es8专题
ES8新特性:async函数
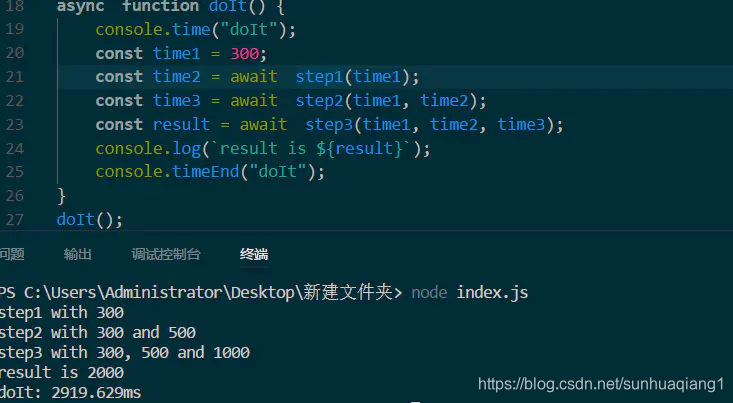
1、async函数 返回值为promise对象;promise对象的结果由async函数执行的返回值决定。 2、await 表达式 await 必须写在 async 函数里面;await 右侧的表达式一般为promise对象,返回该对象的结果,如果不是promise对象,就直接返回对应的值await 返回的是 promise 成功的值;await 的promise失败了,就会抛出异常,需
ES8新增Object.values、Object.entries、Object.getOwnPropertyDescriptors、String.prototype.padStart/padEnd
1. Object.values()方法返回一个给定对象自身的所有可枚举属性值的数组: const obj = {name: 'zs',age: 18};console.log(Object.values(obj)); // [ 'zs', 18 ] 2. Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组: const obj = {name: 'zs',
ES8中Object方法-使用说明
Object Object.entries 返回一个给定对象自身可枚举属性的键值对数组 const kv=Object.entries(obj1);console.log(kv); //[["name","luochao"],["age",22]]const obj=Object.entries('lc');console.log(obj)//[["0","l"],["1","c"
ES8生产实践——ES跨集群数据迁移方案测评
引言 场景需求 经常有小伙伴咨询如何将整个es集群数据如何迁移到另一个集群,其中往往会涉及到以下的问题: 跨es版本:老版本es集群数据迁移到新版本es集群。 跨集群:源数据和目的数据分布在两个不同的集群。 跨网络:两套集群分布数据不同的局域网、一套在公有云、一套在自建机房。 迁移思路 目前主流的解决方案分为以下两类: 批量读取旧集群的数据然后再批量写入新集群:elasticsearch-
springboot2.7集成es8 https方式绕过证书访问集群
版本说明 项目Valuespring-boot2.7.13es8.12.2 配置文件 spring:elasticsearch:uris: https://192.168.1.110:30920username: elasticpassword: 123456 依赖文件 子pom.xml引入elasticsearch-java依赖 <dependency><groupId
ES8:async await 更加优雅的异步编程解决方案
async await async 和 await 是一种更加优雅的异步编程解决方案,是 Promise 扩展async 让我们写起 Promise 像同步操作 async await 基本语法 前面加 async 的函数,在执行后都会自动返回一个 Promise 对象 async function foo() {return 'es'}console.log(foo())
ES7、ES8、ES9、ES10、ES11、ES12都增加了哪些新特性?
ES2016(ES7)中新增了如下特性👇 Array.prototype.includesExponentiation Operator 1. Array.prototype.includes includes()方法用来判断一个数组或字符串中是否包含一个指定的值 返回值: 如果包含返回true,否则返回false。 语法: arr.includes(valueToFind)arr.
es8 异步函数async/await
文章目录 异步函数1. async2. await 总结 异步函数 async/await 是ES8新增的两个函数关键字,让以同步方式写的代码能够异步执行 1. async async关键字用于声明异步函数,这个关键字可以用在函数声明、函数表达式、箭头函数和方法前 async function f() {return 1;} 如果异步函数用return返回了
Javascript[ECMAScript] ES6、ES7、ES8、ES9、ES10、ES11、ES12、ES13、ES14[2023]新特性
# 前言 鉴于找不到ES6-ES14 的新特性集合,所以有了这篇文章,后续会持续更新每年的新特性 # 背景 ## JS1.1(1997) [第一版基于Netscape Navigator 3.0中实现的JAVASCRIPT 1.1](https://web.archive.org/web/19970614042441/http://home.netscape.com/eng/mozilla/3.
ECMAScript 2017(ES8)新特性简介
文章目录 简介Async函数共享内存和原子操作Object的新方法String的新方法逗号可以添加到函数的参数列表后面了 简介 ES8是ECMA协会在2017年6月发行的一个版本,因为是ECMAScript的第八个版本,所以也称为ES8. 今天我们讲解一下ES8的新特性。 ES8引入了2大特性和4个小的特性,我们接下来一一讲解。 Async函数 我们在ES6中提到了gen
探索 JavaScript ES8 中的函数式编程并通过实例加以实践
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】 介绍 函数式编程是一种强大的范式,强调使用纯函数和不可变数据。在本文中,我们将通过实际示例探讨如何在 JavaScript ES8 中应用函数式编程原则。我们将涵盖高阶函数、不可变性和函数组合等概念,并通过代码示例演示它们的
JavaScript进阶(二十四):ES8 中 async 与 await 使用方法详解
文章目录 一、前言二、async 作用三、await 作用四、async/await 优势在于处理 then 链五、拓展阅读 一、前言 在前期博文中,针对异步编程,提出了Promise解决方案。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息,解决回调函数嵌套过多的情况。 ES2017 标准引入了 async 函数,使得异步操作变得更加方便。 asyn
es7,es8,es9新特性
es7,es8,es9新特性 1. ES7新特性(ECMAScript 2016) ES7在ES6的基础上主要添加了两项内容: Array.prototype.includes()方法求幂运算符(**) Array.prototype.includes()方法 includes() 方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回false。
JavaScript语法 ES6、ES7、ES8、ES9、ES10、ES11、ES12新特性汇总
来源 | https://www.fly63.com/ 本文汇总了 ES6 至 ES11 使用十分常用的特性,包括正在规划的 ES12,仅涵盖了全部的 ES 特性。详细介绍将使用到 ES6 至 ES11 最新版的可用特性。 新特性ES6(2015) 1、类(类) class Man {constructor(name) {this.name = 有课前端网;}console() {cons
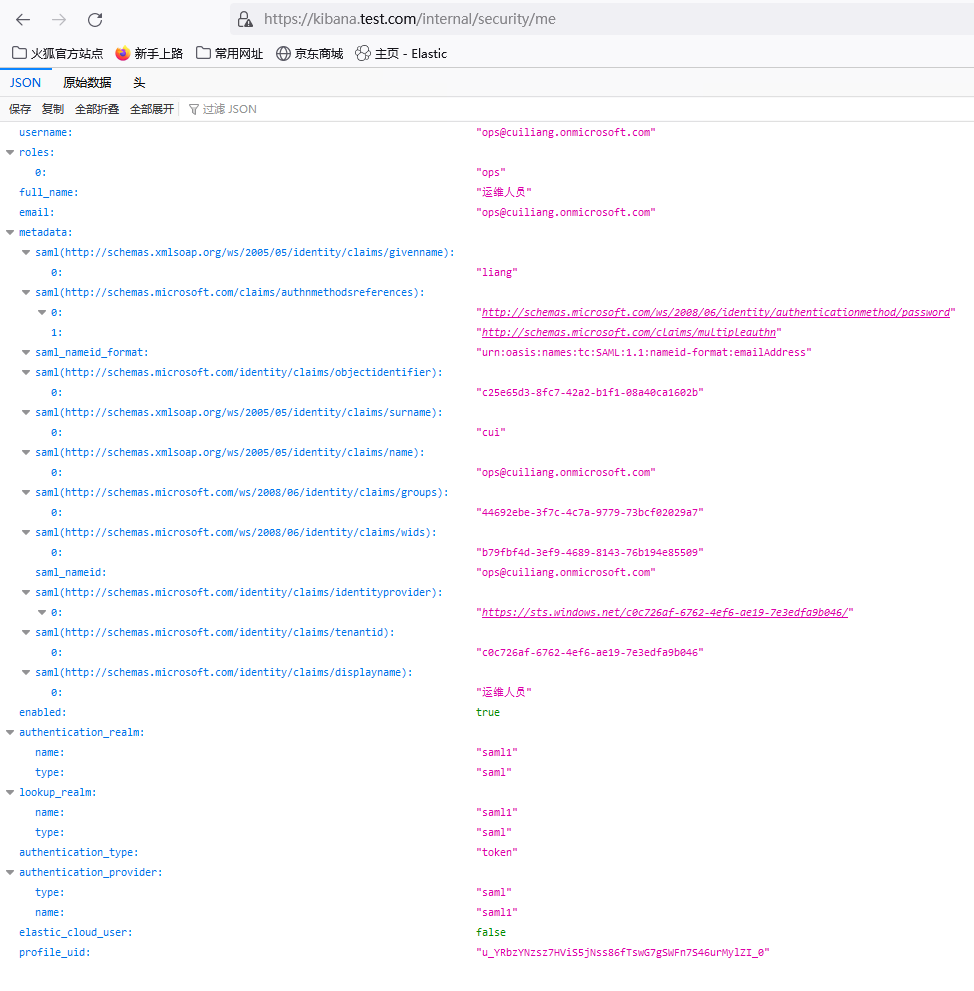
ES8生产实践——Kibana对接Azure AD实现单点登录
基本概念介绍 什么是单点登录 单点登录(Single Sign-On,SSO)是一种身份验证和访问控制机制,允许用户使用一组凭据(通常是用户名和密码)仅需登录一次,即可访问多个应用程序或系统,而无需在每个应用程序中单独设置账号密码并进行身份验证。 在没有单点登录前,当用户访问多个应用程序时,每个应用程序需要用户提供自己的凭据进行身份验证。这种方式对用户来说很不便,需要记住多个用户名和密码,并且
14.(ECMAScript)es8完全解读
文章目录 1. 重点提炼2. 异步编程解决方案Async Await3. 对象扩展:Object.values(),Object.entries()3.1 Object.values()3.2 Object.entries() 4. 对象属性描述: Object.getOwnPropertyDescriptors()5. 字符串扩展:String.prototype.padStart(),S
11 js高级 es8-es12
比较重要知识的会单独写文字,这篇是常用api ES8 Object values:获取一个对象所有的value ES8 Object entries:获取到一个数组,数组中会存放可枚举属性的键值对数组 ES8 - String Padding:对其进行前后的填充,来实现某种格式化效果 ES8 - Trailing Commas:允许在函数定义和调用时多加一个逗号 ES8 - Object
ES6、ES7、ES8的特性是什么?
ES6、ES7、ES8都是JavaScript语言的版本,它们具有一些新的特性和变化。 ES6(ECMAScript 2015)引入了很多重要的新特性,包括: 1: 类(class):对熟悉Java,object-c,c#等纯面向对象语言的开发者来说,都会对class有一种特殊的情怀。ES6 引入了class(类),让JavaScript的面向对象编程变得更加简单和易于理解。 2: 模块化:
【观察】蔚来ES8高调上市背后,国产新能源汽车能否实现弯道超车?
1994年,《连线》杂志创始主编凯文·凯利在其《失控》一书中曾经说到,未来汽车不再只是一个交通工具,而是一台四个轮子的电脑,是人类除了家里、上班、公共空间之外的第四空间。 正如其所描述的那样,自从2004年特斯拉在科技界掀起浪潮之后,互联网汽车被越来越多的互联网企业关注,也成为各大互联网公司争夺的新领域。 如果说,以前人们还在质疑互联网公司到底能不能造车,现在则更多的是期待看到这些互
ES8生产实践——ES8.8集群部署
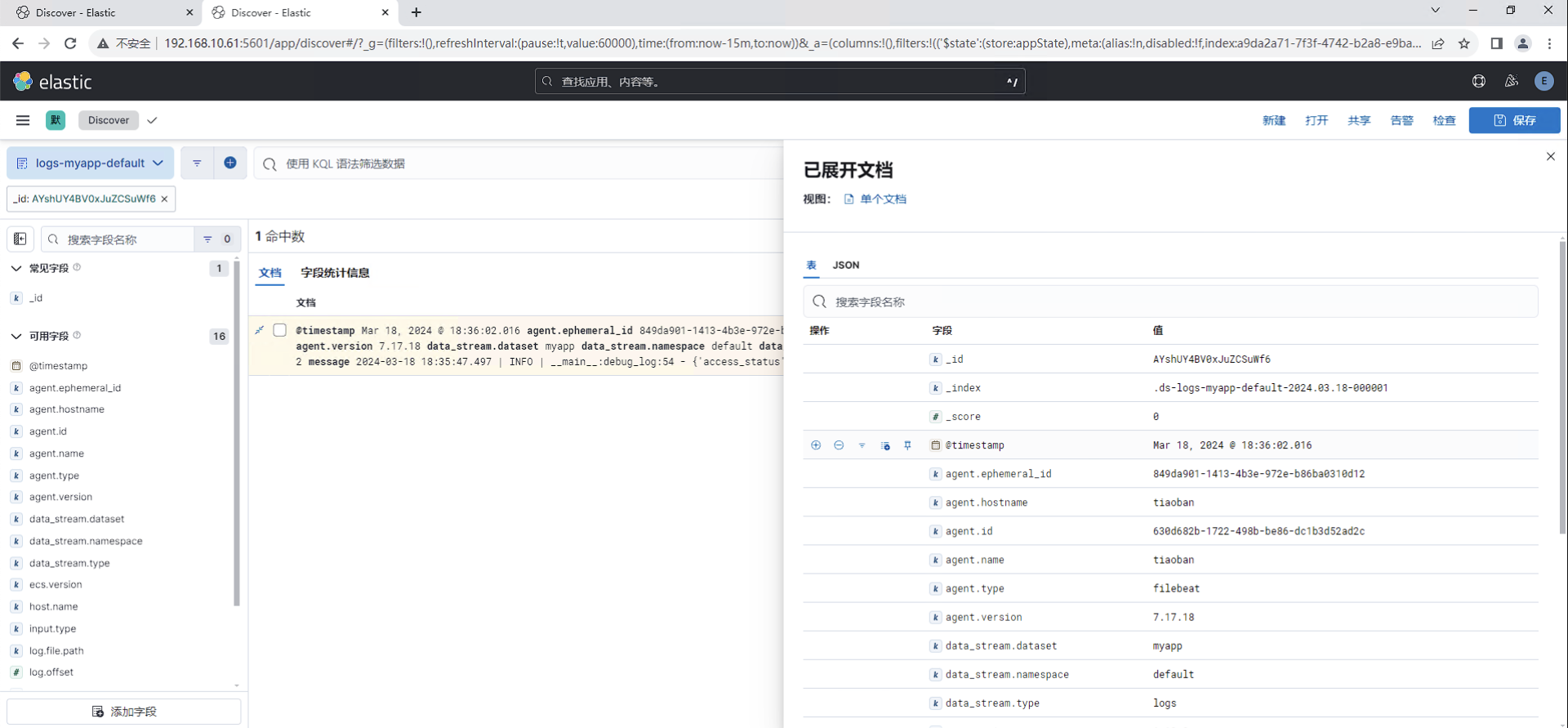
es可以使用二进制、docker、k8s、rpm方式部署,此处以rpm方式为例。相较于二进制部署,省去了繁琐的用户创建、证书生成、密码设置、启动脚本配置等操作,简化部署流程,可以将更多的精力用于es的使用而不是部署上面。如果资源有限,想体验elk相关功能,可参考文档:https://www.cuiliangblog.cn/detail/section/117075458,后续也会发布docker
es8的windows安装
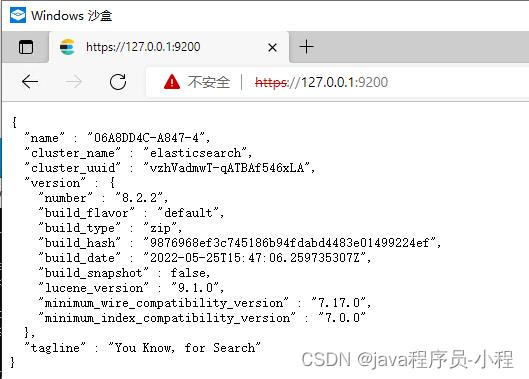
原文链接:https://www.javacui.com/tool/669.html Elasticsearch Windows上安装 Elasticsearch是一个基于Lucene的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口。Elasticsearch是用Java语言开发的,并作为Apache许可条款下的开放源码发布,是一种流行的企业级搜索引擎。E
Windows环境下es8的集群部署
原创文章:Windows环境下es8的集群部署 – 编程屋 目录 1 相关概念 1.1 单机集群 1.2 集群Cluster 1.3 节点Node 2 Windows下部署 2.1 节点node-1001 2.2 节点node-1002 2.3 节点node-1003 1 相关概念 1.1 单机集群 单台Elasticsearch服务器提供服务,往往都有最大的负载能





![Javascript[ECMAScript] ES6、ES7、ES8、ES9、ES10、ES11、ES12、ES13、ES14[2023]新特性](/front/images/it_default.gif)