本文主要是介绍安卓使用javascriptApi快速开发高德地图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
由于目前某些安卓app的开发并不需要对地图的开发很深入,所以高德地图也推出了地图快速开发组件,个人觉得其实还是蛮好的,能够很好的实现app的某些功能,如果你的app并不需要地图的覆盖物这些功能的话,那么我建议你使用快速开发组件。
请戳这个地址http://lbs.amap.com/api/lightmap/guide-2/summary/申请key地图组件是基于HTML5实现的轻应用产品,专门为移动端定制,可以实现多个场景下利用高德地图进行位置标注、路线规划、周边搜索等功能调用。速度快,完美适配iOS和Android系统,也适用于PC浏览器(部分IE版本可能不兼容)。
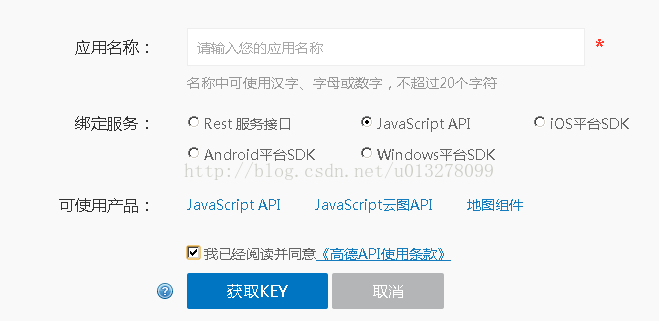
开发地图当然需要获取key,所以我们需要先注册个高德的开发者账号,然后开发选择高德地图组件,首先当然获取key,如下图:
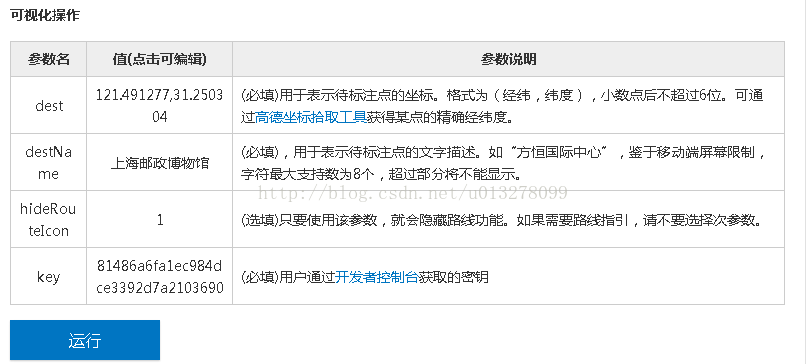
一般我们都会选安卓平台sdk,然后这里你要选择javascriptApi,获取到的key复制放到pc端的运行平台就可以运行了,然后都有参数方法的讲解,运行如下图:
上图就是控制台的的事列讲解,然后会自动生成一个url(我们直接在安卓项目里用webView加载就好了,但是千万要记得在清单文件里加网络访问权限,这样我们就不需要放入高德的sdk也能达到我们想要的效果,并且性能也是非常好)和运行的效果图如下:
总体来说这种地图开发组件是html5写的,所以效率也是非常高的,如果你的应用只是需要地图的标注,乘车路线和搜索周围的娱乐场所的话我推荐你使用这种开发方式,好了其他的效果图我也就不贴出来了。
下面就是贴一部分代码:
public class MainActivity extends Activity {private WebView web; @Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState); web=new WebView(this); web.getSettings().setJavaScriptEnabled(true); //this.addContentView(web, null); //标注 web.loadUrl("http://m.amap.com/navi/?dest=121.491277,31.250304&destName=上海邮政博物馆&hideRouteIcon=1&key=81486a6fa1ec984dce3392d7a2103690"); //路线规划 bus,car,walk //web.loadUrl("http://m.amap.com/navi/?start=121.491277,31.250304&dest=116.481488,39.990464&destName=阜通西&naviBy=car&key=81486a6fa1ec984dce3392d7a2103690"); //周边搜索 搜索的目标用逗号隔开,默认的不能超过长度,默认的模式为list //web.loadUrl(" http://m.amap.com/around/?locations=121.491277,31.250304&keywords=美食,KTV,地铁站,公交站,游戏厅&defaultIndex=3&defaultView=map&searchRadius=5000&key=81486a6fa1ec984dce3392d7a2103690"); setContentView(web); }@Override //设置回退 //覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法 public boolean onKeyDown(int keyCode, KeyEvent event) {if ((keyCode == KeyEvent.KEYCODE_BACK) && web.canGoBack()) {web.goBack(); //goBack()表示返回WebView的上一页面 return true; }return false; } }
好了代码也贴完了,就写到这里
这篇关于安卓使用javascriptApi快速开发高德地图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!