glb专题
Three.js加载压缩的glb/gltf文件
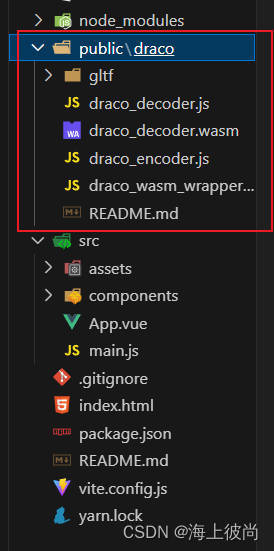
有些模型文件直接使用GLTFLoader加载会报错,如果格式没有问题的话,很可能就是这个模型文件被压缩了。压缩也是可以加载的更快嘛~ 现在就来说说这个坑。 http://www.webgl3d.cn/pages/09c637/ 这个连接有很详细的说明这个咋个解压或者压缩模型文件的,但是有个地方这句话有坑: 大概能就是去找到这个依赖文件夹去复制到某个路径下去,因为我这里用的构建工具,那
vue3+three.js给glb模型设置视频贴图
1.在网上下载一个显示屏或者自己画一个,在blender中设置好显示屏的Mesh,UV设置好,这样方便代码中添加纹理贴图。可以让美术在建模软件中,先随机设置一张图片作为纹理,验证UV是否设置好 关于如何 在blender中给模型设置UV贴图百度很多的 // 视频import * as THREE from "three"// 加载建筑模型import {GLTFLoader} fro
【模型渲染】前端如何让glb模型转3dtiles
发现了一个新插件,3D Tiles Tools,CesiumGS 出品,新鲜热乎(当前写这篇文章的时候,版本是v 0.4.1),所以,有些功能还不够使用。这里是我当前版本发现的问题,例如:不可以从一个文件夹中读取glb,然后转到另一个输出文件夹中。 希望之后的版本,可以有更多的优化。 执行步骤: 拷贝项目(拷贝最新分支的代码,是我所建议的) git clone https://githu
Three.js加载glb / gltf模型,Vue加载glb / gltf模型(如何在vue中使用three.js,vue使用threejs加载glb模型)
简介:Three.js 是一个用于在 Web 上创建和显示 3D 图形的 JavaScript 库。它提供了丰富的功能和灵活的 API,使开发者可以轻松地在网页中创建各种 3D 场景、模型和动画效果。可以用来展示产品模型、建立交互式场景、游戏开发、数据可视化、教育和培训等等。这里记录一下如何在Vue项目中使用Three.js Three.js ~ 第 2 篇 —— Three.js
Revit导出为GLB
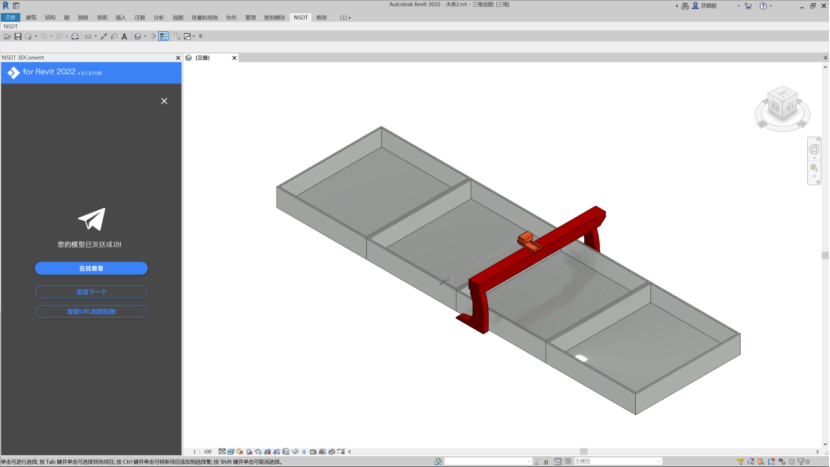
3D模型在线转换是一个可以进行3D模型格式转换的在线工具,支持多种3D模型格式进行在线预览和互相转换,并提供Revit、MicroStation、Blender等设计软件插件,实现设计模型在线预览与格式转换。 Revit与GLB格式简介 Revit是Autodesk公司一套系列软件的名称。Revit系列软件是为建筑信息模型构建的,可帮助建筑设计师设计、建造和维护质量更好、能效更高的建筑。Rev
babylon导出glb/gltf格式模型出现黑色
有时候导出遇到模型出现黑色,其他模型没问题,这种问题的其中一个原因是模型的顶点颜色导致的 maya顶点颜色修改: max顶点颜色修改: 在导出就好了 记录一下问题
cesium加载glb格式的3d模型
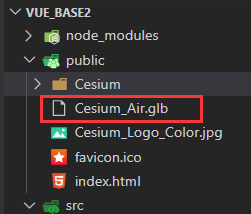
官方示例:Cesium Sandcastlehttps://sandcastle.cesium.com/?src=3D%20Models.html&label=Tutorials glb模型下载:https://sandcastle.cesium.com/SampleData/models/CesiumAir/Cesium_Air.glb <template><div style=
cesium mapboxgl+threebox glb 朝向问题
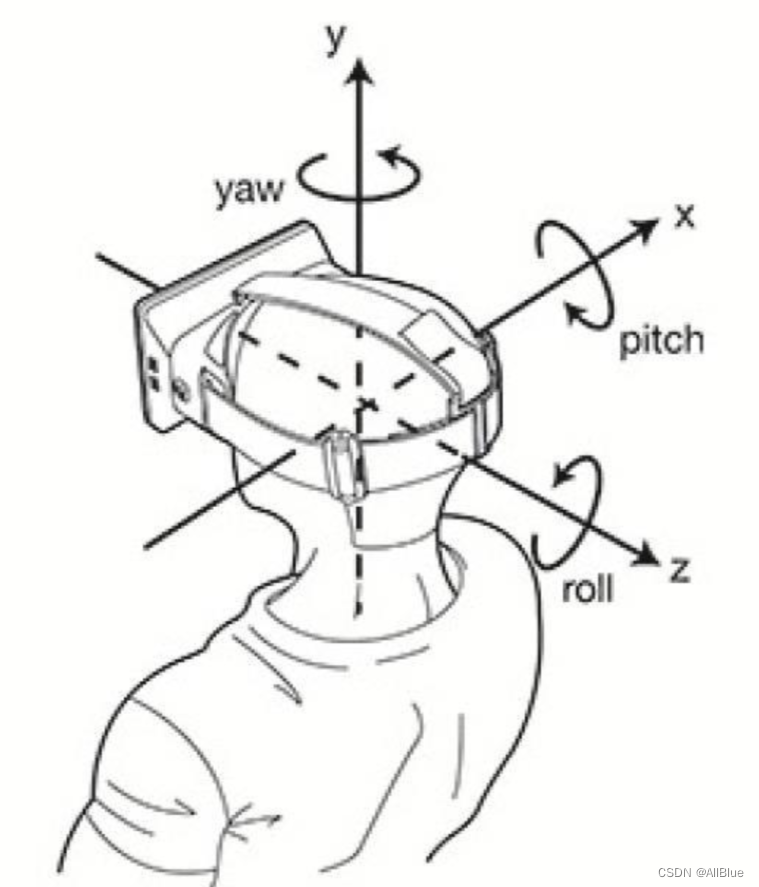
一、3Dbuilder打开glb 二、cesium在pitch和heading都为0的情况下,不设置模型的朝向 三、mapboxgl+threebox在pitch和bearing都为0的情况下,不设置模型的朝向 四、对于地图默认视角,cesium设置pitch=-90、heading=0的时候和mapboxgl+threebox设置pitch=0、bearing=0的
panda3d加载glb模型文件
Panda3D是一个强大的3D引擎,它支持多种格式的3D模型文件,包括GLB格式。要加载GLB模型文件,您需要使用Panda3D的模型加载器。 以下是一个简单的示例,演示如何使用Panda3D加载GLB模型文件: from panda3d.core import Point3 from direct.showbase.ShowBase import ShowBase from panda3d.
OpenGL Assimp加载各类型模型(.obj、.fbx、.glb、.3ds)
1.简介 本博客以.glb格式为例,加载glb格式的3d模型,网上找了一圈,基本上都是根据OpenGL官方示例,加载.obj格式的3d模型。 下面以.obj和.glb格式的3D模型简单介绍一下。 常见的.obj格式的3D模型如下所示:纹理都已经被剥离出来了。所以在使用Assimp库加载的时候,加载了指定的路径即可。 但是.glb格式的3D模型如下所示,就只有一个glb文件,纹理嵌入到模
3D 建模中的 GLTF、USDZ 和 GLB 3D 文件格式
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 3D 建模是一个快速发展的领域,它使我们能够为各个行业创建错综复杂的对象和环境模型。要创建 3D 模型,第一步是选择可以存储模型数据的文件格式。在本文中,我
原生微信小程序AR(扫描指定图片显示glb模型)
效果 ar案例视频 准备:需要准备要扫描的图片地址和扫描成功后显示的模型 1.在components创建组件 index.js文件代码 Component({properties: {title: {type: String,value: '',},intro: {type: String,value: '',},hint: {type: String,value: '',
用blender制作并导出带动画的glb模型
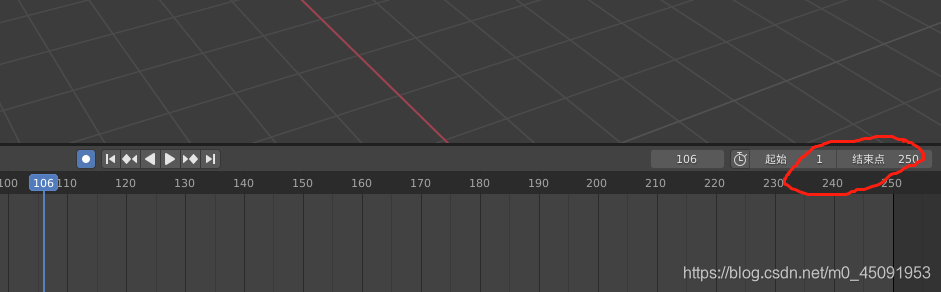
用blender制作并导出带动画的glb模型 blender制作带动画glb模型 打开blender,并把模型导入到blender中 打开blender后,导入自己要做动画的模型,可以根据需要导入不同格式的模型,像glb/fbx/dae等。 制作动画 动画只是单指插入关键帧来制作的动画,不涉及到骨骼与线性等复杂动画。 在blender下方有时间线,通过在时间线插入关键帧完成动画制作。
three.js GLTFLoader加载的glb/gltf色去色彩都成了黑白色 问题解决
如下代码 const gltfLoader = new GLTFLoader();gltfLoader.load(// 模型路径"/gltf/scene.gltf",// 加较完成同调(gltf) =>{gltf.scene.traverse((child) => {if (child.isMesh) {child.frustumCulled = false;child.castShadow
Cocos3D项目中fbx模型转gITF模型和glb模型
1.npm安装:先按照npm哈 npm install --save fbx2gltf -g 2. 到指定目录 cd C:\Program Files\nodejs\node_global\node_modules\fbx2gltf\bin\Windows_NT cmd命令行界面进入node_modules\fbx2gltf文件下的bin文件,然后根据平台选择进入相应目录,示例是w
GLTF/GLB模型在线预览、编辑、动画查看以及材质修改
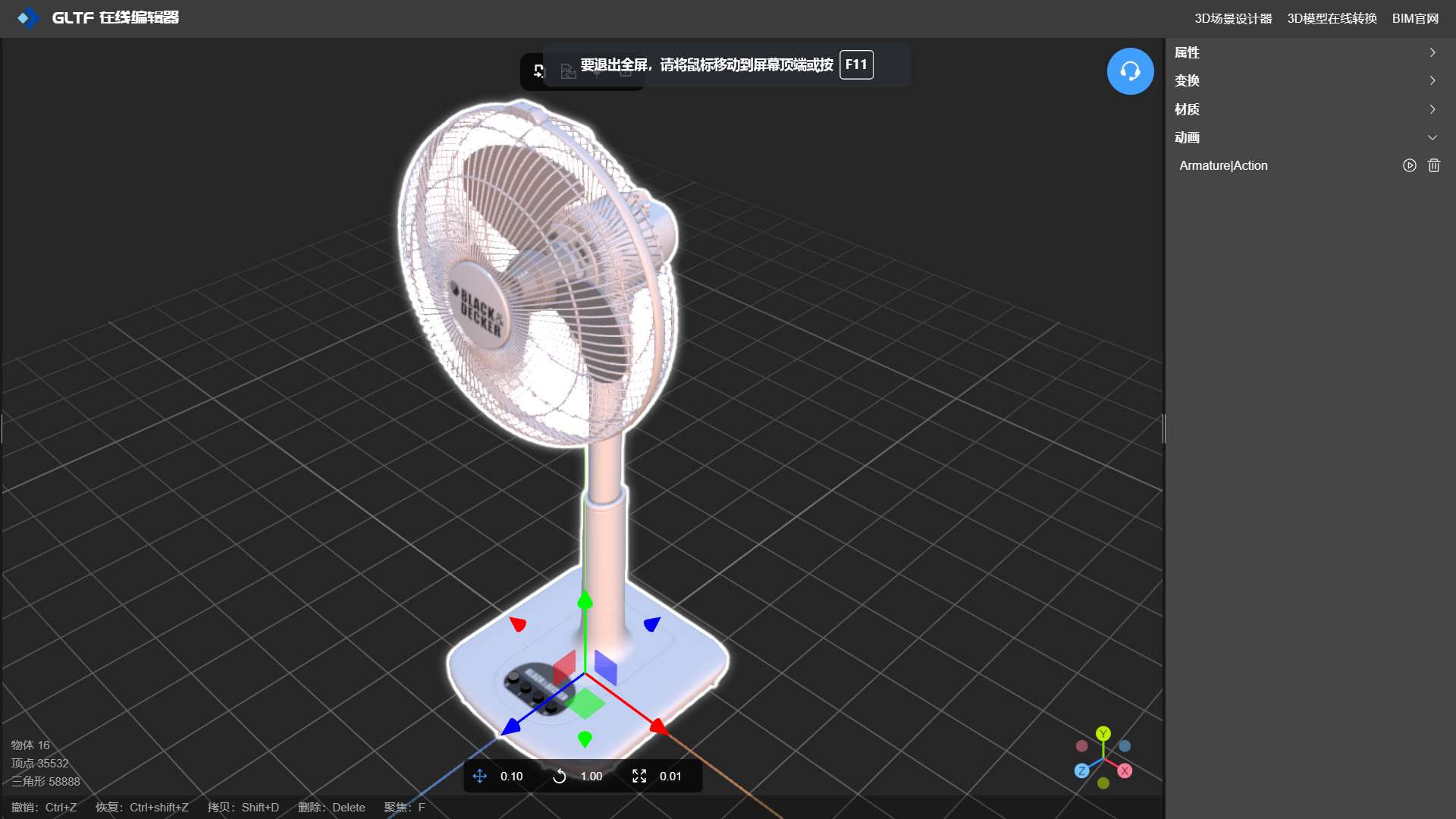
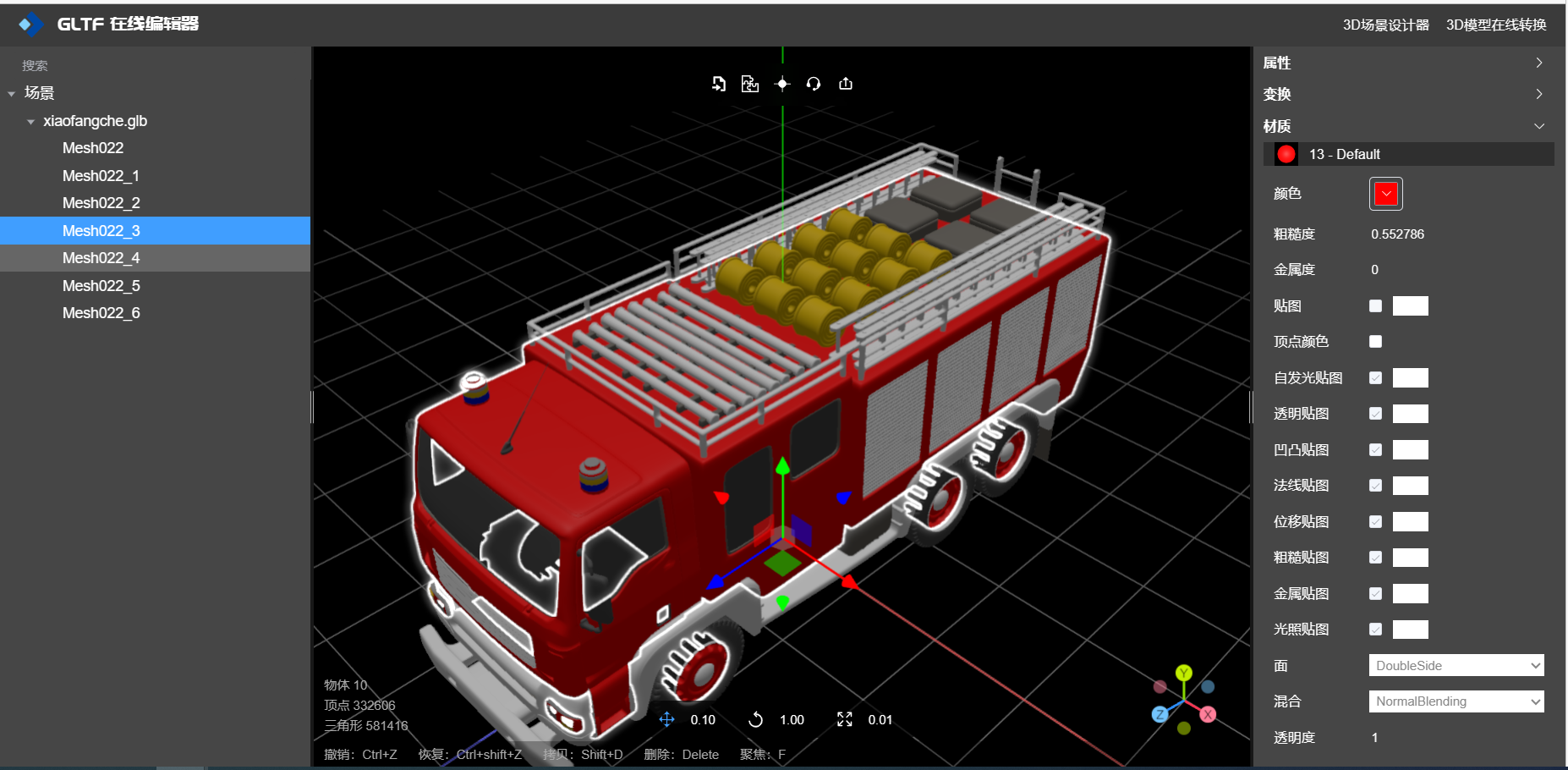
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 GLTF在线编辑器提供了一个内置的模型查看器,可以加载和预览 glTF/glb 文件。用户可以在不用安装任何插件的情况下直接在浏览中快速查看和
【3D数据读取】利用JAVA读取GLB(GLTF)文件数据
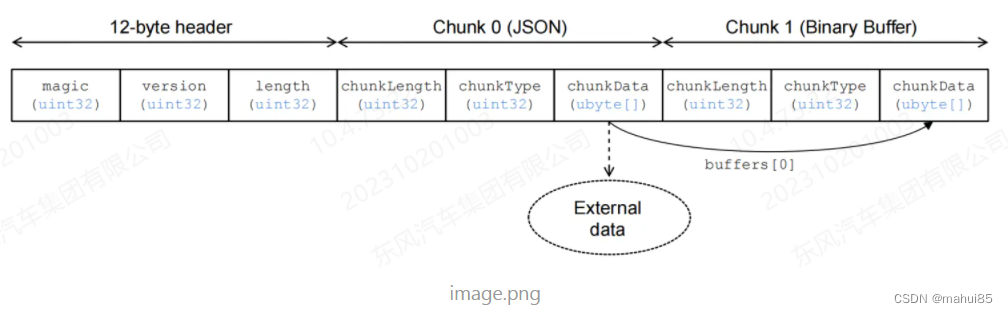
了解GLB和GLTF: GLB和GLTF是用于共享3D数据的标准化文件格式。GLB是GLTF的二进制格式,而GLTF基于JSON,一种基于文本的数据格式。 GLB文件: 由一个头部和一个二进制数据块组成。头部包含文件的元数据,例如文件版本、文件大小、模型的几何信息等。二进制数据块包含模型的实际数据,例如顶点、索引、纹理坐标等。 GLTF文件: 一个JSON文件和一
3dMax导出glft和glb格式模型插件Max2Babylon教程
为了满足Autodesk提供自己的导出管道之前的迫切需要,Babylon.js导出器可用于3dMax。导出器可以将3dMax场景导出为.glTF文件、.glb文件或.babylon文件。 【适用版本】 3dMax2015 - 2024 【安装方法】 1.选择和自己电脑中3dMax所对应的插件版本,解压缩。 2. 关闭正在运行的3dMax软件,然后,
【React-Native开发3D应用】React Native加载GLB格式3D模型并打包至Android手机端
【React-Native开发3D应用】React Native加载GLB格式3D模型并打包至Android手机端 【加载3D模型】**React Native上如何加载glb格式的模型**第零步,选择相关模型第一步,导入相关模型加载库第二步,自定义GLB模型加载钩子第三步,借助gltf.pmnd.rs与自定义的模型加载钩子加载模型 【打包APK】解决**React Native上的打包问题
如何导出带有材质的GLB模型?
1、为什么要使用 GLB 模型? GLB格式(GLTF Binary)是一种用于存储和传输3D模型及相关数据的文件格式,具有以下优点和作用: 统一性:GLB是一种开放标准的3D文件格式,由Khronos Group制定和维护。它融合了GLTF(GL Transmission Format)格式和二进制数据,统一了3D模型、纹理、材质等相关数据的表示和存储方式。 小巧高效:相比其他3D文件格式
three.js加载3D模型(.glb格式和.gltf格式)
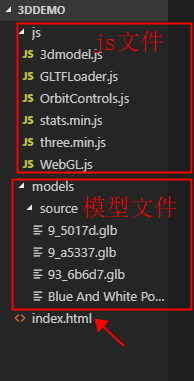
要使用three.js实现在网页中加载3D模型进行实时展示的功能,首先要了解three.js 什么是three.js,Three.js是一款开源的主流3D绘图JS引擎,简单点,可以将它理解为three+js就可以了,three表示3D,js表示JavaScript的意思。那么合起来,three.js就是使用JavaScript脚本语言来写3D程序的意思。 使用three.js可以创建你想要的3
gltf和glb格式模型用什么软件处理
.gltf格式本质上是一个JSON文件。它能描述一整个3D场景,比如一个模型使用多少个网格,网格的旋转、位移等信息。 .glb 文件是gltf 资源格式的二进制格式,一般情况它将所有依赖的资源打包在一起形成一个 xxx.glb 的资源文件,但是如果有需要的话也可以依赖外部的文件。 GLB被识别为一个独立的文件,包含单个网络中3D场景的所有组件,而GLTF被视为一个非独立文件,需要纹理、着色器和
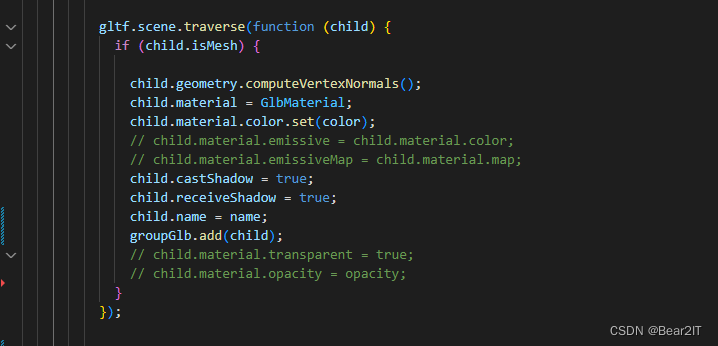
threejs 加载glb模型时无法定义模型材质,模型显示为黑色或者出现黑色闪烁的解放方法
对导入的glb/gltf进行遍历,为其mesh对象的geometry属性添加 child.geometry.computeVertexNormals();即可 原因:glb格式的模型,默认是去掉了法向量的数据的,所以环境光跟平行光作用不到模型上面 (详细说明请看:http://blog.hubwiz.com/2021/07/17/three-js-modeling-tutorial/)
DAE转换GLB格式
1、DAE模型介绍 DAEA(Deep Attentive and Ensemble Autoencoder)模型是一种用于无监督学习的深度学习模型,由华为公司提出。DAEA模型结合了自编码器和深度注意力机制,能够对高维数据进行降维和特征提取,并且在处理大规模数据时具有较好的效果。以下是DAEA模型的主要特点和应用: 自编码器结构:DAEA模型基于自编码器(Autoencoder)结构,将
DAE转换GLB格式
1、DAE模型介绍 DAEA(Deep Attentive and Ensemble Autoencoder)模型是一种用于无监督学习的深度学习模型,由华为公司提出。DAEA模型结合了自编码器和深度注意力机制,能够对高维数据进行降维和特征提取,并且在处理大规模数据时具有较好的效果。以下是DAEA模型的主要特点和应用: 自编码器结构:DAEA模型基于自编码器(Autoencoder)结构,将