本文主要是介绍ES8新增Object.values、Object.entries、Object.getOwnPropertyDescriptors、String.prototype.padStart/padEnd,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. Object.values()方法返回一个给定对象自身的所有可枚举属性值的数组:
const obj = {name: 'zs',age: 18
};
console.log(Object.values(obj)); // [ 'zs', 18 ]2. Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组:
const obj = {name: 'zs',age: 18
};
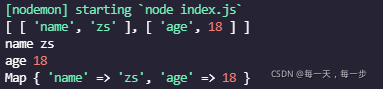
console.log(Object.entries(obj));
for ([key, value] of Object.entries(obj)) {console.log(key, value);
}
const s = new Map(Object.entries(obj));
console.log(s);输出:

3. Object.getOwnPropertyDescriptors()方法用来获取一个对象的所有自身属性的描述符:
const student = {firstName: 'Mi',lastName: 'Sun',get fullName() {return this.lastName + ' ' + this.firstName;}
};
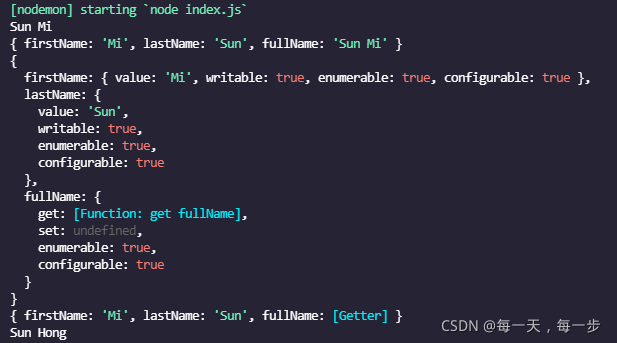
console.log(student.fullName); // Sun Mi
// Object.assign() 方法只能拷贝源对象的可枚举的自身属性,同时拷贝时无法拷贝属性的特性们,而且访问器属性会被转换成数据属性,也无法拷贝源对象的原型,该方法配合 Object.create() 方法可以实现上面说的这些。
const s1 = Object.assign({}, student);
console.log(s1); // { firstName: 'Mi', lastName: 'Sun', fullName: 'Sun Mi' }// Object.getOwnPropertyDescriptors()配合Object.defineProperties()实现对象的拷贝
const descriptor = Object.getOwnPropertyDescriptors(student);
console.log(descriptor);
const s2 = Object.defineProperties({}, descriptor);
console.log(s2); // { firstName: 'Mi', lastName: 'Sun', fullName: [Getter] }s2.firstName = 'Hong';
console.log(s2.fullName); // Sun Hong
输出:

4. String.prototype.padStart/padEnd:
padStart() 方法用另一个字符串填充当前字符串(如果需要的话,会重复多次),以便产生的字符串达到给定的长度。从当前字符串的左侧开始填充;
padEnd() 方法会用一个字符串填充当前字符串(如果需要的话则重复填充),返回填充后达到指定长度的字符串。从当前字符串的末尾(右侧)开始填充。
const student = {name: 'zs',age: 18,gender: true
};
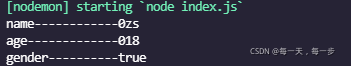
for (const [key, value] of Object.entries(student)) {// console.log(key, value);// console.log(key.padEnd(16, '-') + value.toString().padStart(3, '0'));console.log(`${ key.padEnd(16, '-') }${ value.toString().padStart(3, '0') }`);
}输出:

这篇关于ES8新增Object.values、Object.entries、Object.getOwnPropertyDescriptors、String.prototype.padStart/padEnd的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





