌2015 I/O大会上,发布了Android新版本M,貌似从这个版本开始Android不在以数字命名版本了。 在这次的I/O大会上谷歌对Android并没有很大的改变,主要是修改完善之前Android L版本。不过在谷歌推出 Material Design设计风格之后,还是做了很多风格上的兼容,比如v7包的 RecyclerView,CardView,Palette等
Material Design之TextInputLayout使用示例
使用TextInputLayout创建一个登陆界面 介绍 Google在2015的IO大会上,给我们带来了更加详细的Material Design设计规范,同时,也给我们带来了全新的Android Design Support Library,在这个support库里面,Google给我们提供了更加规范的MD设计风格的控件。最重要的是,Android Design Support Libr
【Material-UI】Slider 组件中的 Range Slider 详解
文章目录 一、Slider 组件概述1. 组件介绍2. Range Slider 的特点 二、Range Slider 的基本用法三、Range Slider 的功能详解1. 最小距离设置2. 滑块交换行为3. 自定义标签和显示文本 四、Range Slider 的实际应用场景1. 价格区间筛选2. 时间段选择 五、开发中的注意事项1. 可访问性2. 性能优化3. 样式定制 六、总结
【Material-UI】Select 组件的Advanced features和Props
文章目录 一、Select 组件概述1. 组件介绍2. 高级功能概述 二、Select 组件的基础用法三、Select 组件的高级功能1. 多选(Multiselect)2. 自动完成(Autocomplete)3. 异步加载(Async)4. 可创建选项(Creatable) 四、Select 组件的属性详解1. variant 属性2. Props 属性3. 标签与辅助文本 五、总结
【Material-UI】Select 组件中的 Basic Select 使用详解
文章目录 一、Basic Select 概述1. 介绍2. Basic Select 的特点 二、Basic Select 组件的基本用法3. 代码详解 三、Basic Select 组件的常见用法1. 设置默认值2. 响应用户操作3. 自定义菜单项 四、Basic Select 组件的布局与样式1. 使用 `sx` 属性自定义样式2. 控制组件的宽度3. 菜单的位置控制 五、Basic S
【Material-UI】Rating组件:如何使用Basic Rating实现多种评分方式
文章目录 一、`Rating` 组件概述1. 组件介绍2. `Basic rating` 的核心功能 二、`Basic rating` 的详细使用方法1. 受控组件(Controlled)2. 只读模式(Read-only)3. 禁用状态(Disabled)4. 无评分状态(No rating given) 三、`Basic rating` 的应用场景与最佳实践1. 产品或内容评分2. 交互
【Material-UI】深入探讨Radio Group组件的自定义功能
文章目录 一、Radio Group组件概述1. 组件介绍2. 自定义的重要性 二、Radio Group组件的自定义1. 样式定制示例2. 代码详解3. 样式自定义的注意事项 三、如何利用自定义功能提升用户体验1. 提升视觉一致性2. 增强可用性3. 实现更灵活的布局 四、总结 Material-UI 是 React 生态系统中的顶级UI框架之一,为开发者提供了丰富的组件库,
Unity去除项目中Default-Material
项目中的预制件或者模型文件,去除不必要的依赖Default-Material。 一、什么是Default-Material Default-Material是Unity内置的材质,并且依赖Standard Shader。 如果一个物体依赖了这个材质,在场景中是会显示成紫色方块,并且在打包的时候编译shader非常耗时,并且会造成大量的冗余。 所有这完全是一个没要必要引用的东西,可以使
【Material-UI】Radio Group中的 Label Placement 属性详解
文章目录 一、Radio Group 组件概述1. 组件介绍2. Label Placement 属性的作用 二、Label Placement 属性的基本用法三、Label Placement 属性详解1. 标签位置的选择2. 如何在实际项目中选择标签位置 四、Label Placement 属性的实际应用场景1. 表单布局中的应用2. 符合用户习惯的设计3. 特殊的设计需求 五、注意事项
android material 组件 - ShapeableImageView
ShapeableImageView com.google.android.material.imageview.ShapeableImageView 官方material 库 1.2.0 版本中新组件,非常棒的圆角切角边框图片控件。 引入库: implementation 'com.google.android.material:material:1.2.0' 简单演示圆角带边框的Imag
CVPR2021-PhySG: Inverse Rendering with Spherical Gaussians for Physics-based Material Editing and Re
作者:Zhang kai + Prof. Noah Snavely Cornell University, Department of Computer Science 光照:natural, static illumination 对象:specular objects 视点:multi-view 相机类型:RGB 时间:no 问题:multi-view inverse render
Material-UI create-react-app 创建移动端 H5
当使用 create-react-app 和 Material-UI 来创建移动端 H5 页面时,你需要考虑几个关键点来确保页面在移动设备上表现良好。以下是一些步骤和最佳实践: 创建 React 项目 使用 create-react-app 快速创建一个新的 React 项目: npx create-react-app my-mobile-appcd my-mobile-app 安装 M
Android5.0系统:Material风格以及DrawerLayout抽屉效果
先上效果图: 主要组件: DrawerLayoutToolbar 首先,配置文件代码: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app= "http://schemas.a
cesium Material的理解与使用
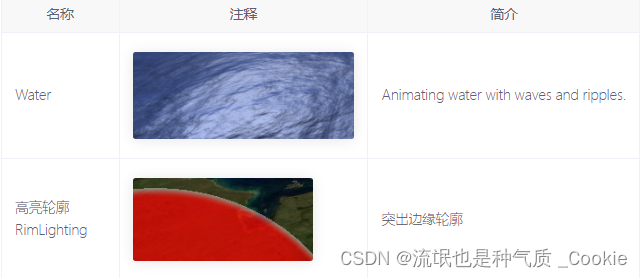
1.简介 材质Material可以是比较简单的,比如直接将一张图片赋予表面,或者使用条纹状、棋盘状的图案;也可以使用Fabric和GLSL,重新创建一个新的材质或者组合现有的材质。例如,我们可以通过程序生成的纹理(procedural brick)、凹凸贴图(bump map)和高光贴图(specular map)来生成一个潮湿碎裂的砖块材质。 2. Fabric是什么 Fabri
Android 进阶之光阅读笔记(Material Design)
一、核心思想 Material Design的核心思想,就是将物理世界中的体验带入屏幕,并且去掉物理世界中的杂质,再配合虚拟世界的灵活性,达到最贴近真实的体验。 1.2 材质与空间 魔法纸片是Material Design中最重要的信息载体。它拥有现实的厚度、惯性和反馈,并且能够自由伸展变形。魔法字片引入了Z轴的概念,Z轴垂直于屏幕,用来表现元素的层叠关系。Z值越高,元
Google Material Design 设计分享
Material design 核心思想是把物理世界的体验带进屏幕...还原最贴近真实的体验,达到简洁与直观的效果。 详情请参阅:https://developer.android.com/design/ Google对app设计的一些要求案例: 1.用于Google Play列表的高分辨率图标似乎是来自非Android平台(例如非常圆角)的设计转义。在设计Android图标时,
Material Design 最全解析_6 动画
概述 Material Design另一个亮点就是为开发者提供了一套新的动画,对那些执着于交互效果、用户体验的人来说,实在是天大的福音啊。Material Design提供的动画可以做出之前无法实现的效果。今天这篇博客就来记录一下动画方面的知识。 段子 老规矩,在本期节目开始之前,先来一个搞笑段子: 在一个寒冷的冬天,小明在吃冰棍。 一个人看见说:“大冬天吃冰棍不冷吗?” 小明:“我奶
Material Design 最全解析_5 UI控件
概述 Material Design为开发者提供了一系列的UI控件,对于开发者来说实在是福音。 今天这篇博客就记录一下UI新控件方面的知识。 先看一下大纲 UI控件 Android5.0基于Material Design,提供了很多新控件,这些控件无论在功能、体验和性能上都很出色,下面一一列举各个控件的使用方法。 SnackBar SnackBar通过在屏幕底部展示简洁的信息,为
Material Design 最全解析_3 主题Theme
概述 前两篇文章讲了概述和设计,从这篇文章开始正式讲Material Design在实际开发中的应用。 开发人员的重点来了! 先看一下大纲 对于开发人员,Android21新增了许多新控件和新特性,这些控件和特性都是基于Material Design的设计理念的,无论是设计感还是用户体验,都非常的赞! 这篇文章先来看看1主图Theme 主题和布局 Material提供了下面三
Material Design 最全解析_2 设计篇
简介 上篇概述讲了Material Design整体的知识点,从这篇文章开始正式分章讲解,之前说过,设计篇对于开发人员不是很重要,所以就用这一篇文章讲完,后面的应用篇会很详细地讲解每一个知识点。 这篇文章会把Material Design设计的一些重点的东西拎出来讲,学完这些,对于开发人员已经足够了,如果你还想了解更细节的东西。请阅读Material Design官方文档。
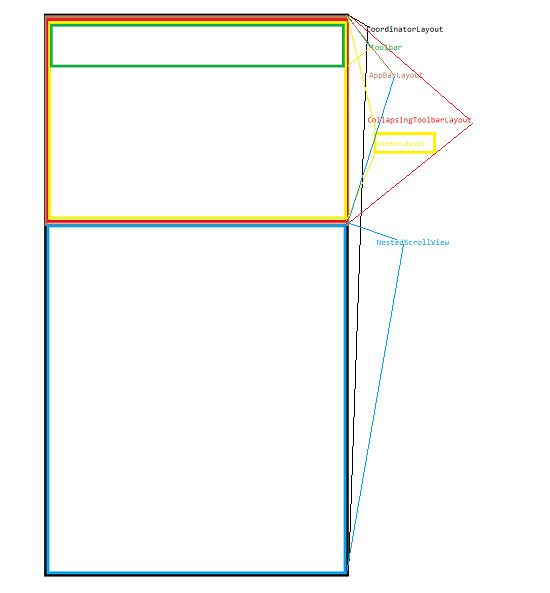
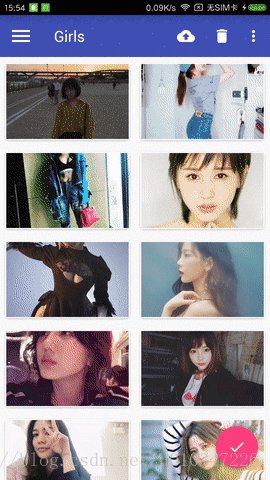
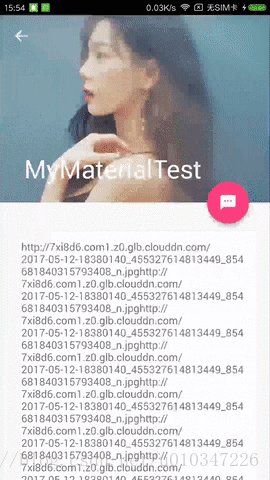
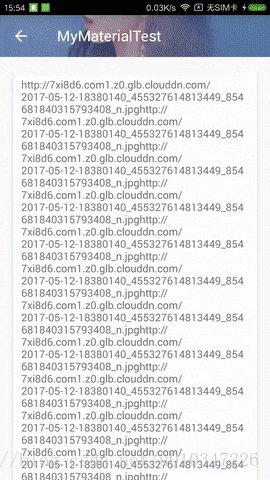
Material design学习笔记-CoordinatorLayout,NestedScrollView,AppBarLayout,CollapsingToolbarLayout学习
MD学习大概效果实现后是这样: 这里的具体控件使用: 下面具体来看一下吧~ CoordinatorLayout CoordinatorLayout 实现了多种Material Design中提到的滚动效果,用layout_gravity设置内部相关控件的位置。一般会和AppBarLayout、NestedScrollView等一起使用。 可以实现的效果: 让浮动操作按钮上下滑
Android界面设计语言Material Design的一些用法
看完郭大神介绍的Material Design,感受到了Material Design的强大,同时也对自己今天所学做个总结;下面所写demo利用了Design Support库、support-v4库、appcompat-v7库,及一些开源项目库,如CircleImageView库等;对这些开源库的使用使的我们即加快了项目进程,同时也节省了开发时间。 下面介绍几个常用的Material控