本文主要是介绍高德地图实现多天路线规划(途经点显示自定义内容)+轨迹回放(显示车牌),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

联系作者Q/V:783021975
Tips:
1.高德地图最多支持16个途径点,如果超过可以进行数据优化,或进行数据再次拆分进行规划
2023年6月20日更新
如果遇到 获取驾车数据失败 :INVALID_USER_SCODE 请确保是否按官方文档要求的配置了安全密钥
准备-入门-教程-地图 JS API | 高德地图API
引入地图 JSAPI 脚本之前增加设置 JSAPI 安全密钥的脚本标签,并将您的安全密钥「
您申请的安全密钥」替换为您的安全密钥;(注意这个设置必须是在 JSAPI 的脚本加载之前进行设置,否则设置无效。)
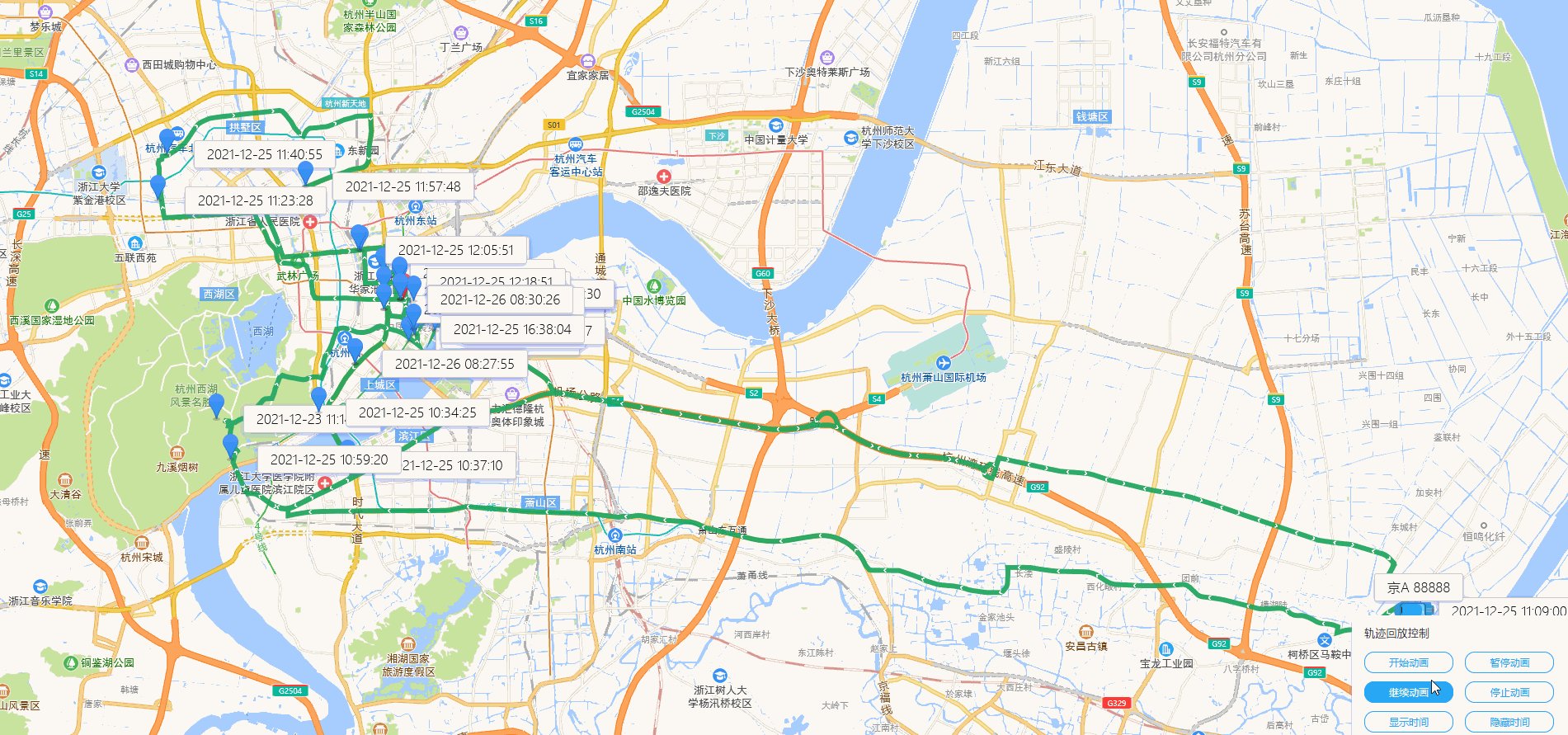
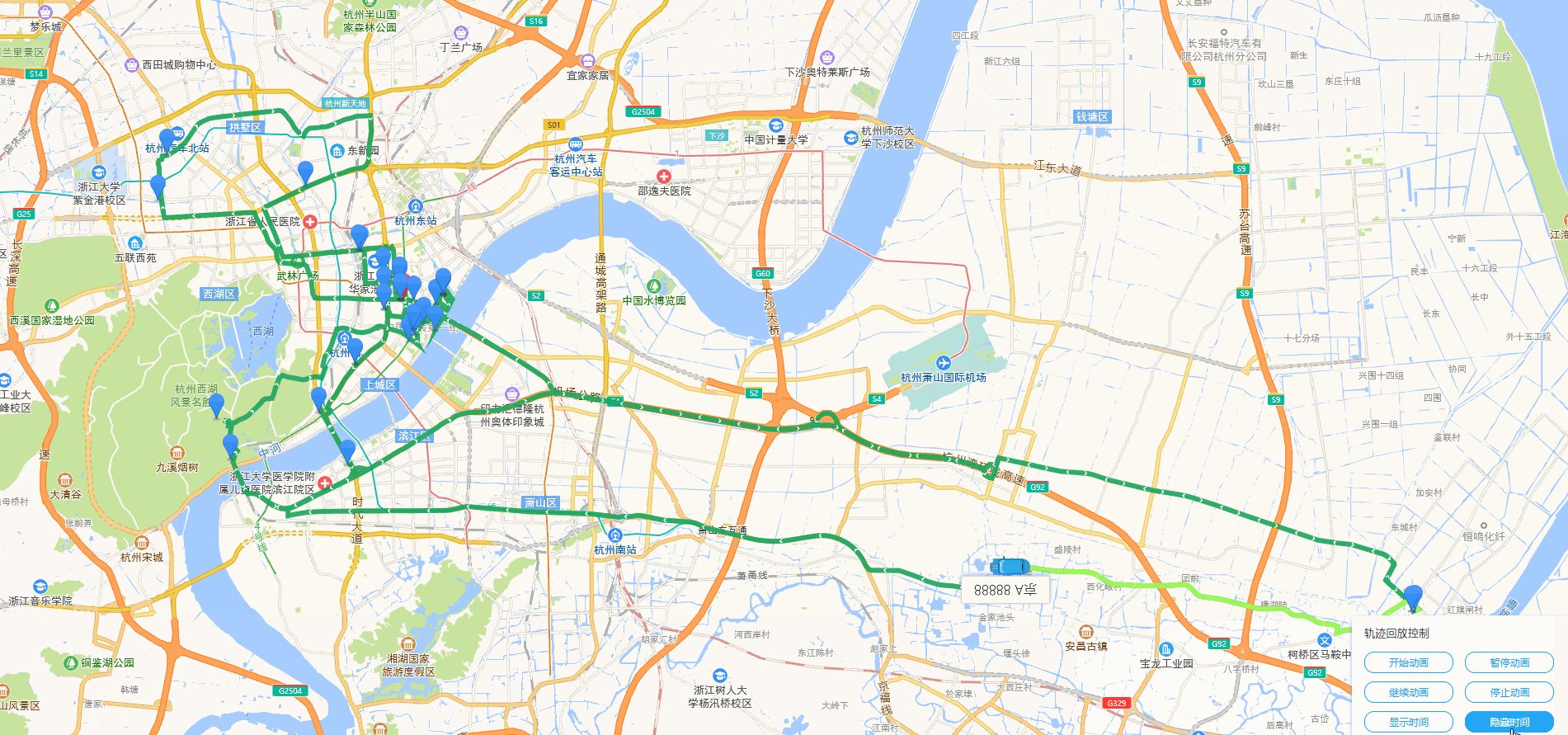
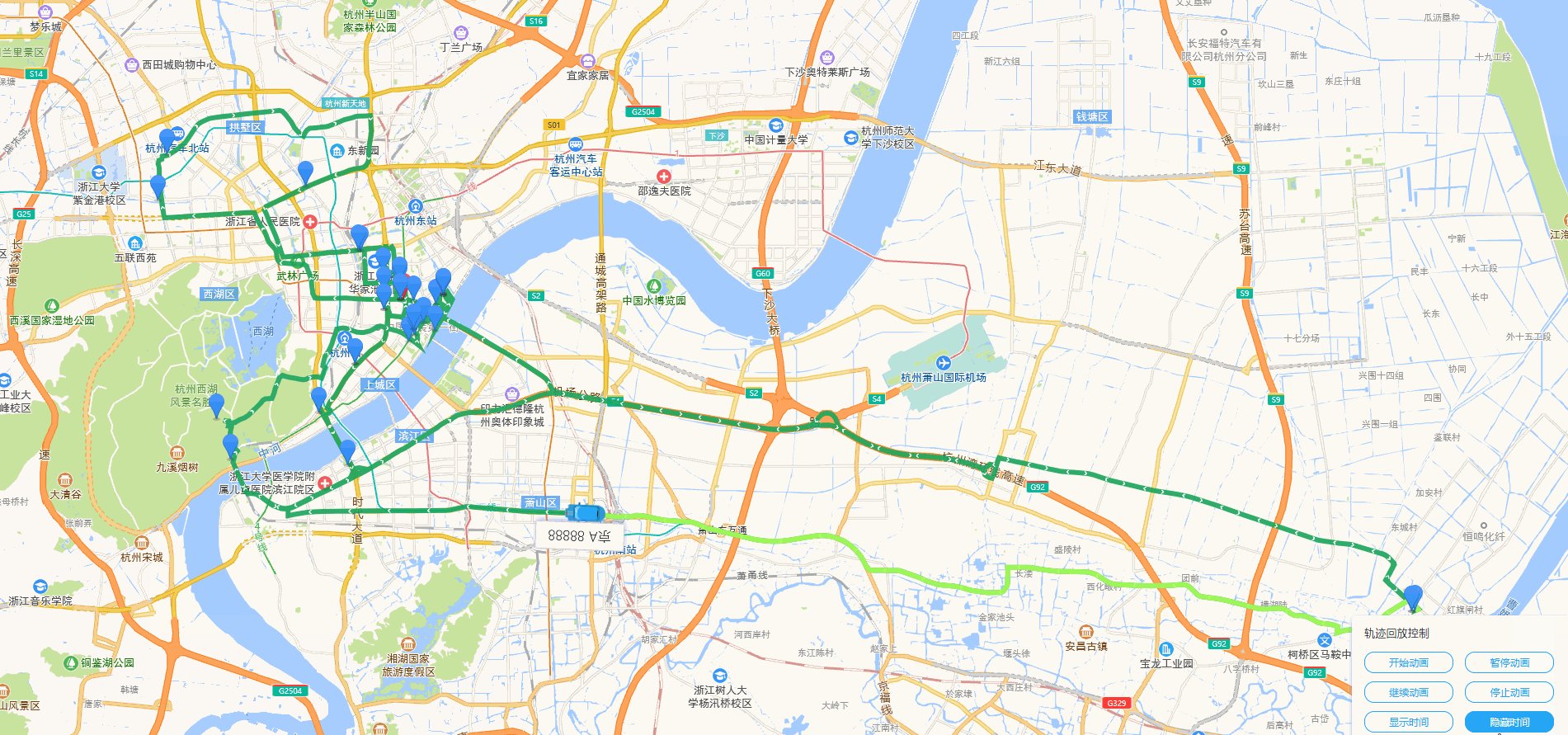
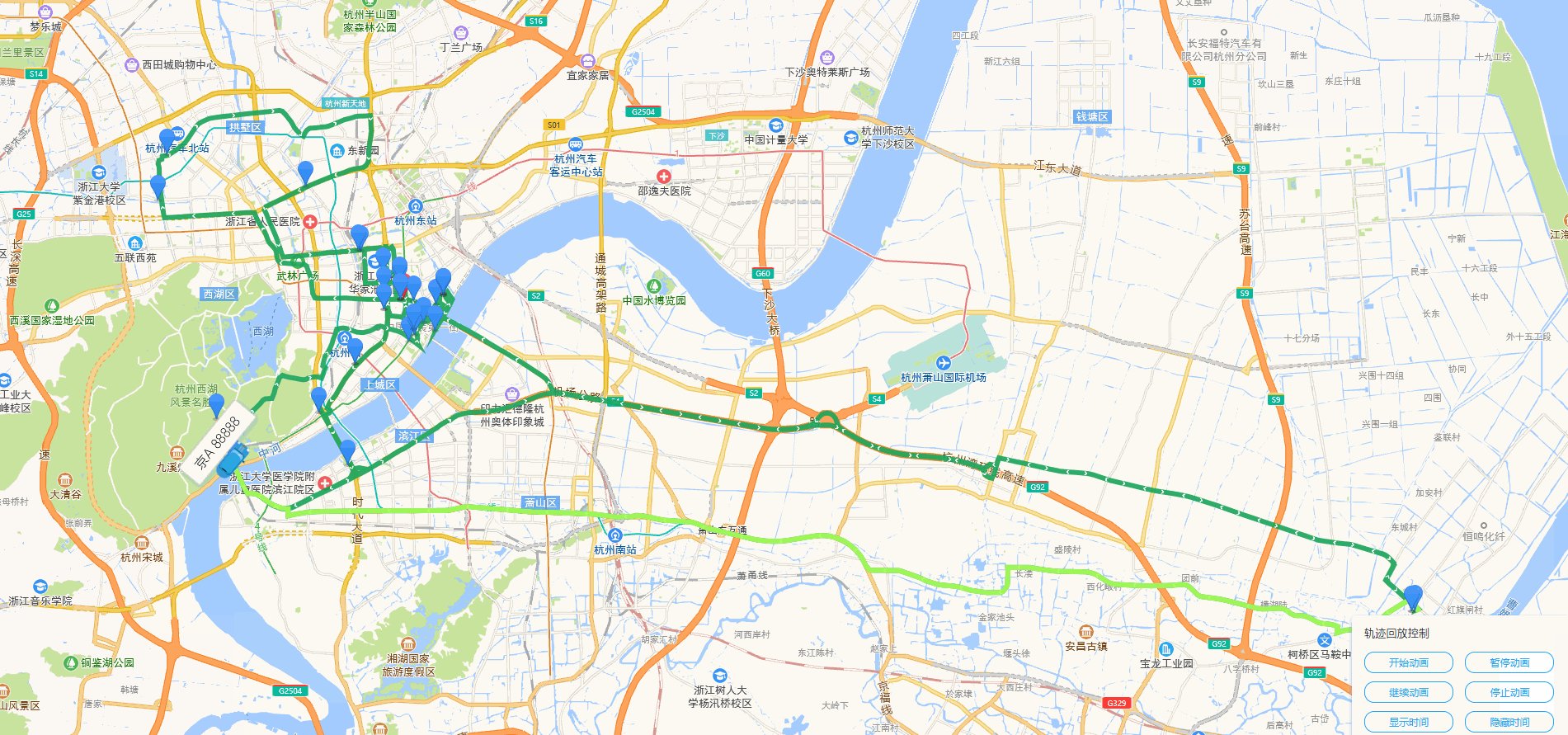
先看下效果
在线演示:https://www.ydxiaoshuai.cn/track.html

HTML代码
记得修改自己的KEY
<!doctype html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"><title>轨迹回放</title><link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/><style>html, body, #container {height: 100%;width: 100%;font-family: "微软雅黑";}.input-card .btn {margin-right: 1.2rem;width: 9rem;}.input-card .btn:last-child {margin-right: 0;}.amap-marker-label{border: 0;background-color: transparent;}.amap-marker-content img {width: 25px;height: 34px;}.info {position: relative;top: 0;right: 0;min-width: 0;font-size: 16px;border: 1px solid rgb(204, 204, 204);}</style>
</head>
<body>
<div id="container"></div>
<div class="input-card"><h4>轨迹回放控制</h4><div class="input-item"><input type="button" class="btn" value="开始动画" id="start" onclick="startAnimation()"/><input type="button" class="btn" value="暂停动画" id="pause" onclick="pauseAnimation()"/></div><div class="input-item"><input type="button" class="btn" value="继续动画" id="resume" onclick="resumeAnimation()"/><input type="button" class="btn" value="停止动画" id="stop" onclick="stopAnimation()"/></div><div class="input-item"><input type="button" class="btn" value="显示时间" id="showDate" onclick="showDate()"/><input type="button" class="btn" value="隐藏时间" id="hideDate" onclick="hideDate()"/></div>
</div>
<script type="text/javascript">window._AMapSecurityConfig = {securityJsCode:'您申请的安全密钥',}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值&plugin=AMap.Driving"></script>
<script>//只要起点 和 终点的 经纬度信息var allData = "{\"code\":0,\"data\":{\"code\":0,\"rows\":[{\"gpsInfos\":[{\"create_time\":\"2021-12-23 11:06:29\",\"device_no\":\"05710342\",\"dimensionality\":\"30.1457034\",\"longitude\":\"120.628397\"},{\"create_time\":\"2021-12-23 11:14:18\",\"device_no\":\"05710344\",\"dimensionality\":\"30.214728\",\"longitude\":\"120.130949\"},{\"create_time\":\"2021-12-23 13:38:43\",\"device_no\":\"05710084\",\"dimensionality\":\"30.24272034411505\",\"longitude\":\"120.21083422496174\"},{\"create_time\":\"2021-12-23 13:40:55\",\"device_no\":\"05710016\",\"dimensionality\":\"30.245067518396294\",\"longitude\":\"120.21325691364603\"},{\"create_time\":\"2021-12-23 13:42:51\",\"device_no\":\"05710046\",\"dimensionality\":\"30.24941698272965\",\"longitude\":\"120.21701424167102\"},{\"create_time\":\"2021-12-23 13:45:21\",\"device_no\":\"05710018\",\"dimensionality\":\"30.256128996190263\",\"longitude\":\"120.22230022534742\"},{\"create_time\":\"2021-12-23 13:46:01\",\"device_no\":\"05710121\",\"dimensionality\":\"30.259319960160795\",\"longitude\":\"120.22518351942183\"},{\"create_time\":\"2021-12-23 13:53:48\",\"device_no\":\"05710027\",\"dimensionality\":\"30.259707612101607\",\"longitude\":\"120.2252208278293\"},{\"create_time\":\"2021-12-23 15:30:33\",\"device_no\":\"05710121\",\"dimensionality\":\"30.259319960160795\",\"longitude\":\"120.22518351942183\"},{\"create_time\":\"2021-12-23 15:39:30\",\"device_no\":\"05710027\",\"dimensionality\":\"30.259707612101607\",\"longitude\":\"120.2252208278293\"},{\"create_time\":\"2021-12-23 15:39:37\",\"device_no\":\"05710106\",\"dimensionality\":\"30.24648078248098\",\"longitude\":\"120.2218931995549\"}],\"pointDay\":\"2021-12-23 00:00:00\"},{\"gpsInfos\":[{\"create_time\":\"2021-12-25 09:48:40\",\"device_no\":\"05710008\",\"dimensionality\":\"30.257682710325838\",\"longitude\":\"120.20736949202505\"},{\"create_time\":\"2021-12-25 09:51:00\",\"device_no\":\"05710073\",\"dimensionality\":\"30.262882075964665\",\"longitude\":\"120.2072096361178\"},{\"create_time\":\"2021-12-25 10:18:47\",\"device_no\":\"05710271\",\"dimensionality\":\"30.275311\",\"longitude\":\"120.190955\"},{\"create_time\":\"2021-12-25 10:24:39\",\"device_no\":\"05710938\",\"dimensionality\":\"30.26737899\",\"longitude\":\"120.2002456\"},{\"create_time\":\"2021-12-25 10:25:50\",\"device_no\":\"05710936\",\"dimensionality\":\"30.26033171\",\"longitude\":\"120.2004977\"},{\"create_time\":\"2021-12-25 10:26:49\",\"device_no\":\"05710934\",\"dimensionality\":\"30.25411338\",\"longitude\":\"120.2006479\"},{\"create_time\":\"2021-12-25 10:26:49\",\"device_no\":\"05710933\",\"dimensionality\":\"30.25411338\",\"longitude\":\"120.2006479\"},{\"create_time\":\"2021-12-25 10:29:14\",\"device_no\":\"05710949\",\"dimensionality\":\"30.23471909\",\"longitude\":\"120.1884331\"},{\"create_time\":\"2021-12-25 10:34:25\",\"device_no\":\"05710808\",\"dimensionality\":\"30.21715226\",\"longitude\":\"120.1733433\"},{\"create_time\":\"2021-12-25 10:37:10\",\"device_no\":\"05710855\",\"dimensionality\":\"30.19804254\",\"longitude\":\"120.1854881\"},{\"create_time\":\"2021-12-25 10:59:20\",\"device_no\":\"05710345\",\"dimensionality\":\"30.200215\",\"longitude\":\"120.136742\"},{\"create_time\":\"2021-12-25 11:09:00\",\"device_no\":\"05710342\",\"dimensionality\":\"30.1457034\",\"longitude\":\"120.628397\"},{\"create_time\":\"2021-12-25 11:23:28\",\"device_no\":\"05710427\",\"dimensionality\":\"30.2933594464354\",\"longitude\":\"120.106499449073\"},{\"create_time\":\"2021-12-25 11:40:55\",\"device_no\":\"05710282\",\"dimensionality\":\"30.310004\",\"longitude\":\"120.110222\"},{\"create_time\":\"2021-12-25 11:57:48\",\"device_no\":\"05710417\",\"dimensionality\":\"30.298432\",\"longitude\":\"120.167852\"},{\"create_time\":\"2021-12-25 12:05:51\",\"device_no\":\"05710269\",\"dimensionality\":\"30.275508\",\"longitude\":\"120.189923\"},{\"create_time\":\"2021-12-25 12:18:51\",\"device_no\":\"05710075\",\"dimensionality\":\"30.264107697083247\",\"longitude\":\"120.2070549876594\"},{\"create_time\":\"2021-12-25 12:20:40\",\"device_no\":\"05710077\",\"dimensionality\":\"30.25817488973962\",\"longitude\":\"120.20728071317905\"},{\"create_time\":\"2021-12-25 12:25:28\",\"device_no\":\"05710078\",\"dimensionality\":\"30.257050414663\",\"longitude\":\"120.2129408940299\"},{\"create_time\":\"2021-12-25 16:38:04\",\"device_no\":\"05710080\",\"dimensionality\":\"30.24707682944013\",\"longitude\":\"120.21302026256564\"}],\"pointDay\":\"2021-12-25 00:00:00\"},{\"gpsInfos\":[{\"create_time\":\"2021-12-26 08:27:55\",\"device_no\":\"05710920\",\"dimensionality\":\"30.23471909\",\"longitude\":\"120.1884331\"},{\"create_time\":\"2021-12-26 08:30:26\",\"device_no\":\"05710008\",\"dimensionality\":\"30.257682710325838\",\"longitude\":\"120.20736949202505\"}],\"pointDay\":\"2021-12-26 00:00:00\"}],\"total\":33},\"msg\":\"操作成功\"}";var lineArr;var polyline;var passedPolyline;//全部的点var path = [];//是否显示时间var showStatus = true;//途经点var wayMarker;//初始化中心坐标var centerGPS = ['120.21473911773758', '30.263519892563018'];//途经点数组。方便清空数据var wayMarkerArray = new Array();var carStart, carEnd;//创建地图。中心点、缩放等级var map = new AMap.Map("container", {resizeEnable: true,center: [centerGPS[0], centerGPS[1]],zoom: 17});//驾车策略基础信息var drivingOption = {policy: AMap.DrivingPolicy.LEAST_DISTANCE,ferry: 1,}var gpsData = JSON.parse(allData)var rowLength = gpsData.data.rows.length;var gpsLength = gpsData.data.rows[rowLength - 1].gpsInfos.length;//添加小汽车carStart = [gpsData.data.rows[0].gpsInfos[0].longitude, gpsData.data.rows[0].gpsInfos[0].dimensionality]carEnd = [gpsData.data.rows[rowLength - 1].gpsInfos[gpsLength - 1].longitude, gpsData.data.rows[rowLength - 1].gpsInfos[gpsLength - 1].dimensionality]addCar('京A 88888');//递归循环初始索引值var dataLength = 0;//调用递归diGuiFor(dataLength);function diGuiFor(dataLength) {var data = gpsData.data.rows[dataLength];var longitudeS = data.gpsInfos[0].longitudevar dimensionalityS = data.gpsInfos[0].dimensionalityvar longitudeE = data.gpsInfos[data.gpsInfos.length - 1].longitudevar dimensionalityE = data.gpsInfos[data.gpsInfos.length - 1].dimensionality//大于0if (dataLength > 0) {//则需要取上一个的结束为起点,var dataP = gpsData.data.rows[dataLength - 1];longitudeS = dataP.gpsInfos[dataP.gpsInfos.length - 1].longitudedimensionalityS = dataP.gpsInfos[dataP.gpsInfos.length - 1].dimensionality//本次循环的最后一个为终点longitudeE = data.gpsInfos[data.gpsInfos.length - 1].longitudedimensionalityE = data.gpsInfos[data.gpsInfos.length - 1].dimensionality}// 根据起终点经纬度规划驾车导航路线var driving = new AMap.Driving(drivingOption, {map: map})driving.search(new AMap.LngLat(longitudeS, dimensionalityS),new AMap.LngLat(longitudeE, dimensionalityE),{waypoints: getWayPoints(data.gpsInfos)},function (status, result) {if (status === 'complete') {console.info('绘制驾车路线完成')parseRouteToPath(result.routes[0], dataLength)var length = dataLength + 1;if (length < gpsData.data.rows.length) {diGuiFor(dataLength + 1)} else {lineArr = path;drawTrack(path);drawPassedPolyLine();addMarker();map.setFitView();}} else {console.info('获取驾车数据失败:' + result)}});}function getWayPoints(coords) {var GPS = new Array();if (coords.length > 1) {//不要第一个和最后一个,会导致起点终点图标被覆盖for (var i = 1; i < coords.length - 1; i++) {var wayPoint = coords[i];var wayPointGPS = new AMap.LngLat(wayPoint.longitude, wayPoint.dimensionality)GPS.push(wayPointGPS);}}return GPS;}// 绘制轨迹function drawTrack(path) {polyline = new AMap.Polyline({map: map,path: path,showDir: true,strokeColor: "#18a45b", //线颜色strokeWeight: 6, //线宽});}// 绘制运动轨迹样式function drawPassedPolyLine() {passedPolyline = new AMap.Polyline({map: map,strokeColor: "#AF5", //线颜色strokeWeight: 6, //线宽});}/*增加轨迹回放的小汽车和车牌@param plate - 车牌*/function addCar(plate) {marker = new AMap.Marker({map: map,zIndex: 9999,position: [carStart[0], carStart[1]],icon: "http://lbsyun.baidu.com/jsdemo/img/car.png",offset: new AMap.Pixel(-26, -13),autoRotation: true,label: {content: "<div class='info'>" + plate + "</div>",offset: new AMap.Pixel(-26, -35),autoRotation: true}});}// 显示时间function showDate() {showStatus = true;addMarker();}// 隐藏时间function hideDate() {showStatus = false;addMarker();}// 实例化点标记function addMarker() {if (null != wayMarker) {wayMarkerArray.forEach(function (wayMarkerPoint) {wayMarkerPoint.setMap(null);})wayMarkerArray = new Array();}for (var i = 0; i < gpsData.data.rows.length; i++) {var data = gpsData.data.rows[i];for (var j = 0; j < data.gpsInfos.length; j++) {var gpsInfo = data.gpsInfos[j];wayMarker = new AMap.Marker({map: map,position: [gpsInfo.longitude, gpsInfo.dimensionality],offset: new AMap.Pixel(-13, -30)});if (showStatus) {wayMarker.setLabel({offset: new AMap.Pixel(20, 20), //设置文本标注偏移量content: "<div class='info'>" + gpsInfo.create_time + "</div>", //设置文本标注内容direction: 'right' //设置文本标注方位});}wayMarkerArray.push(wayMarker);}}}/**********起点ICON**********/var startMarker = new AMap.Marker({position: carStart,icon: 'https://webapi.amap.com/theme/v1.3/markers/n/start.png',map: map})/**********终点ICON**********/var endMarker = new AMap.Marker({position: carEnd,icon: 'https://webapi.amap.com/theme/v1.3/markers/n/end.png',map: map})// 调整视野达到最佳显示区域map.setFitView([startMarker, endMarker])marker.on('moving', function (e) {passedPolyline.setPath(e.passedPath);});/**********动画 START**********/function startAnimation() {marker.moveAlong(lineArr, 99200);}function pauseAnimation() {marker.pauseMove();}function resumeAnimation() {marker.resumeMove();}function stopAnimation() {marker.stopMove();}/**********动画 END**********/// 解析DrivingRoute对象,构造成AMap.Polyline的path参数需要的格式function parseRouteToPath(route, type) {for (var i = 0, l = route.steps.length; i < l; i++) {var step = route.steps[i]for (var j = 0, n = step.path.length; j < n; j++) {path.push(step.path[j])}}return path}
</script>
</body>
</html>
这篇关于高德地图实现多天路线规划(途经点显示自定义内容)+轨迹回放(显示车牌)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




