途经专题
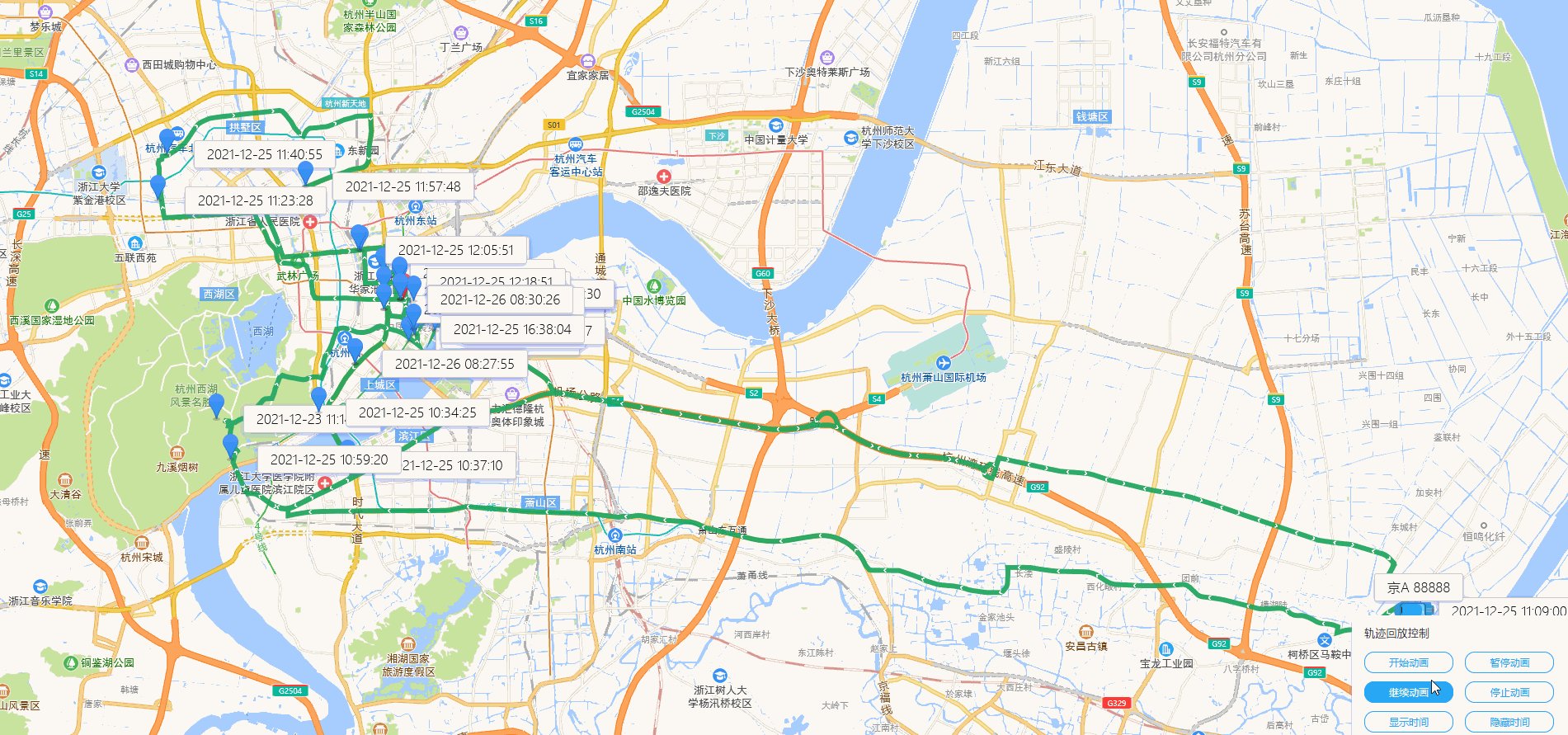
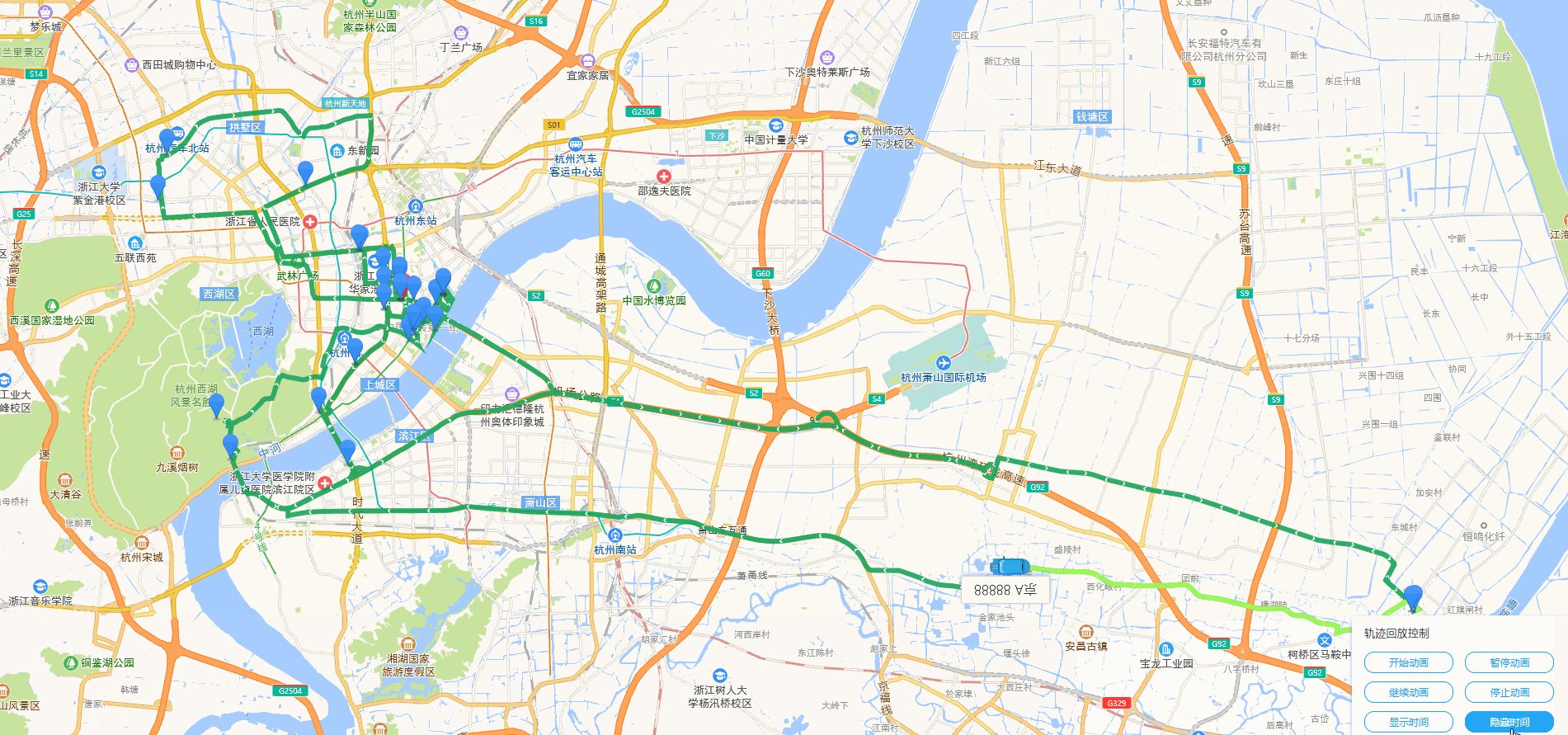
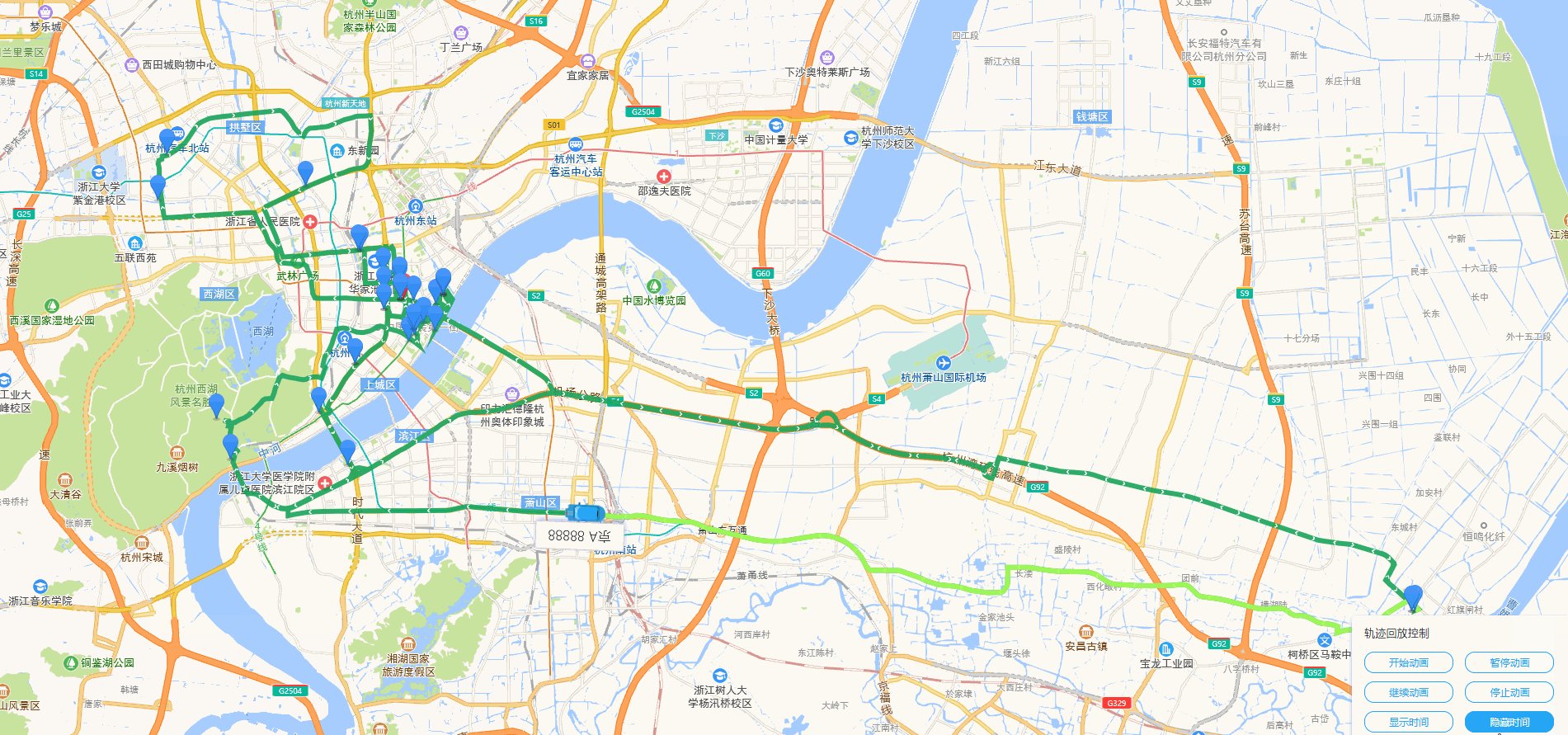
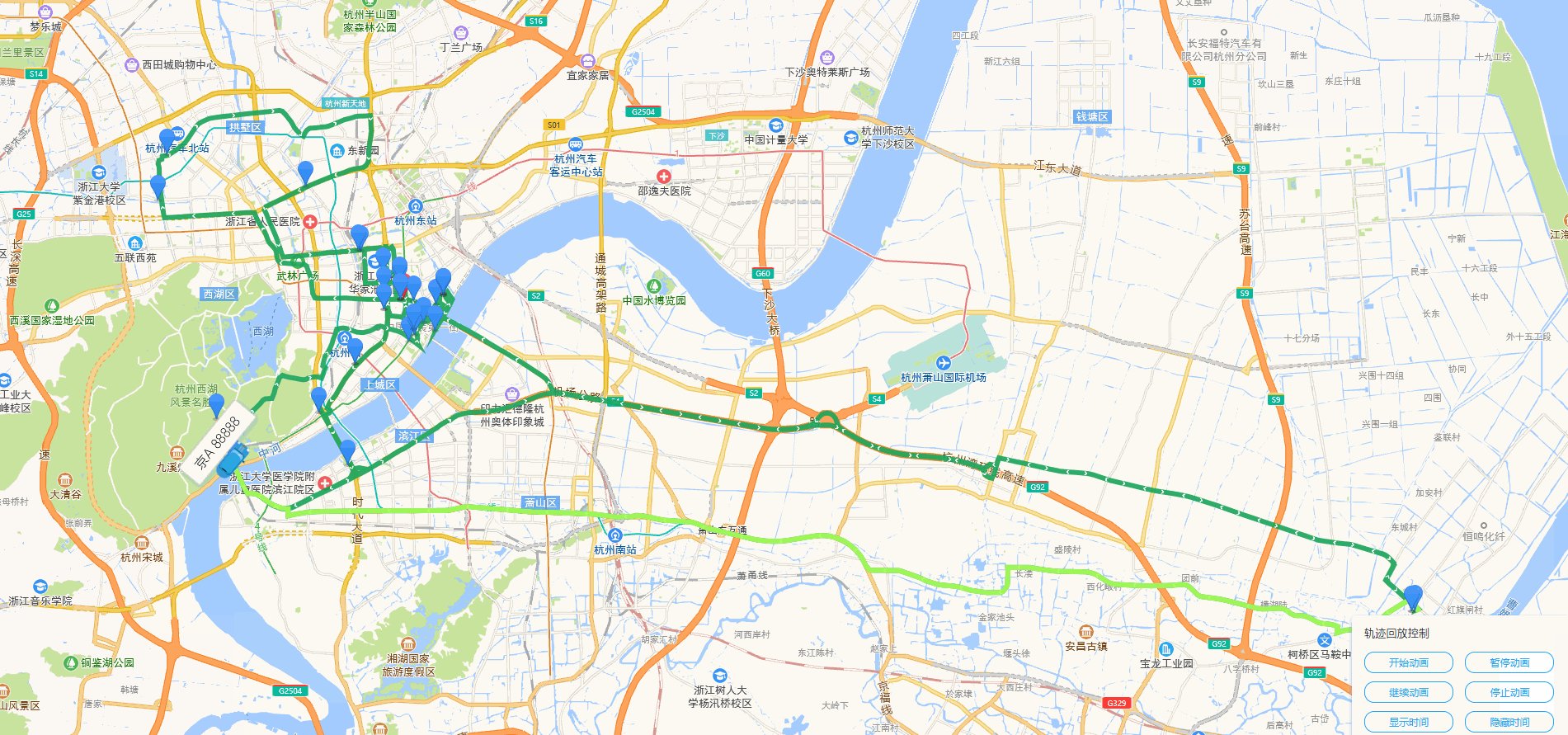
高德地图实现多天路线规划(途经点显示自定义内容)+轨迹回放(显示车牌)
联系作者Q/V:783021975 Tips: 1.高德地图最多支持16个途径点,如果超过可以进行数据优化,或进行数据再次拆分进行规划 2023年6月20日更新 如果遇到 获取驾车数据失败 :INVALID_USER_SCODE 请确保是否按官方文档要求的配置了安全密钥 准备-入门-教程-地图 JS API | 高德地图API 引入地图 JSAPI 脚本之前增加设置 JSAP
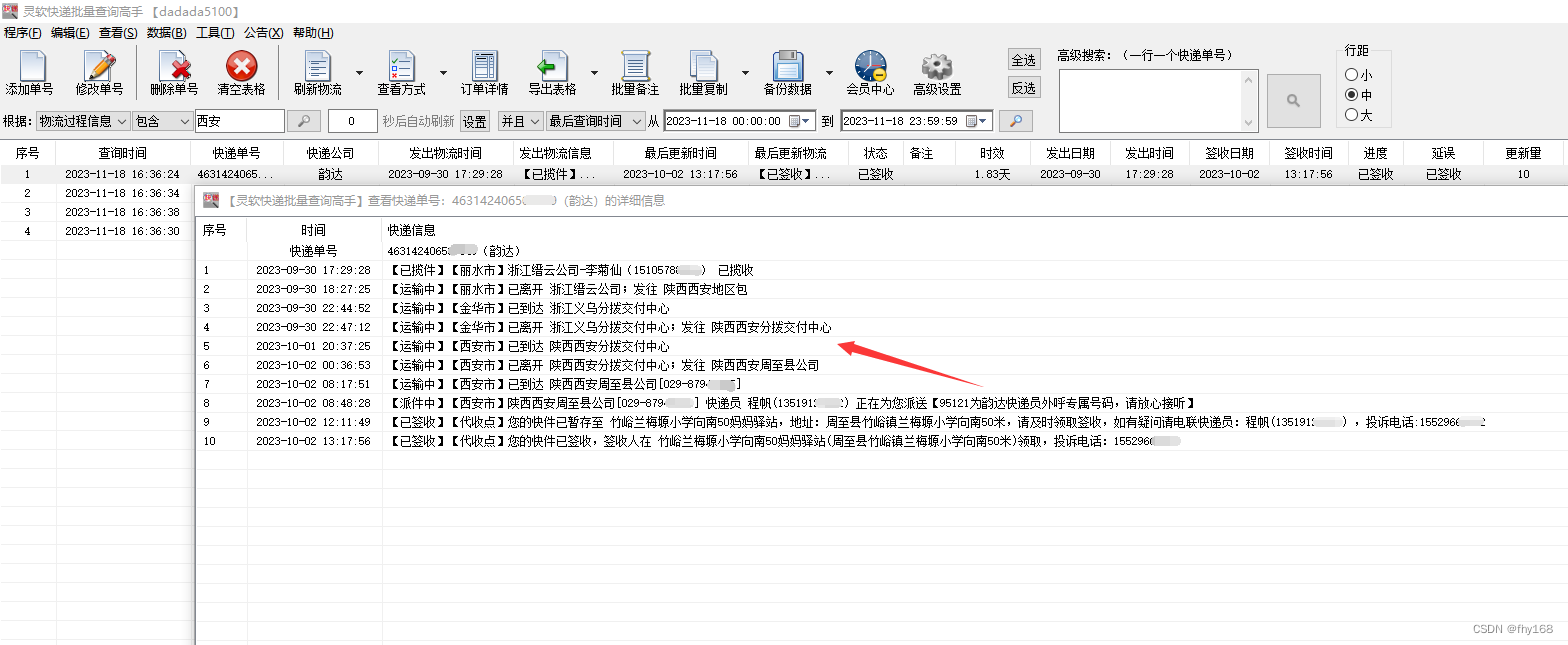
韵达速递单号查询入口,筛选出途经指定城市的单号
批量查询韵达速递单号的物流信息,将途经指定城市的单号筛选出来。 所需工具: 一个【快递批量查询高手】软件 韵达速递单号若干 操作步骤: 步骤1:运行【快递批量查询高手】软件,并登录 步骤2:点击主界面左上角的“添加单号”,在打开的窗口里把韵达速递单号信息复制粘贴进去,接着点击“保存” 步骤3:保存后,可以看到进度滚动,是软件在批量查询各个单号的物流信息
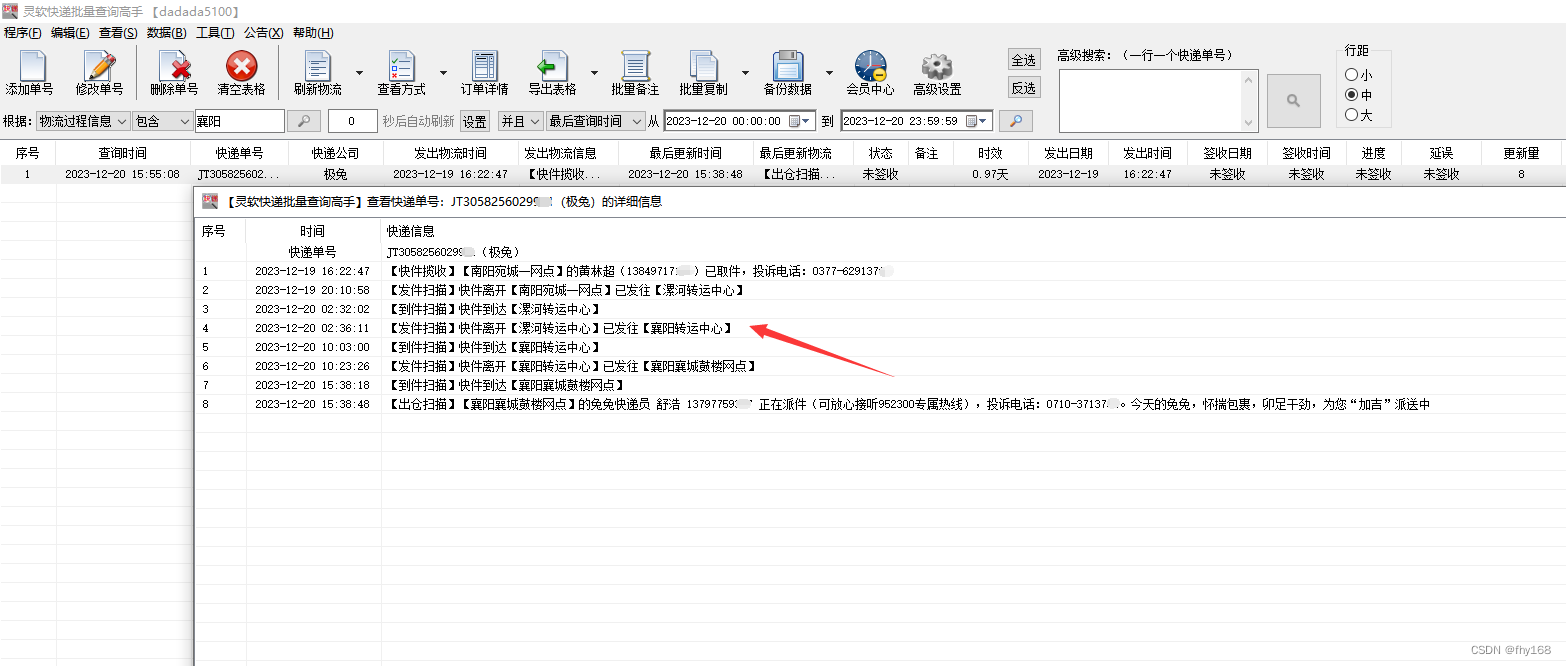
极兔快递查询,极兔快递单号查询,筛选出途经指定城市的单号
批量查询极兔快递单号的物流信息,将途经指定城市的单号筛选出来。 所需工具: 一个【快递批量查询高手】软件 极兔快递单号若干 操作步骤: 步骤1:运行【快递批量查询高手】软件,并登录 步骤2:点击主界面左上角的“添加单号”,在打开的窗口里把极兔快递单号信息复制粘贴进去,然后点击“保存” 步骤3:保存后,可以看到进度滚动,是软件在批量查询各个快递单号的物流信息
3种途经提升你的UI页面设计感,设计师必看!
对于很多初学UI设计的人来说,如何提升页面的设计感是让他们头疼的问题。提升页面的设计感不仅可以吸引用户,还可以提升用户体验。那么,在UI设计学习中提升UI页面设计感的途径有哪些?接下来我就给大家简单分析一下这个问题。 一、突出设计重点 用户在操作的过程中会优先寻找页面中的设计重点,如果你无法分清页面中的主次信息,那么用户就很难找到目标信息。因此UI设计师应该重点内容突出增强对比,从而有效的增加
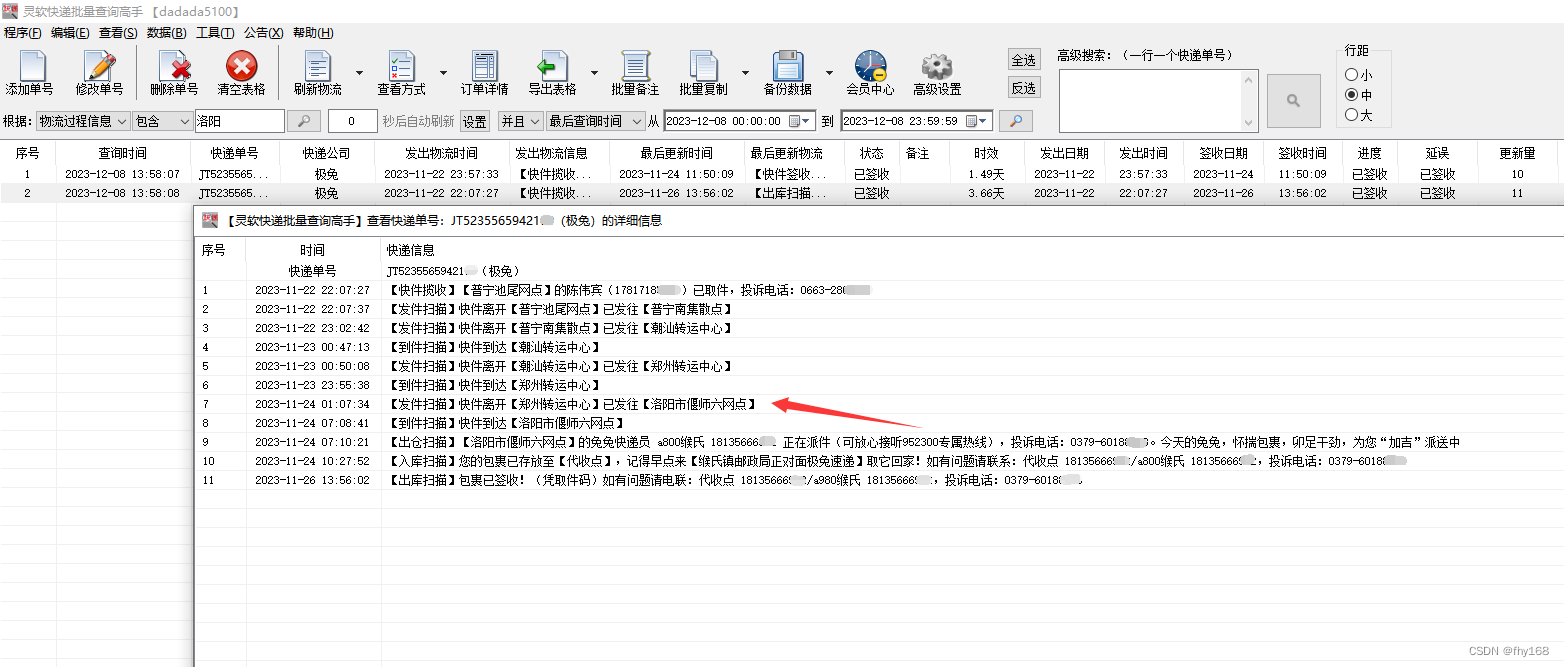
极兔速递单号查询入口,将途经指定城市的单号筛选出来
批量查询极兔速递单号的物流信息,并将途经指定城市的单号筛选出来。 所需工具: 一个【快递批量查询高手】软件 极兔速递单号若干 操作步骤: 步骤1:运行【快递批量查询高手】软件,第一次使用的伙伴记得先注册,然后登录 步骤2:点击主界面左上角的“添加单号”,在打开的窗口里把极兔速递单号信息复制粘贴进去,然后点击“保存” 步骤3:保存后,进度条一直在滚动,是软件批量
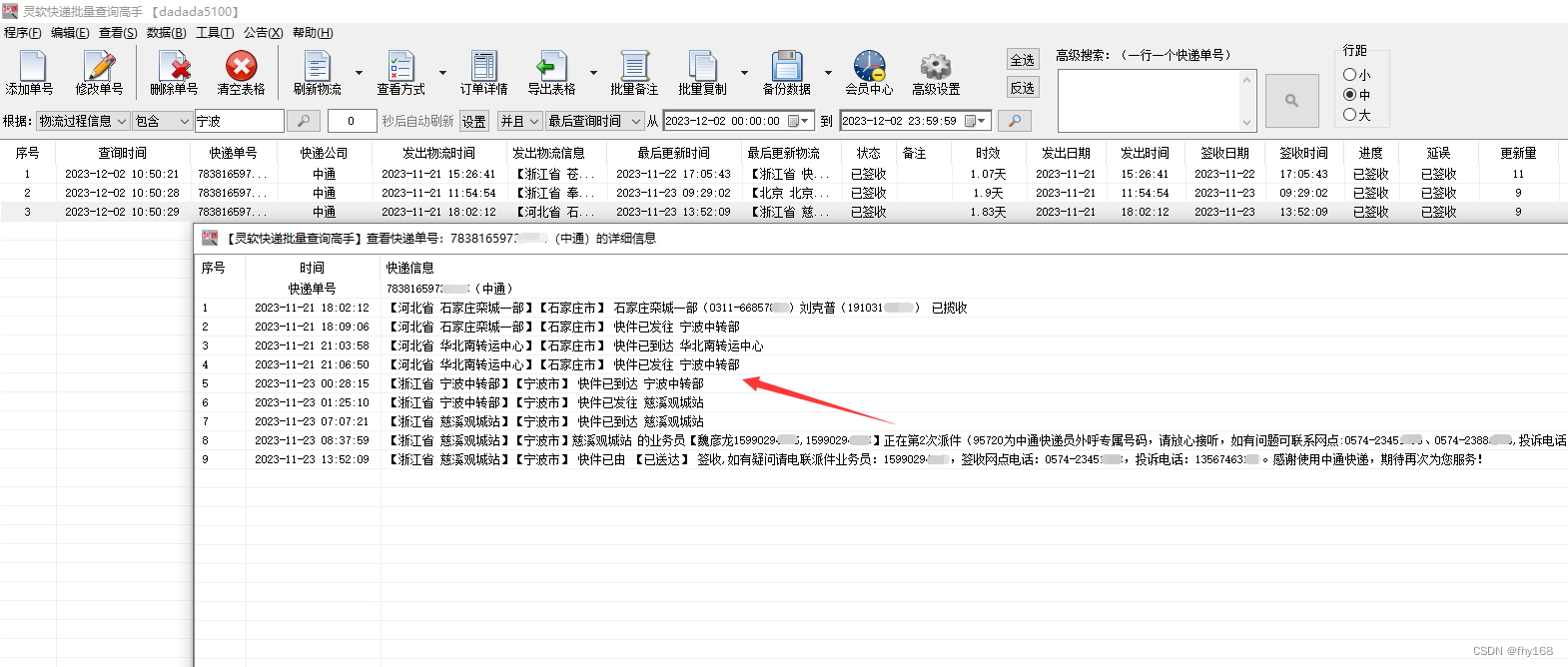
中通单号查询,中通快递物流查询,将途经指定城市的单号筛选出来
批量查询中通快递单号的物流信息,将途经指定城市的单号筛选出来。 所需工具: 一个【快递批量查询高手】软件 中通快递单号若干 操作步骤: 步骤1:运行【快递批量查询高手】软件,并登录 步骤2:点击主界面左上角的“添加单号”,在打开的窗口里把中通快递单号信息复制粘贴进去,接着点击“保存” 步骤3:保存后,可以看到进度滚动,是软件在批量查询各个快递单号的物流信息
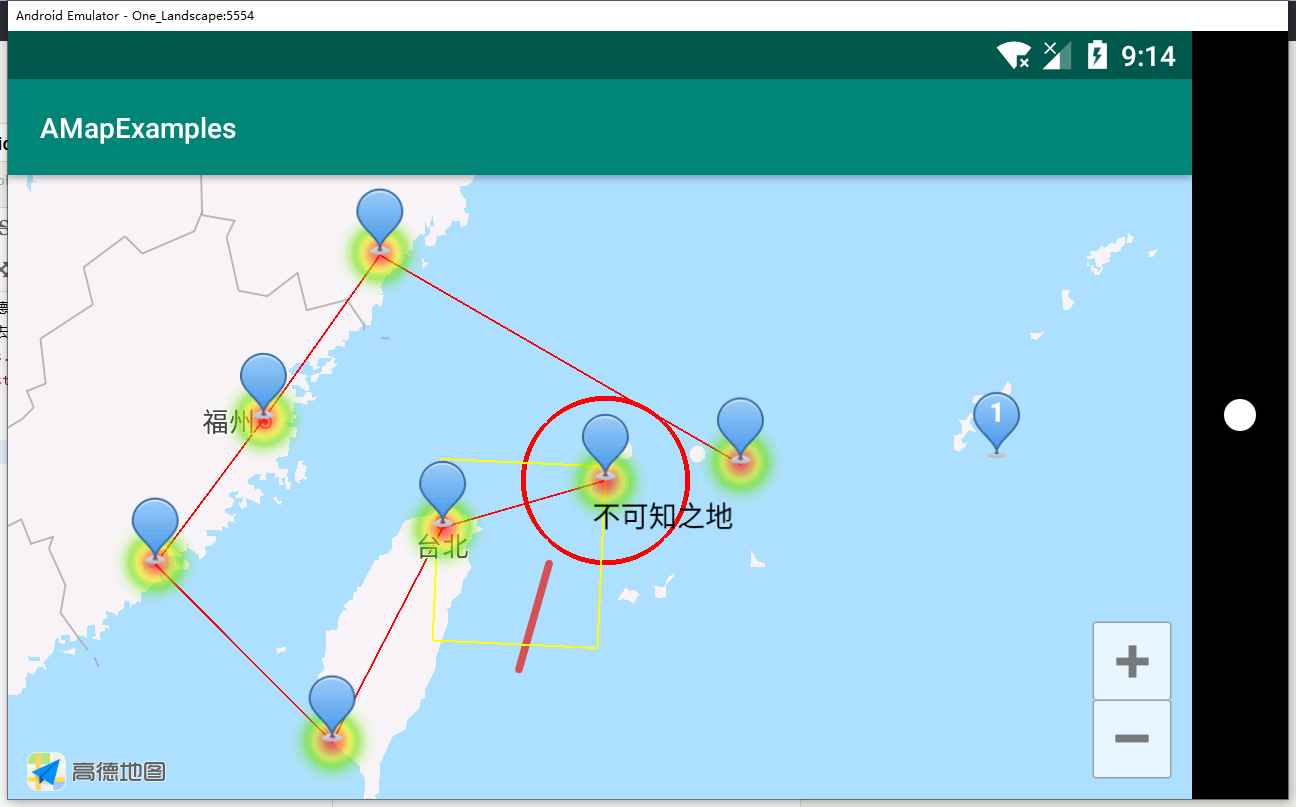
android自定义途经点,高德地图Android SDK绘制点、线、面、热区包括自定义
最近在学习高德地图SDK 最基础的配置去看高德官方的 效果如图: 代码很简单,都写了注释MapView mapView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main)