高德专题
利用高德API获取整个城市的公交路线并可视化(四)
副标题:公共汽电车站点覆盖率——以厦门市公交线路为例 书接上回,我们有了公交的线路、站点数据,并同时对数据质量进行了校验,但是不同城市情况不同,需要看当地对公交交通数据的开放程度,部分城市建设的有大数据平台,也可以检索到公共交通的一些标签数据,这篇文章我们来讨论一下公交覆盖率; 公交数据获取方式参考我上篇文章:利用高德API获取整个城市的公交路线并可视化(三)-CSDN博客 首先先根据行政区
Qt/C++百度地图/高德地图/天地图/腾讯地图/谷歌地图/加载绘图工具栏
一、前言说明 在地图中提供一个绘图工具栏,可以便捷的在地图上添加各种覆盖物,比如折线、多边形、矩形、圆形等,然后可以获取这些覆盖物的路径以及中心点等属性。这里有几个小插曲,比如百度地图gl版本默认不提供这个功能,是通过引入第三方的开源的js文件来实现的。还有个惊喜就是天地图一开始也以为没有这个功能,翻遍了文档才发现提供了militarySymbols这个控件,非常强大,居然提供了几十种形状,而且
flutter 高德定位
引入 amap_location_fluttify: ^0.5.1+a918944 导包 import 'package:amap_location_fluttify/amap_location_fluttify.dart'; 申请key值(Android) 先回到Android版本右键 app 下的signingReport 选择relaese下的sha1 到高德开发平台申请
Flutter继承高德地图 首次定位数据不显示
刚开始申请定位权限是 static Future<bool> requestPermission() async {final permissions = await PermissionHandler().requestPermissions([PermissionGroup.locationWhenInUse]);if (permissions[PermissionGroup.locatio
安卓使用javascriptApi快速开发高德地图
由于目前某些安卓app的开发并不需要对地图的开发很深入,所以高德地图也推出了地图快速开发组件,个人觉得其实还是蛮好的,能够很好的实现app的某些功能,如果你的app并不需要地图的覆盖物这些功能的话,那么我建议你使用快速开发组件。 请戳这个地址http://lbs.amap.com/api/lightmap/guide-2/summary/申请key 地图组件是基于HTML5实现的轻应用产品
Python应用指南:获取高德地铁站点数据(单城市版)
书接上文,上篇文章是一次性下载全国所以城市的地铁站点数据,但是可视化的过程需要手动把换乘站给一个个复制出来分配到其他各个经过的线路,还需要核对站点顺序不能出错,如果只需要单个城市的数据呢?另外能不能直接生成shp图层?本篇文章就提出了优化方案,优化了脚本来抓取高德地图地铁站点数据,并给出excel或shp文件的下载方式以供选择。 获取单个城市的地铁数据,数据来源:高德地图 | 地铁图 (amap
高德与百度经纬度坐标相互转换
//百度坐标转换为高德坐标function bd_convent_gd(points) {var arr = points.split(" ");var bd_lng = arr[0];var bd_lat = arr[1];var pi = 3.14159265358979324 * 3000.0 / 180.0;var x = bd_lng - 0.0065;var y = bd_lat -
全国地铁站数据实时更新:Python + 高德地图实战
数据抓取呢,非常注重时效性。本篇文章记录于2024年8月,介绍如何使用Python和高德地图来获取中国各大城市的最新地铁站数据。通过python脚本,可以直接获取最新的地铁站信息,确保数据与高德地图的数据源同步更新,数据来源:高德地图 | 地铁图 (amap.com); 另外本专栏主打的就是直接copy直接运行即可,动一下脑子,都是对代码的不尊重,对了下面的库包如果没装的话还是要装一下的,关键的
vue 集成高德地图进行批量标注和信息窗体展示
vue 集成高德地图进行批量标注和信息窗体展示 高德地图进行地理位置的标注和信息窗体展示是我们很常用的一个功能,其实高德api里面已经清楚的说明怎么用了,但是自己总结一下记录在自己的笔记里,也是有些许好处的。高德api 样列展示地址是:https://lbs.amap.com/api/javascript
ES配合高德地图JS-API实现地理位置查询
目录 实现功能点 技术选型 具体实现 Vue3整合高德地图JS API-2.0 添加商户:前端 添加商户:后端/ES 查询用户当前地理坐标 获取附近(指定距离)的商户 总结/测试Demo代码地址 测试概述:用户使用高德地图组件获取商户详细地址和地理坐标(经纬度)存入ES中,然后获取当前用户的地理坐标位置,用户可定义查询半径,用来搜索以用户位置为中心点,指定
iOS开发:高德地理围栏SDK-小白教学
功能:检测当前设备是否在规定的范围内。 详细步骤移步–>高德·地理围栏·文档 安装定位SDK # Podfile文件配置依赖pod 'AMapLocation-NO-IDFA' # 终端下载依赖pod install 配置info.plist iOS14及以上版本使用地理围栏功能,需要在plist中配置NSLocationTemporaryUsageDescripti
高德企业用车负责人:以AI技术革新出行服务体验
在助力产业数字化转型的大潮中,高德企业用车以其前沿的科技理念和创新服务,正在成为出行领域的领跑者。近日接受采访时,高德地图行业合作业务总经理姜义丹先生分享了AI技术在出行领域应用的思考,以及如何提升企业服务智能化水平,优化客户体验。“AI技术的不断发展和应用,正在重塑出行行业的面貌,提高服务效率,优化用户体验,并推动行业整体创新。” 据介绍,高德企业用车是依托于高德地图二十余年的出行
高德地图SDK Android版开发 8 覆盖物示例2动画
高德地图SDK Android版开发 8 覆盖物示例2动画 前言动画相关的类和接口帧动画MarkerOptions Animation动画Animation类及其子类AnimationTranslateAnimationRotateAnimationAlphaAnimationScaleAnimationAnimationSet Marker动画示例界面布局MapMarkAnimate类
高德地图SDK Android版开发 7 覆盖物示例1
高德地图SDK Android版开发 7 覆盖物示例1 前言界面布局MapMarker类常量成员变量初始值Marker点击事件Marker拖拽事件创建覆盖物移除覆盖物设置属性 MapMarkerActivity类控件响应事件 运行效果图 前言 文本介绍Marker的常用属性、交互和碰撞示例。 示例功能如下: 可设置Marker点击、拖拽、透明、旋转、可见、平贴属性状态;在地图
React使用高德地图
底部先封装一个script的加载工具 如下图 export default function remoteLoad(url, hasCallback) {return createScript(url)function createScript(url) {let scriptElement = document.createElement('script')document.body.app
SpringBoot接入高德地图猎鹰轨迹服务API
SpringBoot接入高德地图猎鹰轨迹服务API 一、AP文档 猎鹰轨迹服务API文档 二、页面图 1、需登录账号,申请对应的应用key值 三、代码部分: 1、控制层 @RestController@RequestMapping("/gdTrack")public class TrackController {private final MapTrackUtils mapT
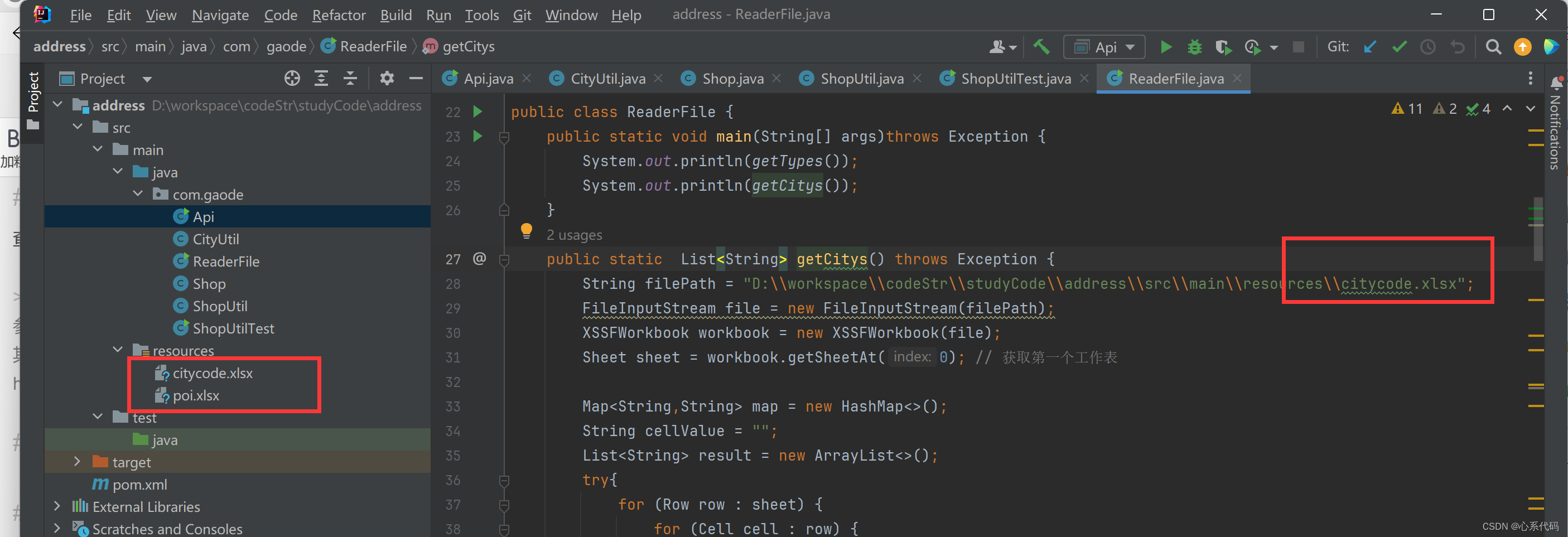
通过高德api查询所有店铺地址信息
通过高德api查询所有店铺地址电话信息 需求:通过高德api查询所有店铺地址信息需求分析具体实现1、申请高德appkey2、下载types city 字典值3、具体代码调用 需求:通过高德api查询所有店铺地址信息 需求分析 查询现有高德api发现现有接口关键字搜索API服务地址: https://developer.amap.com/api/webservice/gui
从百度地图与高德地图广告投放思考的借鉴
对于(地图)这种国民级App来说,要做增量实际上已经很难了。但不管是增量还是存量的唤醒,都是增长的一部分。当然,如果要只做增量,在媒体后台也是有相应设置的。 地图软件的本质是: 用户 通过 搜索/附近 的 POI(POI是“Point of Interest”的缩写,中文翻译为“兴趣点”。在地理信息系统中,一个POI可以是指一栋房子、一个商铺、一个邮筒、一个公交站等。),然后执行 导航/打车/公
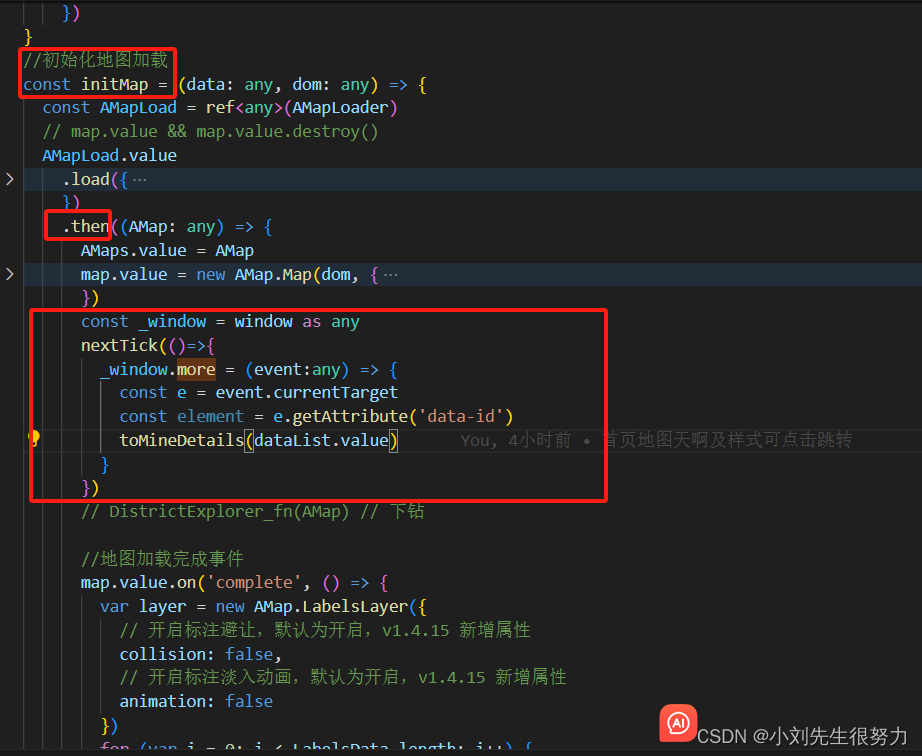
vue3 运用高德地图 自定义弹框 为信息窗体 添加 new AMaps.value.InfoWindow 添加事件
效果图 划过散点的时候出现每个三点位置的数据提示 点击具体散点获取展示信息弹框,并为其添加点击事件 注意点: 1 即使是用的vue,也不能使用@click为窗体添加点击事件,需要使用onclick, (原因:这是因为你的弹窗内容是以字符串的形式插入到 DOM 中的。此时你给它添加的点击事件不会被 Vue 的事件监听系统所识别和处理,因为这是在 Vue 的作用范围之外的。但是,如果你把这个函数
【报告分享】2021年五一假期出行预测报告-高德地图(附下载)
摘要:“五一”小长假临近,今年五一黄金周,全国高速拥堵预计较去年同期增长超过10%,或将成为“史上最堵五一”。受高速免费通行及出行需求集中的影响,预计2021年5月1日(假期第一天)将迎来高速出程拥堵高峰,5月2日至4日全国高速拥堵程度整体将均处于较高水平,5月5日(假期最后一天)为高速返程拥堵高峰,5月6日高速路况恢复正常。 来源:高德地图 如需查看完
【报告分享】2022年春运出行预测报告-高德地图(附下载)
摘要:报告显示,春节前,预计全国高速出行相对较为分散;春节期间,预计2月6日(正月初六)为返程高峰,出行较为集中,拥堵高峰时段为14点-19点;春节后,预计元宵节后2月16日(正月十六)会出现一波返程小高峰。预计春运期间粤港澳大湾区、长三角地区高速交通压力相对较大,京津冀地区高速整体路况较好。 来源:高德地图 如需查看完整报告和报告下载
高德地图轨迹回放/轨迹播放
前言 本篇文章主要介绍高德地图的轨迹回放或播放的实现过程,是基于vue2实现的功能,同时做一些改动也是能够适配vue3的。其中播放条是用的是element UI中的el-slider组件,包括使用到的图标也是element UI自带的。可以实现轨迹的播放、暂停、停止、播放倍数,以及播放拖拽,涉及到的高德地图的相关权限申请,这里就不再赘述,好了,废话不多说,效果图附上。 效果图
共享充电新风潮来了,能效电气与高德地图强强联手
在新能源汽车市场中,无论是新势力车企还是BBA等传统车企,都在积极布局,内卷现象愈发明显。为何这些车企纷纷选择入局新能源市场?答案显而易见,新能源汽车具有环保、节能、低维护成本等诸多优势,相较于传统燃油车,它们更能满足现代消费者对绿色、可持续出行的需求。 这场内卷不仅仅局限于汽车本身的技术与性能,更延伸到了充电服务领域。随着新能源汽车保有量的不断增长,充电设施的建设和服务质量成为了车企竞争的
vite项目配置高德api定位功能
项目场景: 用vite项目集成了一个H5页面的小程序,需要调用高德的定位API,在浏览器中测试的时候,出现了一系列定位失败的情况。 问题1 Get ipLocation failed、Geolocation permission denied 本地http访问下,定位失败,查了很多的文档,说是http下不允许获取用户位置,所以会出现定位失败的问题,解决方法:配置https访问。 (1)