本文主要是介绍11 js高级 es8-es12,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
比较重要知识的会单独写文字,这篇是常用api
ES8 Object values:获取一个对象所有的value
ES8 Object entries:获取到一个数组,数组中会存放可枚举属性的键值对数组
ES8 - String Padding:对其进行前后的填充,来实现某种格式化效果
ES8 - Trailing Commas:允许在函数定义和调用时多加一个逗号
ES8 - Object Descriptors:获取对象描述符,前面已讲
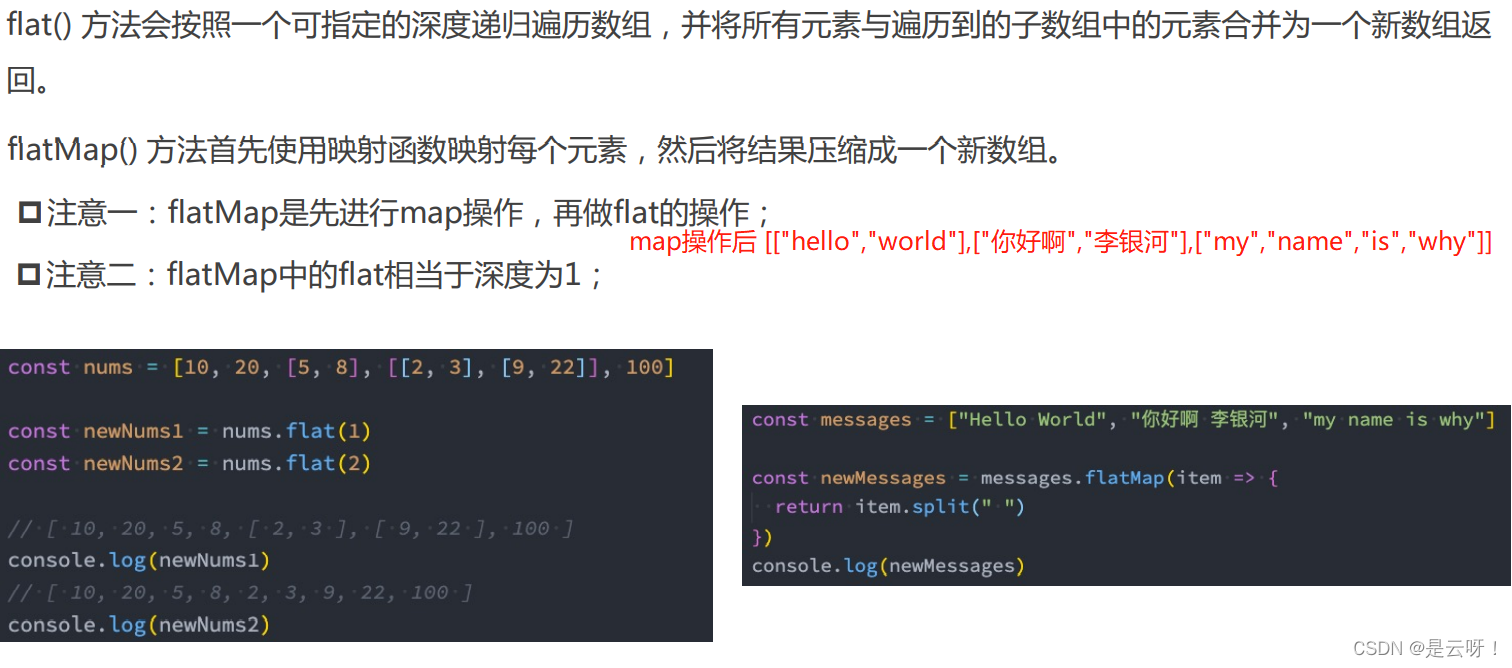
ES10 - flat flatMap:数组降维
ES10 - Object fromEntries:将一个entries转换成 对象
ES10 - trimStart trimEnd:精准去除一个字符串首尾的空格
ES11 - BigInt:数据类型BigInt,用于表示大的整数
ES11 - Nullish Coalescing Operator:空值合并操作符 ??
ES11 - Optional Chaining:可选链,进行null和undefined判断时更加清晰和简洁
ES11 - Global This:不同的环境获取全局对象
ES11 - for..in标准化:for...in是用于遍历对象的key
ES12 - FinalizationRegistry:监听到对象被垃圾回收时间
ES12 - WeakRefs:对象赋值一个弱引用
ES12 - logical assignment operators:逻辑赋值
ES8 Object values:获取一个对象所有的value

ES8 Object entries:获取到一个数组,数组中会存放可枚举属性的键值对数组

ES8 - String Padding:对其进行前后的填充

ES8 - Trailing Commas:允许在函数定义和调用时多加一个逗号

ES10 - flat flatMap:数组降维

ES10 - Object fromEntries:将一个entries转换成对象

ES10 - trimStart trimEnd:精准去除一个字符串首尾的空格

ES11 - BigInt:数据类型BigInt,用于表示大的整数

ES11 - Nullish Coalescing Operator:空值合并操作符 ??

ES11 - Optional Chaining:可选链,进行null和undefined判断

ES11 - Global This:不同的环境获取全局对象

ES11 - for..in标准化:for...in是用于遍历对象的key

ES12 - FinalizationRegistry:监听到对象被垃圾回收时间

ES12 - WeakRefs:对象赋值一个弱引用

ES12 - logical assignment operators:逻辑赋值

这篇关于11 js高级 es8-es12的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





