prototype专题
《GOF设计模式》—原型(Prototype)—Delphi源码示例:原型接口
示例:原型接口 说明: (1)、定义 用原型实例指定要创建对象的种类,并且通过拷贝这些原型实例创建新的同类对象。 (2)、结构 原型 Prototype:抽象原型,声明一个克隆自身的接口。 ConcretePrototype:具体原型,实现一个克隆自身的操作。 客户端 Client:让一个原型克隆自身从而创建一个新的对象。 代码: unit uProtot
《GOF设计模式》—原型(Prototype)—Delphi源码示例:浅拷贝和深拷贝
示例:浅拷贝和深拷贝 说明: Prototype模式最困难的部分在于正确实现Clone操作。例如,当所考虑的类已经存在时就难以新增Clone操作。当类内部包括一些不支持拷贝或有循环引用的对象时,实现克隆可能会很困难。 大多数语言都对克隆对象提供了一些支持。例如,Smalltalk提供了一个copy的实现,它被所有Object的子类所继承。C++提供了一个拷贝构造器。但这些措施并不
JS中的prototype和__proto__
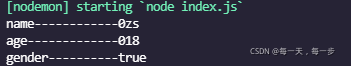
prototype 在JS中,每一个函数都有一个prototype属性,它的作用,简单的理解,就是当使用new关键字实例化一个函数的时候,这个函数prototype里面的对象也会共享到新实例里面。 function M1(){name:'john'}M1.prototype.sex = 'male'M1.age = 18var m2 = new M1()console.log(m2.n
js进阶一(prototype、prototype指向、原型继承、构造继承、组合继承、为window赋值新属性)
文章目录 prototypeprototype中方法互相访问prototype中找寻属性、方法改变prototype指向内置对象添加prototype方法window全局对象通过原型实现继承继承例子借用构造函数组合继承 prototype 原型? 实例对象中有__proto__这个属性,叫原型,也是一个对象,这个属性是给浏览器使用,不是标准的属性----->proto----
prototype - Javascript原型链原理分析
基本概念 由于理解角度的不同,不同的开发者,会对其有不同的定义和叫法。所以先明确本文中各种类型的称谓。 注:为了便于理解,暂时不考虑ES6,不引入Class等概念。 var Person = function(){};var per = new Person(); 构造函数:与类的概念类似,其本质是通过function创建的函数,但会通过new的方式生成其对应的对象。Person即为一个
prototype 原型对象
在JavaScript中,原型对象是每个对象在创建时都会关联的一个内部对象。原型对象包含了可以被该对象直接访问的属性和方法。当我们试图访问一个对象的属性或方法时,JavaScript引擎会先查找该对象自身是否具有该属性或方法,如果没有,则会通过原型链去查找原型对象中是否有该属性或方法。原型链是一个对象到其原型对象,再到其原型对象的原型对象,依次往上查找的链条。 以下是一个详细解析和代码示例:
(C++实现)——原型模式(Prototype Pattern)
解决的问题: 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。这个其实和C++的拷贝构造函数的作用是一致的,实际上就是动态抽取当前对象运行时的状态。 类图结构: 客户(Client)角色:客户类提出创建对象的请求。 抽象原型(Prototype)角色:这是一个抽象角色,通常由一个C#接口或抽象类实现。此角色给出所有的具体原型类所需的接口。在C#中,
spring框架的singleton和prototype在高并发的表现
spring的controller、service、dao都是默认singleton的,在singleton的模式下spring只会生成一个对象来处理并发的请求,例如: @Controller@RequestMapping("test")public class Test {private int num = 0;@RequestMapping("test")@ResponseBodyp
原型污染和猴子补丁 Prototype Pollution and Monkey-Patching,monkeypatching
转自文章 http://www.bkjia.com/webzh/974992.html 上两篇介绍了原型对象和原型链: JavaScript对象创建模式:http://blog.csdn.net/hongse_zxl/article/details/44595809 深入理解JavaScript的原型对象 :http://blog.csdn.net/hongse_zxl/artic
uniapp转微信小程序后Vue.prototype定义的全局变量在微信小程序页面无法直接访问
使用Vue.prototype定义的全局变量 使用uni-app开发多端应用,为了防止小程序上应用包过大同时又不影响app端的使用体验,我将一些静态资源的路径改为了Vue.prototype定义的全局变量进行拼接。 app使用/static/iconimg/+图片名称实现本地访问;小程序使用https://xxx.com/iconimg+图片名称实现网络访问。于是在main.js中对资源前缀地址
JS学习之道:JS中的prototype
JS中的phototype是JS中比较难理解的一个部分 本文基于下面几个知识点: 1 原型法设计模式 在.Net中可以使用clone()来实现原型法 原型法的主要思想是,现在有1个类A,我想要创建一个类B,这个类是以A为原型的,并且能进行扩展。我们称B的原型为A。 2 javascript的方法可以分为三类: a 类方法 b 对象方法 c
JS百题斩~ typeof 、instanceof 与 Object.prototype.toString 区别(简单易懂)
首先,让我们先了解一下JavaScript的数据类型,分为两类: 基础类型:Undefined,Null,Boolean,Number,BigInt,String,Symbol 引用类型:Object,Array,Function Symbol 是ES6中引入的一种原始数据类型,表示独一无二的值。BigInt(大整数)是 ES2020 引入的一种新的数据类型,用来解决 JavaScript中数
javascript——prototype与__proto
达人科技 2016-12-05 11:17 一定要注意这个概念:javascript世界里,万物皆对象, function是对象,prototyp也是对象。 新建构造函数,并实例 var Person = function{}var p = new Person; 1、prototype 是方法(function)特有的属性,是显性的; 2、__proto__是对象(注:funct
javascript中的prototype和__proto__的理解
在工作中有时候会看到prototype和__proto__这两个属性,对这两个属性我一直比较蒙圈,但是我通过查阅相关资料,决定做一下总结加深自己的理解,写得不对的地方还请各位大神指出。 跟__proto__属性相关的两个方法 判断属性是存在实例对象中,还是存在原型对象中的方法 获取或遍历对象中属性的几种方法 1、prototype 每个函数都有一个prototype属性,该属性是一
设计模式:原型模式(Prototype)
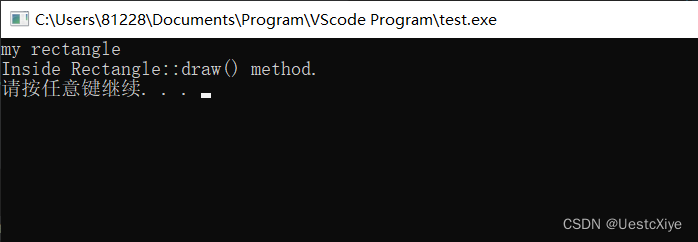
设计模式:原型模式(Prototype) 设计模式:原型模式(Prototype)模式动机模式定义模式结构时序图模式实现在单线程环境下的测试在多线程环境下的测试模式分析优缺点适用场景应用场景模式扩展应用实例实例 1:矩形对象克隆实例 2:图形原型注册表 参考 设计模式:原型模式(Prototype) 原型模式(Prototype)属于创建型模式(Creational Patte
spring的scope为prototype的bean的正确使用方法
此博文可配合 BGDI 组件实现简单Spring IOC容器及其依赖注入特性。搭配 解决 Java 反射时对象之间的循环依赖问题 解决 bean 对象实例之间的循环依赖问题。 引用博客 spring的bean的作用域有 singleton(无状态),prototype(有状态),session,request 等,本来以为很简单,但实际面试中,90%的人根本就不知道如何使用,其中不乏工作
java原型(Prototype)设计模式
原型模式就是讲一个对象作为原型,使用clone()方法来创建新的实例。 public class Prototype implements Cloneable{private String name;public String getName() {return name;}public void setName(String name) {this.name = name;}@Overri
函数原型(Function Prototype)、函数定义(Function Definition)和函数声明(Function Declaration)
函数原型(Function Prototype)、函数定义(Function Definition)和函数声明(Function Declaration)在C和C++等编程语言中扮演着不同的角色,但它们有时在概念上可能会有些重叠。下面是它们之间的主要区别: 函数原型(Function Prototype): 函数原型通常出现在头文件(.h 或 .hpp 文件)中,它告诉编译器函数的名称、返回类型
设计模式-创建型-原型模式-prototype
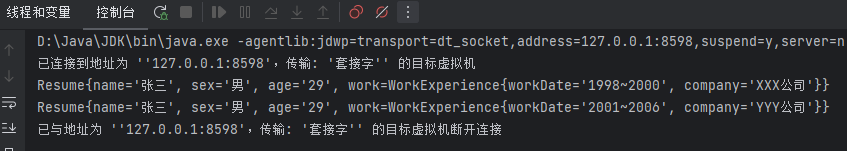
工作经验类 public class WorkExperience implements Cloneable {private String workDate;private String company;public void setWorkDate(String workDate) {this.workDate = workDate;}public void setCompany(Strin
JavaScript中的原型prototype【2】
转载自:原型prototype[2] 前面说了介绍了原型,这一部分说说原型的一大作用:继承。在面向对象中,继承有两种方法,分别是接口继承和实现继承。但是在JavaScript中,函数不能只签名,所以JavaScript中只有实现继承。 JavaScript继承的基本思路就是让一个引用类型继承另一个引用类型的属性和方法。 function SuperType(){thi
JavaScript中的原型Prototype【1】
转载自: 原型Prototype 在看了不少资料之后,对于原型的理解就是两个字,共享。 在这一部分,将通过分析原型出现的原因,已经原型的应用-->继承。 原型Prototype的出现 在讨论原型的出现,就需要从对象的创建开始说起。 创建对象可以通过new Object()或者直接通过对象字面量{}完成,但是使用这种方法会导致在创建多个对象的时候,产生大量的代码。
prototype、proto和constructor的关系
【一】、 构造函数与实例对象 function Foo(){}; //【构造函数】 来初始化新创建的对象的函数是构造函数。在例子中,Foo()函数是构造函数 var f1 = new Foo; //【实例对象】 通过构造函数的new操作创建的对象是实例对象。可以用一个构造函数,构造多个实例对象 【二】、可以用一个构造函数,构造
ES8新增Object.values、Object.entries、Object.getOwnPropertyDescriptors、String.prototype.padStart/padEnd
1. Object.values()方法返回一个给定对象自身的所有可枚举属性值的数组: const obj = {name: 'zs',age: 18};console.log(Object.values(obj)); // [ 'zs', 18 ] 2. Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组: const obj = {name: 'zs',
设计模式——原型模式(Prototype)
原型模式(Prototype Pattern)是一种创建型设计模式,它允许一个对象通过复制现有的实例来创建新的实例。原型模式的核心思想是使用原型实例来指定要创建的对象的类型,并通过复制这些原型实例来创建新的对象。 原型模式的主要优点包括: 性能提高:当创建新对象需要消耗大量资源时,通过复制原型对象可以显著提高性能。简化创建结构:原型模式允许在运行时动态地改变对象的结构,而不需要修改代码。扩展性
Javascript中的原型链、prototype、__proto__的关系
原文链接:http://shuaihua.cc/article/javascript/prototype-chain.php 上图是本宝宝用Illustrator制作的可视化信息图,希望能帮你理清Javascript对象与__proto__、prototype和原型链之间的关系。如果暂时看不懂也没关系,这篇文章让你从0变成1。 0、感性认识JS里的“德罗斯特效应”之原型链 如果
Spring从零开始学使用系列(四)--Spring框架中的Bean作用域:Singleton与Prototype详解
1. 引言 在复杂的企业级应用开发中,理解和正确使用Spring框架的Bean作用域至关重要。Bean作用域决定了Bean的生命周期,即Bean的创建、存在期及销毁的时机。Spring通过灵活的作用域管理,为开发者提供了强大的工具来优化应用性能和资源利用。本文将深入探讨Spring的各种Bean作用域,从常见的单例(Singleton)和原型(Prototype)作用域,到只在W