本文主要是介绍Google Material Design 设计分享,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Material design 核心思想是把物理世界的体验带进屏幕...还原最贴近真实的体验,达到简洁与直观的效果。
详情请参阅:https://developer.android.com/design/
Google对app设计的一些要求案例:
1.用于Google Play列表的高分辨率图标似乎是来自非Android平台(例如非常圆角)的设计转义。在设计Android图标时,请考虑使用不同的形状
欲了解更多信息:
http://www.google.com/design/spec/style/icons.html#icons-product-icons
2.Android平台使用者所预期的分页切换方式,是轻触分页标题或从荧屏边缘滑动
详情请参阅:
http://developer.android.com/design/building-blocks/tabs.html#scrollable
https://developer.android.com/reference/android/support/v4/view/ViewPager.html
3.排查项目配置文件中,是否有多余的敏感权限,如果有可选择删除
详情请参阅:http://developer.android.com/distribute/essentials/quality/core.html#fn
4.权限弹窗处理 ,如果使用者拒绝授予某项权限,请不要直接将使用者导向程式设定界面,而应该说明为什么程式需要这项权限才能运作
详情请参阅:https://material.io/design/platform-guidance/android-permissions.html#denied-permissions
5.为了与Android平台规范保持一致,请避免模仿与其他平台相关的UI元素,转义或特定行为,例如正确指向插入符号
https://material.io/guidelines/platforms/platform-adaptation.html
https://design.google.com/icons
6.应用程序的targetSdkVersion必须被设置到最新版本(目前为27),以确保最新的平台行为和应用正确的默认视觉主题
7.应用栏应该蒙上了一层阴影
8.应用程序不应通过展示5星级的图形文字直接或间接索要5星评级,因为这违反了Play商店政策
google对app的设计要求比较严格,以上列出八点但不局限于这八点。
再来说说控件的使用,列举Material design设计推荐的一些控件:
约束布局:ConstraintLayout
https://developer.android.com/reference/android/support/constraint/ConstraintLayout
卡片式布局:CardView
https://developer.android.com/reference/android/support/v7/widget/CardView
头部应用:Toolbar
https://developer.android.com/reference/android/widget/Toolbar
应用列表:RecyclerView
https://developer.android.com/reference/android/support/v7/widget/RecyclerView
下拉刷新:SwipeRefreshLayout
https://developer.android.com/reference/android/support/v4/widget/SwipeRefreshLayout
悬浮按钮:FloatingActionButton
https://developer.android.com/guide/topics/ui/floating-action-button
文本输入框:TextInputLayout
https://developer.android.com/reference/android/support/design/widget/TextInputLayout
开关:SwitchCompat
https://developer.android.com/reference/android/support/v7/widget/SwitchCompat
标签栏:TabLayout
https://developer.android.com/reference/android/support/design/widget/TabLayout
导航菜单:NavigationView
https://developer.android.com/reference/android/support/design/widget/NavigationView
侧滑抽屉:DrawerLayout
https://developer.android.com/training/implementing-navigation/nav-drawer
另外再说一下布局的阴影效果和按钮的点击效果:
设置阴影我们可以在布局控件中添加这两个属性:
android:elevation="1dp"
app:elevation="1dp"
布局点击波浪效果可以在控件中添加这个属性:
android:foreground="?android:attr/selectableItemBackground"
按钮点击波浪效果: style="@style/HeadBarStyle"
<!-- 头部应用栏按钮点击效果 -->
<style name="HeadBarStyle"><item name="android:layout_width">wrap_content</item><item name="android:layout_height">wrap_content</item><item name="android:layout_margin">8dp</item><item name="android:padding">8dp</item><item name="android:scaleType">centerInside</item><item name="android:background">@drawable/drawable_head_back_bg</item>
</style>drawable-v21目录下存放drawable_head_back_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="?android:colorAccent"><item><shape android:shape="oval"><solid android:color="?android:colorPrimary"></solid></shape></item>
</ripple>
这里额外说明一下,Google对一些布局控件的宽高是有规范可参考的
详情链接:https://material.io/design/layout/spacing-methods.html#touch-click-targets
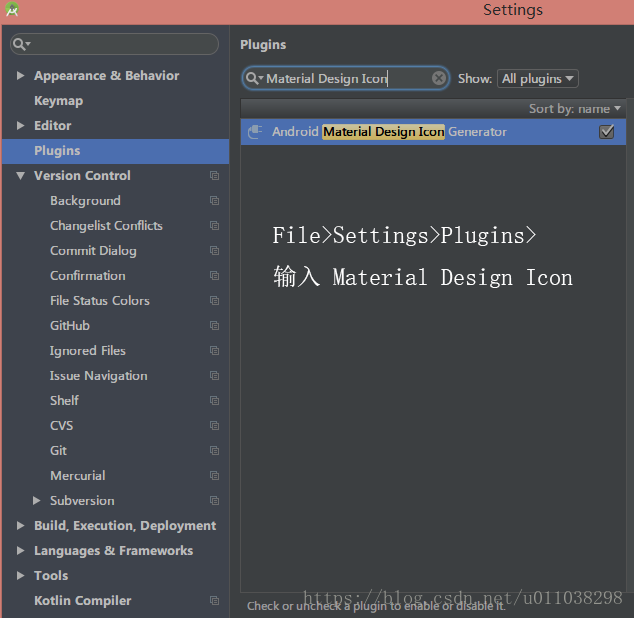
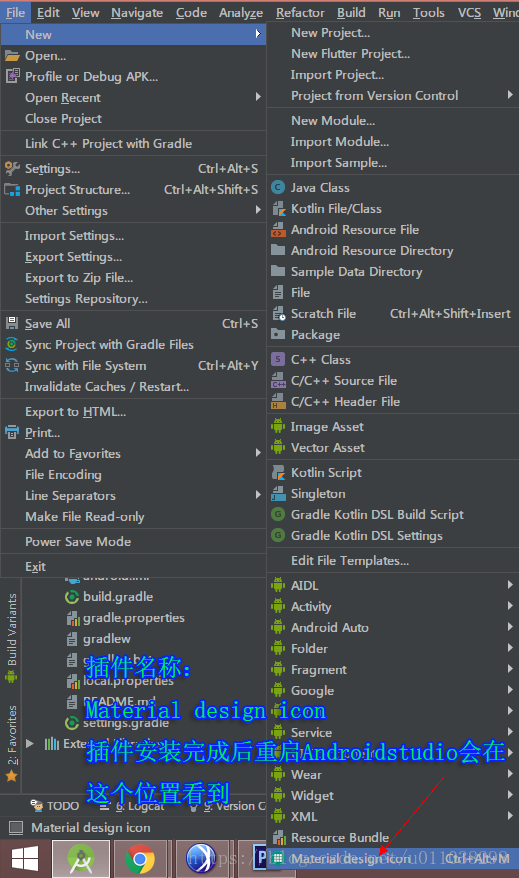
最后再送上一波福利,关于Material design图标设计,这里给大家引荐一个Material design图标的网址和Androidstudio的一个Material design Icon插件:
图标参考网址: https://www.materialpalette.com/icons
图标颜色可自定义,大小dp可选择,点击“OK”后图标自动保存至你的项目drawable各个目录下,超级方便且实用。
当app在符合Material design 设计后,它还有机会可以被google推荐至GooglePlay商店本周推荐哦~
有关Material Design的更多信息,请参阅: https://material.io
这篇关于Google Material Design 设计分享的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!